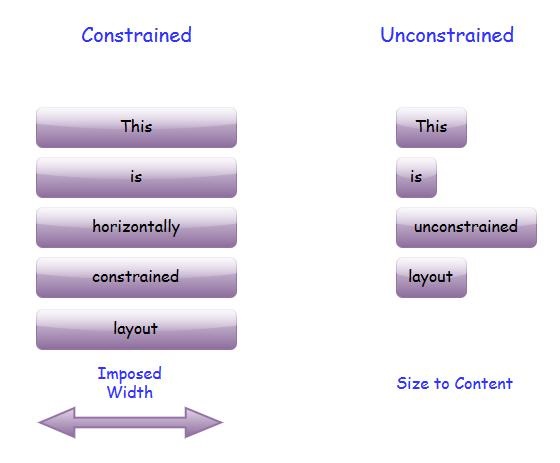
Kısıtlı ve Kısıtlanmamış Düzen
Silverlight'ta düzen her zaman Kısıtlı veya Kısıtlanmamış iki moddan birinde gerçekleşir. Kısıtlı bir düzen, bir kabın genişliği veya yüksekliği empoze ettiği bir düzentir. Örneğin, genellikle CSS içeren web tarayıcısı, Silverlight eklentilerinin genel boyutlarını her zaman belirler.
Bazı önemli özellikler şunlardır:
En üst düzey eleman düzeni hem yatay hem de dikey olarak sınırlandırılmıştır. Hangi düzeni üretirse üretsin, her zaman tarayıcının empoze ettiği boyuttaki sonuçlarla sonuçlanmalıdır.
Bazı öğeler UnconstrainedDüzen, yani elemanların kendi boyutlarını seçmekte özgür oldukları anlamına gelir. Örneğin, bir dikeyStackPanel dikey olarak sınırlandırılmamış.
StackPanel onlara ihtiyaç duydukları kadar yükseklik verecektir. Aslında, yeterli alan olmasa bile bunu yapacak. Öğelere ihtiyaç duydukları yüksekliğe sahip olduklarını söyleyecek ve ardından uymayan her şeyi kırpacaktır.
Çoğu Silverlight kullanıcı arabirimi bu iki düzen stilinin bir karışımını içerir. Ebeveyninin kısıtlamalar getirip getirmediğine bakılmaksızın, birStackPanel her zaman performans gösterecek Unconstrainedİstifleme yönünde düzen. Aynısı, yükseklik veya genişlik olarak ayarlandığında Izgara satırı veya sütunu için de geçerlidir.Auto.
Sabit bir yatay genişlik uygulayan bir kabın içinde bir öğeniz olduğunu varsayalım. Varsayılan olarak, elemanınız alanı dolduracak şekilde uzatılacaktır. Hizalamayı Sol, Sağ veya Merkez olarak ayarlarsanız, kısıtlamayı kaldırır.

Eleman sadece ihtiyaç duyduğu genişliği alacaktır, tabii ki, sabit bir genişlik veya yüksekliğe sahip bir kısıtlama getirebilirsiniz.
Kısıtlanmamış Düzen bazen denir Size to Contentçünkü kısıtlanmamış bir elemanın boyutu tipik olarak içeriği tarafından belirlenir.
İçeriğe Göre Boyut, Silverlight düzeninde önemli bir fikirdir. Düzenin, görüntülenen bilgiye göre kendisini uyarlamasını sağlayan şey budur.
| Sr. No. | Kontroller ve Açıklama |
|---|---|
| 1 | GridSplitter Kısıtlamalar, kapsayıcı tarayıcıdan veya tasarımınızdaki sabit boyutlardan gelebilir. Ancak, bazen kullanıcının kısıtlamalar koymasına izin vermek yararlı olabilir. |
| 2 | ScrollViewer Bazı kullanıcı arayüzleri, mevcut alana sığacak olandan daha fazla bilgi gösterme ihtiyacı doğurur. Bunun yaygın bir çözümü, kaydırılabilir bir bölge sağlamaktır. Silverlight, ScrollViewer ile bunu çok kolaylaştırır. |
| 3 | Kenarlık Kullanıcı arayüzünü düzenlerken akılda tutulması gereken bir başka kullanışlı unsur da Border. |
Tam ekran modu
Silverlight eklentisi tüm ekranı ele geçirebilir. Tam ekran moduna geçmek için yardımcı sınıfta ayarlayabileceğiniz bir özellik vardır. Bununla birlikte, güvenlik amacıyla birkaç kısıtlama vardır. Bir web sitesinin istediği zaman ekranı ele geçirmesini engellemek ve kullanıcının şifresini soran bir istemi uydurmak gibi kötü bir şey yapmak.
Tam ekran moduna girmek için, uygulama nesnesinden Host.Content özelliğini almanız ve IsFullScreen özelliğini true olarak ayarlamanız gerekir.
Özelliği değiştiren basit bir örneğe bakalım, böylece tam ekran ile normal arasında gidip gelecektir.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>İşte tam ekrandan normale dönüşü başlatan C # kodudur. Bunun ne zaman olduğunu öğrenmek içinHost.Content nesneler FullScreenChanged Etkinlik.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Kullanıcı tıkladığında Go Full Screen düğmesine basın, ardından tam ekran moduna geçecektir.

Düğmenin metninin değiştiğine dikkat edin. Şimdi diyor kiReturn to Normal. Tekrar tıklarsanız veya Escape tuşuna basarsanız, tam ekran modundan geri döner.