Silverlight - Tarayıcı Entegrasyonu
Bu bölümde, bir Silverlight uygulamasının tarayıcı entegrasyon desteğini kullanan bir web sayfasıyla birlikte nasıl çalışabileceğini göreceğiz.
Silverlight'ın tarayıcıyla entegrasyonunu aşağıdaki iki şekilde keşfedebiliriz:
Tarayıcıda çalışan JavaScript kodu, Silverlight uygulamanızdaki özelliklere erişebilir.
Silverlight, nesneler için JavaScript sarmalayıcılar sağlama yeteneğine sahiptir. Sizin.NET Silverlight eklentisi içinde çalışan kod, Silverlight nedeniyle HTML DOM'a ve diğer tarayıcı komut dosyası oluşturma özelliklerine erişebilir .NET JavaScript nesneleri için sarmalayıcılar.
Tarayıcı tabanlı bir yazılım uygulamasının bilgileri istemcide kalıcı olarak nasıl saklayabileceğini göreceğiz.
Silverlight ve HTML
HTML dünyası söz konusu olduğunda, Silverlight içeriği yalnızca tek bir öğedir. Bu, düzen için geçerlidir. Silverlight eklentisinin tamamı ve tüm içeriği tek bir nesne öğesi gibi görünür.
Unutmayın ki -
Silverlight HTML'nin yerine geçmedi, onu tamamlayacak şekilde tasarlandı. Bu nedenle, DOM'daki yalnızca başka bir öğeye erişme yeteneği önemlidir.
Silverlight'ı uygun yerlerde kullanmanızı sağlar.
Çoğunlukla HTML kullanan bir sayfada Silverlight'ın tarayıcı dünyasıyla entegrasyonu, normal HTML Düzenine tabi bir DOM öğesi olarak var olmanın ötesine geçer.
DOM'a erişim
Silverlight içeriği bir web sayfasına tam olarak katılabilmelidir. Bu nedenle, HTML DOM'a erişebilmelidir. Silverlight, tarayıcı komut dosyası nesnelerini Dot Net nesneleri olarak saran köprü nesneleri sağlar.Script objectsistemdeki sınıf. Tarayıcı ad alanı, özellikleri okuyup yazmanıza ve tarayıcı komut dosyası nesnesine işlevler ayırmanıza olanak tanıyan yöntemler sağlar.
İlk olarak bir Script nesnesini tutmanın bir yolunu bulmanız gerekir. Silverlight, Script nesneleri gibi çeşitli özellik sayfalarına erişmenizi sağlayan bir HTML sayfası sınıfı sağlar.
Birkaç niteliğe sahip bir nesne oluşturan basit bir betiğimizin olduğu basit bir örneğe bakalım. Bazıları sadece değerlerdir ve bazıları işlevlerdir.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Aşağıda, bir düğmenin eklendiği XAML kodu verilmiştir.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>HTML dosyasında oluşturulan bir komut dosyasının çağrıldığı düğme tıklama uygulaması.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Aşağıda verilen tam HTML dosyasıdır.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
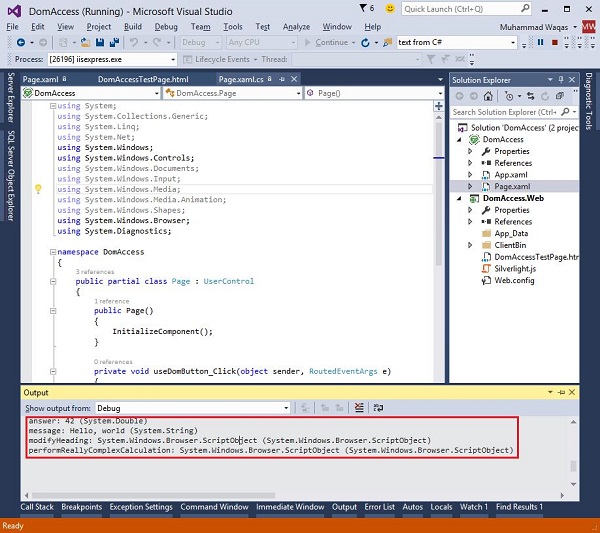
</html>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, HTML dosyasından getirilen tüm değerleri çıktı penceresinde göreceksiniz.