Silverlight - Liste Kutusu
Listbox, kullanıcıya bir öğe seçimi için bir öğe listesi sağlayan bir kontroldür. Bir kullanıcı aynı anda önceden tanımlanmış öğeler listesinden bir veya daha fazla öğe seçebilir. İçindeListBox, birden çok seçenek, herhangi bir kullanıcı etkileşimi olmadan her zaman kullanıcı tarafından görülebilir.
Listbox, kaydırılabilir bir öğe listesi sunar. Kullanıcı bir öğe seçerse, seçili öğenin görünümü seçimi belirtmek için değişir. Daha kapsamlı bir içerik modeli ve Button biçimini destekler. Bir düğme ile liste kutusu arasındaki en büyük fark, bir düğmenin tek bir içerik parçası içermesi, bir liste kutusunun ise listedeki her bir öğeye izin vermesidir.
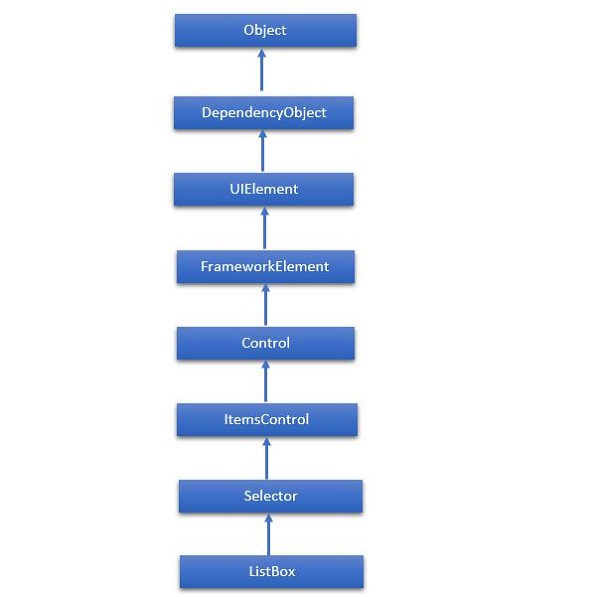
ListBox sınıfının hiyerarşik mirası aşağıdaki gibidir -

Aşağıda verilenler yaygın olarak kullanılanlardır Properties nın-nin ListBox sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Denetimin arka planını sağlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 2 | BorderThickness Bir denetimin kenarlık kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 3 | FontFamily Denetimdeki metni görüntülemek için kullanılan yazı tipini alır veya ayarlar. (Control'den devralındı) |
| 4 | FontSize Bu denetimdeki metnin boyutunu alır veya ayarlar. (Control'den devralındı) |
| 5 | FontStyle Metnin işlendiği stili alır veya ayarlar. (Control'den devralındı) |
| 6 | FontWeight Belirtilen yazı tipinin kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 7 | Foreground Ön plan rengini tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 8 | GroupStyle Grupların her düzeyinin görünümünü tanımlayan GroupStyle nesnelerinin bir koleksiyonunu alır. (ItemsControl'den devralındı) |
| 9 | Height Bir FrameworkElement önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 10 | HorizontalAlignment Panel veya öğeler denetimi gibi bir düzen üst öğesinde oluşturulduğunda bir FrameworkElement öğesine uygulanan yatay hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 11 | IsEnabled Kullanıcının denetimle etkileşime girip giremeyeceğini gösteren bir değer alır veya ayarlar. (Control'den devralındı) |
| 12 | Item Denetimin içeriğini oluşturmak için kullanılan koleksiyonu alır. (ItemsControl'den devralındı) |
| 13 | ItemsSource ItemsControl içeriğini oluşturmak için kullanılan bir nesne kaynağını alır veya ayarlar. (ItemsControl'den devralındı) |
| 14 | Margin Bir FrameworkElement'in dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 15 | Name Nesnenin tanımlayıcı adını alır veya ayarlar. Bir XAML işlemcisi XAML işaretlemesinden nesne ağacını oluşturduğunda, çalışma zamanı kodu bu adla XAML tarafından bildirilen nesneye başvurabilir. (FrameworkElement'ten devralındı) |
| 16 | Opacity Nesnenin opaklık derecesini alır veya ayarlar. (UIElement'ten devralındı) |
| 17 | SelectedIndex Seçili öğenin dizinini alır veya ayarlar. (Selector'dan devralındı) |
| 18 | SelectedItem Seçili öğeyi alır veya ayarlar. (Selector'dan devralındı) |
| 19 | SelectedValue SelectedValuePath kullanılarak elde edilen seçili öğenin değerini alır veya ayarlar. (Selector'dan devralındı) |
| 20 | Style Düzen ve oluşturma sırasında bu nesne için uygulanan bir örnek Stilini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 21 | VerticalAlignment Panel veya öğeler denetimi gibi bir üst nesnede oluşturulduğunda bir FrameworkElement öğesine uygulanan dikey hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 22 | Width Bir FrameworkElement genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
Aşağıda en sık kullanılanlar verilmiştir Events nın-nin ListBox.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | DragEnter Giriş sistemi, hedef olarak bu öğeyle temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 2 | DragLeave Giriş sistemi, başlangıç noktası olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 3 | DragOver Giriş sistemi, potansiyel bırakma hedefi olarak bu öğeyle temelde yatan bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 4 | DragStarting Bir sürükleme işlemi başlatıldığında gerçekleşir. (UIElement'ten devralındı) |
| 5 | Drop Giriş sistemi, bırakma hedefi olarak bu öğeyle temeldeki bir bırakma olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 6 | DropCompleted Bir sürükle ve bırak işlemi sona erdiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 7 | GotFocus Bir UIElement odak aldığında oluşur. (UIElement'ten devralındı) |
| 8 | IsEnabledChanged IsEnabled özelliği değiştiğinde gerçekleşir. (Control'den devralındı) |
| 9 | KeyDown UIElement odaklanmışken bir klavye tuşuna basıldığında oluşur. (UIElement'ten devralındı) |
| 10 | KeyUp UIElement odak varken bir klavye tuşu bırakıldığında oluşur. (UIElement'ten devralındı) |
| 11 | LostFocus UIElement odağı kaybettiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 12 | SelectionChanged Şu anda seçili öğe değiştiğinde gerçekleşir. (Selector'dan devralındı) |
| 13 | SizeChanged ActualHeight veya ActualWidth özelliği bir FrameworkElement üzerindeki değeri değiştirdiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
Aşağıda en sık kullanılanlar verilmiştir Methods nın-nin ListBox.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | Arrange Alt nesneleri konumlandırır ve bir UIElement için bir boyut belirler. Alt öğeleri için özel düzen uygulayan ana nesneler, özyinelemeli bir düzen güncellemesi oluşturmak için düzenlerini geçersiz kılma uygulamalarından bu yöntemi çağırmalıdır. (UIElement'ten devralındı) |
| 2 | FindName Belirtilen tanımlayıcı adına sahip bir nesneyi alır. (FrameworkElement'ten devralındı) |
| 3 | Focus Odağı kontrole getirmeye çalışır. (Control'den devralındı) |
| 4 | GetValue Bir DependencyObject öğesinden bir bağımlılık özelliğinin geçerli etkin değerini döndürür. (DependencyObject'ten devralındı) |
| 5 | IndexFromContainer Dizini, belirtilen, oluşturulan kapsayıcıya sahip öğeye döndürür. (ItemsControl'den devralındı) |
| 6 | OnDragEnter DragEnter olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 7 | OnDragLeave DragLeave olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 8 | OnDragOver DragOver olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 9 | OnDrop Drop olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 10 | OnKeyDown KeyDown olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 11 | OnKeyUp KeyUp olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 12 | OnLostFocus LostFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 13 | ReadLocalValue Yerel bir değer ayarlanmışsa, bağımlılık özelliğinin yerel değerini döndürür. (DependencyObject'ten devralındı) |
| 14 | SetBinding Sağlanan bağlama nesnesini kullanarak FrameworkElement'e bir bağlama ekler. (FrameworkElement'ten devralındı) |
| 15 | SetValue Bir DependencyObject üzerindeki bir bağımlılık özelliğinin yerel değerini ayarlar. (DependencyObject'ten devralındı) |
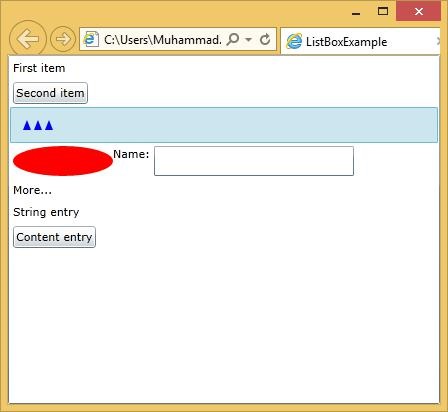
Farklı kullanıcı arayüzü öğelerinin eklenmiş olduğu basit bir örneğe bakalım. ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Aşağıda C # uygulaması verilmiştir.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, grafik metninin karışımını içeren bir liste kutusu ve ayrıca metni yazabileceğiniz düzenlenebilir bir alan göreceksiniz.

| Sr. No. | Kontroller ve Açıklama |
|---|---|
| 1 | Takvim ve Tarih Seçici Takvim ve Tarih Seçici, kullanıcının görsel bir takvim görüntüsü kullanarak bir tarih seçmesini sağlayan bir denetimi temsil eder. Fareyi veya klavyeyi kullanarak bazı temel gezinme sağlar. |
| 2 | TabControl Öğeleri ayrı sekmelere yerleştiren ve kullanıcının bir seferde yalnızca bir sekmeyi görüntülemesine olanak tanıyan bir kapsayıcı. Kullanıcının sekme başlıklarına tıklayarak bir dizi farklı görünüm arasından seçim yapmasına olanak tanır. |
| 3 | Açılır Bu sınıf, içeriği uygulama penceresinin sınırları içinde var olan içeriğin üstünde görüntüler. Diğer içerikte geçici olarak görüntülenmektedir. |
| 4 | Araç İpucu Araç ipucu, GUI'deki bir öğe için bilgi görüntüleyen bir açılır pencere oluşturan bir denetimi temsil eder. Silverlight, herhangi bir kontrole bir ipucu eklemenizi sağlar. |