Silverlight - Düğmeler
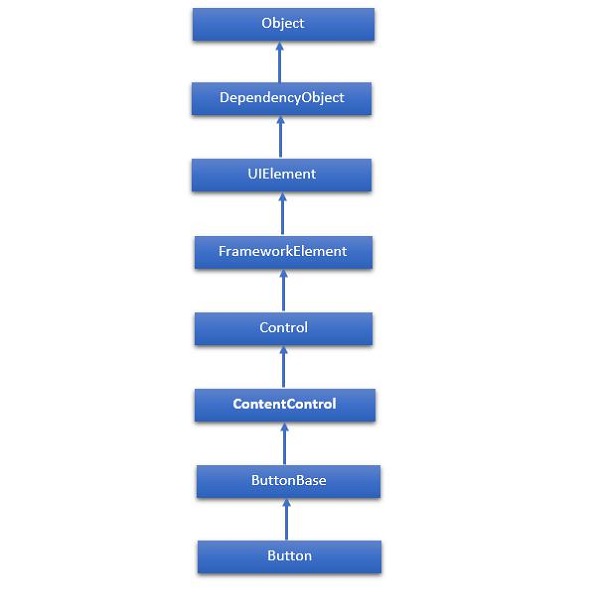
Buttonsınıfı, en temel düğme kontrolü türünü temsil eder. Silverlight üç tür düğme kontrolünü tanır: tanıdıkButton, CheckBox, ve RadioButton. Bu kontrollerin tümü, aşağıdakilerden türetilen içerik kontrolleridir:ButtonBase. Button sınıfının hiyerarşik mirası aşağıdaki gibidir -

Aşağıda en sık kullanılanlar verilmiştir Properties bir düğme.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Denetimin arka planını sağlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 2 | BorderBrush Bir denetimin kenarlık dolgusunu tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 3 | BorderThickness Bir denetimin kenarlık kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 4 | Content Bir ContentControl içeriğini alır veya ayarlar. (ContentControl'den devralındı) |
| 5 | ClickMode Cihaz davranışı açısından Click olayının ne zaman gerçekleştiğini gösteren bir değer alır veya ayarlar. (ButtonBase'den devralındı) |
| 6 | ContentTemplate ContentControl içeriğini görüntülemek için kullanılan veri şablonunu alır veya ayarlar. (ContentControl'den devralındı) |
| 7 | FontFamily Denetimdeki metni görüntülemek için kullanılan yazı tipini alır veya ayarlar. (Control'den devralındı) |
| 8 | FontSize Bu denetimdeki metnin boyutunu alır veya ayarlar. (Control'den devralındı) |
| 9 | FontStyle Metnin işlendiği stili alır veya ayarlar. (Control'den devralındı) |
| 10 | FontWeight Belirtilen yazı tipinin kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 11 | Foreground Ön plan rengini tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 12 | Height Bir FrameworkElement önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 13 | HorizontalAlignment Panel veya öğeler denetimi gibi bir düzen üst öğesinde oluşturulduğunda bir FrameworkElement öğesine uygulanan yatay hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 14 | IsEnabled Kullanıcının denetimle etkileşime girip giremeyeceğini gösteren bir değer alır veya ayarlar. (Control'den devralındı) |
| 15 | IsPressed Bir ButtonBase'in şu anda basılı durumda olup olmadığını gösteren bir değer alır. (ButtonBase'den devralındı) |
| 16 | Margin Bir FrameworkElement'in dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 17 | Name Nesnenin tanımlayıcı adını alır veya ayarlar. Bir XAML işlemcisi XAML işaretlemesinden nesne ağacını oluşturduğunda, çalışma zamanı kodu XAML tarafından bildirilen nesneye bu adla başvurabilir. (FrameworkElement'ten devralındı) |
| 18 | Opacity Nesnenin opaklık derecesini alır veya ayarlar. (UIElement'ten devralındı) |
| 19 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır. XAML'de, kaynak öğelerini XAML örtük koleksiyon sözdizimi aracılığıyla bir frameworkElement.Resources özellik öğesinin alt nesne öğeleri olarak oluşturabilirsiniz. (FrameworkElement'ten devralındı) |
| 20 | Style Düzen ve oluşturma sırasında bu nesne için uygulanan bir örnek Stilini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 21 | Template Bir kontrol şablonu alır veya ayarlar. Denetim şablonu, kullanıcı arabirimindeki bir denetimin görsel görünümünü tanımlar ve XAML işaretlemesinde tanımlanır. (Control'den devralındı) |
| 22 | VerticalAlignment Panel veya öğeler denetimi gibi bir üst nesnede oluşturulduğunda bir FrameworkElement öğesine uygulanan dikey hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 23 | Visibility Bir UIElement görünürlüğünü alır veya ayarlar. Görünmeyen bir UIElement işlenmez ve istenen boyutunu düzene bildirmez. (UIElement'ten devralındı) |
| 24 | Width Bir FrameworkElement genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
Aşağıda verilenler yaygın olarak kullanılanlardır methods Düğmesi.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | ClearValue Bir bağımlılık özelliğinin yerel değerini temizler. (DependencyObject'ten devralındı) |
| 2 | FindName Belirtilen tanımlayıcı adına sahip bir nesneyi alır. (FrameworkElement'ten devralındı) |
| 3 | OnApplyTemplate Uygulama kodu veya dahili işlemler (yeniden oluşturma düzeni geçişi gibi) ApplyTemplate çağrıldığında çağrılır. En basit ifadeyle, bu, yöntemin uygulamanızda bir UI öğesi görüntülenmeden hemen önce çağrıldığı anlamına gelir. Bir sınıfın varsayılan şablon sonrası mantığını etkilemek için bu yöntemi geçersiz kılın. (FrameworkElement'ten devralındı) |
| 4 | OnContentChanged İçerik özelliğinin değeri değiştiğinde çağrılır. (ContentControl'den devralındı) |
| 5 | OnDragEnter DragEnter olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 6 | OnDragLeave DragLeave olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 7 | OnDragOver DragOver olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 8 | OnDrop Drop olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 9 | OnGotFocus GotFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 10 | OnKeyDown KeyDown olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 11 | OnKeyUp KeyUp olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 12 | OnLostFocus LostFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 13 | SetBinding Sağlanan bağlama nesnesini kullanarak bir FrameworkElement öğesine bir bağlama ekler. (FrameworkElement'ten devralındı) |
Aşağıda verilenler yaygın olarak kullanılanlardır Events Düğmesi.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | Click Bir düğme kontrolüne tıklandığında gerçekleşir. (ButtonBase'den devralındı) |
| 2 | DataContextChanged FrameworkElement.DataContext özelliğinin değeri değiştiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
| 3 | DragEnter Giriş sistemi, hedef olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 4 | DragLeave Giriş sistemi, başlangıç noktası olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 5 | DragOver Giriş sistemi, potansiyel bırakma hedefi olarak bu öğeyle temelde yatan bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 6 | DragStarting Bir sürükleme işlemi başlatıldığında gerçekleşir. (UIElement'ten devralındı) |
| 7 | GotFocus Bir UIElement odak aldığında oluşur. (UIElement'ten devralındı) |
| 8 | Holding Bu öğenin vuruş testi alanı üzerinde başka türlü işlenmeyen bir Hold etkileşimi gerçekleştiğinde oluşur. (UIElement'ten devralındı) |
| 9 | IsEnabledChanged IsEnabled özelliği değiştiğinde gerçekleşir. (Control'den devralındı) |
| 10 | KeyDown UIElement odaklanmışken bir klavye tuşuna basıldığında oluşur. (UIElement'ten devralındı) |
| 11 | KeyUp UIElement odak varken bir klavye tuşu bırakıldığında oluşur. (UIElement'ten devralındı) |
| 12 | LostFocus Bir UIElement odağı kaybettiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 13 | SizeChanged ActualHeight veya ActualWidth özelliği bir FrameworkElement üzerindeki değeri değiştirdiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
| Sr. No. | Düğmeler ve Açıklama |
|---|---|
| 1 | HyperlinkButton HyperlinkButton, standart düğme arka planını çizmez. Bunun yerine, sağladığınız içeriği basitçe işler. |
| 2 | ToggleButton & RepeatButton RepeatButton kontrolü, düğme basılı tutulduğu sürece Click olaylarını sürekli olarak ateşler. ToggleButton kontrolü, iki duruma sahip (tıklanmış veya tıklanmamış) bir düğmeyi temsil eder. |
| 3 | CheckBox Bir kullanıcının seçebileceği (işaretleyebileceği) veya seçimi kaldırabileceği (işareti kaldırabileceği) bir denetim. Bir uygulamaya uygulanacak ayarlar listesi gibi, kullanıcının seçebileceği seçeneklerin bir listesini sağlar. |
| 4 | Radyo düğmesi RadioButton, kullanıcının bir grup seçenekten tek bir seçeneği seçmesine olanak tanıyan bir düğmedir. |