BabelJS - การตั้งค่าโครงการโดยใช้ Babel 6
ในบทนี้เราจะดูวิธีการใช้ babeljs ในโครงการของเรา เราจะสร้างโปรเจ็กต์โดยใช้ nodejs และใช้ http โลคัลเซิร์ฟเวอร์เพื่อทดสอบโปรเจ็กต์ของเรา
สร้างการตั้งค่าโครงการ
ในส่วนนี้เราจะเรียนรู้วิธีสร้างการตั้งค่าโครงการ
สร้างไดเร็กทอรีใหม่และรันคำสั่งต่อไปนี้เพื่อสร้างโปรเจ็กต์ -
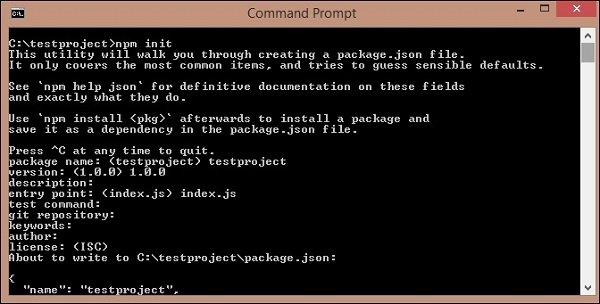
npm initเอาต์พุต
เมื่อดำเนินการคำสั่งดังกล่าวจะสร้างผลลัพธ์ต่อไปนี้ -

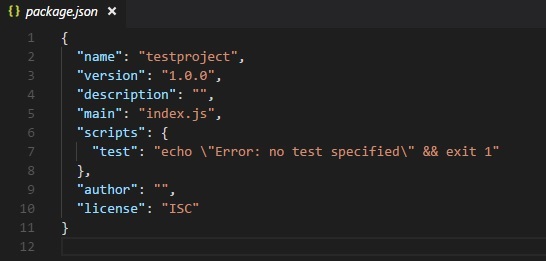
ต่อไปนี้เป็น package.json ที่สร้างขึ้น -

เราจะติดตั้งแพ็คเกจที่จำเป็นเพื่อเริ่มทำงานกับ babeljs เราจะดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้งBabel-CLI, Babel-core Babel-ที่ตั้งไว้-es2015
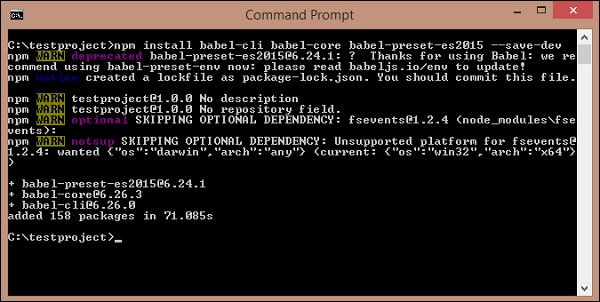
npm install babel-cli babel-core babel-preset-es2015 --save-devเอาต์พุต
เมื่อดำเนินการคำสั่งดังกล่าวจะสร้างผลลัพธ์ต่อไปนี้ -

Package.json ได้รับการอัพเดตดังนี้ -

เราต้องการเซิร์ฟเวอร์ http เพื่อทดสอบไฟล์ js ดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้งเซิร์ฟเวอร์ http -
npm install lite-server --save-devเราได้เพิ่มรายละเอียดต่อไปนี้ใน package.json -

ในสคริปต์ Babel ดูแล transpiling scripts.js จากsrcโฟลเดอร์และบันทึกไว้ในdevมีชื่อโฟลเดอร์scripts.bundle.js เราได้เพิ่มคำสั่งเต็มเพื่อคอมไพล์โค้ดที่เราต้องการใน package.json นอกจากนี้การสร้างจะถูกเพิ่มซึ่งจะเริ่มต้นLITE-เซิร์ฟเวอร์เพื่อทดสอบการเปลี่ยนแปลง
src / scripts.js มี JavaScript ดังนี้ -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}เราได้เรียกสคริปต์ที่แยกใน index.html ดังนี้ -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>เราต้องเรียกใช้คำสั่งต่อไปนี้ซึ่งจะเรียก babel และรวบรวมโค้ด คำสั่งจะเรียก Babel จาก package.json -
npm run babel
scripts.bundle.js คือไฟล์ js ใหม่ที่สร้างในโฟลเดอร์ dev -

ผลลัพธ์ของ dev/scripts.bundle.js มีดังนี้ -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();ตอนนี้ให้เรารันคำสั่งต่อไปนี้เพื่อเริ่มเซิร์ฟเวอร์ -
npm run buildเมื่อคำสั่งทำงานคำสั่งจะเปิด url ในเบราว์เซอร์ -

เอาต์พุต
คำสั่งดังกล่าวสร้างผลลัพธ์ต่อไปนี้ -