BabelJS - ทำงานกับ Babel และ Flow
Flow เป็นตัวตรวจสอบประเภทคงที่สำหรับ JavaScript ในการทำงานกับโฟลว์และบาเบลเราจะสร้างการตั้งค่าโปรเจ็กต์ก่อน เราได้ใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
คำสั่ง
npm initติดตั้งแพ็คเกจที่จำเป็นสำหรับการไหลและบาเบล -
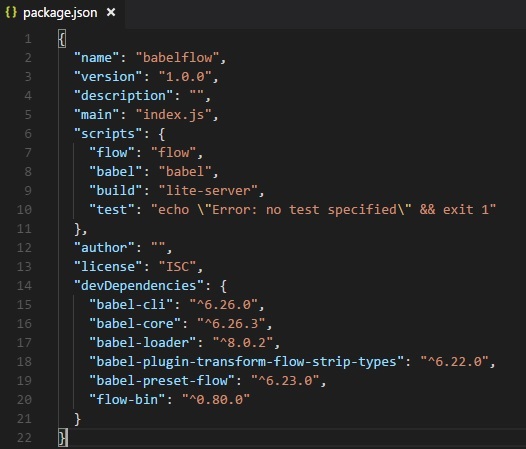
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesนี่คือ package.json สุดท้ายหลังการติดตั้ง นอกจากนี้ยังเพิ่มคำสั่ง babel และ flow เพื่อรันโค้ดในบรรทัดคำสั่ง

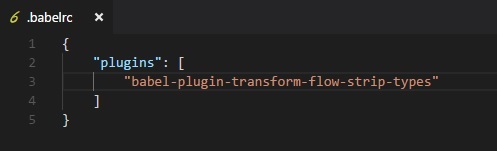
สร้าง .babelrc ภายในการตั้งค่าโครงการและเพิ่มค่าที่ตั้งล่วงหน้าตามที่แสดงด้านล่าง

สร้างไฟล์ main.js ไฟล์และเขียนโค้ด JavaScript ของคุณโดยใช้โฟลว์ -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);ใช้คำสั่ง babel เพื่อคอมไพล์โค้ดโดยใช้ presets: flow to normal javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);นอกจากนี้เรายังสามารถใช้ประโยชน์จากปลั๊กอินที่เรียกว่า babel-plugin-transform-flow-strip-types แทนการตั้งค่าล่วงหน้าดังนี้ -
ใน .babelrcเพิ่มปลั๊กอินดังนี้ -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);คำสั่ง
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);