BabelJS - คุณสมบัติ Transpile ES6 เป็น ES5
ในบทนี้เราจะเห็นคุณสมบัติที่เพิ่มเข้ามาใน ES6 นอกจากนี้เรายังจะได้เรียนรู้วิธีการรวบรวมคุณสมบัติของ ES5 โดยใช้ BabelJS
ต่อไปนี้เป็นคุณสมบัติต่างๆของ ES6 ที่เราจะพูดถึงในบทนี้ -
- Let + Const
- ฟังก์ชั่นลูกศร
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- เทมเพลตตัวอักษร
- วัตถุที่ปรับปรุงแล้ว
- ค่าเริ่มต้นพักผ่อนและแพร่กระจายคุณสมบัติ
Let + Const
ให้ประกาศตัวแปรโลคัลขอบเขตการบล็อกใน JavaScript ลองพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจการใช้ let
ตัวอย่าง
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);เอาต์พุต
2
1สาเหตุที่คอนโซลแรกพิมพ์ 2 เป็นเพราะ a มีการประกาศอีกครั้งโดยใช้ let และจะใช้ได้เฉพาะในไฟล์ ifบล็อก. ตัวแปรใด ๆ ที่ประกาศโดยใช้ let จะมีอยู่ในบล็อกที่ประกาศ เราได้ประกาศตัวแปรสองครั้งโดยใช้ let แต่ไม่ได้เขียนทับค่าของ a.
นี่คือความแตกต่างระหว่างคำหลัก var และ let เมื่อคุณประกาศตัวแปรโดยใช้ var ตัวแปรจะพร้อมใช้งานภายในขอบเขตของฟังก์ชันหรือหากประกาศจะทำหน้าที่เหมือนตัวแปรส่วนกลาง
ในกรณีที่มีการประกาศตัวแปรด้วย let ตัวแปรจะอยู่ในขอบเขตบล็อก หากประกาศไว้ในคำสั่ง if จะใช้ได้เฉพาะในบล็อก if เท่านั้น เช่นเดียวกับสวิตช์สำหรับลูป ฯลฯ
ตอนนี้เราจะเห็นการแปลงรหัสใน ES5 โดยใช้ babeljs
ให้เรารันคำสั่งต่อไปนี้เพื่อแปลงรหัส -
npx babel let.js --out-file let_es5.jsผลลัพธ์จาก es6 ถึง es5 สำหรับคีย์เวิร์ด let มีดังนี้ -
ปล่อยให้ใช้ ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);ถ่ายโอนโดยใช้ babel เป็น ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);หากคุณเห็นรหัส ES5 คำหลัก let จะถูกแทนที่ด้วย varคำสำคัญ. นอกจากนี้ตัวแปรภายในบล็อก if ยังถูกเปลี่ยนชื่อเป็น_a ให้มีผลเช่นเดียวกับเมื่อประกาศด้วย let คำสำคัญ.
Const
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับการทำงานของคำหลัก const ใน ES6 และ ES5 นอกจากนี้ยังมีคำหลัก Const อยู่ในขอบเขต; และถ้าอยู่นอกมันจะทำให้เกิดข้อผิดพลาด ค่าของตัวแปรที่ประกาศ const ไม่สามารถเปลี่ยนแปลงได้เมื่อกำหนดแล้ว ให้เราพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจว่าคำหลัก const ถูกใช้อย่างไร
ตัวอย่าง
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);เอาต์พุต
Uncaught ReferenceError: age is not defined at
:5:13
ผลลัพธ์ด้านบนแสดงข้อผิดพลาดเนื่องจากอายุ const ถูกกำหนดไว้ภายในบล็อก if และพร้อมใช้งานภายในบล็อก if
เราจะเข้าใจการแปลงเป็น ES5 โดยใช้ BabelJS
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);คำสั่ง
npx babel const.js --out-file const_es5.jsถ่ายโอนไปยัง ES6 โดยใช้ BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);ในกรณีของ ES5 คำหลัก const จะถูกแทนที่ด้วยคำหลัก var ดังที่แสดงด้านบน
ฟังก์ชั่นลูกศร
ฟังก์ชัน Arrow มีไวยากรณ์ที่สั้นกว่าเมื่อเปรียบเทียบกับนิพจน์ตัวแปร เรียกอีกอย่างว่าฟังก์ชันลูกศรไขมันหรือฟังก์ชันแลมด้า ฟังก์ชันไม่มีคุณสมบัตินี้เป็นของตัวเอง ในฟังก์ชันนี้ฟังก์ชันคำหลักจะถูกละไว้
ตัวอย่าง
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);เอาต์พุต
9เมื่อใช้ BabelJS เราจะโอนรหัสด้านบนไปที่ ES5
ES6 - ฟังก์ชันลูกศร
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);คำสั่ง
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
การใช้ Babel ฟังก์ชันลูกศรจะถูกแปลงเป็นฟังก์ชันการแสดงออกของตัวแปรตามที่แสดงด้านล่าง
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);ชั้นเรียน
ES6 มาพร้อมกับคุณสมบัติ Classes ใหม่ คลาสจะคล้ายกับการสืบทอดตามต้นแบบที่มีอยู่ใน ES5 คีย์เวิร์ดของคลาสใช้เพื่อกำหนดคลาส คลาสเปรียบเสมือนฟังก์ชันพิเศษและมีความคล้ายคลึงกันเช่นการแสดงออกของฟังก์ชัน มีตัวสร้างซึ่งเรียกว่าภายในคลาส
ตัวอย่าง
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;เอาต์พุต
Siya-KapoorES6 - ชั้นเรียน
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;คำสั่ง
npx babel class.js --out-file class_es5.jsBabelJS - ES5
มีการเพิ่มโค้ดพิเศษโดยใช้ babeljs เพื่อให้ฟังก์ชันทำงานสำหรับคลาสเช่นเดียวกับใน ES5.BabelJs ตรวจสอบให้แน่ใจว่าฟังก์ชันทำงานเหมือนกับที่เคยทำใน ES6
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;สัญญา
สัญญา JavaScript ใช้เพื่อจัดการคำขอแบบอะซิงโครนัสในโค้ดของคุณ
ทำให้ชีวิตง่ายขึ้นและรักษารหัสให้สะอาดในขณะที่คุณจัดการการโทรกลับหลายรายการจากคำขอ async ซึ่งมีการพึ่งพา คำสัญญาเป็นวิธีที่ดีกว่าในการทำงานกับฟังก์ชันโทรกลับ คำสัญญาเป็นส่วนหนึ่งของ ES6 โดยค่าเริ่มต้นเมื่อคุณสร้างคำสัญญาสถานะของสัญญาจะอยู่ระหว่างดำเนินการ
คำสัญญามีสามสถานะ -
- รอดำเนินการ (สถานะเริ่มต้น)
- แก้ไข (เสร็จสมบูรณ์)
- rejected(failed)
new Promise()ใช้เพื่อสร้างคำสัญญา ตัวสร้างสัญญามีอาร์กิวเมนต์หนึ่งซึ่งเป็นฟังก์ชันเรียกกลับ ฟังก์ชันเรียกกลับมีสองอาร์กิวเมนต์ - แก้ไขและปฏิเสธ
ทั้งสองอย่างนี้เป็นฟังก์ชันภายใน รหัสอะซิงโครนัสที่คุณเขียนเช่นการโทร Ajax การโหลดรูปภาพฟังก์ชันจับเวลาจะอยู่ในฟังก์ชันเรียกกลับ
หากงานที่ดำเนินการในฟังก์ชันเรียกกลับสำเร็จฟังก์ชันแก้ไขจะถูกเรียกใช้ มิฉะนั้นฟังก์ชันปฏิเสธจะถูกเรียกใช้พร้อมกับรายละเอียดข้อผิดพลาด
บรรทัดของรหัสต่อไปนี้แสดงการเรียกโครงสร้างสัญญา -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});ตัวอย่างสัญญา ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});เอาต์พุต
Promise is resolved!ES6 - คำสัญญา
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});คำสั่ง
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});สำหรับสัญญารหัสจะไม่เปลี่ยนแปลงเมื่อเกิดขึ้น เราจำเป็นต้องใช้ babel-polyfill เพื่อให้สามารถใช้งานได้กับเบราว์เซอร์รุ่นเก่ารายละเอียดเกี่ยวกับ babel-polyfills มีอธิบายไว้ในบท babel - poyfill
เครื่องกำเนิดไฟฟ้า
ฟังก์ชั่น Generator ก็เหมือนปกติ function. ฟังก์ชันนี้มีฟังก์ชันไวยากรณ์พิเศษ * พร้อมด้วย * ไปยังฟังก์ชันและคีย์เวิร์ดผลตอบแทนที่จะใช้ภายในฟังก์ชัน นี่หมายถึงการหยุดชั่วคราวหรือเริ่มฟังก์ชันเมื่อจำเป็น ไม่สามารถหยุดฟังก์ชั่นปกติระหว่างเมื่อการดำเนินการเริ่มต้นขึ้น มันจะดำเนินการฟังก์ชันเต็มหรือหยุดเมื่อพบคำสั่ง return เครื่องกำเนิดไฟฟ้าทำงานแตกต่างกันที่นี่คุณสามารถหยุดฟังก์ชันด้วยคีย์เวิร์ดผลตอบแทนและเริ่มต้นโดยเรียกตัวสร้างอีกครั้งเมื่อใดก็ตามที่ต้องการ
ตัวอย่าง
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());เอาต์พุต
{value: 8, done: false}
{value: 9, done: false}ES6 - เครื่องกำเนิดไฟฟ้า
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());คำสั่ง
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());ตัวทำซ้ำ
Iterator ใน JavaScript ให้วัตถุ JavaScript กลับมาซึ่งมีค่า อ็อบเจ็กต์ยังมีแฟล็กที่เรียกว่า done ซึ่งมีค่าจริง / เท็จ มันให้เท็จถ้าไม่ใช่จุดสิ้นสุดของตัววนซ้ำ ให้เราพิจารณาตัวอย่างและดูการทำงานของตัววนซ้ำบนอาร์เรย์
ตัวอย่าง
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());ในตัวอย่างข้างต้นเราได้ใช้อาร์เรย์ของตัวเลขและเรียกฟังก์ชันบนอาร์เรย์โดยใช้ Symbol.iterator เป็นดัชนี
ผลลัพธ์ที่เราได้รับโดยใช้ next () บนอาร์เรย์มีดังนี้ -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}เอาต์พุตจะให้อ็อบเจ็กต์ที่มีค่าและถูกทำให้เป็นคุณสมบัติ ทุกnext()การเรียกวิธีการให้ค่าถัดไปจากอาร์เรย์และเป็นเท็จ ค่าของการทำจะเป็นจริงก็ต่อเมื่อองค์ประกอบจากอาร์เรย์เสร็จสิ้น เราสามารถใช้สิ่งนี้เพื่อทำซ้ำบนอาร์เรย์ มีตัวเลือกเพิ่มเติมเช่นfor-of loop ซึ่งใช้ดังนี้ -
ตัวอย่าง
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}เอาต์พุต
4
7
3
10เมื่อ for-of loopใช้คีย์เพื่อให้รายละเอียดของค่าอาร์เรย์ดังที่แสดงด้านบน เราจะตรวจสอบทั้งสองชุดค่าผสมและดูว่า babeljs ถ่ายทอดไปยัง es5 ได้อย่างไร
ตัวอย่าง
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}คำสั่ง
npx babel iterator.js --out-file iterator_es5.jsเอาต์พุต
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}มีการเปลี่ยนแปลงเพิ่ม for-ofวนซ้ำใน es5 แต่ iterator.next จะถูกปล่อยทิ้งไว้เหมือนเดิม เราจำเป็นต้องใช้babel-polyfillเพื่อให้ใช้งานได้ในเบราว์เซอร์รุ่นเก่า Babel-polyfill ได้รับการติดตั้งพร้อมกับ babel และสามารถใช้งานได้จาก node_modules ดังที่แสดงด้านล่าง -
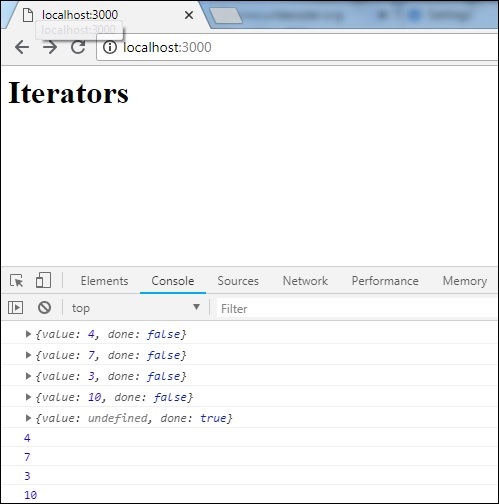
ตัวอย่าง
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>เอาต์พุต

การทำลายล้าง
คุณสมบัติการทำลายโครงสร้างจะทำงานเหมือนนิพจน์ JavaScript ซึ่งคลายแพ็กของค่าจากอาร์เรย์อ็อบเจ็กต์
ตัวอย่างต่อไปนี้จะอธิบายการทำงานของไวยากรณ์การทำลายโครงสร้าง
ตัวอย่าง
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);เอาต์พุต
10
20
[30, 40, 50]
1
2บรรทัดโค้ดด้านบนแสดงวิธีกำหนดค่าจากด้านขวาของอาร์เรย์ไปยังตัวแปรทางด้านซ้าย ตัวแปรด้วย...rem รับค่าที่เหลือทั้งหมดจากอาร์เรย์
เรายังสามารถกำหนดค่าจากวัตถุทางด้านซ้ายโดยใช้ตัวดำเนินการตามเงื่อนไขดังที่แสดงด้านล่าง -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2ให้เราแปลงสิ่งเดียวกันเป็น ES5 โดยใช้ babeljs -
คำสั่ง
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);แม่แบบตัวอักษร
แม่แบบลิเทอรัลเป็นลิเทอรัลสตริงที่อนุญาตให้มีนิพจน์ภายใน ใช้ backtick (``) แทนเครื่องหมายคำพูดเดี่ยวหรือคู่ เมื่อเราพูดนิพจน์ภายในสตริงหมายความว่าเราสามารถใช้ตัวแปรเรียกใช้ฟังก์ชัน ฯลฯ ภายในสตริงได้
ตัวอย่าง
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));เอาต์พุต
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - เทมเพลตลิเทอรัล
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));คำสั่ง
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Enhanced Object Literals
ใน es6 คุณสมบัติใหม่ที่เพิ่มเข้ามาใน object literals นั้นดีและมีประโยชน์มาก เราจะดูตัวอย่างของ object literal ใน ES5 และ ES6 -
ตัวอย่าง
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}หากคุณเห็นรหัสด้านบนวัตถุใน ES5 และ ES6 จะแตกต่างกัน ใน ES6 เราไม่จำเป็นต้องระบุค่าคีย์หากชื่อตัวแปรเหมือนกับคีย์
ให้เราดูการรวบรวมไปยัง ES5 โดยใช้ babel
ES6-Enhanced object literal
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"คำสั่ง
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"ค่าเริ่มต้นพักผ่อนและแพร่กระจายคุณสมบัติ
ในส่วนนี้เราจะพูดถึงคุณสมบัติเริ่มต้นส่วนที่เหลือและการแพร่กระจาย
ค่าเริ่มต้น
ด้วย ES6 เราสามารถใช้พารามิเตอร์เริ่มต้นกับพารามิเตอร์ของฟังก์ชันได้ดังนี้ -
ตัวอย่าง
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13ให้เราโอนรหัสด้านบนไปที่ ES5 โดยใช้ babel
คำสั่ง
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));พักผ่อน
พารามิเตอร์ Rest เริ่มต้นด้วยจุดสามจุด (... ) ดังแสดงในตัวอย่างด้านล่าง -
ตัวอย่าง
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27ในฟังก์ชันข้างต้นเรากำลังส่งจำนวนพารามิเตอร์ไปยังฟังก์ชันเพิ่ม หากต้องการเพิ่มพารามิเตอร์เหล่านี้ทั้งหมดหากอยู่ใน ES5 เราต้องพึ่งพาวัตถุอาร์กิวเมนต์เพื่อรับรายละเอียดของอาร์กิวเมนต์ ด้วย ES6rest it ช่วยในการกำหนดอาร์กิวเมนต์ด้วยจุดสามจุดดังที่แสดงด้านบนและเราสามารถวนซ้ำและรับผลรวมของตัวเลขได้
Note - เราไม่สามารถใช้อาร์กิวเมนต์เพิ่มเติมเมื่อใช้จุดสามจุดคือพัก
ตัวอย่าง
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};โค้ดด้านบนจะทำให้เกิดข้อผิดพลาดทางไวยากรณ์
การรวบรวมไปยัง es5 มีลักษณะดังนี้ -
คำสั่ง
npx babel rest.js --out-file rest_es5.jsบาเบล -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));การแพร่กระจาย
คุณสมบัติการแพร่กระจายยังมีจุดสามจุดเช่นส่วนที่เหลือ ต่อไปนี้เป็นตัวอย่างการทำงานซึ่งแสดงวิธีใช้คุณสมบัติสเปรด
ตัวอย่าง
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37ตอนนี้ให้เราดูว่าโค้ดด้านบนปรากฏขึ้นโดยใช้ Babel -
คำสั่ง
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));ผู้รับมอบฉันทะ
Proxy เป็นวัตถุที่คุณสามารถกำหนดลักษณะการทำงานที่กำหนดเองสำหรับการดำเนินการเช่นการค้นหาคุณสมบัติการกำหนดการแจงนับฟังก์ชันการเรียกใช้ ฯลฯ
ไวยากรณ์
var a = new Proxy(target, handler);ทั้งเป้าหมายและตัวจัดการเป็นวัตถุ
เป้าหมายเป็นวัตถุหรืออาจเป็นองค์ประกอบพร็อกซีอื่น
ตัวจัดการจะเป็นวัตถุที่มีคุณสมบัติเป็นฟังก์ชันซึ่งจะให้พฤติกรรมเมื่อถูกเรียก
ให้เราพยายามทำความเข้าใจคุณสมบัติเหล่านี้ด้วยตัวอย่าง -
ตัวอย่าง
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);เราได้กำหนดเป้าหมายและตัวจัดการในตัวอย่างข้างต้นและใช้กับพร็อกซี Proxy ส่งคืนวัตถุด้วยคีย์ - ค่า
เอาต์พุต
Siya Kapoor
Mumbai
invalid keyตอนนี้ให้เราดูวิธีการโอนรหัสด้านบนไปยัง ES5 โดยใช้ Babel -
คำสั่ง
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);