BabelJS - Transpile ES6 Modules เป็น ES5
ในบทนี้เราจะดูวิธีการย้ายโมดูล ES6 ไปยัง ES5 โดยใช้ Babel
โมดูล
พิจารณาสถานการณ์ที่จำเป็นต้องใช้โค้ด JavaScript ซ้ำ ES6 มาช่วยคุณด้วยแนวคิดของโมดูล
ก moduleไม่มีอะไรมากไปกว่าโค้ด JavaScript ที่เขียนในไฟล์ ฟังก์ชันหรือตัวแปรในโมดูลจะไม่พร้อมใช้งานเว้นแต่ไฟล์โมดูลจะส่งออก
ในแง่ที่ง่ายกว่านั้นโมดูลจะช่วยให้คุณเขียนโค้ดในโมดูลของคุณและเปิดเผยเฉพาะส่วนของโค้ดที่ส่วนอื่น ๆ ของโค้ดของคุณควรเข้าถึงได้
ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจเกี่ยวกับการใช้โมดูลและวิธีการส่งออกเพื่อใช้ประโยชน์จากโค้ด
ตัวอย่าง
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");ฉันมีไฟล์สามไฟล์ add.js ที่เพิ่ม 2 ตัวเลขที่กำหนด, multiply.js ที่คูณสองตัวเลขที่กำหนดและ main.js ซึ่งเรียกเพิ่มและคูณและคอนโซลผลลัพธ์
เพื่อให้ add.js และ multiply.js ใน main.jsเราต้องส่งออกก่อนตามที่แสดงด้านล่าง -
module.exports = add;
module.exports = multiply;เพื่อใช้ใน main.jsเราจำเป็นต้องนำเข้าตามที่แสดงด้านล่าง
import add from './add';
import multiply from './multiply'เราต้องการโมดูลบันเดิลเลอร์เพื่อสร้างไฟล์เพื่อให้เราสามารถเรียกใช้งานได้ในเบราว์เซอร์
เราทำได้ -
- ใช้ Webpack
- ใช้ Gulp
โมดูล ES6 และ Webpack
ในส่วนนี้เราจะดูว่าโมดูล ES6 คืออะไร นอกจากนี้เรายังจะได้เรียนรู้วิธีใช้ webpack
ก่อนที่เราจะเริ่มเราต้องติดตั้งแพ็คเกจต่อไปนี้ -
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envPackage.json

เราได้เพิ่มแพ็คและเผยแพร่งานไปยังสคริปต์เพื่อเรียกใช้โดยใช้ npm นี่คือไฟล์ webpack.config.js ซึ่งจะสร้างไฟล์สุดท้าย
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};รันคำสั่ง npm run pack เพื่อสร้างไฟล์ ไฟล์สุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev /
คำสั่ง
npm run pack
dev/main_bundle.jsไฟล์ทั่วไปถูกสร้างขึ้น ไฟล์นี้รวม add.js, multiply.js และ main.js และเก็บไว้ในไฟล์dev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });คำสั่ง
ต่อไปนี้เป็นคำสั่งเพื่อทดสอบผลลัพธ์ในเบราว์เซอร์ -
npm run publish
เพิ่ม index.html ในโครงการของคุณ สิ่งนี้เรียก dev / main_bundle.js
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>เอาต์พุต

โมดูล ES6 และ Gulp
ในการใช้ Gulp เพื่อรวมโมดูลไว้ในไฟล์เดียวเราจะใช้ browserify และ babelify ขั้นแรกเราจะสร้างการตั้งค่าโครงการและติดตั้งแพ็คเกจที่จำเป็น
คำสั่ง
npm initก่อนที่เราจะเริ่มการตั้งค่าโครงการเราจำเป็นต้องติดตั้งแพ็คเกจต่อไปนี้ -
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json หลังการติดตั้ง

ตอนนี้ให้เราสร้าง gulpfile.js ซึ่งจะช่วยรันงานเพื่อรวมโมดูลเข้าด้วยกัน เราจะใช้ไฟล์เดียวกับที่ใช้ข้างต้นกับ webpack
ตัวอย่าง
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");gulpfile.js ถูกสร้างขึ้นที่นี่ ผู้ใช้จะเบราว์เซอร์และใช้ tranform เพื่อ babelify babel-preset-env ใช้ในการโอนรหัสไปยัง es5
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราใช้ browserify และ babelify เพื่อดูแลการส่งออกและนำเข้าโมดูลและรวมไฟล์เดียวกันเป็นไฟล์เดียวดังนี้ -
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});เราได้ใช้การแปลงที่เรียกว่า babelify ด้วยค่าที่ตั้งไว้ล่วงหน้า env
โฟลเดอร์ src ที่มี main.js ถูกกำหนดให้กับ browserify และบันทึกไว้ในโฟลเดอร์ dev
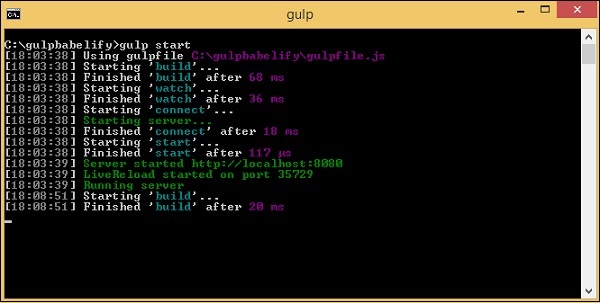
เราจำเป็นต้องเรียกใช้คำสั่ง gulp start เพื่อรวบรวมไฟล์ -
คำสั่ง
npm start
นี่คือไฟล์สุดท้ายที่สร้างในไฟล์ dev/ โฟลเดอร์ -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);เราจะใช้สิ่งเดียวกันใน index.html และเรียกใช้สิ่งเดียวกันในเบราว์เซอร์เพื่อรับผลลัพธ์ -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>เอาต์พุต