Silverlight - Modeli Görüntüle
Bu bölümde, Silverlight'ın yazılım geliştirmesinde önemli bir tekniğe bakacağız: View Models.
view model görünümü modelden ayrı tutarak ayrılmış sunum adı verilen bir tekniği tanıtan anahtar bir parçadır.
View Models ayrı sunum elde etmenin tek yolunu sunar ve kullanıcı arayüzünüzde ihtiyaç duyulan kod miktarını azaltmak için Silverlight'ın veri bağlamasından nasıl yararlandıklarını göreceğiz.
UI Geliştirme Zorlukları
View Modelskullanıcı arabirimi yazılımını geliştirirken sıklıkla ortaya çıkan belirli sorunları çözmek için tasarlanmıştır. Belki de en önemlisi, kullanıcı arabirimi kodunun, özellikle otomatik birim testleriyle, ayrılmaz bir şekilde test edilmesinin genellikle zor olmasıdır. Kodunuzun devam eden esnekliğini ve sürdürülebilirliğini etkileyebilecek kod kalitesi sorunları da vardır.
Visual Studio'nun tasarım araçlarının sizi aşağıya çekeceği en az direnç yolunu izlerseniz, arkadaki koda çok fazla kod koyabilirsiniz.
Arka koda büyük miktarda uygulama işlevselliğinin eklendiğini görmek çok yaygındır.
Çok az geliştirici aslında iş mantığını bir kullanıcı arabirimi sınıfına yerleştirmeyi planlayabilir, ancak Visual Studio'nun olay işleyicilerinizi koyduğu yer burası olduğundan, işleri halletmek için çok uygun bir yer haline gelir.
Sınıfların iyi tanımlanmış ve makul ölçüde sınırlı sorumlulukları varsa, yazılımın geliştirilmesinin ve sürdürülmesinin daha kolay olduğu yaygın olarak kabul edilmektedir.
Arkasındaki kod, gerekli olduğu yerde kullanıcı arayüzünü oluşturan nesnelerle doğrudan etkileşime girmektir.
Uygulamanızın orada nasıl davrandığına dair kararlar veren kodu koymaya başlar başlamaz, sorunlara yol açma eğilimindedir.
Yalnızca uygulama mantığı, kullanıcı arabirimiyle ilgili olması gereken koda akmakla kalmaz, bazı geliştiriciler önemli uygulama durumunu tutmak için denetimlere ve diğer kullanıcı arabirimi nesnelerine güvenmeye başlar.
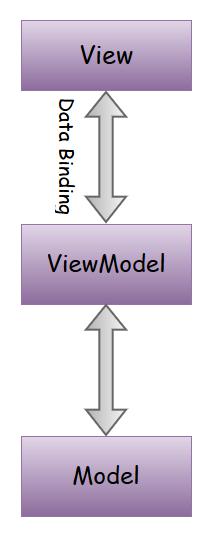
Model basitçe verileri tutar, görünüm sadece biçimlendirilmiş tarihi tutar ve denetleyici (ViewModel) ikisi arasında bağlantı görevi görür. Denetleyici görünümden girdi alıp modele yerleştirebilir ve bunun tersi de geçerlidir.

Ayrılmış Sunum
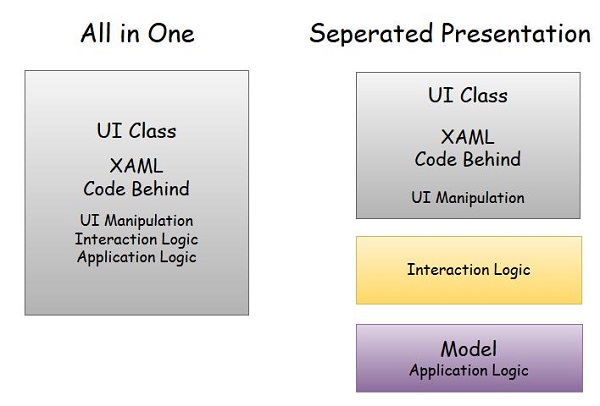
Uygulama mantığını arkasına veya XAML'ye yerleştirmenin neden olduğu sorunları önlemek için en iyisi separated presentation. Doğrudan kullanıcı arabirimi nesneleriyle çalışmak için gereken minimum düzeyde XAML ve koda sahip olan bir kullanıcı arabirimi sınıfları, aşağıda sol tarafta gösterildiği gibi karmaşık etkileşim davranışları, uygulama mantığı ve diğer her şey için kod içerir.

Ayrılmış Sunumun önemli özellikleri -
Ayrık sunumla, kullanıcı arayüzü sınıfı çok daha basittir. Elbette XAML'ye sahip, ancak arkasındaki kod pratik olduğu kadar az yapıyor.
Uygulama mantığı, genellikle olarak adlandırılan ayrı bir sınıfa aittir. model.
Çoğu geliştirici, XAML'deki öğeleri doğrudan modeldeki özelliklere bağlamak için veri bağlamayı kullanmaya çalışır.
Sorun şu ki model kullanıcının uygulamayla nasıl etkileşim kurduğu ile değil, tamamen uygulamanın ne yaptığı ile ilgilidir.
Çoğu kullanıcı arabirimi, uygulama modeline ait olmayan bazı durumlara sahiptir. Örneğin, kullanıcı arayüzünüz bir sürükle ve bırak kullanıyorsa, sürüklenen öğenin şu anda nerede olduğu, olası bırakma hedeflerinin üzerinde hareket ederken görünümünün nasıl değişmesi gerektiği ve bu bırakma hedeflerinin nasıl olabileceği gibi şeylerin izlenmesi gerekir. öğe üzerlerine sürüklenirken değiştirin.
Bu tür bir durum şaşırtıcı derecede karmaşık hale gelebilir ve kapsamlı bir şekilde test edilmesi gerekir.
Pratikte, normalde kullanıcı arayüzü ve model arasında başka bir sınıfın oturmasını istersiniz. Bunun iki önemli rolü var.
İlk olarak, uygulama modelinizi belirli bir kullanıcı arayüzü görünümü için uyarlar.
İkincisi, herhangi bir önemsiz etkileşim mantığının yaşadığı yerdir ve bununla, kullanıcı arayüzünüzün istediğiniz şekilde davranmasını sağlamak için gereken kodu kastediyorum.
Model / Görünüm / Görünüm Modeli
View Modelayrılmış sunum yaklaşımının bir örneğidir, ancak her katmanda tam olarak ne tür şeylere sahip olduğumuz konusunda net olalım. Üç katman var -
- Model
- View
- ViewModel
Modeli
Bu bir classic Kullanıcı arabirimiyle doğrudan ilişkisi olmayan sıradan C # sınıflarından oluşan nesne modeli.
Tipik olarak Model kodlarınızın herhangi bir kullanıcı arayüzü kitaplığına referans olmadan derlenmesini beklersiniz. Aslında, muhtemelen aynı kaynak kodunu alıp bir Silverlight uygulamasında, sıradan bir .NET Konsol uygulamasında veya hatta sunucu tarafı web kodunda derleyebilirsiniz.
Modeldeki türler, uygulamanızın birlikte çalıştığı kavramları temsil etmelidir.
Görünüm
Görünüm normalde bir UserControl'dür, Ana Sayfanız olabilir veya sayfanızın bir parçası olabilir.
Çoğu Silverlight uygulamasında, kullanıcı arayüzünüzü her parça için bir UserControl veya View tanımlayan küçük parçalara ayırmak iyi bir fikirdir.
Silverlight uygulamaları bu açıdan benzersiz değildir. Açıkça Silverlight'a özgü olan bir şey View'dur. Kullanıcı arayüzünüz ne kadar ayrıntılı olursa, işler o kadar iyi olur. Yalnızca aynı dosyalar üzerinde çalışan diğer geliştiricilere takılma olasılığınız azalmaz, işleri küçük ve basit tutmak, spagetti benzeri koda götüren kısayolları doğal olarak caydırır.
Örneğin, bir View Listedeki tek bir öğeyi temsil etmek için.
ViewModel
Son olarak, her biri için Viewsen yaz ViewModel. Yani, bu bir ürünün önemli özelliklerinden biridir.ViewModel sınıf.
Belirli bir Görüşe hizmet etmek için vardır. ViewModel Listelerde göründüğü şekliyle belirli bir veri öğesi gibi şeyleri sunmanın belirli bir yolu için uzmanlaşmıştır.
Bu nedenle a ViewModel; temeldeki Modeli özellikle belirli bir Görünüm için uyarlar. Model gibi,ViewModelaynı zamanda sıradan bir C # sınıfıdır. Herhangi bir türden türetilmesine gerek yoktur.
Olduğu gibi, bazı geliştiriciler bazı ortak işlevleri temel ViewModel sınıfına koymayı uygun buluyor, ancak model bunu gerektirmiyor. Özellikle sizinViewModelSilverlight'a özgü herhangi bir türden türetilmez. Ancak modelden farklı olarak özelliklerinde Silverlight türlerini kullanabilir.
Örneğin, ViewModel'iniz, kullanıcı arabiriminizin belirli bölümlerini yalnızca belirli koşullar altında görünür kılmayı seçebilir ve bu nedenle, Silverlight öğelerinin Görünürlük özellikleri için kullandıkları tür olan System.Windows.Visibility türünde bir özellik sağlayabilirsiniz. Bu, panel gibi bir öğenin görünürlüğünü doğrudan ViewModel'e bağlamayı mümkün kılar.
Misal
Kullanacağımız basit bir örneğe bakalım. Model-View-ViewModel (MVVM) yaklaşmak.
Step 1 - Yeni bir Silverlight Uygulama projesi oluşturun SilverlightMVVMDemo.
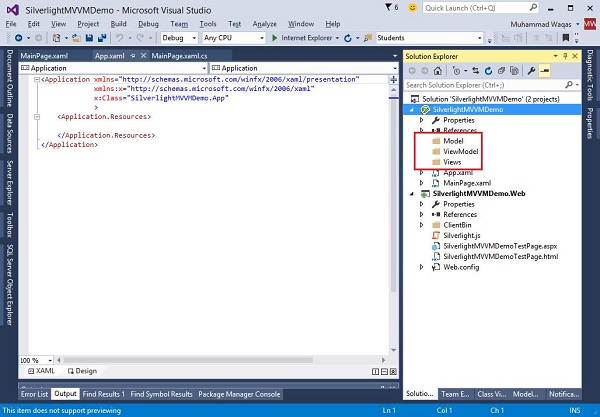
Step 2 - Üç klasörü (Model, ViewModel ve Görünümler) aşağıda gösterildiği gibi projenize ekleyin.

Step 3 - Model klasörüne bir StudentModel sınıfı ekleyin ve aşağıdaki kodu bu sınıfa yapıştırın.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - ViewModel klasörüne başka bir StudentViewModel sınıfı ekleyin ve aşağıdaki kodu yapıştırın.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
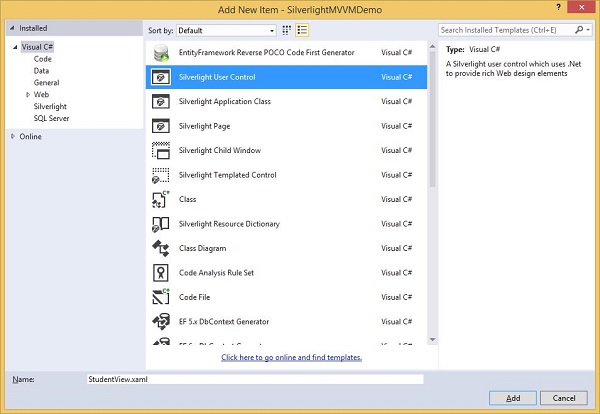
}Step 5 - Ekle Silverlight User Control sağ tıklayarak Views klasör ve Seç Add New Item….

Step 6- Ekle'yi tıklayın. Şimdi XAML dosyasını göreceksiniz. Aşağıdaki kodu şuraya ekleyin:StudentView.xaml farklı UI öğeleri içeren dosyası.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Şimdi ekleyin StudentView senin içine MainPage.xaml dosya aşağıda gösterildiği gibi.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - İşte uygulaması Loaded olay MainPage.xaml.cs dosyasını güncelleyecek View -den ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Yukarıdaki kod derlenip çalıştırıldığında, web sayfanızda aşağıdaki çıktıyı göreceksiniz.

UI vs ViewModel
MVVM yaklaşımının en zor kısımlarından biri, bölme çizgisinin nereye gelmesi gerektiğini bulmaktır. Hangi şeylerin nereye ait olduğu her zaman açık değildir.
Özellikle, bazı kullanıcı arabirimi öğeleri, katı bir Görünüme göre muhtemelen ViewModel'e ait olması gereken işlevsellik sağlar.
Genel olarak, tüm davranışlar View Öyle ViewModel arkadaş canlısı.
Bunun nedeninin bir kısmı, ViewModel davranışını yeniden kullanım için paketlemenin standart bir yolunun olmamasıdır, özellikle de Visual Studio veya Blend gibi bir tasarım ortamı kullanmak istiyorsanız.
MVVM'nin Avantajları
MVVM aşağıdaki avantajları sunar -
Sunum Kaygılarının Ayrılması (Görünüm, Görünüm Modeli, Model)
Temiz, test edilebilir ve yönetilebilir kod. Birim testine sunum katmanı mantığını dahil edebilir.
Kodun arkasında kod yoktur, bu nedenle sunum katmanı ve mantık gevşek bir şekilde birleştirilir.
Veri bağlamanın daha iyi yolu.
MVVM'nin dezavantajları
Basit kullanıcı arayüzleri için MVVM aşırı olabilir. Karmaşık veri bağlamalarımız olduğunda hata ayıklama biraz zor olabilir.