Silverlight - CSS
Silverlight içeriği her zaman bir web sayfasında çalıştığından, nesne etiketi normal CSS mizanpaj kurallarına tabidir. Eklentinin tercih edilen bir boyutu tarayıcıya geri göndermesinin bir yolu yoktur, bu nedenle Silverlight içeriğinin hangi boyutta olmak isteyebileceğine bakılmaksızın, boyutu ve konumu tamamen kapsayıcı web sayfası tarafından belirlenecektir.
Varsayılan Silverlight proje şablonu, nesne etiketine tarayıcı penceresinin tamamını veren CSS'yi web sayfasına yerleştirir.
Varsayılan XAML sabit bir boyuta sahip gibi görünür, ancak yakından bakarsanız, şablonun tasarım genişliğini ve tasarım yüksekliği özelliklerini ayarladığını görürsünüz.
Bunlar, Visual Studio veya Blend'e, kullanıcı arabiriminin tasarımcıda ne kadar büyük görünmesi gerektiğini söyler, ancak çalışma zamanında yeniden boyutlandırılmasına izin verir.
İçinde Solution Explorer göreceksin {project name}TestPage.html dosyası, aşağıda gösterildiği gibi Visual Studio'da yeni bir Silverlight projesi oluşturduğunuzda aldığınız varsayılan HTML'dir.

Buradaki CSS, HTML ve gövde stilini% 100 olarak ayarlar, bu biraz garip görünebilir.
İşte farklı ayarlar içeren tam html dosyası.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Bakıyor silverlightControlHost, sabit bir yükseklik, örneğin 300 piksel ve XAML'deki varsayılan tasarım genişliği ve yüksekliği ile eşleşen 400 piksel genişliğinde yıldız olduğundan emin olmalıyız. Bu ayarları uygulama gereksinimlerinize göre de değiştirebilirsiniz.
Örtüşen İçerik
Varsayılan olarak, Silverlight ve HTML içerikleri ekranda aynı alanı paylaşamaz. Her ikisinden de aynı alanı kaplayacak şekilde bir içerik oluşturursanız, yalnızca Silverlight içeriği görünür olacaktır.
Bunun nedeni, Silverlight'ın varsayılan olarak tarayıcıdan kendi özel penceresini isteyecek ve tüm içeriği bu pencerede görüntülemesidir. Tarayıcının içinde bir alt penceredir, bu nedenle web sayfasının bir parçası gibi görünür, ancak içeriğin üst üste binmesini engeller.
Bunun ana nedeni performanstır. Silverlight, ekranda kendi özel alanını alarak, işlemesini bir web tarayıcısı ile koordine etmek zorunda kalmaz.
Bununla birlikte, bazen çakışan bir içeriğe sahip olmak yararlıdır. Ödenmesi gereken bir performans bedeli var. Silverlight ve HTML ekranda yer paylaştığında animasyonların sorunsuz çalışmadığını fark edebilirsiniz, ancak ekstra düzen esnekliği fiyata değer olabilir. Çakışan içeriği kullanmak için Penceresiz modu etkinleştirmeniz gerekir.
Penceresiz modda, Silverlight eklentisi, içeriğin karışmasına izin veren tarayıcıyla aynı hedef pencere işleyicisini oluşturur.
Zed indeksi veya Z indeksi, içerikler örtüştüğünde önemlidir. HTML söz konusu olduğunda, Silverlight içeriği tek bir HTML öğesidir, bu nedenle HTML Z düzeninde tam olarak tek bir yerde görünür.
Bunun fare kullanımı üzerinde bir etkisi vardır. Silverlight eklentisi, HMTL Z siparişinin en üstündeyse, sınırlayıcı kutusu içinde herhangi bir yerde herhangi bir fare etkinliği eklentiye teslim edilecektir.
Eklentinin bazı alanları şeffaf olsa ve arkasındaki HTML'yi görebiliyor olsanız bile, onu tıklayamazsınız.
Ancak, bazı HTML içeriğine sahip Z dizininin üstte olmasını ayarlarsanız, Silverlight içeriğiyle çakışsa bile etkileşimli olmaya devam edecektir.
Misal
Aşağıda verilen basit örneğe bir göz atın, burada üç div'in hepsinin bu div'i içeren bu alanın içinde üst üste gelecek şekilde düzenlendiği bir konteynerli bir düzenimiz var.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Bu div sola doğru gidiyor ve Z sırasının arkasında olacak çünkü önce geliyor.
Sonra ortada, tüm genişliği dolduracak Silverlight içeriğine sahibiz.
Sonra bunun üzerine, sağda metni içeren bir div var. This is on top.
Aşağıda, bazı özelliklerle birlikte bir dikdörtgenin eklendiği XAML dosyası verilmiştir.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
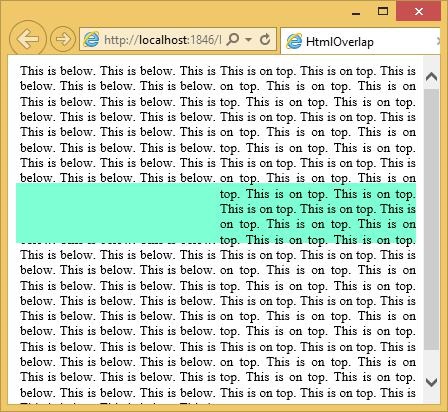
</UserControl>Bu uygulamayı çalıştırdığınızda, biri aşağıda solda ve sağda üstte yazan iki sütun göreceksiniz. Silverlight eklentisi, her ikisiyle aynı alanda bulunur ve Z düzeninde Silverlight içeriği bu ikisinin ortasında yer alır.

Gördüğünüz gibi buradaki yarı saydam yeşil dolgunun, sol taraftaki metni biraz renklendirdiğini, çünkü bunun üstünde olduğunu ancak sağdaki metni renklendirmediğini, çünkü metnin arkasında olduğunu görebilirsiniz.
Sağdaki metni seçebilirsiniz. Bunu soldaki bu metinle denerseniz, hiçbir şey olmaz ve bunun nedeni, tarayıcı söz konusu olduğunda, buradaki tüm alan Silverlight kontrolü tarafından işgal edilmiş olmasıdır. Z sırasına göre metnin üzerinde olduğu için, girdiyi işleyen Silverlight denetimi.