BabelJS - ทำงานร่วมกับ Babel และ Webpack
Webpack เป็นโมดูลบันเดิลที่รวมโมดูลทั้งหมดที่มีการอ้างอิง - js, สไตล์, รูปภาพและอื่น ๆ ลงในเนื้อหาแบบคงที่. js, .css, .jpg, .png เป็นต้น Webpack มาพร้อมกับค่าที่ตั้งล่วงหน้าซึ่งช่วยในการคอมไพล์ในรูปแบบที่ต้องการ ตัวอย่างเช่น react preset ที่ช่วยให้ได้ผลลัพธ์สุดท้ายในรูปแบบ react, es2015 หรือ env preset ที่ช่วยในการคอมไพล์โค้ดใน ES5 หรือ 6 หรือ 7 เป็นต้นเราได้ใช้ babel 6 ในการตั้งค่าโปรเจ็กต์ ในกรณีที่คุณต้องการเปลี่ยนไปใช้ babel7 ให้ติดตั้งแพ็คเกจที่จำเป็นของ babel โดยใช้ @ babel / babel-package-name
ในที่นี้เราจะพูดถึงการตั้งค่าโครงการโดยใช้ babel และ webpack สร้างโฟลเดอร์ที่เรียกและเปิดเหมือนกันใน Visual Studio IDE
ในการสร้างการตั้งค่าโปรเจ็กต์ให้รัน npm initbabelwebpack ดังนี้ -

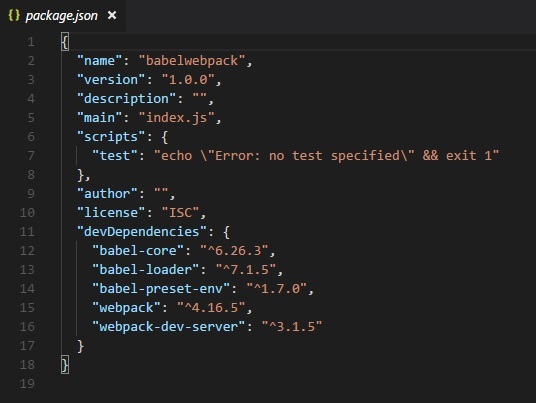
นี่คือ package.json ที่สร้างขึ้นหลังจาก npm init -

ตอนนี้เราจะติดตั้งแพ็คเกจที่จำเป็นเพื่อใช้กับ babel และ webpack
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
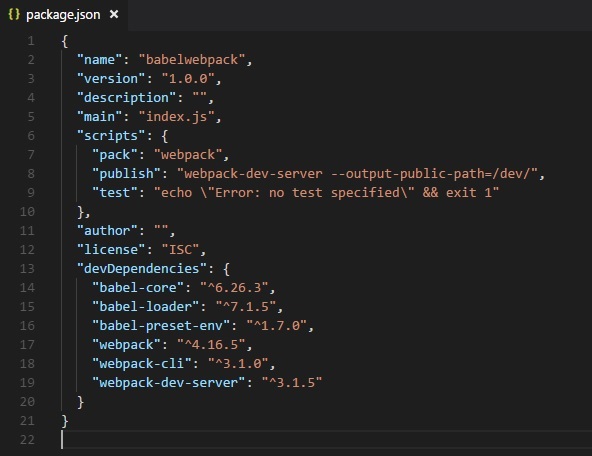
npm install --save-dev babel-preset-envนี่คือ Package.json หลังการติดตั้ง -

ตอนนี้เราจะสร้างไฟล์ webpack.config.js ซึ่งจะมีรายละเอียดทั้งหมดในการรวมไฟล์ js ไฟล์เหล่านี้จะถูกคอมไพล์เป็น es5 โดยใช้ babel
ในการเรียกใช้ webpack โดยใช้เซิร์ฟเวอร์เราใช้ webpack-server ต่อไปนี้เป็นรายละเอียดที่เพิ่มเข้ามา -

เราได้เพิ่มคำสั่งเผยแพร่ซึ่งจะเริ่มต้น webpack-dev-server และจะอัปเดตเส้นทางที่เก็บไฟล์สุดท้าย ตอนนี้เส้นทางที่เราจะใช้เพื่ออัปเดตไฟล์สุดท้ายคือโฟลเดอร์ / dev
ในการใช้ webpack เราต้องเรียกใช้คำสั่งต่อไปนี้ -
npm run publishก่อนอื่นเราต้องสร้างไฟล์ webpack.config.js สิ่งเหล่านี้จะมีรายละเอียดการกำหนดค่าสำหรับ webpack ในการทำงาน
รายละเอียดในไฟล์มีดังนี้ -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};โครงสร้างของไฟล์เป็นดังที่แสดงด้านบน เริ่มต้นด้วยเส้นทางซึ่งให้รายละเอียดเส้นทางปัจจุบัน
var path = require('path'); //gives the current pathถัดไปคืออ็อบเจ็กต์ module.exports ซึ่งมีรายการคุณสมบัติเอาต์พุตและโมดูล ทางเข้าคือจุดเริ่มต้น ที่นี่เราต้องให้ไฟล์ js หลักที่ต้องคอมไพล์
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - จะค้นหาโฟลเดอร์ src ในไดเร็กทอรีและ main.js ในโฟลเดอร์นั้น
เอาต์พุต
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},เอาต์พุตคืออ็อบเจ็กต์ที่มีรายละเอียดพา ธ และชื่อไฟล์ Path จะเก็บโฟลเดอร์ที่จะเก็บไฟล์ที่คอมไพล์ไว้และชื่อไฟล์จะบอกชื่อไฟล์สุดท้ายที่จะใช้ในไฟล์. html ของคุณ
โมดูล
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}โมดูลคือวัตถุที่มีรายละเอียดของกฎ มีคุณสมบัติดังต่อไปนี้ -
- test
- include
- loader
- query
การทดสอบจะเก็บรายละเอียดของไฟล์ js ทั้งหมดที่ลงท้ายด้วย. js มีรูปแบบซึ่งจะมองหา. js ต่อท้ายในจุดเข้าที่กำหนด
รวมคำสั่งให้ดูโฟลเดอร์ที่ใช้กับไฟล์
Loaderใช้ babel-loader ในการรวบรวมรหัส
แบบสอบถามมีคุณสมบัติที่ตั้งไว้ล่วงหน้าซึ่งเป็นอาร์เรย์ที่มีค่า env - es5 หรือ es6 หรือ es7
สร้างโฟลเดอร์ src และmain.jsในนั้น เขียนรหัส js ของคุณใน ES6 ต่อมาให้รันคำสั่งเพื่อดูว่าคอมไพล์เป็น es5 โดยใช้ webpack และ babel
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);เรียกใช้คำสั่ง -
npm run packไฟล์ที่คอมไพล์มีลักษณะดังนี้ -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);มีการรวบรวมโค้ดดังที่แสดงไว้ด้านบน Webpack เพิ่มโค้ดบางส่วนที่จำเป็นภายในและโค้ดจาก main.js จะปรากฏในตอนท้าย เราได้ปลอบใจค่าดังที่แสดงด้านบน
เพิ่มไฟล์ js สุดท้ายในไฟล์. html ดังนี้ -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>เรียกใช้คำสั่ง -
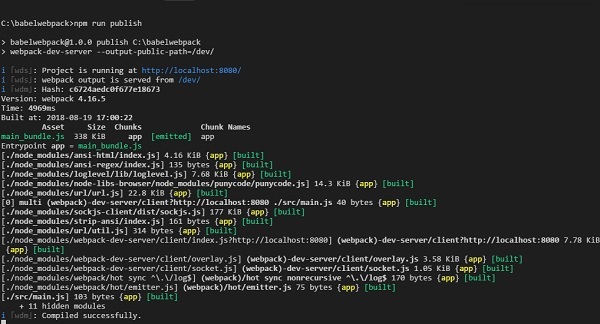
npm run publish
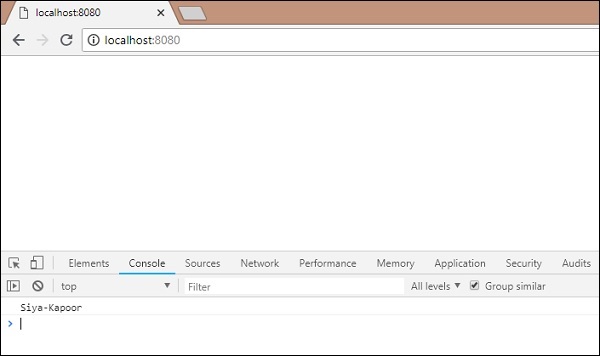
ในการตรวจสอบผลลัพธ์เราสามารถเปิดไฟล์ใน -
http://localhost:8080/

เราได้รับค่าคอนโซลตามที่แสดงด้านบน ตอนนี้ให้เราพยายามรวบรวมเป็นไฟล์เดียวโดยใช้ webpack และ babel
เราจะใช้ webpack เพื่อรวมไฟล์ js หลาย ๆ ไฟล์ไว้ในไฟล์เดียว Babel จะใช้เพื่อรวบรวมรหัส es6 เป็น es5
ตอนนี้เรามีไฟล์ js 2 ไฟล์ในโฟลเดอร์ src / - main.js และ Person.js ดังนี้ -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}เราได้ใช้การส่งออกเพื่อใช้รายละเอียดของคลาสบุคคล
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);ใน main.js เราได้นำเข้า Person จากเส้นทางไฟล์
Note- เราไม่จำเป็นต้องใส่ person.js แต่แค่ชื่อไฟล์ เราได้สร้างออบเจ็กต์ของคลาส Person และปลอบใจในรายละเอียดดังที่แสดงด้านบน
Webpack จะรวม person.js และ main.js และอัปเดตใน dev/main_bundle.jsเป็นไฟล์เดียว รันคำสั่งnpm run publish เพื่อตรวจสอบผลลัพธ์ในเบราว์เซอร์ -