BabelJS - ทำงานร่วมกับ BabelJS และ Gulp
ในบทนี้เราจะสร้างการตั้งค่าโครงการโดยใช้ babel และ gulp Gulp คือ Task Runner ที่ใช้ Node.js เป็นแพลตฟอร์ม Gulp จะรันงานที่จะถ่ายโอนไฟล์ JavaScript จาก es6 เป็น es5 และเมื่อเสร็จแล้วเซิร์ฟเวอร์จะเริ่มทดสอบการเปลี่ยนแปลง เราได้ใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
เราจะสร้างโปรเจ็กต์ก่อนโดยใช้คำสั่ง npm และติดตั้งแพ็คเกจที่จำเป็นเพื่อเริ่มต้นด้วย
คำสั่ง
npm init
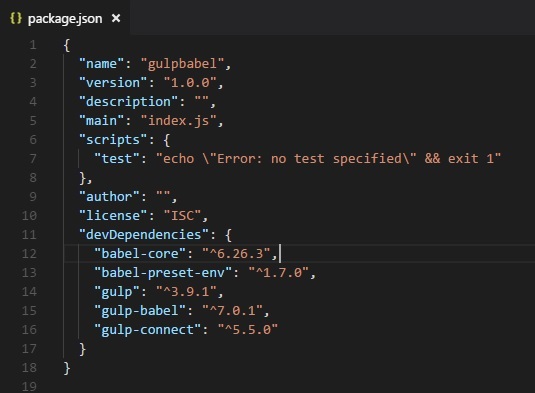
เราได้สร้างโฟลเดอร์ชื่อ gulpbabel นอกจากนี้เราจะติดตั้งอึกและการอ้างอิงที่จำเป็นอื่น ๆ
คำสั่ง
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
เราจะเพิ่มรายละเอียดสภาพแวดล้อมที่ตั้งไว้ล่วงหน้าให้ .babelrc ไฟล์ดังนี้

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราได้สร้างงานสามอย่างในอึก ['build', 'watch', 'connect'] ไฟล์ js ทั้งหมดที่มีอยู่ในโฟลเดอร์ src จะถูกแปลงเป็น es5 โดยใช้ babel ดังนี้ -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});การเปลี่ยนแปลงสุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev Babel ใช้รายละเอียดที่ตั้งไว้ล่วงหน้าจาก.babelrc. ในกรณีที่คุณต้องการเปลี่ยนเป็นการตั้งค่าล่วงหน้าอื่น ๆ คุณสามารถเปลี่ยนรายละเอียดใน.babelrc ไฟล์.
ตอนนี้จะสร้างไฟล์. js ในโฟลเดอร์ src โดยใช้ es6 javascript และเรียกใช้ gulp start คำสั่งเพื่อดำเนินการเปลี่ยนแปลง
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
สิ่งนี้เกิดขึ้นโดยใช้ Babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
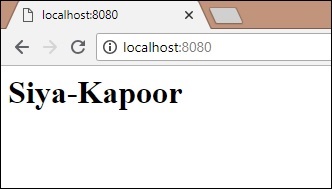
}();Index.html
ทำได้โดยใช้ไฟล์ transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output