BabelJS - คู่มือฉบับย่อ
BabelJSเป็นตัวส่งสัญญาณ JavaScript ที่ถ่ายทอดคุณลักษณะใหม่ ๆ ให้เป็นมาตรฐานเดิม ด้วยคุณสมบัตินี้จึงสามารถใช้งานได้ทั้งบนเบราว์เซอร์เก่าและใหม่โดยไม่ยุ่งยาก นักพัฒนาชาวออสเตรเลีย Sebastian McKenzie เริ่ม BabelJS
ทำไมต้อง BabelJS?
JavaScript เป็นภาษาที่เบราว์เซอร์เข้าใจ เราใช้เบราว์เซอร์ที่แตกต่างกันเพื่อเรียกใช้แอปพลิเคชันของเรา - Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC browser เป็นต้น ECMA Script คือข้อกำหนดของภาษา JavaScript ECMA Script 2015 ES6 เป็นเวอร์ชันเสถียรซึ่งทำงานได้ดีในเบราว์เซอร์ใหม่และเก่าทั้งหมด
หลังจาก ES5 เรามี ES6, ES7 และ ES8 ES6 เปิดตัวพร้อมคุณสมบัติใหม่มากมายซึ่งเบราว์เซอร์ทั้งหมดไม่รองรับอย่างสมบูรณ์ เช่นเดียวกับ ES7, ES8 และ ESNext (เวอร์ชันถัดไปของ ECMA Script) ตอนนี้ยังไม่แน่นอนว่าจะเป็นไปได้เมื่อใดที่เบราว์เซอร์ทั้งหมดจะเข้ากันได้กับ ES เวอร์ชันทั้งหมดที่เปิดตัว
ในกรณีที่เราวางแผนที่จะใช้คุณสมบัติ ES6 หรือ ES7 หรือ ES8 ในการเขียนโค้ดของเรามันจะมีแนวโน้มที่จะพังในเบราว์เซอร์เก่าบางตัวเนื่องจากขาดการสนับสนุนการเปลี่ยนแปลงใหม่ ดังนั้นหากเราต้องการใช้คุณสมบัติใหม่ของ ECMA Script ในโค้ดของเราและต้องการเรียกใช้งานบนเบราว์เซอร์ทั้งหมดที่มีอยู่เราจำเป็นต้องมีเครื่องมือที่จะรวบรวมโค้ดสุดท้ายของเราใน ES5
Babelทำเช่นเดียวกันและเรียกว่าทรานสไพเลอร์ที่ถ่ายทอดรหัสในเวอร์ชัน ECMA Script ที่เราต้องการ มีคุณสมบัติเช่นค่าที่ตั้งไว้ล่วงหน้าและปลั๊กอินซึ่งกำหนดค่าเวอร์ชัน ECMA ที่เราต้องการเพื่อถ่ายทอดรหัสของเรา ด้วย Babel นักพัฒนาสามารถเขียนโค้ดโดยใช้คุณลักษณะใหม่ใน JavaScript ผู้ใช้สามารถรับรหัสที่ปรากฏโดยใช้ Babel; รหัสสามารถใช้ในเบราว์เซอร์ใดก็ได้ในภายหลังโดยไม่มีปัญหาใด ๆ
The following table lists down the features available in ES6, ES7 and ES8 −
| คุณสมบัติ | เวอร์ชันสคริปต์ ECMA |
|---|---|
| Let + Const | ES6 |
| ฟังก์ชั่นลูกศร | ES6 |
| ชั้นเรียน | ES6 |
| สัญญา | ES6 |
| เครื่องกำเนิดไฟฟ้า | ES6 |
| ตัวทำซ้ำ | ES6 |
| โมดูล | ES6 |
| การทำลายล้าง | ES6 |
| แม่แบบตัวอักษร | ES6 |
| วัตถุที่ปรับปรุงแล้ว | ES6 |
| ค่าเริ่มต้นพักผ่อนและแพร่กระจายคุณสมบัติ | ES6 |
| Async - รอ | ES7 |
| ตัวดำเนินการยกกำลัง | ES7 |
| Array.prototype.includes () | ES7 |
| ช่องว่างของสตริง | ES8 |
BabelJS จัดการสองส่วนต่อไปนี้ -
- transpiling
- polyfilling
Babel-Transpiler คืออะไร?
Babel-Transpiler แปลงไวยากรณ์ของ JavaScript สมัยใหม่ให้อยู่ในรูปแบบซึ่งเบราว์เซอร์รุ่นเก่าสามารถเข้าใจได้ง่าย ตัวอย่างเช่นฟังก์ชันลูกศร, const, let คลาสจะถูกแปลงเป็นฟังก์ชัน var ฯลฯ ในที่นี้ไวยากรณ์คือฟังก์ชันลูกศรจะถูกแปลงเป็นฟังก์ชันปกติโดยให้ฟังก์ชันการทำงานเหมือนกันทั้งสองกรณี
Babel-polyfill คืออะไร?
มีการเพิ่มคุณสมบัติใหม่ใน JavaScript เช่นสัญญาแผนที่และรวมถึง คุณสมบัติสามารถใช้กับอาร์เรย์ เช่นเดียวกันเมื่อใช้และถ่ายทอดโดยใช้ babel จะไม่ถูกแปลง ในกรณีที่คุณลักษณะใหม่เป็นวิธีการหรือวัตถุเราจำเป็นต้องใช้ Babel-polyfill ร่วมกับการเลื่อนเพื่อให้สามารถใช้งานได้กับเบราว์เซอร์รุ่นเก่า
นี่คือรายการคุณสมบัติของ ECMA Script ที่มีอยู่ใน JavaScript ซึ่งสามารถถ่ายทอดและเติมเต็มได้ -
- Classes
- Decorators
- Const
- Modules
- Destructing
- พารามิเตอร์เริ่มต้น
- ชื่อคุณสมบัติที่คำนวณ
- ส่วนที่เหลือ / การแพร่กระจายของวัตถุ
- ฟังก์ชัน Async
- ฟังก์ชันลูกศร
- พารามิเตอร์ที่เหลือ
- Spread
- แม่แบบตัวอักษร
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
คุณสมบัติของ BabelJS
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับคุณสมบัติต่างๆของ BabelJS ต่อไปนี้เป็นคุณสมบัติหลักที่สำคัญที่สุดของ BabelJS -
Babel-Plugins
ปลั๊กอินและค่าที่ตั้งล่วงหน้าเป็นรายละเอียดการกำหนดค่าสำหรับ Babel เพื่อถ่ายทอดรหัส Babel รองรับปลั๊กอินจำนวนมากซึ่งสามารถใช้แยกกันได้หากเราทราบสภาพแวดล้อมที่โค้ดจะทำงาน
Babel-Presets
การตั้งค่าล่วงหน้าของ Babel คือชุดของปลั๊กอินกล่าวคือรายละเอียดการกำหนดค่าไปยัง Babel-Transpiler ที่สั่งให้ Babel ถ่ายทอดในโหมดเฉพาะ เราจำเป็นต้องใช้ค่าที่ตั้งไว้ล่วงหน้าซึ่งมีสภาพแวดล้อมที่เราต้องการให้แปลงรหัส ยกตัวอย่างเช่นes2015ที่ตั้งไว้จะแปลงรหัสเพื่อES5
Babel-Polyfills
มีคุณสมบัติบางอย่างเช่นวิธีการและวัตถุซึ่งไม่สามารถถ่ายทอดได้ ในกรณีเช่นนี้เราสามารถใช้ babel-polyfill เพื่ออำนวยความสะดวกในการใช้คุณสมบัติในเบราว์เซอร์ใดก็ได้ ขอให้เราพิจารณาตัวอย่างของคำสัญญา; เพื่อให้คุณลักษณะนี้ทำงานในเบราว์เซอร์รุ่นเก่าเราจำเป็นต้องใช้ polyfills
Babel-Polyfills
Babel-cli มาพร้อมกับคำสั่งมากมายที่สามารถรวบรวมรหัสได้อย่างง่ายดายบนบรรทัดคำสั่ง นอกจากนี้ยังมีคุณสมบัติเช่นปลั๊กอินและพรีเซ็ตที่จะใช้ร่วมกับคำสั่งทำให้ง่ายต่อการโอนรหัสในครั้งเดียว
ข้อดีของการใช้ BabelJS
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับข้อดีต่างๆที่เกี่ยวข้องกับการใช้ BabelJS -
BabelJS ให้ความเข้ากันได้ย้อนหลังกับคุณสมบัติที่เพิ่มใหม่ทั้งหมดให้กับ JavaScript และสามารถใช้ในเบราว์เซอร์ใดก็ได้
BabelJS มีความสามารถในการ Transpile เพื่อใช้ JavaScript เวอร์ชันถัดไป - ES6, ES7, ESNext เป็นต้น
BabelJS สามารถใช้ร่วมกับ gulp, webpack, flow, react, typescript และอื่น ๆ ทำให้มีประสิทธิภาพมากและสามารถใช้กับโปรเจ็กต์ขนาดใหญ่ทำให้ชีวิตของนักพัฒนาเป็นเรื่องง่าย
BabelJS ยังทำงานร่วมกับ react JSX syntax และสามารถคอมไพล์ในรูปแบบ JSX
BabelJS รองรับ Plugins, polyfills, babel-cli ที่ทำให้ง่ายต่อการทำงานกับโปรเจ็กต์ใหญ่ ๆ
ข้อเสียของการใช้ BabelJS
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับข้อเสียต่างๆของการใช้ BabelJS -
โค้ด BabelJS จะเปลี่ยนไวยากรณ์ในขณะที่ Transpiling ซึ่งทำให้รหัสยากต่อการเข้าใจเมื่อนำออกใช้ในการผลิต
รหัสที่ขนส่งมีขนาดมากกว่าเมื่อเทียบกับรหัสเดิม
ไม่ใช่ ES6 / 7/8 ทั้งหมดหรือคุณสมบัติใหม่ที่กำลังจะเกิดขึ้นและเราต้องใช้ polyfill เพื่อให้สามารถใช้งานได้กับเบราว์เซอร์รุ่นเก่า
นี่คือเว็บไซต์อย่างเป็นทางการของ babeljs https://babeljs.io/.

ในส่วนนี้เราจะเรียนรู้วิธีตั้งค่าสภาพแวดล้อมสำหรับ BabelJS
ในการทำงานกับ BabelJS เราจำเป็นต้องตั้งค่าต่อไปนี้ -
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- IDE สำหรับการเขียนโค้ด
NodeJS
หากต้องการตรวจสอบว่ามีการติดตั้ง nodejs ในระบบของคุณหรือไม่ให้พิมพ์ node –vในเทอร์มินัล สิ่งนี้จะช่วยให้คุณเห็นเวอร์ชันของ nodejs ที่ติดตั้งในระบบของคุณในปัจจุบัน

หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ให้ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
ภาพหน้าจอต่อไปนี้แสดงหน้าดาวน์โหลดของ nodejs -

ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้วจะมีการติดตั้ง npm ควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์npm –vในเทอร์มินัล ควรแสดงเวอร์ชันของ npm

Babel มาพร้อมกับอินเทอร์เฟซบรรทัดคำสั่งในตัวซึ่งสามารถใช้ในการคอมไพล์โค้ด
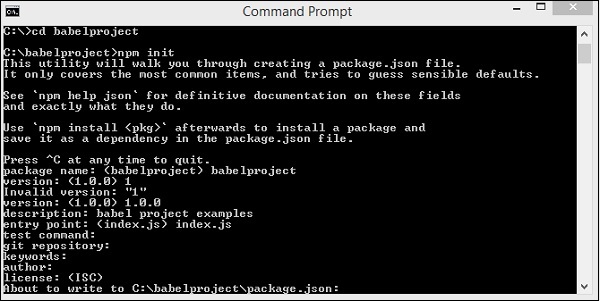
สร้างไดเร็กทอรีที่คุณจะทำงาน ที่นี่เราได้สร้างไดเรกทอรีที่เรียกว่าbabelproject ให้เราใช้ nodejs เพื่อสร้างรายละเอียดโครงการ
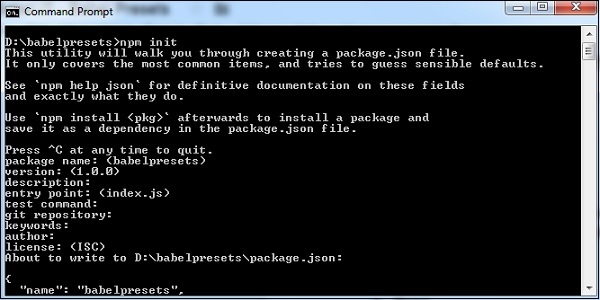
เราได้ใช้npm initเพื่อสร้างโปรเจ็กต์ดังที่แสดงด้านล่าง -

นี่คือโครงสร้างโครงการที่เราสร้างขึ้น

ในการทำงานกับ Babel เราจำเป็นต้องติดตั้ง Babel cli, Babel preset, Babel core ดังที่แสดงด้านล่าง -
Babel-cli
ดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้ง babel-cli -
npm install --save-dev babel-cli
Babel- ที่ตั้งไว้ล่วงหน้า
ดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้ง babel-preset -
npm install --save-dev babel-preset-env
Babel-core
ดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้ง babel-core -
npm install --save-dev babel-core
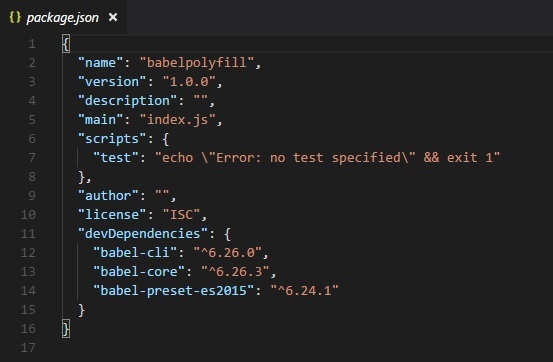
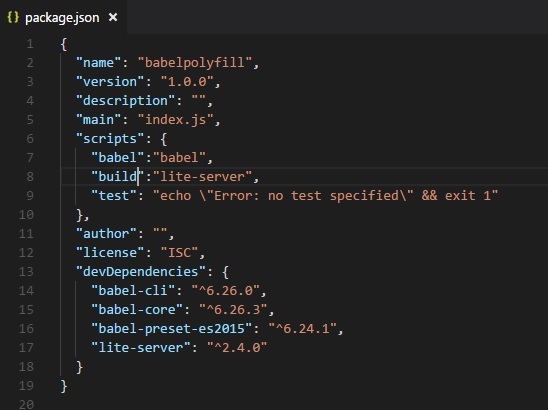
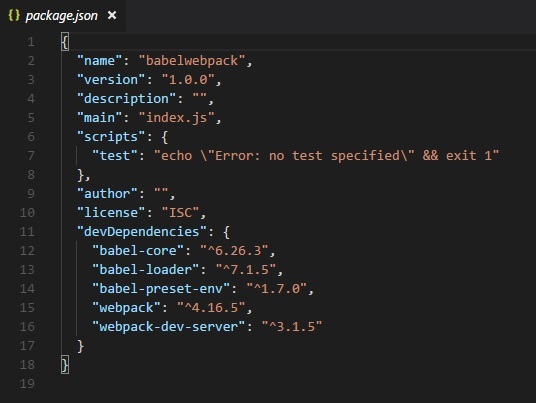
หลังการติดตั้งนี่คือรายละเอียดที่มีอยู่ใน package.json -
เราได้ติดตั้งปลั๊กอิน Babel ในโครงการแล้ว สิ่งนี้ทำขึ้นเพื่อให้เราสามารถใช้ babel ที่แตกต่างกันไปในโครงการของเราตามข้อกำหนดของโครงการและ babeljs เวอร์ชันต่างๆ Package.json ให้รายละเอียดเวอร์ชันของ babeljs ที่ใช้
ในการใช้ Babel ในโครงการของเราเราจำเป็นต้องระบุสิ่งเดียวกันใน package.json ดังนี้ -

Babel ส่วนใหญ่จะใช้เพื่อรวบรวมโค้ด JavaScript ซึ่งจะมีความเข้ากันได้แบบย้อนหลัง ตอนนี้เราจะเขียนโค้ดของเราใน ES6 -> ES5 หรือ ES7 -> ES5 และ ES7-> ES6 เป็นต้น
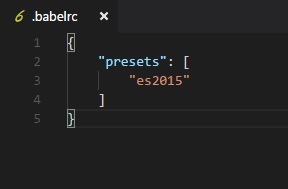
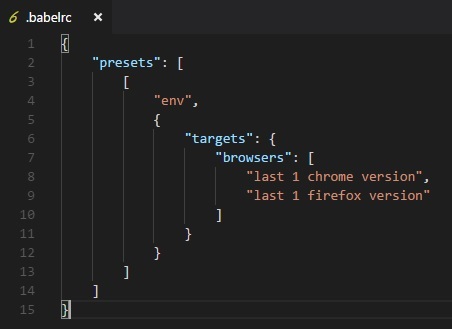
เพื่อให้คำแนะนำแก่ Babel ในขณะที่ดำเนินการเราจำเป็นต้องสร้างไฟล์ชื่อ. babelrc ในโฟลเดอร์รูท มันมีวัตถุ json พร้อมรายละเอียดของค่าที่ตั้งไว้ดังที่แสดงด้านล่าง -

เราจะสร้างไฟล์ JavaScript index.js และคอมไพล์ไปที่ es2015 โดยใช้ Babel ก่อนหน้านั้นเราต้องติดตั้งพรีเซ็ต es2015 ดังนี้ -

ใน index.js เราได้สร้างฟังก์ชันโดยใช้ฟังก์ชันลูกศรซึ่งเป็นคุณสมบัติใหม่ที่เพิ่มเข้ามาใน es6 เมื่อใช้ Babel เราจะรวบรวมโค้ดเป็น es5

ในการดำเนินการกับ es2015 ให้ใช้คำสั่งต่อไปนี้ -
npx babel index.jsเอาต์พุต

จะแสดงโค้ด index.js ใน es5 ดังที่แสดงด้านบน
เราสามารถจัดเก็บเอาต์พุตในไฟล์ได้โดยดำเนินการคำสั่งดังที่แสดงด้านล่าง -
npx babel index.js --out-file index_es5.jsเอาต์พุต

นี่คือไฟล์ที่เราสร้างขึ้น index_es5.js -

BabelJSเป็นตัวส่งสัญญาณ JavaScript ซึ่งจะแปลงคุณสมบัติใหม่ที่เพิ่มให้กับ JavaScript เป็น ES5 หรือเพื่อตอบสนองตามค่าที่ตั้งไว้ล่วงหน้าหรือปลั๊กอินที่กำหนด ES5 เป็นหนึ่งในรูปแบบ JavaScript ที่เก่าแก่ที่สุดและได้รับการสนับสนุนให้ทำงานบนเบราว์เซอร์ใหม่และเก่าโดยไม่มีปัญหาใด ๆ ในตัวอย่างส่วนใหญ่ในบทช่วยสอนนี้เราได้เปลี่ยนรหัสเป็น ES5
เราได้เห็นคุณสมบัติมากมายเช่นฟังก์ชันลูกศรคลาสสัญญาเครื่องกำเนิดไฟฟ้าฟังก์ชัน async และอื่น ๆ ที่เพิ่มเข้ามาใน ES6, ES7 และ ES8 เมื่อมีการใช้คุณลักษณะที่เพิ่มเข้ามาใหม่ในเบราว์เซอร์เก่าจะทำให้เกิดข้อผิดพลาด BabelJS ช่วยในการรวบรวมโค้ดซึ่งเข้ากันได้กับเบราว์เซอร์รุ่นเก่า เราได้เห็นว่า ES5 ทำงานได้ดีอย่างสมบูรณ์บนเบราว์เซอร์รุ่นเก่าโดยไม่มีปัญหาใด ๆ ดังนั้นเมื่อพิจารณาถึงรายละเอียดสภาพแวดล้อมของโครงการหากจำเป็นต้องใช้งานบนเบราว์เซอร์รุ่นเก่าเราสามารถใช้คุณลักษณะใหม่ ๆ ในโครงการของเราและรวบรวมรหัสเป็น ES5 โดยใช้ babeljs และใช้เบราว์เซอร์ใดก็ได้โดยไม่มีปัญหาใด ๆ
ให้เราพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจสิ่งนี้
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>ไฟล์ index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());เอาต์พุต
เมื่อเราเรียกใช้ html ด้านบนในเบราว์เซอร์ Chrome เราจะได้ผลลัพธ์ดังต่อไปนี้ -

เมื่อ HTML ถูกเรียกใช้ใน Firefox จะสร้างผลลัพธ์ต่อไปนี้ -

และเมื่อเรียกใช้ HTML เดียวกันใน Internet Explorer จะสร้างข้อผิดพลาดทางไวยากรณ์ต่อไปนี้ -

เราได้ใช้ฟังก์ชัน ES6 Arrow; สิ่งเดียวกันนี้ใช้ไม่ได้กับเบราว์เซอร์ทั้งหมดตามที่เห็นด้านบน เพื่อให้ได้ผลเรามี BabelJS เพื่อรวบรวมรหัสเป็น ES5 และใช้ในเบราว์เซอร์ทั้งหมด
จะรวบรวมไฟล์ js เป็น es5 โดยใช้ babeljs และตรวจสอบอีกครั้งในเบราว์เซอร์

ในไฟล์ html เราจะใช้ index_new.js ดังที่แสดงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());เอาต์พุต Chrome

เอาต์พุตเบราว์เซอร์ Firefox

เอาต์พุตเบราว์เซอร์ IE

ในบทนี้เราจะดูวิธีการใช้ babeljs ในโครงการของเรา เราจะสร้างโปรเจ็กต์โดยใช้ nodejs และใช้ http โลคัลเซิร์ฟเวอร์เพื่อทดสอบโปรเจ็กต์ของเรา
สร้างการตั้งค่าโครงการ
ในส่วนนี้เราจะเรียนรู้วิธีสร้างการตั้งค่าโครงการ
สร้างไดเร็กทอรีใหม่และรันคำสั่งต่อไปนี้เพื่อสร้างโปรเจ็กต์ -
npm initเอาต์พุต
เมื่อดำเนินการคำสั่งดังกล่าวจะสร้างผลลัพธ์ต่อไปนี้ -

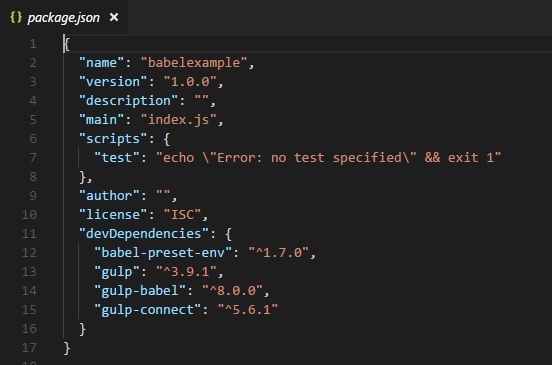
ต่อไปนี้เป็น package.json ที่สร้างขึ้น -

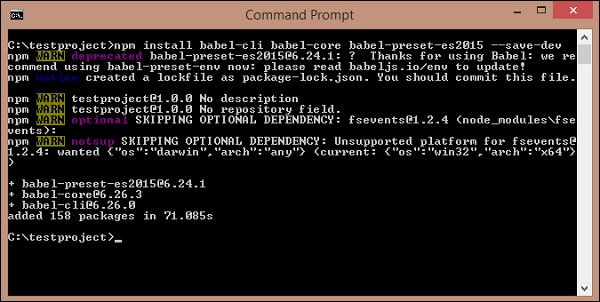
เราจะติดตั้งแพ็คเกจที่จำเป็นเพื่อเริ่มทำงานกับ babeljs เราจะดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้งBabel-CLI, Babel-core Babel-ที่ตั้งไว้-es2015
npm install babel-cli babel-core babel-preset-es2015 --save-devเอาต์พุต
เมื่อดำเนินการคำสั่งดังกล่าวจะสร้างผลลัพธ์ต่อไปนี้ -

Package.json ได้รับการอัพเดตดังนี้ -

เราต้องการเซิร์ฟเวอร์ http เพื่อทดสอบไฟล์ js ดำเนินการคำสั่งต่อไปนี้เพื่อติดตั้งเซิร์ฟเวอร์ http -
npm install lite-server --save-devเราได้เพิ่มรายละเอียดต่อไปนี้ใน package.json -

ในสคริปต์ Babel ดูแล transpiling scripts.js จากsrcโฟลเดอร์และบันทึกไว้ในdevมีชื่อโฟลเดอร์scripts.bundle.js เราได้เพิ่มคำสั่งเต็มเพื่อคอมไพล์โค้ดที่เราต้องการใน package.json นอกจากนี้การสร้างจะถูกเพิ่มซึ่งจะเริ่มต้นLITE-เซิร์ฟเวอร์เพื่อทดสอบการเปลี่ยนแปลง
src / scripts.js มี JavaScript ดังนี้ -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}เราได้เรียกสคริปต์ที่แยกใน index.html ดังนี้ -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>เราจำเป็นต้องเรียกใช้คำสั่งต่อไปนี้ซึ่งจะเรียก babel และรวบรวมโค้ด คำสั่งจะเรียก Babel จาก package.json -
npm run babel
scripts.bundle.js คือไฟล์ js ใหม่ที่สร้างในโฟลเดอร์ dev -

ผลลัพธ์ของ dev/scripts.bundle.js มีดังนี้ -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();ตอนนี้ให้เรารันคำสั่งต่อไปนี้เพื่อเริ่มเซิร์ฟเวอร์ -
npm run buildเมื่อคำสั่งทำงานคำสั่งจะเปิด url ในเบราว์เซอร์ -

เอาต์พุต
คำสั่งดังกล่าวสร้างผลลัพธ์ต่อไปนี้ -

Babel เวอร์ชันล่าสุด 7 ออกมาพร้อมกับการเปลี่ยนแปลงแพ็คเกจที่มีอยู่แล้ว ส่วนการติดตั้งยังคงเหมือนเดิมสำหรับ Babel 6 ข้อแตกต่างเพียงอย่างเดียวใน Babel 7 คือต้องติดตั้งแพ็คเกจทั้งหมดด้วย@babel/ตัวอย่างเช่น @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill เป็นต้น
นี่คือการตั้งค่าโปรเจ็กต์ที่สร้างขึ้นโดยใช้ babel 7
คำสั่ง
ดำเนินการคำสั่งต่อไปนี้เพื่อเริ่มการตั้งค่าโครงการ -
npm initติดตั้งแพ็คเกจต่อไปนี้
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-envนี่คือ package.json ที่สร้างขึ้น -

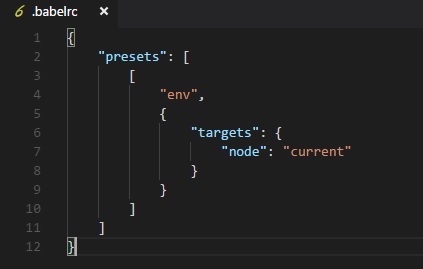
ตอนนี้จะสร้างไฟล์ .babelrc ไฟล์ในโฟลเดอร์รูท -

สร้างโฟลเดอร์ src/ และเพิ่มไฟล์ main.js ไปที่มันและเขียนโค้ดของคุณเพื่อแปลงเป็น es5
src / main.js
let add = (a,b) => {
return a+b;
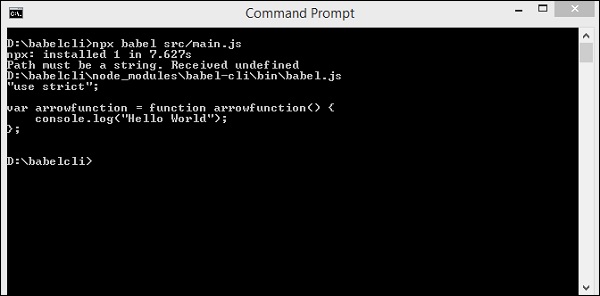
}คำสั่งเพื่อถ่ายทอด
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};การทำงานของ Babel 7 ยังคงเหมือน Babel 6 ข้อแตกต่างเพียงอย่างเดียวคือการติดตั้ง pacakge กับ @babel
มีการตั้งค่าล่วงหน้าบางรายการที่เลิกใช้งานใน Babel 7 รายการมีดังนี้ -
- ES20xx ที่ตั้งไว้ล่วงหน้า
- babel-preset-env
- babel-preset-latest
- การตั้งค่าเวทีล่วงหน้าใน Babel
นอกจากนี้ปีจากแพ็คเกจจะถูกลบออก - @babel/plugin-transform-es2015-classes ตอนนี้ @babel/plugin-transform-classes
เราจะเห็นอีกหนึ่งตัวอย่างของการทำงานกับ typescript และถ่ายทอดไปยัง Es2015 JavaScript โดยใช้ typescript preset และ babel 7
ในการทำงานกับ typescript เราจำเป็นต้องติดตั้งแพ็คเกจ typescript ดังนี้ -
npm install --save-dev @babel/preset-typescriptสร้าง test.ts ไฟล์ในไฟล์ src/ โฟลเดอร์และเขียนโค้ดในรูปแบบ typescript -
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");.babelrc

คำสั่ง
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");ในบทนี้เราจะเห็นคุณสมบัติที่เพิ่มเข้ามาใน ES6 นอกจากนี้เรายังจะได้เรียนรู้วิธีการรวบรวมคุณสมบัติของ ES5 โดยใช้ BabelJS
ต่อไปนี้เป็นคุณสมบัติต่างๆของ ES6 ที่เราจะพูดถึงในบทนี้ -
- Let + Const
- ฟังก์ชั่นลูกศร
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- เทมเพลตตัวอักษร
- วัตถุที่ปรับปรุงแล้ว
- ค่าเริ่มต้นพักผ่อนและแพร่กระจายคุณสมบัติ
Let + Const
ให้ประกาศตัวแปรโลคัลขอบเขตการบล็อกใน JavaScript ลองพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจการใช้ let
ตัวอย่าง
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);เอาต์พุต
2
1สาเหตุที่คอนโซลแรกพิมพ์ 2 เป็นเพราะ a มีการประกาศอีกครั้งโดยใช้ let และจะใช้ได้เฉพาะในไฟล์ ifบล็อก. ตัวแปรใด ๆ ที่ประกาศโดยใช้ let จะมีอยู่ในบล็อกที่ประกาศ เราได้ประกาศตัวแปรสองครั้งโดยใช้ let แต่ไม่ได้เขียนทับค่าของ a.
นี่คือความแตกต่างระหว่างคำหลัก var และ let เมื่อคุณประกาศตัวแปรโดยใช้ var ตัวแปรจะพร้อมใช้งานภายในขอบเขตของฟังก์ชันหรือหากประกาศจะทำหน้าที่เหมือนตัวแปรส่วนกลาง
ในกรณีที่มีการประกาศตัวแปรด้วย let ตัวแปรจะอยู่ในขอบเขตบล็อก หากประกาศไว้ในคำสั่ง if จะใช้ได้เฉพาะในบล็อก if เท่านั้น เช่นเดียวกับสวิตช์สำหรับลูป ฯลฯ
ตอนนี้เราจะเห็นการแปลงรหัสใน ES5 โดยใช้ babeljs
ให้เรารันคำสั่งต่อไปนี้เพื่อแปลงรหัส -
npx babel let.js --out-file let_es5.jsผลลัพธ์จาก es6 ถึง es5 สำหรับคีย์เวิร์ด let มีดังนี้ -
ปล่อยให้ใช้ ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);ถ่ายโอนโดยใช้ babel เป็น ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);หากคุณเห็นรหัส ES5 คำหลัก let จะถูกแทนที่ด้วย varคำสำคัญ. นอกจากนี้ตัวแปรภายในบล็อก if ยังถูกเปลี่ยนชื่อเป็น_a ให้มีผลเช่นเดียวกับเมื่อประกาศด้วย let คำสำคัญ.
Const
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับการทำงานของคำหลัก const ใน ES6 และ ES5 นอกจากนี้ยังมีคำหลัก Const อยู่ในขอบเขต และถ้าอยู่นอกมันจะทำให้เกิดข้อผิดพลาด ค่าของตัวแปรที่ประกาศ const ไม่สามารถเปลี่ยนแปลงได้เมื่อกำหนดแล้ว ให้เราพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจว่าคำหลัก const ถูกใช้อย่างไร
ตัวอย่าง
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);เอาต์พุต
Uncaught ReferenceError: age is not defined at
:5:13
ผลลัพธ์ด้านบนแสดงข้อผิดพลาดเนื่องจากอายุ const ถูกกำหนดไว้ภายในบล็อก if และพร้อมใช้งานภายในบล็อก if
เราจะเข้าใจการแปลงเป็น ES5 โดยใช้ BabelJS
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);คำสั่ง
npx babel const.js --out-file const_es5.jsถ่ายโอนไปยัง ES6 โดยใช้ BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);ในกรณีของ ES5 คำหลัก const จะถูกแทนที่ด้วยคำหลัก var ดังที่แสดงด้านบน
ฟังก์ชั่นลูกศร
ฟังก์ชัน Arrow มีไวยากรณ์ที่สั้นกว่าเมื่อเปรียบเทียบกับนิพจน์ตัวแปร เรียกอีกอย่างว่าฟังก์ชันลูกศรไขมันหรือฟังก์ชันแลมบ์ดา ฟังก์ชันไม่มีคุณสมบัตินี้เป็นของตัวเอง ในฟังก์ชันนี้ฟังก์ชันคำหลักจะถูกละไว้
ตัวอย่าง
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);เอาต์พุต
9เมื่อใช้ BabelJS เราจะโอนรหัสด้านบนไปที่ ES5
ES6 - ฟังก์ชันลูกศร
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);คำสั่ง
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
การใช้ Babel ฟังก์ชันลูกศรจะถูกแปลงเป็นฟังก์ชันการแสดงออกของตัวแปรตามที่แสดงด้านล่าง
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);ชั้นเรียน
ES6 มาพร้อมกับคุณสมบัติ Classes ใหม่ คลาสจะคล้ายกับการสืบทอดตามต้นแบบที่มีอยู่ใน ES5 คีย์เวิร์ดคลาสใช้เพื่อกำหนดคลาส คลาสเปรียบเสมือนฟังก์ชันพิเศษและมีความคล้ายคลึงกันเช่นการแสดงออกของฟังก์ชัน มีตัวสร้างซึ่งเรียกว่าภายในคลาส
ตัวอย่าง
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;เอาต์พุต
Siya-KapoorES6 - ชั้นเรียน
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;คำสั่ง
npx babel class.js --out-file class_es5.jsBabelJS - ES5
มีการเพิ่มโค้ดพิเศษโดยใช้ babeljs เพื่อให้ฟังก์ชันทำงานสำหรับคลาสเช่นเดียวกับใน ES5.BabelJs ตรวจสอบให้แน่ใจว่าฟังก์ชันการทำงานเหมือนกับที่เคยทำใน ES6
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;สัญญา
สัญญา JavaScript ใช้เพื่อจัดการคำขอแบบอะซิงโครนัสในโค้ดของคุณ
ทำให้ชีวิตง่ายขึ้นและรักษารหัสให้สะอาดในขณะที่คุณจัดการการโทรกลับหลายครั้งจากคำขอ async ซึ่งมีการพึ่งพา คำสัญญาเป็นวิธีที่ดีกว่าในการทำงานกับฟังก์ชันโทรกลับ คำสัญญาเป็นส่วนหนึ่งของ ES6 โดยค่าเริ่มต้นเมื่อคุณสร้างสัญญาสถานะของสัญญาจะอยู่ระหว่างดำเนินการ
สัญญามีสามสถานะ -
- รอดำเนินการ (สถานะเริ่มต้น)
- แก้ไข (เสร็จสมบูรณ์)
- rejected(failed)
new Promise()ใช้เพื่อสร้างคำสัญญา ตัวสร้างสัญญามีอาร์กิวเมนต์หนึ่งซึ่งเป็นฟังก์ชันเรียกกลับ ฟังก์ชันเรียกกลับมีสองอาร์กิวเมนต์ - แก้ไขและปฏิเสธ
ทั้งสองนี้เป็นฟังก์ชันภายใน รหัสอะซิงโครนัสที่คุณเขียนเช่นการโทร Ajax การโหลดรูปภาพฟังก์ชันจับเวลาจะอยู่ในฟังก์ชันเรียกกลับ
หากงานที่ดำเนินการในฟังก์ชันเรียกกลับสำเร็จฟังก์ชันแก้ไขจะถูกเรียกใช้ มิฉะนั้นฟังก์ชันปฏิเสธจะถูกเรียกใช้พร้อมกับรายละเอียดข้อผิดพลาด
บรรทัดของโค้ดต่อไปนี้แสดงการเรียกโครงสร้างสัญญา -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});ตัวอย่างสัญญา ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});เอาต์พุต
Promise is resolved!ES6 - คำสัญญา
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});คำสั่ง
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});สำหรับสัญญารหัสจะไม่เปลี่ยนแปลงเมื่อเกิดขึ้น เราจำเป็นต้องใช้ babel-polyfill เพื่อให้สามารถใช้งานได้กับเบราว์เซอร์รุ่นเก่ารายละเอียดเกี่ยวกับ babel-polyfills จะอธิบายไว้ในบท babel - poyfill
เครื่องกำเนิดไฟฟ้า
ฟังก์ชั่น Generator ก็เหมือนปกติ function. ฟังก์ชันนี้มีฟังก์ชันไวยากรณ์พิเศษ * พร้อมด้วย * ไปยังฟังก์ชันและคีย์เวิร์ดผลตอบแทนที่จะใช้ภายในฟังก์ชัน นี่หมายถึงการหยุดชั่วคราวหรือเริ่มฟังก์ชันเมื่อจำเป็น ไม่สามารถหยุดฟังก์ชั่นปกติระหว่างเมื่อการดำเนินการเริ่มต้นขึ้น มันจะดำเนินการฟังก์ชันเต็มหรือหยุดเมื่อพบคำสั่ง return เครื่องกำเนิดไฟฟ้าทำงานแตกต่างกันที่นี่คุณสามารถหยุดฟังก์ชันด้วยคีย์เวิร์ดผลตอบแทนและเริ่มต้นโดยเรียกตัวสร้างอีกครั้งเมื่อใดก็ตามที่ต้องการ
ตัวอย่าง
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());เอาต์พุต
{value: 8, done: false}
{value: 9, done: false}ES6 - เครื่องกำเนิดไฟฟ้า
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());คำสั่ง
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());ตัวทำซ้ำ
Iterator ใน JavaScript ให้วัตถุ JavaScript กลับมาซึ่งมีค่า วัตถุยังมีแฟล็กที่เรียกว่าเสร็จสิ้นซึ่งมีค่าจริง / เท็จ มันให้เท็จถ้าไม่ใช่จุดสิ้นสุดของตัววนซ้ำ ให้เราพิจารณาตัวอย่างและดูการทำงานของตัววนซ้ำบนอาร์เรย์
ตัวอย่าง
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());ในตัวอย่างข้างต้นเราได้ใช้อาร์เรย์ของตัวเลขและเรียกใช้ฟังก์ชันบนอาร์เรย์โดยใช้ Symbol.iterator เป็นดัชนี
ผลลัพธ์ที่เราได้รับโดยใช้ next () บนอาร์เรย์มีดังนี้ -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}เอาต์พุตจะให้อ็อบเจ็กต์ที่มีค่าและถูกทำให้เป็นคุณสมบัติ ทุกnext()การเรียกเมธอดให้ค่าถัดไปจากอาร์เรย์และเป็นเท็จ ค่าของการทำจะเป็นจริงก็ต่อเมื่อองค์ประกอบจากอาร์เรย์เสร็จสิ้น เราสามารถใช้สิ่งนี้เพื่อทำซ้ำบนอาร์เรย์ มีตัวเลือกเพิ่มเติมเช่นfor-of loop ซึ่งใช้ดังนี้ -
ตัวอย่าง
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}เอาต์พุต
4
7
3
10เมื่อ for-of loopใช้คีย์เพื่อให้รายละเอียดของค่าอาร์เรย์ดังที่แสดงด้านบน เราจะตรวจสอบทั้งสองชุดค่าผสมและดูว่า babeljs ถ่ายทอดไปยัง es5 ได้อย่างไร
ตัวอย่าง
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}คำสั่ง
npx babel iterator.js --out-file iterator_es5.jsเอาต์พุต
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}มีการเปลี่ยนแปลงเพิ่ม for-ofวนซ้ำใน es5 แต่ iterator.next จะถูกปล่อยทิ้งไว้เหมือนเดิม เราจำเป็นต้องใช้babel-polyfillเพื่อให้ใช้งานได้ในเบราว์เซอร์รุ่นเก่า Babel-polyfill ได้รับการติดตั้งพร้อมกับ babel และสามารถใช้งานได้จาก node_modules ดังที่แสดงด้านล่าง -
ตัวอย่าง
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>เอาต์พุต

การทำลายล้าง
คุณสมบัติการทำลายจะทำงานเหมือนนิพจน์ JavaScript ซึ่งคลายแพ็กของค่าจากอาร์เรย์อ็อบเจ็กต์
ตัวอย่างต่อไปนี้จะอธิบายการทำงานของไวยากรณ์การทำลายโครงสร้าง
ตัวอย่าง
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);เอาต์พุต
10
20
[30, 40, 50]
1
2บรรทัดโค้ดด้านบนแสดงวิธีกำหนดค่าจากด้านขวาของอาร์เรย์ไปยังตัวแปรทางด้านซ้าย ตัวแปรด้วย...rem รับค่าที่เหลือทั้งหมดจากอาร์เรย์
เรายังสามารถกำหนดค่าจากวัตถุทางด้านซ้ายโดยใช้ตัวดำเนินการตามเงื่อนไขดังที่แสดงด้านล่าง -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2ให้เราแปลงสิ่งเดียวกันเป็น ES5 โดยใช้ babeljs -
คำสั่ง
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);แม่แบบตัวอักษร
แม่แบบลิเทอรัลเป็นลิเทอรัลสตริงที่อนุญาตให้มีการแสดงออกภายใน ใช้ backtick (``) แทนเครื่องหมายคำพูดเดี่ยวหรือคู่ เมื่อเราพูดนิพจน์ภายในสตริงหมายความว่าเราสามารถใช้ตัวแปรเรียกใช้ฟังก์ชัน ฯลฯ ภายในสตริงได้
ตัวอย่าง
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));เอาต์พุต
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - เทมเพลตลิเทอรัล
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));คำสั่ง
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Enhanced Object Literals
ใน es6 คุณสมบัติใหม่ที่เพิ่มเข้ามาใน object literals นั้นดีและมีประโยชน์มาก เราจะดูตัวอย่างของ object literal ใน ES5 และ ES6 -
ตัวอย่าง
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}หากคุณเห็นรหัสด้านบนวัตถุใน ES5 และ ES6 จะแตกต่างกัน ใน ES6 เราไม่จำเป็นต้องระบุค่าคีย์หากชื่อตัวแปรเหมือนกับคีย์
ให้เราดูการรวบรวมไปยัง ES5 โดยใช้ babel
ES6-Enhanced object literal
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"คำสั่ง
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"ค่าเริ่มต้นพักผ่อนและแพร่กระจายคุณสมบัติ
ในส่วนนี้เราจะพูดถึงคุณสมบัติเริ่มต้นส่วนที่เหลือและการแพร่กระจาย
ค่าเริ่มต้น
ด้วย ES6 เราสามารถใช้พารามิเตอร์เริ่มต้นกับพารามิเตอร์ของฟังก์ชันได้ดังนี้ -
ตัวอย่าง
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13ให้เราโอนรหัสด้านบนไปที่ ES5 โดยใช้ Babel
คำสั่ง
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));พักผ่อน
พารามิเตอร์ Rest เริ่มต้นด้วยจุดสามจุด (... ) ดังแสดงในตัวอย่างด้านล่าง -
ตัวอย่าง
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27ในฟังก์ชันข้างต้นเรากำลังส่งจำนวนพารามิเตอร์ไปยังฟังก์ชันเพิ่ม หากต้องการเพิ่มพารามิเตอร์เหล่านี้ทั้งหมดหากอยู่ใน ES5 เราต้องพึ่งพาวัตถุอาร์กิวเมนต์เพื่อรับรายละเอียดของอาร์กิวเมนต์ ด้วย ES6rest it ช่วยในการกำหนดอาร์กิวเมนต์ด้วยจุดสามจุดดังที่แสดงด้านบนและเราสามารถวนซ้ำและรับผลรวมของตัวเลขได้
Note - เราไม่สามารถใช้อาร์กิวเมนต์เพิ่มเติมเมื่อใช้จุดสามจุดคือพัก
ตัวอย่าง
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};โค้ดด้านบนจะทำให้เกิดข้อผิดพลาดทางไวยากรณ์
การรวบรวมไปยัง es5 มีลักษณะดังนี้ -
คำสั่ง
npx babel rest.js --out-file rest_es5.jsบาเบล -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));การแพร่กระจาย
คุณสมบัติการแพร่กระจายยังมีจุดสามจุดเช่นส่วนที่เหลือ ต่อไปนี้เป็นตัวอย่างการทำงานซึ่งแสดงวิธีใช้คุณสมบัติสเปรด
ตัวอย่าง
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37ตอนนี้ให้เราดูว่าโค้ดด้านบนปรากฏขึ้นโดยใช้ Babel -
คำสั่ง
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));ผู้รับมอบฉันทะ
พร็อกซีเป็นวัตถุที่คุณสามารถกำหนดลักษณะการทำงานที่กำหนดเองสำหรับการดำเนินการเช่นการค้นหาคุณสมบัติการกำหนดการแจงนับฟังก์ชันการเรียกใช้ ฯลฯ
ไวยากรณ์
var a = new Proxy(target, handler);ทั้งเป้าหมายและตัวจัดการคือวัตถุ
เป้าหมายเป็นวัตถุหรืออาจเป็นองค์ประกอบพร็อกซีอื่น
ตัวจัดการจะเป็นวัตถุที่มีคุณสมบัติเป็นฟังก์ชันซึ่งจะให้พฤติกรรมเมื่อถูกเรียก
ให้เราพยายามทำความเข้าใจคุณสมบัติเหล่านี้ด้วยตัวอย่าง -
ตัวอย่าง
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);เราได้กำหนดเป้าหมายและตัวจัดการในตัวอย่างข้างต้นและใช้กับพร็อกซี Proxy ส่งคืนวัตถุด้วยคีย์ - ค่า
เอาต์พุต
Siya Kapoor
Mumbai
invalid keyตอนนี้ให้เราดูวิธีการโอนรหัสด้านบนไปยัง ES5 โดยใช้ Babel -
คำสั่ง
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);ในบทนี้เราจะดูวิธีการย้ายโมดูล ES6 ไปยัง ES5 โดยใช้ Babel
โมดูล
พิจารณาสถานการณ์ที่จำเป็นต้องใช้โค้ด JavaScript ซ้ำ ES6 มาช่วยคุณด้วยแนวคิดของโมดูล
ก moduleไม่มีอะไรมากไปกว่าโค้ด JavaScript ที่เขียนในไฟล์ ฟังก์ชันหรือตัวแปรในโมดูลจะไม่พร้อมใช้งานเว้นแต่ไฟล์โมดูลจะส่งออก
ในแง่ที่ง่ายกว่านั้นโมดูลจะช่วยให้คุณเขียนโค้ดในโมดูลของคุณและเปิดเผยเฉพาะส่วนของโค้ดที่ส่วนอื่น ๆ ของโค้ดของคุณควรเข้าถึงได้
ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจวิธีใช้โมดูลและวิธีการส่งออกเพื่อใช้ประโยชน์จากโค้ด
ตัวอย่าง
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");ฉันมีไฟล์สามไฟล์ add.js ที่เพิ่ม 2 ตัวเลขที่กำหนด, multiply.js ที่คูณสองตัวเลขที่กำหนดและ main.js ซึ่งเรียกเพิ่มและคูณและคอนโซลผลลัพธ์
ที่จะให้ add.js และ multiply.js ใน main.jsเราต้องส่งออกก่อนตามที่แสดงด้านล่าง -
module.exports = add;
module.exports = multiply;เพื่อใช้ใน main.jsเราจำเป็นต้องนำเข้าตามที่แสดงด้านล่าง
import add from './add';
import multiply from './multiply'เราต้องการโมดูลบันเดิลเลอร์เพื่อสร้างไฟล์เพื่อให้เราสามารถเรียกใช้งานได้ในเบราว์เซอร์
เราทำได้ -
- ใช้ Webpack
- ใช้ Gulp
โมดูล ES6 และ Webpack
ในส่วนนี้เราจะดูว่าโมดูล ES6 คืออะไร นอกจากนี้เรายังจะได้เรียนรู้วิธีใช้ webpack
ก่อนที่เราจะเริ่มเราต้องติดตั้งแพ็คเกจต่อไปนี้ -
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
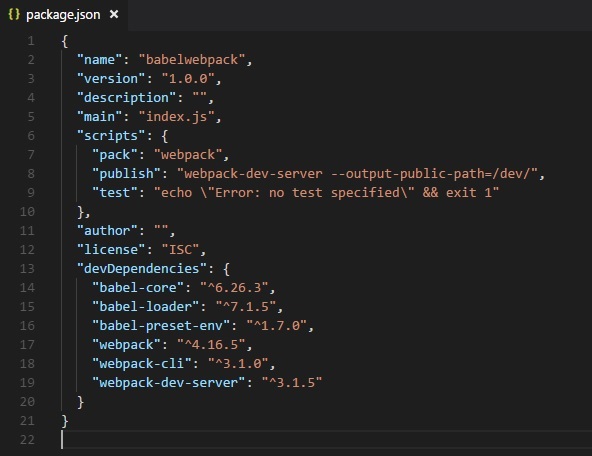
npm install --save-dev babel-preset-envPackage.json

เราได้เพิ่มแพ็คและเผยแพร่งานไปยังสคริปต์เพื่อเรียกใช้โดยใช้ npm นี่คือไฟล์ webpack.config.js ซึ่งจะสร้างไฟล์สุดท้าย
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
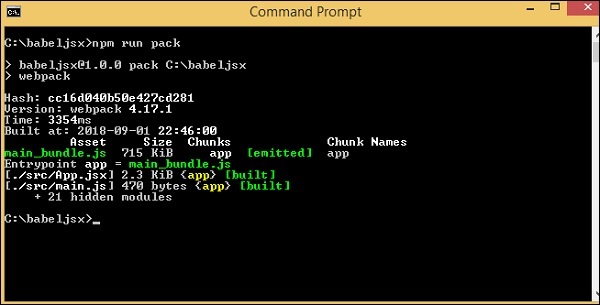
};รันคำสั่ง npm run pack เพื่อสร้างไฟล์ ไฟล์สุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev /
คำสั่ง
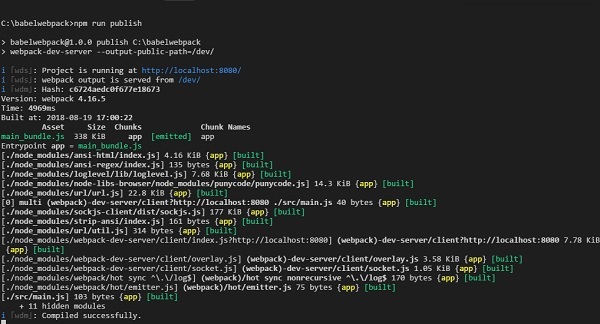
npm run pack
dev/main_bundle.jsไฟล์ทั่วไปถูกสร้างขึ้น ไฟล์นี้รวม add.js, multiply.js และ main.js และเก็บไว้ในไฟล์dev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });คำสั่ง
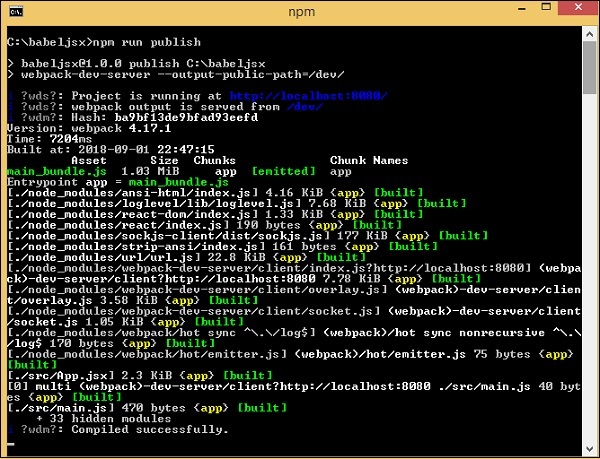
ต่อไปนี้เป็นคำสั่งเพื่อทดสอบผลลัพธ์ในเบราว์เซอร์ -
npm run publish
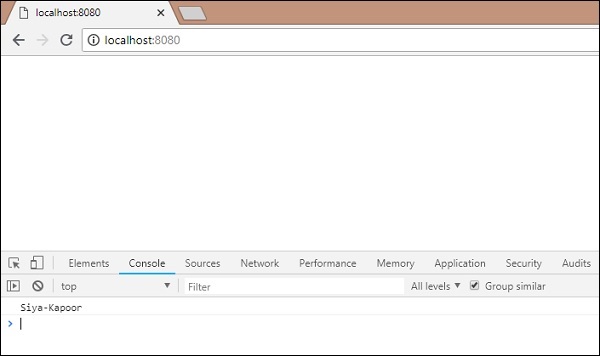
เพิ่ม index.html ในโครงการของคุณ สิ่งนี้เรียก dev / main_bundle.js
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>เอาต์พุต

โมดูล ES6 และ Gulp
ในการใช้ Gulp เพื่อรวมโมดูลไว้ในไฟล์เดียวเราจะใช้ browserify และ babelify ขั้นแรกเราจะสร้างการตั้งค่าโครงการและติดตั้งแพ็คเกจที่จำเป็น
คำสั่ง
npm initก่อนที่เราจะเริ่มการตั้งค่าโครงการเราจำเป็นต้องติดตั้งแพ็คเกจต่อไปนี้ -
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json หลังการติดตั้ง

ตอนนี้ให้เราสร้าง gulpfile.js ซึ่งจะช่วยรันงานเพื่อรวมโมดูลเข้าด้วยกัน เราจะใช้ไฟล์เดียวกับที่ใช้ข้างต้นกับ webpack
ตัวอย่าง
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");gulpfile.js ถูกสร้างขึ้นที่นี่ ผู้ใช้จะเบราว์เซอร์และใช้ tranform เพื่อ babelify babel-preset-env ใช้ในการโอนรหัสไปยัง es5
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราใช้ browserify และ babelify เพื่อดูแลการส่งออกและนำเข้าโมดูลและรวมไฟล์เดียวกันเป็นไฟล์เดียวดังนี้ -
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});เราได้ใช้การแปลงที่เรียกว่า babelify ด้วยค่าที่ตั้งไว้ล่วงหน้า env
โฟลเดอร์ src ที่มี main.js ถูกกำหนดให้กับ browserify และบันทึกไว้ในโฟลเดอร์ dev
เราจำเป็นต้องเรียกใช้คำสั่ง gulp start เพื่อรวบรวมไฟล์ -
คำสั่ง
npm start
นี่คือไฟล์สุดท้ายที่สร้างในไฟล์ dev/ โฟลเดอร์ -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);เราจะใช้สิ่งเดียวกันใน index.html และเรียกใช้สิ่งเดียวกันในเบราว์เซอร์เพื่อรับผลลัพธ์ -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>เอาต์พุต

ในบทนี้เราจะเรียนรู้วิธีการถ่ายทอดคุณสมบัติ ES7 เป็น ES5
ECMA Script 7 มีคุณสมบัติใหม่ที่เพิ่มเข้ามาดังต่อไปนี้ -
- Async-Await
- ตัวดำเนินการยกกำลัง
- Array.prototype.includes()
เราจะรวบรวมพวกเขาเป็น ES5 โดยใช้ babeljs ขึ้นอยู่กับความต้องการโครงการของคุณคุณยังสามารถคอมไพล์โค้ดใน ecma เวอร์ชันใดก็ได้เช่น ES7 ถึง ES6 หรือ ES7 ถึง ES5 เนื่องจากเวอร์ชัน ES5 มีความเสถียรที่สุดและทำงานได้ดีกับเบราว์เซอร์รุ่นใหม่และรุ่นเก่าทั้งหมดเราจะรวบรวมโค้ดเป็น ES5
Async-Await
Async เป็นฟังก์ชันอะซิงโครนัสซึ่งส่งคืนสัญญาโดยปริยาย สัญญาจะได้รับการแก้ไขหรือปฏิเสธ ฟังก์ชัน Async เหมือนกับฟังก์ชันมาตรฐานทั่วไป ฟังก์ชันสามารถมีนิพจน์รอคอยซึ่งจะหยุดการดำเนินการชั่วคราวจนกว่าจะส่งคืนคำสัญญาและเมื่อได้รับแล้วการดำเนินการจะดำเนินต่อไป Await จะทำงานก็ต่อเมื่อฟังก์ชันเป็น async
นี่คือตัวอย่างการทำงานบน async และรอ
ตัวอย่าง
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();เอาต์พุต
Promise resolved after 5 seconds
hello after awaitมีการเพิ่มนิพจน์ await ก่อนที่ฟังก์ชันจับเวลาจะถูกเรียกใช้ ฟังก์ชั่นจับเวลาจะคืนสัญญาหลังจาก 5 วินาที ดังนั้นการรอคอยจะหยุดการดำเนินการจนกว่าสัญญาเกี่ยวกับฟังก์ชันจับเวลาจะได้รับการแก้ไขหรือปฏิเสธและดำเนินการต่อในภายหลัง
ตอนนี้ให้เราย้ายรหัสด้านบนไปที่ ES5 โดยใช้ babel
ES7 - Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();คำสั่ง
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS - ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljs ไม่รวบรวมวัตถุหรือวิธีการ ดังนั้นคำสัญญาที่ใช้ในที่นี้จะไม่เกิดขึ้นและจะแสดงตามที่เป็นอยู่ เพื่อรองรับคำสัญญาบนเบราว์เซอร์รุ่นเก่าเราจำเป็นต้องเพิ่มรหัสซึ่งจะรองรับคำสัญญา ในตอนนี้ให้เราติดตั้ง babel-polyfill ดังนี้ -
npm install --save babel-polyfillควรบันทึกเป็นการพึ่งพาและไม่ใช่การพึ่งพาผู้พัฒนา
ในการรันโค้ดในเบราว์เซอร์เราจะใช้ไฟล์ polyfill จาก node_modules \ babel-polyfill \ dist \ polyfill.min.js และเรียกใช้โดยใช้แท็กสคริปต์ดังที่แสดงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
</html>เมื่อคุณเรียกใช้หน้าทดสอบด้านบนคุณจะเห็นผลลัพธ์ในคอนโซลดังที่แสดงด้านล่าง

ตัวดำเนินการยกกำลัง
** เป็นตัวดำเนินการที่ใช้สำหรับการยกกำลังใน ES7 ตัวอย่างต่อไปนี้แสดงการทำงานของสิ่งเดียวกันใน ES7 และรหัสจะถูกถ่ายทอดโดยใช้ babeljs
ตัวอย่าง
let sqr = 9 ** 2;
console.log(sqr);เอาต์พุต
81ES6 - การยกกำลัง
let sqr = 9 ** 2;
console.log(sqr);ในการเคลื่อนย้ายตัวดำเนินการยกกำลังเราจำเป็นต้องติดตั้งปลั๊กอินที่จะติดตั้งดังต่อไปนี้ -
คำสั่ง
npm install --save-dev babel-plugin-transform-exponentiation-operatorเพิ่มรายละเอียดปลั๊กอินลงใน .babelrc ไฟล์ดังนี้ -
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}คำสั่ง
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS - ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
คุณลักษณะนี้ให้เป็นจริงหากองค์ประกอบที่ส่งผ่านไปมีอยู่ในอาร์เรย์และเป็นเท็จหากเป็นอย่างอื่น
ตัวอย่าง
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));เอาต์พุต
true
true
falseเราต้องใช้ babel-polyfill อีกครั้งที่นี่เป็น includesเป็นวิธีการในอาร์เรย์และจะไม่ปรากฏขึ้น เราต้องการขั้นตอนเพิ่มเติมในการรวม polyfill เพื่อให้สามารถใช้งานได้ในเบราว์เซอร์รุ่นเก่า
ES6 - อาร์เรย์รวม
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));คำสั่ง
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));ในการทดสอบในเบราว์เซอร์รุ่นเก่าเราจำเป็นต้องใช้ polyfill ดังที่แสดงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>เอาต์พุต

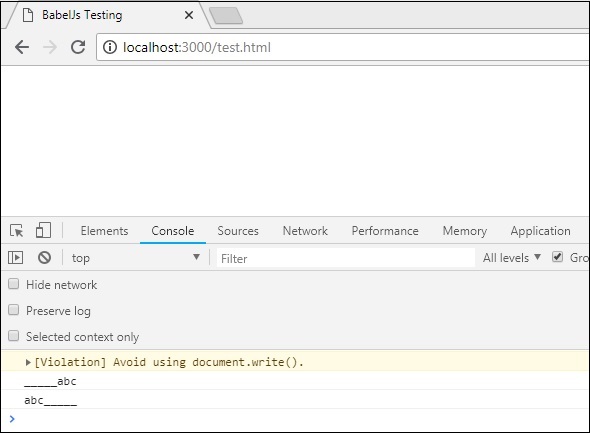
String padding เป็นคุณสมบัติ ES8 ใหม่ที่เพิ่มเข้ามาในจาวาสคริปต์ เราจะดำเนินการตามตัวอย่างง่ายๆซึ่งจะส่งข้อมูลการขยายสตริงไปยัง ES5 โดยใช้ Babel
ช่องว่างของสตริง
ช่องว่างของสตริงจะเพิ่มสตริงอื่นจากด้านซ้ายตามความยาวที่ระบุ ไวยากรณ์สำหรับการขยายสตริงมีดังที่แสดงด้านล่าง -
ไวยากรณ์
str.padStart(length, string);
str.padEnd(length, string);ตัวอย่าง
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));เอาต์พุต
_____abc
abc_____ES8 - ช่องว่างภายในสตริง
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));คำสั่ง
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));ต้องใช้ js ร่วมกับ babel-polyfill ดังที่แสดงด้านล่าง -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS เป็นคอมไพเลอร์ javascript ที่เปลี่ยนไวยากรณ์ของรหัสที่กำหนดตามค่าที่ตั้งไว้ล่วงหน้าและปลั๊กอินที่มี ขั้นตอนการรวบรวม Babel เกี่ยวข้องกับ 3 ส่วนต่อไปนี้ -
- parsing
- transforming
- printing
รหัสที่มอบให้กับ babel จะได้รับกลับมาเหมือนเดิมโดยมีการเปลี่ยนแปลงเพียงไวยากรณ์ เราได้เห็นการตั้งค่าล่วงหน้าแล้วถูกเพิ่มลงในไฟล์. babelrc เพื่อคอมไพล์โค้ดจาก es6 ถึง es5 หรือในทางกลับกัน ค่าที่ตั้งล่วงหน้าไม่ได้เป็นเพียงชุดของปลั๊กอิน Babel จะไม่เปลี่ยนแปลงอะไรเลยหากไม่ได้ให้รายละเอียดพรีเซ็ตหรือปลั๊กอินระหว่างการคอมไพล์
ให้เราพูดถึงปลั๊กอินต่อไปนี้ -
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- ส่วนที่เหลือและการแพร่กระจายของวัตถุ
- async/await
ตอนนี้เราจะสร้างการตั้งค่าโปรเจ็กต์และทำงานกับปลั๊กอินบางตัวซึ่งจะให้ความเข้าใจที่ชัดเจนเกี่ยวกับข้อกำหนดของปลั๊กอินใน Babel
คำสั่ง
npm initเราต้องติดตั้งแพ็คเกจที่จำเป็นสำหรับ babel - babel cli, babel core, babel-preset เป็นต้น
แพ็คเกจสำหรับ Babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devแพ็คเกจสำหรับ Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devสร้างไฟล์ js ในโปรเจ็กต์ของคุณและเขียนโค้ด js ของคุณ
คลาส - คุณสมบัติการแปลงคลาส
สังเกตรหัสที่ระบุด้านล่างเพื่อจุดประสงค์นี้ -
ตัวอย่าง
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
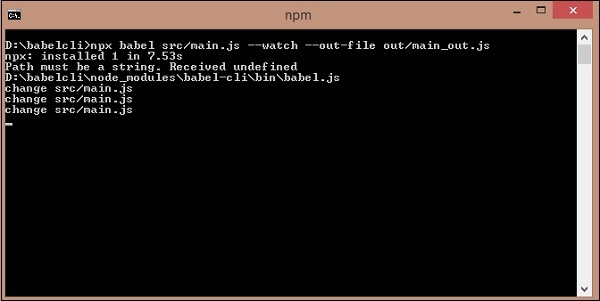
var persondet = a.fullname;ตอนนี้เรายังไม่ได้ให้รายละเอียดพรีเซ็ตหรือปลั๊กอินแก่ Babel ถ้าเราเกิดขึ้นรหัสโดยใช้คำสั่ง -
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;เราจะได้รหัสตามที่เป็นอยู่ ให้เราเพิ่มค่าที่ตั้งล่วงหน้าไปที่.babelrc ไฟล์.
Note - สร้าง .babelrc ไฟล์ภายในโฟลเดอร์รากของโครงการของคุณ
.babelrc for babel 6

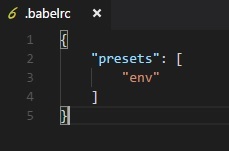
.babelrc for babel 7
{
"presets":["@babel/env"]
}เราได้ติดตั้งค่าที่ตั้งไว้ล่วงหน้าแล้ว ตอนนี้ให้เรารันคำสั่งอีกครั้ง -
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;ใน ES6 ไวยากรณ์ของคลาสมีดังนี้
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}มีตัวสร้างและคุณสมบัติทั้งหมดของคลาสถูกกำหนดไว้ภายใน ในกรณีนี้เราจำเป็นต้องกำหนดคุณสมบัติของคลาสนอกคลาสที่เราไม่สามารถทำได้
ตัวอย่าง
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");หากเราคอมไพล์โค้ดข้างต้นเกิดข้อผิดพลาดใน Babel ส่งผลให้โค้ดไม่ได้รับการคอมไพล์

เพื่อให้ได้ผลตามที่เราต้องการเราสามารถใช้ปลั๊กอิน babel ที่เรียกว่า babel-plugin-transform-class-properties เพื่อให้ใช้งานได้เราต้องติดตั้งก่อนดังนี้ -
แพ็คเกจสำหรับ Babel 6
npm install --save-dev babel-plugin-transform-class-propertiesแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 -

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}ตอนนี้เราจะเรียกใช้คำสั่งอีกครั้ง
คำสั่ง
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับเมื่อใช้ในเบราว์เซอร์ -

ตัวดำเนินการยกกำลัง - ตัวดำเนินการแปลง - เลขชี้กำลัง
** เป็นตัวดำเนินการที่ใช้สำหรับการยกกำลังใน ES7 ตัวอย่างต่อไปนี้แสดงการทำงานของสิ่งเดียวกันใน ES7 นอกจากนี้ยังแสดงวิธีการโอนรหัสโดยใช้ babeljs
ตัวอย่าง
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");ในการเคลื่อนย้ายตัวดำเนินการเลขชี้กำลังเราจำเป็นต้องติดตั้งปลั๊กอินดังต่อไปนี้ -
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorเพิ่มรายละเอียดปลั๊กอินลงใน .babelrc ไฟล์ดังต่อไปนี้สำหรับ babel 6 -
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

สำหรับ - ของ
แพ็คเกจที่จำเป็นสำหรับปลั๊กอินใน babel6 และ 7 มีดังนี้ -
บาเบล 6
npm install --save-dev babel-plugin-transform-es2015-for-ofบาเบล 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}คำสั่ง
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

ส่วนที่เหลือของวัตถุแพร่กระจาย
แพ็คเกจที่จำเป็นสำหรับปลั๊กอินใน babel6 และ 7 มีดังนี้ -
บาเบล 6
npm install --save-dev babel-plugin-transform-object-rest-spreadบาเบล 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);คำสั่ง
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

async / รอ
เราต้องการแพ็คเกจต่อไปนี้เพื่อติดตั้งสำหรับ babel 6 -
npm install --save-dev babel-plugin-transform-async-to-generatorแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();คำสั่ง
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();เราต้องใช้ประโยชน์จากโพลีฟิลล์เช่นเดียวกับที่มันจะไม่ทำงานในเบราว์เซอร์ที่ไม่รองรับสัญญา
Output

Babel Polyfill เพิ่มการสนับสนุนให้กับเว็บเบราว์เซอร์สำหรับคุณสมบัติต่างๆซึ่งไม่มีให้ใช้งาน Babel รวบรวมโค้ดจาก ecma เวอร์ชันล่าสุดไปจนถึงโค้ดที่เราต้องการ มันเปลี่ยนไวยากรณ์ตามที่ตั้งไว้ล่วงหน้า แต่ไม่สามารถทำอะไรกับวัตถุหรือวิธีการที่ใช้ เราต้องใช้โพลีฟิลสำหรับคุณสมบัติเหล่านั้นเพื่อความเข้ากันได้แบบย้อนหลัง
คุณสมบัติที่สามารถเติมเต็มได้
ต่อไปนี้เป็นรายการคุณสมบัติที่ต้องการการรองรับ polyfill เมื่อใช้ในเบราว์เซอร์รุ่นเก่า -
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
เราจะสร้างการตั้งค่าโครงการและดูการทำงานของ babel polyfill
คำสั่ง
npm initตอนนี้เราจะติดตั้งแพ็คเกจที่จำเป็นสำหรับ Babel
แพ็คเกจสำหรับ Babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devแพ็คเกจสำหรับ Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devนี่คือแพ็คเกจสุดท้าย json -

นอกจากนี้เราจะเพิ่ม es2015 ลงในค่าที่ตั้งไว้เนื่องจากเราต้องการรวบรวมโค้ดเป็น es5
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}เราจะติดตั้ง lite-serve เพื่อให้เราสามารถทดสอบโค้ดของเราในเบราว์เซอร์ -
npm install --save-dev lite-serverให้เราเพิ่มคำสั่ง babel เพื่อรวบรวมโค้ดของเราใน package.json -

เรายังได้เพิ่มคำสั่ง build ซึ่งเรียกใช้ lite-server
Babel-polyfill ได้รับการติดตั้งพร้อมกับแพ็คเกจ babel-core babel-polyfill จะพร้อมใช้งานในโมดูลโหนดดังที่แสดงด้านล่าง -

เราจะดำเนินการตามคำสัญญาต่อไปและใช้ babel-polyfill ควบคู่ไปด้วย
ES6 - คำสัญญา
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});คำสั่ง
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});การเรียบเรียงไม่จำเป็นต้องเปลี่ยนแปลงอะไร รหัสสำหรับสัญญาปรากฏขึ้นตามที่เป็นอยู่ แต่เบราว์เซอร์ที่ไม่รองรับคำสัญญาจะทำให้เกิดข้อผิดพลาดแม้ว่าเราจะรวบรวมโค้ดเป็น es5 แล้วก็ตาม
ในการแก้ปัญหานี้เราจำเป็นต้องเพิ่ม polyfill พร้อมกับโค้ดที่คอมไพล์ es5 สุดท้าย ในการเรียกใช้โค้ดในเบราว์เซอร์เราจะนำไฟล์ babel-polyfill จากโมดูลโหนดและเพิ่มลงในไฟล์. html ที่เราต้องการใช้สัญญาดังที่แสดงด้านล่าง -
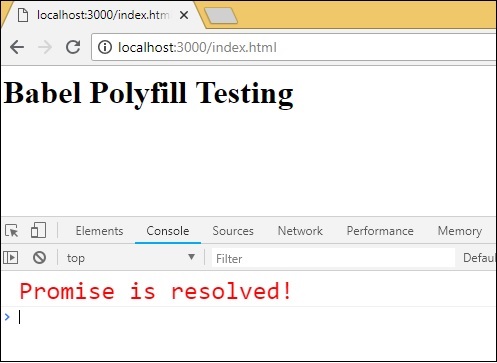
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>เอาท์พุท

ในไฟล์ index.html เราได้ใช้ไฟล์ polyfill.min.js จาก node_modules ตามด้วยสัญญา _es5.js -
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note - ต้องใช้ไฟล์ Polyfill ในตอนเริ่มต้นก่อนการเรียกใช้จาวาสคริปต์หลัก
ช่องว่างของสตริง
ช่องว่างของสตริงจะเพิ่มสตริงอื่นจากด้านซ้ายตามความยาวที่ระบุ ไวยากรณ์สำหรับการขยายสตริงมีดังที่แสดงด้านล่าง -
ไวยากรณ์
str.padStart(length, string);
str.padEnd(length, string);ตัวอย่าง
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));เอาต์พุต
_____abc
abc_____Babel - ES5
npx babel strpad.js --out-file strpad_es5.jsคำสั่ง
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));ต้องใช้ js ร่วมกับ babel-polyfill ดังที่แสดงด้านล่าง -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
แผนที่ชุด WeakSet WeakMap
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับMap, Set, WeakSet, WeakMap.
Map เป็นวัตถุที่มีคู่คีย์ / ค่า
Set ยังเป็นวัตถุ แต่มีค่าเฉพาะ
WeakMap and WeakSet นอกจากนี้ยังมีวัตถุที่มีคู่คีย์ / ค่า
แผนที่ชุด WeakMap และ WeakSet เป็นคุณสมบัติใหม่ที่เพิ่มเข้ามาใน ES6 ในการถ่ายทอดเพื่อใช้ในเบราว์เซอร์รุ่นเก่าเราจำเป็นต้องใช้ประโยชน์จากโพลีฟิลล์ เราจะทำงานกับตัวอย่างและใช้ polyfill เพื่อรวบรวมโค้ด
ตัวอย่าง
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
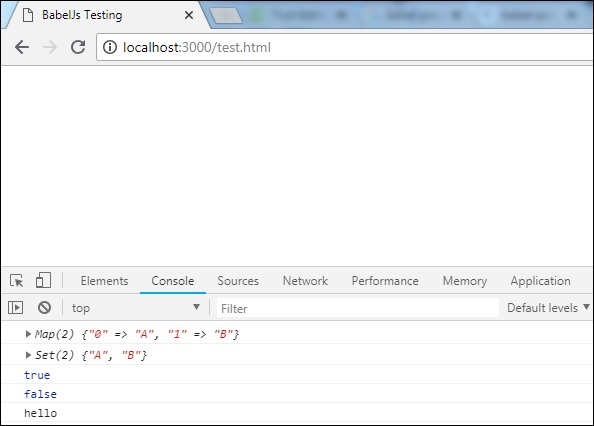
console.log(wm.get(a));เอาต์พุต
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
helloคำสั่ง
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));ต้องใช้ js ร่วมกับ babel-polyfill ดังที่แสดงด้านล่าง -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>เอาต์พุต

วิธีการอาร์เรย์
คุณสมบัติและวิธีการหลายอย่างสามารถใช้ได้กับอาร์เรย์ ตัวอย่างเช่น array.from, array.includes เป็นต้น
ให้เราพิจารณาดำเนินการตามตัวอย่างต่อไปนี้เพื่อทำความเข้าใจสิ่งนี้ให้ดีขึ้น
ตัวอย่าง
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
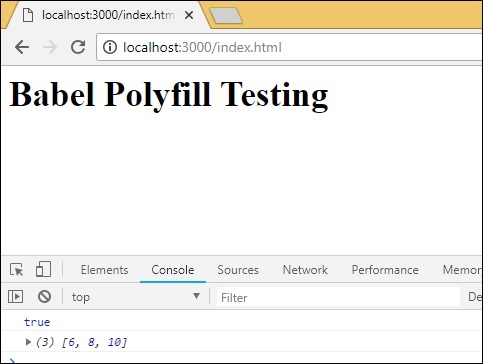
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]คำสั่ง
npx babel arraymethods.js --out-file arraymethods_es5.jsBabel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));วิธีการที่ใช้กับอาร์เรย์จะถูกพิมพ์ตามที่เป็นอยู่ เพื่อให้ใช้งานได้กับเบราว์เซอร์รุ่นเก่าเราจำเป็นต้องเพิ่มไฟล์ polyfill ที่จุดเริ่มต้นดังที่แสดงด้านล่าง -
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>เอาต์พุต

BabelJS มาพร้อมกับอินเทอร์เฟซบรรทัดคำสั่งในตัวซึ่งโค้ด JavaScript สามารถรวบรวมไปยังสคริปต์ ECMA ตามลำดับได้อย่างง่ายดายโดยใช้คำสั่งที่ใช้งานง่าย เราจะพูดถึงการใช้คำสั่งเหล่านี้ในบทนี้
ขั้นแรกเราจะติดตั้ง babel-cli สำหรับโครงการของเรา เราจะใช้ babeljs ในการรวบรวมโค้ด
สร้างโฟลเดอร์สำหรับโครงการของคุณเพื่อเล่นกับ babel-cli
คำสั่ง
npm initแสดง

Package.json สร้างขึ้นสำหรับโครงการข้างต้น -

ให้เรารันคำสั่งเพื่อติดตั้ง babel-cli
แพ็คเกจสำหรับ Babel 6
npm install --save-dev babel-cliแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/cliแสดง

เราได้ติดตั้ง babel-cli แล้วและนี่คือแพ็คเกจที่อัปเดต json -

นอกจากนี้เราจำเป็นต้องติดตั้ง babel-preset และ babel-core ตอนนี้ให้เราดูคำสั่งสำหรับการติดตั้ง
แพ็คเกจสำหรับ Babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-envนี่คือ package.json ที่อัปเดตสำหรับคำสั่งด้านบน -

เนื่องจากเราจำเป็นต้องคอมไพล์เป็นโค้ด JavaScript ที่เรากำลังจะเขียนเพื่อให้มีความเข้ากันได้แบบย้อนหลังเราจะคอมไพล์เป็น ECMA Script 5 สำหรับสิ่งนี้เราจำเป็นต้องสั่งให้ babel มองหาค่าที่ตั้งไว้นั่นคือเวอร์ชัน es ที่จะทำการคอมไพล์ เสร็จแล้ว เราจำเป็นต้องสร้างไฟล์.babelrc> ไฟล์ในโฟลเดอร์รูทของโครงการของเราที่สร้างขึ้นดังที่แสดงด้านล่าง
มันมีวัตถุ json ที่มีรายละเอียดการตั้งค่าล่วงหน้าดังต่อไปนี้ -
{ "presets": ["env"] }สำหรับ babel 7 .babelrc มีดังต่อไปนี้ -
{
"presets":["@babel/env"]
}เราได้ติดตั้ง Babel Local เข้ากับโครงการแล้ว ในการใช้ Babel ในโครงการของเราเราจำเป็นต้องระบุสิ่งเดียวกันใน package.json ดังนี้ -

คอมไพล์ไฟล์ JS
ตอนนี้เราพร้อมที่จะรวบรวมไฟล์ JavaScript ของเราแล้ว สร้างโฟลเดอร์ src ในโครงการของคุณ ในโฟลเดอร์นี้สร้างไฟล์ชื่อ main.js และเขียนโค้ดจาวาสคริปต์ es6 ดังที่แสดงด้านล่าง -
คำสั่ง
npx babel src/main.jsเอาต์พุต

ในกรณีข้างต้นโค้ดจาก main.js จะแสดงในเทอร์มินัลในเวอร์ชัน es5 ฟังก์ชันลูกศรจาก es6 จะถูกแปลงเป็น es5 ดังที่แสดงด้านบน แทนที่จะแสดงโค้ดที่คอมไพล์แล้วในเทอร์มินัลเราจะเก็บไว้ในไฟล์อื่นดังที่แสดงด้านล่าง
เราได้สร้างโฟลเดอร์ในโปรเจ็กต์ของเราซึ่งเราต้องการให้เก็บไฟล์ที่คอมไพล์ไว้ ต่อไปนี้เป็นคำสั่งที่จะคอมไพล์และจัดเก็บเอาต์พุตในที่ที่เราต้องการ
คำสั่ง
npx babel src/main.js --out-file out/main_out.jsเอาต์พุต

ตัวเลือกในคำสั่ง --out-file ช่วยให้เราจัดเก็บเอาต์พุตในตำแหน่งไฟล์ที่เราเลือก
ในกรณีที่เราต้องการให้ไฟล์ได้รับการอัปเดตทุกครั้งที่เราทำการเปลี่ยนแปลงในการเพิ่มไฟล์หลัก --watch หรือ -w ตัวเลือกสำหรับคำสั่งดังที่แสดงด้านล่าง
คำสั่ง
npx babel src/main.js --watch --out-file out/main_out.jsเอาต์พุต

คุณสามารถทำการเปลี่ยนแปลงไฟล์หลักได้ การเปลี่ยนแปลงนี้จะแสดงในไฟล์ที่คอมไพล์
ในกรณีข้างต้นเราเปลี่ยนข้อความบันทึกและไฟล์ --watch ตัวเลือกจะตรวจสอบการเปลี่ยนแปลงและเพิ่มการเปลี่ยนแปลงเดียวกันในไฟล์ที่คอมไพล์

ไฟล์ที่คอมไพล์

ในส่วนก่อนหน้านี้เราได้เรียนรู้วิธีรวบรวมไฟล์แต่ละไฟล์ ตอนนี้เราจะรวบรวมไดเร็กทอรีและจัดเก็บไฟล์ที่คอมไพล์ไว้ในไดเร็กทอรีอื่น
ในโฟลเดอร์ src เราจะสร้างไฟล์ js อีกหนึ่งไฟล์ที่เรียกว่า main1.js. ในปัจจุบันโฟลเดอร์ src มีไฟล์จาวาสคริปต์ 2 ไฟล์main.js และ main1.js.
ต่อไปนี้เป็นรหัสในไฟล์ -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}คำสั่งต่อไปนี้จะรวบรวมโค้ดจากไฟล์ srcโฟลเดอร์และจัดเก็บไว้ในโฟลเดอร์ out / เราได้ลบไฟล์ทั้งหมดออกจากไฟล์out/โฟลเดอร์และเก็บไว้ว่างเปล่า เราจะรันคำสั่งและตรวจสอบผลลัพธ์ในโฟลเดอร์ out /
คำสั่ง
npx babel src --out-dir outเรามี 2 ไฟล์ในโฟลเดอร์ out - main.js และ main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};ต่อไปเราจะดำเนินการคำสั่งที่ระบุด้านล่างเพื่อรวบรวมไฟล์ทั้งสองเป็นไฟล์เดียวโดยใช้ babeljs
คำสั่ง
npx babel src --out-file out/all.jsเอาต์พุต
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};ในกรณีที่เราต้องการละเว้นไฟล์บางไฟล์จากการคอมไพล์เราสามารถใช้ตัวเลือก --ignore ดังที่แสดงด้านล่าง
คำสั่ง
npx babel src --out-file out/all.js --ignore src/main1.jsเอาต์พุต
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};เราสามารถใช้ประโยชน์จากตัวเลือกปลั๊กอินที่จะใช้ในระหว่างการคอมไพล์ไฟล์ ในการใช้ปลั๊กอินเราจำเป็นต้องติดตั้งดังที่แสดงด้านล่าง
คำสั่ง
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);คำสั่ง
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorเอาต์พุต
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);เรายังสามารถใช้ค่าที่ตั้งไว้ล่วงหน้าในคำสั่งดังที่แสดงด้านล่าง
คำสั่ง
npx babel src/main.js --out-file main_es5.js --presets=es2015เพื่อทดสอบกรณีข้างต้นเราได้ลบตัวเลือกที่ตั้งไว้ล่วงหน้าจาก. babelrc
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};นอกจากนี้เรายังสามารถละเว้น. babelrc จากบรรทัดคำสั่งได้ดังนี้ -
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015เพื่อทดสอบกรณีข้างต้นเราได้เพิ่มค่าที่ตั้งล่วงหน้ากลับไปที่. babelrc และสิ่งเดียวกันนี้จะถูกละเว้นเนื่องจาก --no-babelrc ที่เราได้เพิ่มในคำสั่ง รายละเอียดไฟล์ main_es5.js มีดังนี้ -
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};ค่าที่ตั้งไว้ล่วงหน้าของ Babel เป็นรายละเอียดการกำหนดค่าของ Babel-Transpiler ที่บอกให้ถ่ายทอดในโหมดที่กำหนด นี่คือค่าที่ตั้งล่วงหน้ายอดนิยมบางส่วนที่เราจะพูดถึงในบทนี้ -
- ES2015
- Env
- React
เราจำเป็นต้องใช้ค่าที่ตั้งไว้ล่วงหน้าที่มีสภาพแวดล้อมที่เราต้องการแปลงรหัส ยกตัวอย่างเช่นes2015ที่ตั้งไว้จะแปลงรหัสเพื่อES5 ค่าที่ตั้งไว้ล่วงหน้าด้วยenvจะแปลงเป็นes5ด้วย นอกจากนี้ยังมีคุณสมบัติเพิ่มเติมคือตัวเลือก ในกรณีที่คุณต้องการให้ฟีเจอร์นี้ได้รับการสนับสนุนในเบราว์เซอร์เวอร์ชันล่าสุด babel จะแปลงโค้ดก็ต่อเมื่อไม่มีการรองรับคุณสมบัติบนเบราว์เซอร์เหล่านั้น ด้วยการตอบสนองที่ตั้งไว้ล่วงหน้าBabel จะถ่ายทอดรหัสเมื่อจะตอบสนอง
ในการทำงานกับ Presets เราต้องสร้างไฟล์. babelrc ในโฟลเดอร์รูทโปรเจ็กต์ของเรา เพื่อแสดงการทำงานเราจะสร้างการตั้งค่าโครงการดังที่แสดงด้านล่าง
คำสั่ง
npm init
เราต้องติดตั้งค่าที่ตั้งไว้ล่วงหน้าของ babel ดังต่อไปนี้พร้อมกับ babel cli, babel core เป็นต้น
Babel 6 แพ็คเกจ
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 แพ็คเกจ
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 เลิกใช้งาน babel 7 เป็นต้นไป
es2015 or @babel/env
สร้างไฟล์. babelrc ในรูทของโปรเจ็กต์ (babel 6) -

ใน. babelrc ค่าที่ตั้งไว้ล่วงหน้าคือ es2015 นี่เป็นการบ่งบอกถึงคอมไพเลอร์ babel ว่าเราต้องการให้โค้ดแปลงเป็น es2015
สำหรับ Babel 7 เราจำเป็นต้องใช้ค่าที่ตั้งไว้ล่วงหน้าดังนี้ -
{
"presets":["@babel/env"]
}นี่คือ package.json หลังการติดตั้ง -

เนื่องจากเราได้ติดตั้ง babel ไว้ในเครื่องเราจึงได้เพิ่มคำสั่ง babel ในส่วนสคริปต์ใน package.json
ให้เราทำตามตัวอย่างง่ายๆเพื่อตรวจสอบการถ่ายเทโดยใช้ค่าที่ตั้งไว้ล่วงหน้า es2015
ตัวอย่าง
main.js
let arrow = () => {
return "this is es6 arrow function";
}เปลี่ยนเป็น es5 ตามที่แสดงด้านล่าง
คำสั่ง
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
การใช้ Env ที่ตั้งไว้ล่วงหน้าคุณสามารถระบุสภาพแวดล้อมที่คุณต้องการส่งรหัสสุดท้ายไป
เราจะใช้การตั้งค่าโปรเจ็กต์เดียวกับที่สร้างไว้ด้านบนและเปลี่ยนค่าที่ตั้งล่วงหน้าจาก es2015 เป็น env ดังที่แสดงด้านล่าง

นอกจากนี้เราจำเป็นต้องติดตั้ง babel-preset-env เราจะดำเนินการคำสั่งที่ระบุด้านล่างเพื่อติดตั้งเหมือนกัน
คำสั่ง
npm install babel-preset-env --save-devเราจะรวบรวม main.js อีกครั้งและดูผลลัพธ์
main.js
let arrow = () => {
return "this is es6 arrow function";
}คำสั่ง
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};เราได้เห็นรหัส Transpiled คือ es5 ในกรณีที่เราทราบถึงสภาพแวดล้อมที่โค้ดของเราจะทำงานเราสามารถใช้ค่าที่ตั้งไว้ล่วงหน้านี้เพื่อระบุได้ ตัวอย่างเช่นหากเราระบุเบราว์เซอร์เป็น 1 เวอร์ชันสุดท้ายสำหรับ chrome และ firefox ดังที่แสดงด้านล่าง

คำสั่ง
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};ตอนนี้เราได้รับไวยากรณ์ฟังก์ชันลูกศรตามที่เป็นอยู่ ไม่ปรากฏในไวยากรณ์ ES5 นี่เป็นเพราะสภาพแวดล้อมที่เราต้องการให้โค้ดของเรารองรับได้รองรับฟังก์ชันลูกศรแล้ว
Babel ดูแลการรวบรวมโค้ดตามสภาพแวดล้อมโดยใช้ babel-preset-env เรายังสามารถกำหนดเป้าหมายการคอมไพล์ตามสภาพแวดล้อม nodejs ดังที่แสดงด้านล่าง

การรวบรวมโค้ดขั้นสุดท้ายมีดังที่แสดงด้านล่าง
คำสั่ง
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel รวบรวมโค้ดตาม nodejs เวอร์ชันปัจจุบัน
ตั้งค่าการตอบสนอง
เราสามารถใช้ react preset เมื่อเราใช้ Reactjs เราจะดำเนินการตามตัวอย่างง่ายๆและใช้การตั้งค่าล่วงหน้าเพื่อดูผลลัพธ์
ในการใช้ค่าที่ตั้งไว้เราจำเป็นต้องติดตั้ง babel-preset-react (babel 6) ดังต่อไปนี้ -
npm install --save-dev babel-preset-reactสำหรับ Babel 7 มีดังต่อไปนี้ -
npm install --save-dev @babel/preset-reactการเปลี่ยนแปลงของ. babelrc มีดังต่อไปนี้สำหรับ babel6 -

สำหรับบาเบล 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>คำสั่ง
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);โค้ดจาก main.js ถูกแปลงเป็นไวยากรณ์ reactjs ด้วย preset: react
Webpack เป็นโมดูลบันเดิลที่บรรจุโมดูลทั้งหมดที่มีการอ้างอิง - js, สไตล์, รูปภาพและอื่น ๆ ลงในเนื้อหาแบบคงที่. js, .css, .jpg, .png เป็นต้น Webpack มาพร้อมกับค่าที่ตั้งล่วงหน้าซึ่งช่วยในการคอมไพล์ในรูปแบบที่ต้องการ ตัวอย่างเช่น react preset ที่ช่วยให้ได้ผลลัพธ์สุดท้ายในรูปแบบ react, es2015 หรือ env preset ที่ช่วยรวบรวมโค้ดใน ES5 หรือ 6 หรือ 7 เป็นต้นเราได้ใช้ babel 6 ในการตั้งค่าโปรเจ็กต์ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้ @ babel / babel-package-name
ในที่นี้เราจะพูดถึงการตั้งค่าโครงการโดยใช้ babel และ webpack สร้างโฟลเดอร์ชื่อ และเปิดแบบเดียวกันใน Visual Studio IDE
ในการสร้างการตั้งค่าโปรเจ็กต์ให้รัน npm initbabelwebpack ดังนี้ -

นี่คือ package.json ที่สร้างขึ้นหลังจาก npm init -

ตอนนี้เราจะติดตั้งแพ็คเกจที่จำเป็นเพื่อใช้กับ babel และ webpack
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envนี่คือ Package.json หลังการติดตั้ง -

ตอนนี้เราจะสร้างไฟล์ webpack.config.js ซึ่งจะมีรายละเอียดทั้งหมดในการรวมไฟล์ js ไฟล์เหล่านี้จะถูกคอมไพล์เป็น es5 โดยใช้ babel
ในการเรียกใช้ webpack โดยใช้เซิร์ฟเวอร์เราใช้ webpack-server ต่อไปนี้เป็นรายละเอียดที่เพิ่มเข้ามา -

เราได้เพิ่มคำสั่งเผยแพร่ซึ่งจะเริ่มต้น webpack-dev-server และจะอัปเดตเส้นทางที่เก็บไฟล์สุดท้าย ตอนนี้เส้นทางที่เราจะใช้เพื่ออัปเดตไฟล์สุดท้ายคือโฟลเดอร์ / dev
ในการใช้ webpack เราต้องเรียกใช้คำสั่งต่อไปนี้ -
npm run publishก่อนอื่นเราต้องสร้างไฟล์ webpack.config.js สิ่งเหล่านี้จะมีรายละเอียดการกำหนดค่าสำหรับ webpack ในการทำงาน
รายละเอียดในไฟล์มีดังนี้ -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};โครงสร้างของไฟล์เป็นดังที่แสดงด้านบน เริ่มต้นด้วยเส้นทางที่ให้รายละเอียดเส้นทางปัจจุบัน
var path = require('path'); //gives the current pathถัดไปคืออ็อบเจ็กต์ module.exports ซึ่งมีรายการคุณสมบัติเอาต์พุตและโมดูล ทางเข้าคือจุดเริ่มต้น ที่นี่เราต้องให้ไฟล์ js หลักที่ต้องคอมไพล์
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - จะค้นหาโฟลเดอร์ src ในไดเร็กทอรีและ main.js ในโฟลเดอร์นั้น
เอาต์พุต
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},เอาต์พุตคืออ็อบเจ็กต์ที่มีรายละเอียดพา ธ และชื่อไฟล์ Path จะเก็บโฟลเดอร์ที่จะเก็บไฟล์ที่คอมไพล์ไว้และชื่อไฟล์จะบอกชื่อไฟล์สุดท้ายที่จะใช้ในไฟล์. html ของคุณ
โมดูล
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}โมดูลคือวัตถุที่มีรายละเอียดของกฎ มีคุณสมบัติดังต่อไปนี้ -
- test
- include
- loader
- query
การทดสอบจะเก็บรายละเอียดของไฟล์ js ทั้งหมดที่ลงท้ายด้วย. js มีรูปแบบซึ่งจะมองหา. js ต่อท้ายในจุดเข้าที่กำหนด
รวมคำสั่งให้ดูโฟลเดอร์ที่ใช้กับไฟล์
Loaderใช้ babel-loader ในการรวบรวมรหัส
แบบสอบถามมีคุณสมบัติที่ตั้งไว้ล่วงหน้าซึ่งเป็นอาร์เรย์ที่มีค่า env - es5 หรือ es6 หรือ es7
สร้างโฟลเดอร์ src และmain.jsในนั้น เขียนรหัส js ของคุณใน ES6 ต่อมาให้รันคำสั่งเพื่อดูว่าคอมไพล์เป็น es5 โดยใช้ webpack และ babel
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);เรียกใช้คำสั่ง -
npm run packไฟล์ที่คอมไพล์มีลักษณะดังนี้ -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);มีการรวบรวมโค้ดดังที่แสดงไว้ด้านบน Webpack เพิ่มโค้ดบางส่วนที่จำเป็นภายในและโค้ดจาก main.js จะปรากฏในตอนท้าย เราได้ปลอบใจค่าดังที่แสดงด้านบน
เพิ่มไฟล์ js สุดท้ายในไฟล์. html ดังนี้ -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>เรียกใช้คำสั่ง -
npm run publish
ในการตรวจสอบผลลัพธ์เราสามารถเปิดไฟล์ใน -
http://localhost:8080/

เราได้รับค่าคอนโซลตามที่แสดงด้านบน ตอนนี้ให้เราพยายามรวบรวมเป็นไฟล์เดียวโดยใช้ webpack และ babel
เราจะใช้ webpack เพื่อรวมไฟล์ js หลาย ๆ ไฟล์ไว้ในไฟล์เดียว Babel จะใช้เพื่อรวบรวมรหัส es6 เป็น es5
ตอนนี้เรามีไฟล์ js 2 ไฟล์ในโฟลเดอร์ src / - main.js และ Person.js ดังนี้ -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}เราได้ใช้การส่งออกเพื่อใช้รายละเอียดของคลาสบุคคล
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);ใน main.js เราได้นำเข้า Person จากเส้นทางไฟล์
Note- เราไม่ต้องใส่ person.js แต่แค่ชื่อไฟล์ เราได้สร้างออบเจ็กต์ของคลาส Person และปลอบใจตามรายละเอียดที่แสดงไว้ด้านบน
Webpack จะรวม person.js และ main.js และอัปเดตใน dev/main_bundle.jsเป็นไฟล์เดียว รันคำสั่งnpm run publish เพื่อตรวจสอบผลลัพธ์ในเบราว์เซอร์ -

ในบทนี้เราจะเข้าใจการทำงานกับ JSX และ Babel ก่อนที่เราจะลงรายละเอียดให้เราเข้าใจว่า JSX คืออะไร
JSX คืออะไร
JSX คือโค้ด JavaScript ที่มีไวยากรณ์ xml รวมอยู่ด้วย แท็ก JSX มีชื่อแท็กแอตทริบิวต์และลูกซึ่งทำให้ดูเหมือน xml
React ใช้ JSX ในการทำเทมเพลตแทน JavaScript ปกติ ไม่จำเป็นต้องใช้อย่างไรก็ตามต่อไปนี้เป็นข้อดีบางประการที่มาพร้อมกับมัน
เร็วกว่าเนื่องจากทำการเพิ่มประสิทธิภาพในขณะที่รวบรวมโค้ดเป็น JavaScript
นอกจากนี้ยังปลอดภัยต่อประเภทและข้อผิดพลาดส่วนใหญ่สามารถตรวจพบได้ในระหว่างการรวบรวม
ช่วยให้เขียนเทมเพลตได้ง่ายและเร็วขึ้นหากคุณคุ้นเคยกับ HTML
เราใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
เราจะสร้างการตั้งค่าโครงการและใช้ webpack เพื่อรวบรวม jsx ด้วยการตอบสนองต่อ JavaScript ปกติโดยใช้ Babel
ในการเริ่มการตั้งค่าโปรเจ็กต์ให้รันคำสั่งด้านล่างสำหรับการติดตั้ง babel, react และ webpack
คำสั่ง
npm init
ตอนนี้เราจะติดตั้งแพ็คเกจที่จำเป็นที่เราต้องใช้ - babel, webpack และ jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domนี่คือ package.json หลังการติดตั้ง -

ตอนนี้จะสร้างไฟล์ webpack.config.js ซึ่งจะมีรายละเอียดทั้งหมดในการรวมไฟล์ js และรวบรวมเป็น es5 โดยใช้ babel
ในการเรียกใช้ webpack โดยใช้เซิร์ฟเวอร์มีสิ่งที่เรียกว่า webpack-server เราได้เพิ่มคำสั่งที่เรียกว่าเผยแพร่ คำสั่งนี้จะเริ่มต้น webpack-dev-server และจะอัปเดตเส้นทางที่เก็บไฟล์สุดท้าย ตอนนี้เส้นทางที่เราจะใช้เพื่ออัปเดตไฟล์สุดท้ายคือโฟลเดอร์ / dev
ในการใช้ webpack เราต้องรันคำสั่งต่อไปนี้ -
npm run publishเราจะสร้างไฟล์ webpack.config.js ไฟล์ซึ่งมีรายละเอียดการกำหนดค่าเพื่อให้ webpack ทำงาน
รายละเอียดในไฟล์มีดังนี้ -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};โครงสร้างของไฟล์เป็นดังที่แสดงด้านบน เริ่มต้นด้วยเส้นทางซึ่งให้รายละเอียดเส้นทางปัจจุบัน
var path = require('path'); //gives the current pathถัดไปคืออ็อบเจ็กต์ module.exports ซึ่งมีรายการคุณสมบัติเอาต์พุตและโมดูล
การเข้าเป็นจุดเริ่มต้น ที่นี่เราต้องให้ไฟล์ js หลักที่เราต้องการรวบรวม
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - จะค้นหาโฟลเดอร์ src ในไดเร็กทอรีและ main.js ในโฟลเดอร์นั้น
เอาต์พุต
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},เอาต์พุตคืออ็อบเจ็กต์ที่มีรายละเอียดพา ธ และชื่อไฟล์ Path จะเก็บโฟลเดอร์ที่จะเก็บไฟล์ที่คอมไพล์ไว้และชื่อไฟล์จะบอกชื่อของไฟล์สุดท้ายที่จะใช้ในของคุณ.html ไฟล์.
โมดูล
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}โมดูลคือออบเจ็กต์ที่มีรายละเอียดของกฎซึ่งมีคุณสมบัติเช่นการทดสอบรวมตัวโหลดแบบสอบถาม
การทดสอบจะเก็บรายละเอียดของไฟล์ js ทั้งหมดที่ลงท้ายด้วย. js และ. jsx มันมีรูปแบบที่จะมองหา. js และ. jsx ในตอนท้ายของจุดเริ่มต้นที่กำหนด
รวมบอกโฟลเดอร์ที่จะใช้ในการค้นหาไฟล์
Loaderใช้ babel-loader ในการคอมไพล์โค้ด
แบบสอบถามมีคุณสมบัติที่ตั้งไว้ล่วงหน้าซึ่งเป็นอาร์เรย์ที่มีค่า env - es5 หรือ es6 หรือ es7 เราใช้ es2015 และตอบสนองตามที่ตั้งไว้
สร้างโฟลเดอร์ src/. เพิ่ม main.js และ App.jsx ในนั้น.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
รันคำสั่งต่อไปนี้เพื่อรวมไฟล์. js และแปลงโดยใช้ค่าที่ตั้งล่วงหน้า es2015 และ react.
คำสั่ง
npm run pack
เพิ่ม main_bundle.js จากโฟลเดอร์ dev ไปยัง index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>คำสั่ง
npm run publish
เอาต์พุต

Flow เป็นตัวตรวจสอบประเภทคงที่สำหรับ JavaScript ในการทำงานกับโฟลว์และบาเบลเราจะสร้างการตั้งค่าโปรเจ็กต์ก่อน เราใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
คำสั่ง
npm initติดตั้งแพ็คเกจที่จำเป็นสำหรับการไหลและบาเบล -
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesนี่คือ package.json สุดท้ายหลังการติดตั้ง ยังเพิ่มคำสั่ง babel และ flow เพื่อรันโค้ดในบรรทัดคำสั่ง

สร้าง .babelrc ภายในการตั้งค่าโครงการและเพิ่มค่าที่ตั้งล่วงหน้าตามที่แสดงด้านล่าง

สร้างไฟล์ main.js ไฟล์และเขียนโค้ด JavaScript ของคุณโดยใช้โฟลว์ -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);ใช้คำสั่ง babel เพื่อคอมไพล์โค้ดโดยใช้ presets: flow to normal javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);นอกจากนี้เรายังสามารถใช้ประโยชน์จากปลั๊กอินที่เรียกว่า babel-plugin-transform-flow-strip-types แทนการตั้งค่าล่วงหน้าดังนี้ -
ใน .babelrcเพิ่มปลั๊กอินดังนี้ -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);คำสั่ง
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);ในบทนี้เราจะสร้างการตั้งค่าโครงการโดยใช้ babel และ gulp Gulp คือ Task Runner ที่ใช้ Node.js เป็นแพลตฟอร์ม Gulp จะเรียกใช้งานที่จะส่งไฟล์ JavaScript จาก es6 เป็น es5 และเมื่อเสร็จแล้วเซิร์ฟเวอร์จะเริ่มทดสอบการเปลี่ยนแปลง เราใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
เราจะสร้างโครงการก่อนโดยใช้คำสั่ง npm และติดตั้งแพ็คเกจที่จำเป็นเพื่อเริ่มต้นด้วย
คำสั่ง
npm init
เราได้สร้างโฟลเดอร์ชื่อ gulpbabel นอกจากนี้เราจะติดตั้งอึกและการอ้างอิงที่จำเป็นอื่น ๆ
คำสั่ง
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
เราจะเพิ่มรายละเอียดสภาพแวดล้อมที่ตั้งไว้ล่วงหน้าให้ .babelrc ไฟล์ดังนี้

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราได้สร้างงานสามอย่างในอึก ['build', 'watch', 'connect'] ไฟล์ js ทั้งหมดที่มีอยู่ในโฟลเดอร์ src จะถูกแปลงเป็น es5 โดยใช้ babel ดังนี้ -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});การเปลี่ยนแปลงสุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev Babel ใช้รายละเอียดที่ตั้งไว้ล่วงหน้าจาก.babelrc. ในกรณีที่คุณต้องการเปลี่ยนเป็นการตั้งค่าล่วงหน้าอื่น ๆ คุณสามารถเปลี่ยนรายละเอียดใน.babelrc ไฟล์.
ตอนนี้จะสร้างไฟล์. js ในโฟลเดอร์ src โดยใช้ es6 javascript และเรียกใช้ gulp start คำสั่งเพื่อดำเนินการเปลี่ยนแปลง
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
สิ่งนี้เกิดขึ้นโดยใช้ Babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
ทำได้โดยใช้ไฟล์ transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

เราจะใช้คุณสมบัติ ES6 และสร้างโปรเจ็กต์ง่ายๆ Babeljs จะถูกใช้เพื่อคอมไพล์โค้ดไปที่ ES5 โปรเจ็กต์จะมีชุดรูปภาพซึ่งจะเลื่อนอัตโนมัติหลังจากผ่านไปตามจำนวนวินาทีที่กำหนด เราจะใช้คลาส ES6 เพื่อทำงานกับมัน เราใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
ภาพสไลด์อัตโนมัติ
เราจะใช้อึกเพื่อสร้างโครงการ ในการเริ่มต้นเราจะสร้างการตั้งค่าโครงการดังที่แสดงด้านล่าง
คำสั่ง
npm init
เราได้สร้างโฟลเดอร์ชื่อ babelexample นอกจากนี้เราจะติดตั้งอึกและการอ้างอิงที่จำเป็นอื่น ๆ
คำสั่ง
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devนี่คือ Package.json หลังการติดตั้ง -

เราจะเพิ่มรายละเอียดสภาพแวดล้อมที่ตั้งไว้ล่วงหน้าให้ .babelrc ไฟล์ดังนี้ -

เนื่องจากเราต้องการงานอึกเพื่อสร้างไฟล์สุดท้ายเราจะสร้าง gulpfile.js ด้วยงานที่เราต้องการ
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราได้สร้างสามงานในอึก, [ 'สร้าง', 'นาฬิกา', 'เชื่อมต่อ'] ไฟล์ js ทั้งหมดที่มีอยู่ในโฟลเดอร์ src จะถูกแปลงเป็น es5 โดยใช้ babel ดังนี้
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});การเปลี่ยนแปลงสุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev Babel ใช้รายละเอียดที่ตั้งไว้ล่วงหน้าจาก. babelrc ในกรณีที่คุณต้องการเปลี่ยนเป็นการตั้งค่าล่วงหน้าอื่น ๆ คุณสามารถเปลี่ยนรายละเอียดในไฟล์. babelrc
ตอนนี้เราจะสร้างไฟล์ .js ไฟล์ใน src โฟลเดอร์โดยใช้ es6 JavaScript และเรียกใช้ gulp start คำสั่งเพื่อดำเนินการเปลี่ยนแปลง
โครงสร้างโครงการมีดังนี้ -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);เราจะสร้าง img/โฟลเดอร์ในsrc /ตามที่เราต้องการให้แสดงภาพ; ภาพเหล่านี้จะหมุนทุกๆ 5 วินาทีdev /โฟลเดอร์จะจัดเก็บโค้ดที่คอมไพล์แล้ว เรียกใช้ไฟล์gulp start เพื่อสร้างไฟล์สุดท้าย
โครงสร้างโครงการสุดท้ายดังแสดงด้านล่าง -

ใน slidingimage.jsเราได้สร้างคลาสที่เรียกว่าSlidingImageซึ่งมีเมธอดเช่น createcontainer, imagecontainer และautoslideซึ่งจะสร้างคอนเทนเนอร์หลักและเพิ่มรูปภาพเข้าไป autoslideวิธีการช่วยในการเปลี่ยนภาพหลังจากช่วงเวลาที่กำหนด
let a = new SlidingImage(300, 250, 5, 5000);ในขั้นตอนนี้ชั้นเรียนเรียกว่า เราจะส่งผ่านความกว้างความสูงจำนวนภาพและจำนวนวินาทีในการหมุนภาพ
คำสั่ง
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);เราจะทดสอบบรรทัดของโค้ดในเบราว์เซอร์ดังที่แสดงด้านล่าง -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>เราได้ใช้ไฟล์ที่คอมไพล์จากโฟลเดอร์ dev ใน index.html. คำสั่งgulp start เริ่มต้นเซิร์ฟเวอร์ที่เราสามารถทดสอบผลลัพธ์
ใน Chrome

ใน Firefox

ใน Internet Explorer

โค้ดที่คอมไพล์ทำงานได้ดีในทุกเบราว์เซอร์