BabelJS - ตัวอย่าง
เราจะใช้คุณสมบัติ ES6 และสร้างโครงการง่ายๆ Babeljs จะถูกใช้เพื่อคอมไพล์โค้ดไปที่ ES5 โปรเจ็กต์จะมีชุดรูปภาพซึ่งจะเลื่อนอัตโนมัติหลังจากผ่านไปตามจำนวนวินาทีที่กำหนด เราจะใช้คลาส ES6 เพื่อทำงานกับมัน เราใช้ babel 6 ในการตั้งค่าโครงการ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel 7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้@babel/babel-package-name.
ภาพสไลด์อัตโนมัติ
เราจะใช้อึกเพื่อสร้างโครงการ ในการเริ่มต้นเราจะสร้างการตั้งค่าโครงการดังที่แสดงด้านล่าง
คำสั่ง
npm init
เราได้สร้างโฟลเดอร์ชื่อ babelexample นอกจากนี้เราจะติดตั้งอึกและการอ้างอิงที่จำเป็นอื่น ๆ
คำสั่ง
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
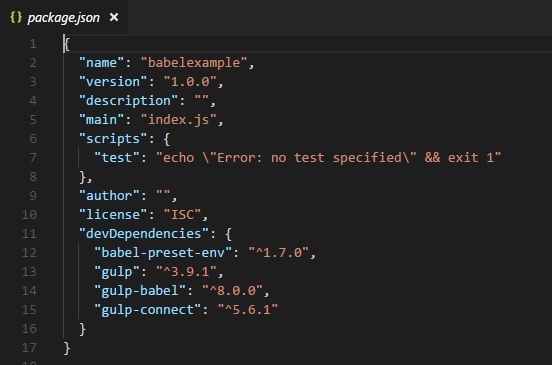
npm install babel-preset-env --save-devนี่คือ Package.json หลังการติดตั้ง -

เราจะเพิ่มรายละเอียดสภาพแวดล้อมที่ตั้งไว้ล่วงหน้าให้ .babelrc ไฟล์ดังนี้ -

เนื่องจากเราต้องการงานอึกเพื่อสร้างไฟล์สุดท้ายเราจะสร้าง gulpfile.js ด้วยงานที่เราต้องการ
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);เราได้สร้างสามงานในอึก, [ 'สร้าง', 'นาฬิกา', 'เชื่อมต่อ'] ไฟล์ js ทั้งหมดที่มีอยู่ในโฟลเดอร์ src จะถูกแปลงเป็น es5 โดยใช้ babel ดังต่อไปนี้
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});การเปลี่ยนแปลงสุดท้ายจะถูกเก็บไว้ในโฟลเดอร์ dev Babel ใช้รายละเอียดที่ตั้งไว้ล่วงหน้าจาก. babelrc ในกรณีที่คุณต้องการเปลี่ยนเป็นการตั้งค่าล่วงหน้าอื่น ๆ คุณสามารถเปลี่ยนรายละเอียดในไฟล์. babelrc
ตอนนี้เราจะสร้างไฟล์ .js ไฟล์ใน src โฟลเดอร์โดยใช้ es6 JavaScript และเรียกใช้ gulp start คำสั่งเพื่อดำเนินการเปลี่ยนแปลง
โครงสร้างโครงการมีดังนี้ -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);เราจะสร้าง img/โฟลเดอร์ในsrc /ตามที่เราต้องการให้แสดงภาพ; ภาพเหล่านี้จะหมุนทุกๆ 5 วินาทีdev /โฟลเดอร์จะจัดเก็บโค้ดที่คอมไพล์แล้ว เรียกใช้ไฟล์gulp start เพื่อสร้างไฟล์สุดท้าย
โครงสร้างโครงการสุดท้ายดังแสดงด้านล่าง -

ใน slidingimage.jsเราได้สร้างคลาสชื่อSlidingImageซึ่งมีเมธอดเช่น createcontainer, imagecontainer และautoslideซึ่งจะสร้างคอนเทนเนอร์หลักและเพิ่มรูปภาพ autoslideวิธีการช่วยในการเปลี่ยนภาพหลังจากช่วงเวลาที่กำหนด
let a = new SlidingImage(300, 250, 5, 5000);ในขั้นตอนนี้ชั้นเรียนเรียกว่า เราจะส่งผ่านความกว้างความสูงจำนวนภาพและจำนวนวินาทีในการหมุนภาพ
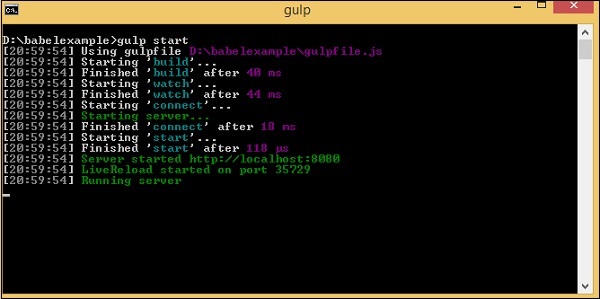
คำสั่ง
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);เราจะทดสอบบรรทัดของโค้ดในเบราว์เซอร์ดังที่แสดงด้านล่าง -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>เราได้ใช้ไฟล์ที่คอมไพล์จากโฟลเดอร์ dev ใน index.html. คำสั่งgulp start เริ่มต้นเซิร์ฟเวอร์ที่เราสามารถทดสอบผลลัพธ์
ใน Chrome

ใน Firefox

ใน Internet Explorer

โค้ดที่คอมไพล์ทำงานได้ดีในทุกเบราว์เซอร์