BabelJS - ทำงานกับ Babel และ JSX
ในบทนี้เราจะเข้าใจการทำงานกับ JSX และ Babel ก่อนที่เราจะลงรายละเอียดให้เราเข้าใจว่า JSX คืออะไร
JSX คืออะไร
JSX คือโค้ด JavaScript ที่มีไวยากรณ์ xml รวมอยู่ด้วย แท็ก JSX มีชื่อแท็กแอตทริบิวต์และลูกซึ่งทำให้ดูเหมือน xml
React ใช้ JSX ในการทำเทมเพลตแทน JavaScript ปกติ ไม่จำเป็นต้องใช้อย่างไรก็ตามต่อไปนี้เป็นข้อดีบางประการที่มาพร้อมกับมัน
เร็วกว่าเนื่องจากทำการเพิ่มประสิทธิภาพในขณะที่รวบรวมโค้ดเป็น JavaScript
นอกจากนี้ยังปลอดภัยต่อประเภทและข้อผิดพลาดส่วนใหญ่สามารถตรวจพบได้ในระหว่างการรวบรวม
ช่วยให้เขียนเทมเพลตได้ง่ายและเร็วขึ้นหากคุณคุ้นเคยกับ HTML
เราได้ใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
เราจะสร้างการตั้งค่าโครงการและใช้ webpack เพื่อรวบรวม jsx ด้วยการตอบสนองต่อ JavaScript ปกติโดยใช้ Babel
ในการเริ่มการตั้งค่าโปรเจ็กต์ให้รันคำสั่งด้านล่างสำหรับการติดตั้ง babel, react และ webpack
คำสั่ง
npm init
ตอนนี้เราจะติดตั้งแพ็คเกจที่จำเป็นที่เราต้องใช้ - babel, webpack และ jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
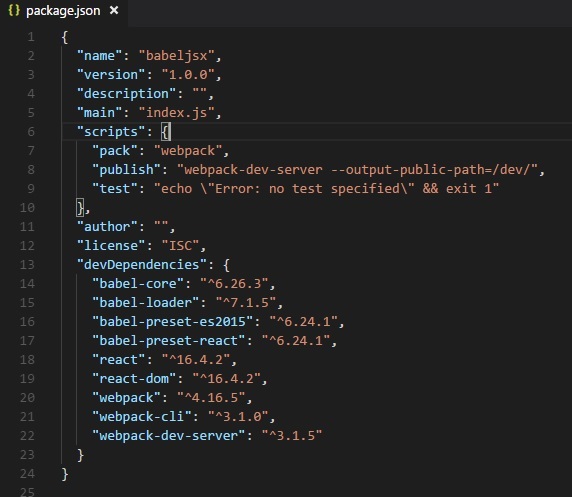
npm install --save-dev react-domนี่คือ package.json หลังการติดตั้ง -

ตอนนี้จะสร้างไฟล์ webpack.config.js ซึ่งจะมีรายละเอียดทั้งหมดในการรวมไฟล์ js และรวบรวมเป็น es5 โดยใช้ babel
ในการเรียกใช้ webpack โดยใช้เซิร์ฟเวอร์มีสิ่งที่เรียกว่า webpack-server เราได้เพิ่มคำสั่งที่เรียกว่าเผยแพร่ คำสั่งนี้จะเริ่มต้น webpack-dev-server และจะอัปเดตเส้นทางที่เก็บไฟล์สุดท้าย ตอนนี้เส้นทางที่เราจะใช้เพื่ออัปเดตไฟล์สุดท้ายคือโฟลเดอร์ / dev
ในการใช้ webpack เราต้องรันคำสั่งต่อไปนี้ -
npm run publishเราจะสร้างไฟล์ webpack.config.js ไฟล์ซึ่งมีรายละเอียดการกำหนดค่าเพื่อให้ webpack ทำงาน
รายละเอียดในไฟล์มีดังนี้ -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};โครงสร้างของไฟล์เป็นดังที่แสดงด้านบน เริ่มต้นด้วยเส้นทางซึ่งให้รายละเอียดเส้นทางปัจจุบัน
var path = require('path'); //gives the current pathถัดไปคืออ็อบเจ็กต์ module.exports ซึ่งมีรายการคุณสมบัติเอาต์พุตและโมดูล
การเข้าเป็นจุดเริ่มต้น ที่นี่เราต้องให้ไฟล์ js หลักที่เราต้องการรวบรวม
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - จะค้นหาโฟลเดอร์ src ในไดเร็กทอรีและ main.js ในโฟลเดอร์นั้น
เอาต์พุต
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},เอาต์พุตคืออ็อบเจ็กต์ที่มีรายละเอียดพา ธ และชื่อไฟล์ Path จะเก็บโฟลเดอร์ที่จะเก็บไฟล์ที่คอมไพล์ไว้และชื่อไฟล์จะบอกชื่อของไฟล์สุดท้ายที่จะใช้ในของคุณ.html ไฟล์.
โมดูล
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}โมดูลเป็นวัตถุที่มีรายละเอียดกฎซึ่งมีคุณสมบัติเช่นการทดสอบรวมตัวโหลดแบบสอบถาม
การทดสอบจะเก็บรายละเอียดของไฟล์ js ทั้งหมดที่ลงท้ายด้วย. js และ. jsx มันมีรูปแบบที่จะมองหา. js และ. jsx ในตอนท้ายของจุดเข้า
รวมบอกโฟลเดอร์ที่จะใช้ในการค้นหาไฟล์
Loaderใช้ babel-loader ในการคอมไพล์โค้ด
แบบสอบถามมีคุณสมบัติที่ตั้งไว้ล่วงหน้าซึ่งเป็นอาร์เรย์ที่มีค่า env - es5 หรือ es6 หรือ es7 เราใช้ es2015 และตอบสนองตามที่ตั้งไว้
สร้างโฟลเดอร์ src/. เพิ่ม main.js และ App.jsx ในนั้น.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
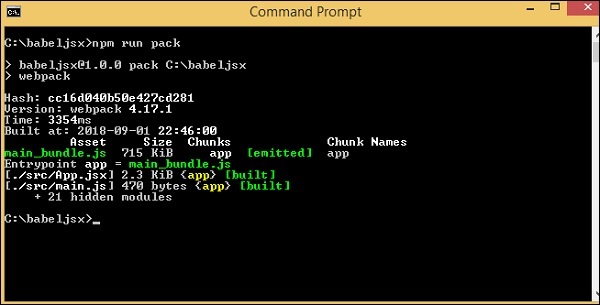
รันคำสั่งต่อไปนี้เพื่อรวมไฟล์. js และแปลงโดยใช้ค่าที่ตั้งล่วงหน้า es2015 และ react.
คำสั่ง
npm run pack
เพิ่ม main_bundle.js จากโฟลเดอร์ dev ไปยัง index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
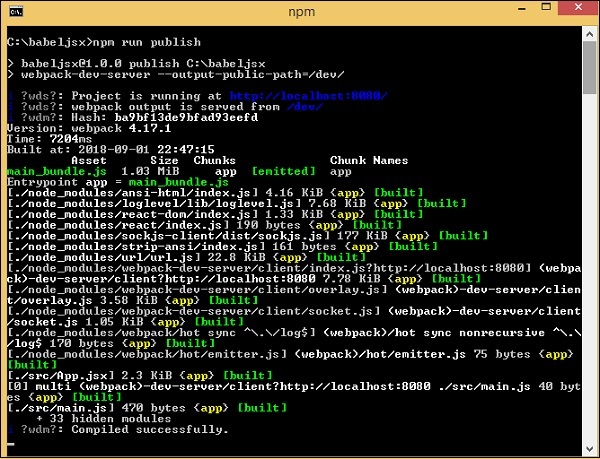
</html>คำสั่ง
npm run publish
เอาต์พุต