Silverlight - Hızlı Kılavuz
Silverlight eğitimlerine hoş geldiniz. Silverlight, zengin internet uygulamaları oluşturmak için bir platformdur. Bu eğitim, Silverlight'ın arkasındaki kavramları açıklayacak ve bunu web uygulamalarınızda nasıl oluşturacağınızı gösterecektir. Tamamladıktan sonra, XAML ve C # kullanan Silverlight uygulamalarını daha iyi anlayacaksınız.
Silverlight nedir
Silverlight, zengin internet uygulamaları oluşturmak için tasarlanmış bir tarayıcı eklentisidir; tarayıcıda normal web uygulamaları gibi çalışan, ancak kullanıcı arayüzünü HTML'nin gidebileceği yerin ötesine ilerletmeye çalışan uygulamalar. Örneğin,
Silverlight, çeşitli işletim sistemlerinde çalışan zengin, tarayıcıda barındırılan uygulamalar oluşturmak için bir çerçevedir.
Ayrıca HTML ile birlikte var olabilir. Bu nedenle, Silverlight mevcut bir web uygulamasını geliştirebilir.
Silverlight sihrini bir tarayıcı eklentisi aracılığıyla çalıştırır. Silverlight içeriği içeren bir web sayfasında gezinirken, bu tarayıcı eklentisi çalıştırır, kodu yürütür ve bu içeriği sayfanın özel olarak belirlenmiş bir bölgesinde işler.
Önemli olan, Silverlight eklentisinin sıradan web sayfalarına güç veren geleneksel HTML ve JavaScript karışımından daha zengin bir ortam sağlamasıdır.
Video oynatan, donanım hızlandırmalı 3B grafiklere sahip ve vektör animasyonları kullanan Silverlight sayfaları oluşturabilirsiniz.
Bir geliştiricinin bakış açısından, Silverlight'ın en ilginç özelliği, .NET Framework programlama modelini web uygulamalarınızın istemci tarafına getirmesidir.

Silverlight, web sayfalarının içinde çalışacak şekilde tasarlanmıştır, böylece bir tarayıcı eklentisi olarak çalışabilir. Bitmapler, vektör grafikleri, yüksek tanımlı videolar ve animasyonlar oluşturmak için grafik hizmetleri sağlar.
C # veya Visual Basic .NET'te yazabilir ve web tarayıcısında çalışan kodda .NET Framework sınıf kitaplığı özelliklerini kullanabilirsiniz.
Silverlight kullanıcı arabirimleri, tam masaüstü .NET Framework'teki kullanıcı arabirimi çerçevesi olan Windows Presentation Foundation'a (WPF) çok benzer bir model kullanır.
WPF'yi biliyorsanız, Silverlight'ı öğrenmesi kolaydır. Silverlight, .NET'ten çok daha küçük bir indirmedir. Kabaca boyutun onda biri kadardır, bu nedenle sınıf kitaplığının yalnızca bir alt kümesi mevcuttur ve WPF modeline çeşitli çıkarımlar yapılmıştır.
Küçültülmüş ölçeğe rağmen, deneyimli .NET geliştiricileri Silverlight'ta kendilerini anında evlerinde hissedecekler.
Platformlar ve Tarayıcılar
Silverlight tarafından desteklenen platformlar ve tarayıcılar şunlardır:
pencereler
Silverlight, bir Microsoft ürününden beklediğiniz gibi Windows'u destekler. En azından Windows XP Service Pack 2 veya Windows'un son sürümlerini gerektirir.
Eski sürümler tam olarak desteklenmemektedir. Örneğin, Silverlight Windows ME'de hiç çalışmaz ve Windows 2000'in desteği sınırlıdır.
Tarayıcılara gelince, Silverlight elbette Microsoft'un kendi Internet Explorer'ını destekliyor ve Firefox ve Google Chrome sürüm 4'ü destekliyor.
Silverlight genel olarak ortak web tarayıcısı eklenti API'sini destekler. Resmi olarak desteklenen listeden daha geniş bir tarayıcı yelpazesinde çalışır.
Mac
Silverlight, Mac OS10'u destekler, ancak Silverlight sürüm 2 veya üstü yalnızca Intel tabanlı Mac'lerde çalışır.
Modern Mac'lerde hem Firefox hem de Safari desteklenmektedir.
Linux
Microsoft'un kendi Silverlight eklentisi Linux'ta çalışmaz, ancak Mono açık kaynak projesinin, Linux'ta çalışan Silverlight uyumlu bir eklenti olan Moonlight adlı bir dalı vardır.
Moonlight Firefox'ta çalışıyor ve ilginç bir şekilde her zaman Bağımsız modda çalışabiliyordu.
Mono projesinin ilk etapta Moonlight'ı oluşturmaya karar vermesinin nedenlerinden biri, Silverlight'ın masaüstünde çalışan kullanıcı arayüzü widget'ları oluşturmak için yararlı bir teknoloji olacağını düşünmeleridir.
Microsoft, Silverlight uygulama geliştirme için iki önemli araç sağlar. Onlar -
- Görsel stüdyo
- İfade Karışımı
Şu anda, her iki araç da Silverlight projeleri oluşturabilir, ancak gerçek şu ki, Visual Studio geliştiriciler tarafından daha çok kullanılırken, Blend hala tasarımcılar tarafından daha sık kullanılıyor. Microsoft, görsel stüdyonun ücretsiz bir sürümünü sağlar.https://www.visualstudio.com. Bu eğitim için çoğunlukla Visual Studio kullanacağız.
Kurulum
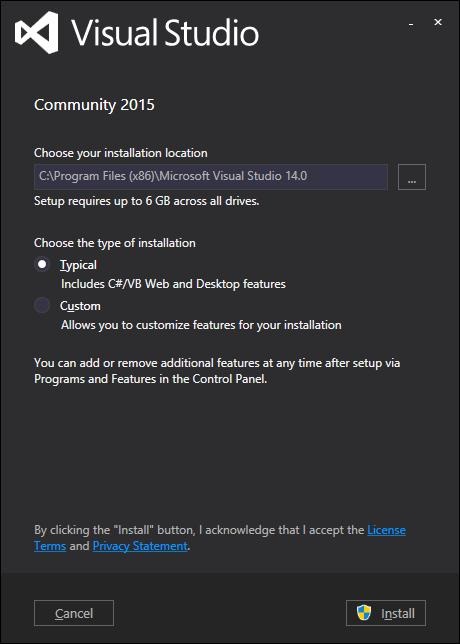
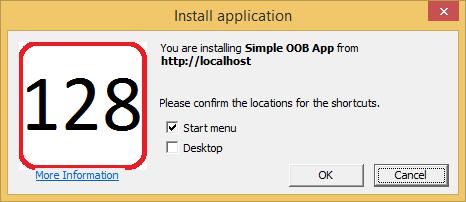
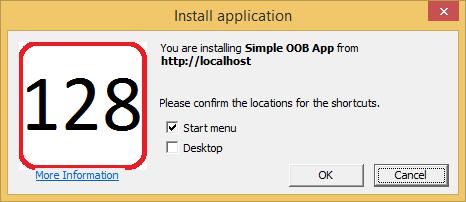
Step 1- Silverlight indirildikten sonra yükleyiciyi çalıştırın. Aşağıdaki iletişim kutusu görüntülenecektir.

Step 2 - tıklayın Install düğmesine basın ve kurulum sürecini başlatacaktır.

Step 3 - Sivelight başarıyla kurulduktan sonra aşağıdaki iletişim kutusunu göreceksiniz.

Step 4 - Bu iletişim kutusunu kapatın ve gerekirse bilgisayarınızı yeniden başlatın.
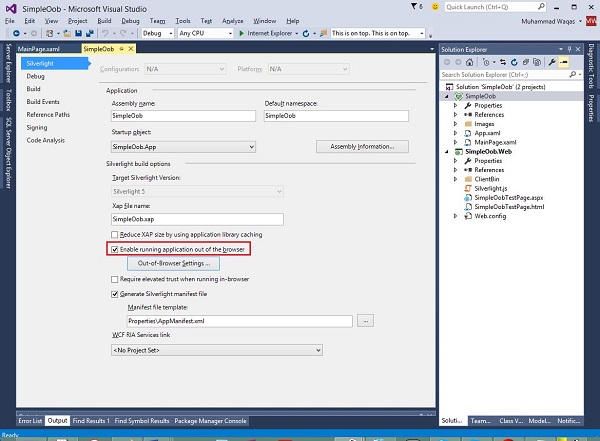
Step 5 - Şimdi aç Visual studio -den Startmenü, aşağıda gösterilen iletişim kutusunu açacaktır. İlk kez bakarken hazırlık yapmak biraz zaman alacak.

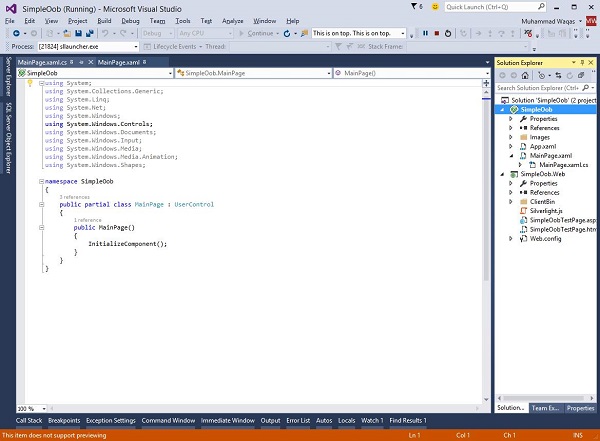
Step 6 - Ardından, Visual Studio'nun ana penceresini göreceksiniz.

Step 7- Şimdi, Silverlight uygulamasına başlamak için, makinenize Silverlight Geliştirici aracını da yüklemeniz gerekir. En son Silverlight Geliştirici aracını şuradan indirin ve yükleyin:http://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Tıklayın Install. Kurulum için biraz zaman alacak.

Step 9 - Kurulum tamamlandığında aşağıdaki mesajı göreceksiniz.

Step 10- Artık ilk Silverlight uygulamanızı oluşturmaya hazırsınız. TıklayınClose.
Bu bölümde Silverlight'ın çalışan bir örneğine bakacağız. İki şeye ihtiyacımız var -
Öncelikle bir web sayfasına ihtiyacımız var. Silverlight, zengin internet uygulamaları için tasarlanmıştır, bir web sayfasının parçası olarak bir web tarayıcısının içinde çalışmak üzere tasarlanmıştır. Silverlight eklentisini yüklemek için sayfanın uygun bir etiket içermesi gerekir. Ayrıca, Silverlight'ın yüklü olup olmadığını algılamak için mantığı da içerebilir ve bulunmadığında bazı geri dönüş kullanıcı arabirimi sağlayabilir.
İhtiyacımız olan ikinci şey Silverlight içeriğinin kendisidir. Bu eğitim, Silverlight için .NET programlama modeline odaklanacaktır. Silverlight kullanıcı arabirimlerini tanımlamak için kullandığımız mockup dili olan XAML ve C # ile yazılmış .NET kodunun bir karışımını içeren derlenmiş bir Silverlight uygulaması oluşturacağız.
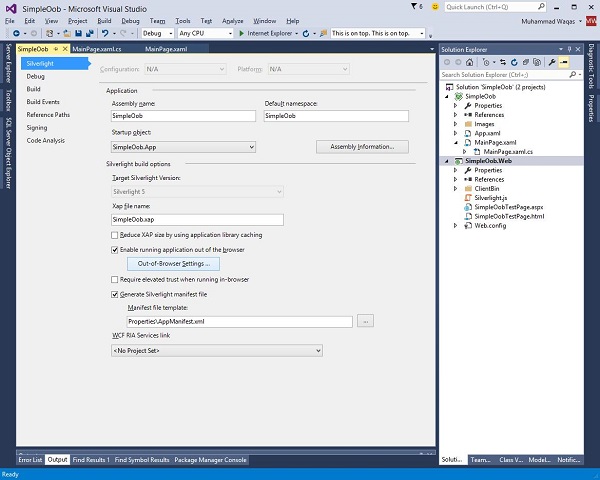
Bir Web sayfası oluşturun
Silverlight'ı kullanmaya başlamanın en kolay yolu, HTML sayfaları olan ve sunucu tarafı kodu olmayan sıradan bir web sitesi oluşturmaktır. Çok basit bir örneğe bakalım.
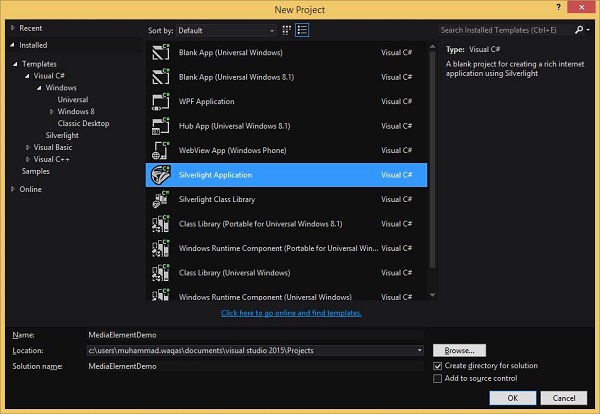
Step 1 - Aç Visual Studio. TıklaFile menü, üzerine gel New ve sonra tıklayın Project.

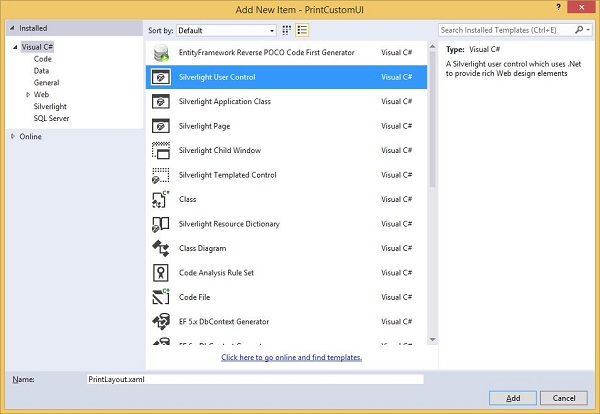
Step 2 - bir New Projectiletişim kutusu açılacaktır. AltındaTemplates, seçin Visual C# ve sonra click Silverlight. Sağ bölmede Silverlight Uygulaması'nı seçin.

Projenizi kaydetmek için sabit sürücünüze bir proje adı ve konum girin ve ardından OK projeyi oluşturmak için.
Silverlight projesinin kendisi Silverlight içeriğini oluşturacak ve bu içerik, tüm web uygulamasını oluşturacak olan birçok varlık arasında yalnızca bir varlıktır.
Tıklayın OK.
Step 3 - Kontrol edin Host the Silverlight application checkbox. Varsayılan, bir ASP.NET Web Uygulaması Projesidir.

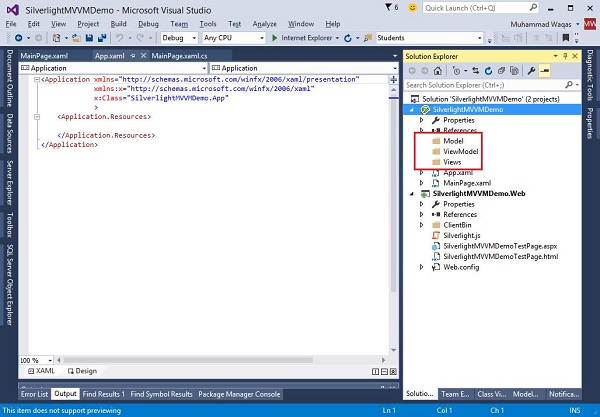
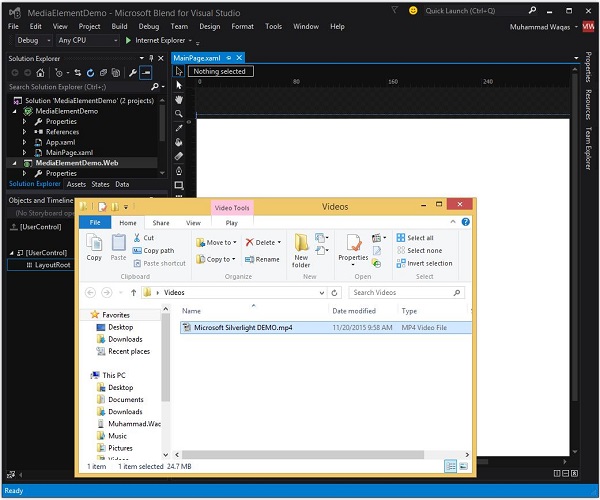
Step 4- MS-Visual Studio, Silverlight projesi ve ASP.NET web uygulaması olmak üzere iki proje oluşturmuştur. Şimdi bir ASP.NET web uygulamasına ihtiyacımız var. Bunu şurada görebilirsiniz:Solution Explorer penceresi aşağıda gösterildiği gibi.

İçeriği HTTP yoluyla sunabilen her şey işe yarar ama bu Visual Studiove ASP.NET web teknolojisini anlıyor, bu yüzden bize sağladığı şey bu.
Silverlight'ın herhangi bir belirli sunucu tarafı teknolojisine bağlı olmadığını göstermek için bunu silelim .aspx dosyası, yalnızca düz statik HTML dosyasını bırakır.
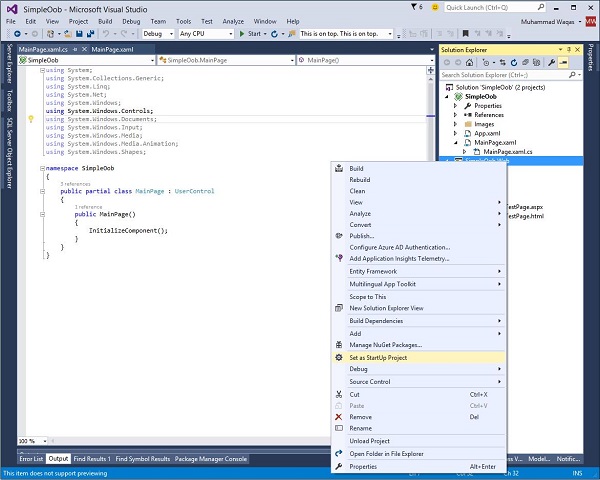
Step 5- FirstExampleTestpage.aspx öğesini sağ tıklayın. Seçenekler listesindenDelete.

Step 6 - Ayarla FirstExampleTestPage.html olarak Start sayfa.

MainPage.xamldosyası Silverlight içeriği için kullanıcı arabirimini tanımlar. Ya doğrudan XAML kodu yazabilir ya daToolbox farklı UI öğelerini sürükleyip bırakmak için.
Step 7 - Aşağıda verilen basit bir koddur MainPage.xaml içinde bir Button ve bir TextBlock içinde tanımlanmıştır StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Bu örnek, adında bir olay işleme yöntemi oluşturduğunuzu varsayar ClickMe_Click. İşte şurada göründüğü gibiMainPage.xaml.cs dosya.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Silverlight uygulaması herhangi bir yüklü tarayıcıda çalıştırılabilir.

Step 10 - Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki web sayfasını göreceksiniz.

Step 11 - Şimdi, tıkladığınızda Click Me düğmesi, içindeki metni güncelleyecektir. TextBlock Aşağıda gösterildiği gibi.

Daha fazla UI öğesi ekleyerek yukarıdaki örneği çalıştırmanızı öneririz.
Silverlight ile çalışırken karşılaşacağınız ilk şeylerden biri XAML'dir. XAML, Genişletilebilir Uygulama Biçimlendirme Dili anlamına gelir. XML tabanlı basit ve bildirimsel bir dildir.
XAML'de, hiyerarşik ilişkilerle bir nesnenin özelliklerini oluşturmak, başlatmak ve ayarlamak çok kolaydır.
Esas olarak GUI tasarlamak için kullanılır.
Başka amaçlar için de kullanılabilir, örneğin, bir İş Akışı temelindeki iş akışını bildirmek için.
Temel Sözdizimi
Yeni bir Silverlight projesi oluşturduğunuzda, varsayılan olarak bazı XAML kodlarını göreceksiniz. MainPage.xaml Aşağıda gösterildiği gibi.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Yukarıda verilen XAML dosyasının farklı bilgi türlerinden bahsettiğini görebilirsiniz; hepsi aşağıda verilen tabloda kısaca açıklanmıştır.
| Bilgi | Açıklama |
|---|---|
| <UserControl | Mevcut denetimleri kapsayan ve kendi mantığını sağlayan yeni bir denetimi tanımlamak için temel sınıfı sağlar. |
| x: Class = "FirstExample.MainPage" | Bu, işaretlemeyi, içinde tanımlanan, arkadaki kısmi sınıf koduna bağlayan kısmi bir sınıf bildirimidir. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / sunum" | Silverlight istemcisi / çerçevesi için varsayılan XAML ad alanını eşler. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | XAML ad alanı, onu x: önek ile eşleştirir. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | XAML ad alanı, tasarımcı desteği, özellikle Microsoft Visual Studio ve Microsoft Expression Blend'in XAML tasarım yüzeylerinde tasarımcı desteği için tasarlanmıştır. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | XAML okumak için bir biçimlendirme uyumluluk modunu gösterir ve destekler. |
| > | Kökün nesne öğesinin sonu. |
| <Grid> </Grid> | Bunlar, boş bir ızgara nesnesinin başlangıç ve kapanış etiketleridir. |
| </UserControl> | Nesne elemanının kapatılması. |
XAML için sözdizimi kuralları neredeyse XML'ninkilere benzer. Bir XAML belgesine bakarsanız, aslında bunun geçerli bir XML dosyası olduğunu fark edeceksiniz. Bunun tersi doğru değildir, çünkü XML'de özniteliklerin değeri bir dize olmalıdır, XAML'de ise Özellik öğesi sözdizimi olarak bilinen farklı bir nesne olabilir.
Bir Object öğesinin sözdizimi bir sol açılı parantez (<) ile başlar ve ardından bir nesnenin adı gelir, örneğin Button.
Bu nesne elemanının özellikleri ve nitelikleri tanımlanır.
Nesne öğesi bir eğik çizgi (/) ve ardından hemen bir dik açılı ayraç (>) ile kapatılmalıdır.
Alt öğesi olmayan basit bir nesne örneği aşağıda gösterilmiştir.
<Button/>Bazı niteliklere sahip bir nesne öğesi örneği -
<Button Content = "Click Me" Height = "30" Width = "60"/>Özellikleri tanımlamak için alternatif sözdizimi örneği (Özellik öğesi sözdizimi) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Alt Öğeli Nesne Örneği: StackPanel, alt öğe olarak Textblock'u içerir.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Neden Silverlight'ta XAML
XAML, başlangıçta Silverlight için icat edilmemiştir. Windows Presentation Foundation olan WPF'den geldi. Silverlight genellikle WPF'nin bir alt kümesi olarak tanımlanır. Silverlight, WPF'nin yapamadığı bazı şeyleri yapabildiğinden, bu kesinlikle doğru değildir. İşlevselliğin çakıştığı yerlerde bile, ikisi ayrıntılarda biraz farklıdır.
WPF ve Silverlight'ın birçok açıdan çok benzer olduğunu söylemek daha doğrudur. Farklılıklara rağmen, Silverlight'ın WPF'den ödünç aldığı XAML özelliğine bakmak hala bilgilendirici. Örneğin, Silverlight bitmapler ve ölçeklenebilir şekiller için grafik temelleri sunar.
Ayrıca, video ve ses işleme için öğeler sağlar.
Basit biçimlendirilmiş metin desteğine sahiptir ve herhangi bir öğeyi canlandırabilirsiniz. WPF'yi biliyorsanız, bu özellik seti size tanıdık gelecektir.
Önemli bir nokta, WPF XAML'i alıp Silverlight'ta kullanamazsınız.
Benzerlikler olsa da, çok sayıda küçük farklılıklar da bulacaksınız.
XAML ve Arkasındaki Kod
XAML, bir kullanıcı arabiriminin görünümünü ve yapısını tanımlar. Bununla birlikte, uygulamanızın kullanıcı onunla etkileşim kurduğunda yararlı bir şey yapmasını istiyorsanız, bazı koda ihtiyacınız olacaktır.
Her XAML dosyası genellikle, arkasındaki kod olarak adlandırdığımız bir kaynak kod dosyasıyla ilişkilendirilir. Çeşitli Microsoft Framework'ler bu terimi kullanır.
Arkadaki kodun genellikle XAML'de tanımlanan öğeleri, kullanıcı girdisi hakkında bilgi almak veya kullanıcıya bilgi göstermek için kullanması gerekir.
Aşağıda verilen XAML kodunda, TextBlock ve Buttontanımlanmıştır. Varsayılan olarak, uygulama çalıştırıldığında bir metin gösterecektir "Hello World!Web sayfasında "ve bir düğme.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Arkasındaki kod, ile adlandırılan herhangi bir öğeye erişebilir x:Name direktif.
Adlandırılmış öğeler, arkasındaki koddaki alanlar aracılığıyla kullanılabilir hale gelir ve kodun bu nesnelere ve üyelerine olağan şekilde erişmesine izin verir.
x:Prefix adın normal bir özellik olmadığını belirtir.
x:Name XAML derleyicisine arkadaki kodda bu nesneye erişmek istediğimiz özel bir sinyaldir.
Aşağıda verilen düğme tıklama olay uygulamasıdır. TextBlock metin güncellenir.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML, UI öğelerini tasarlamanın tek yolu değildir. XAML'de nesneleri bildirmek veya bir kodda bildirmek / yazmak size kalmıştır.
XAML isteğe bağlıdır, ancak buna rağmen, Silverlight tasarım.
XAML kodlamasının amacı, görsel tasarımcıların kullanıcı arabirimi öğelerini doğrudan oluşturmasını sağlamaktır. Bu nedenle,Silverlight kullanıcı arayüzünün tüm görsel yönlerini işaretlemeden kontrol etmeyi mümkün kılmayı amaçlamaktadır.
Visual Studio'da yeni bir proje oluşturursanız, iletişim kutusunun sağ bölmesinde dört tür proje görürsünüz. Onlar -
- Silverlight Uygulaması
- Silverlight Sınıf Kitaplığı
- Sınıf Kitaplığı (Taşınabilir)
- Silverlight Navigasyon Uygulaması

İlk iki, Silverlight Application ve Silverlight Class Library, yeterince açık. Bunlar, klasik Windows uygulamaları dünyasında DLL'lerdeki çalıştırılabilir dosyalara benzer. Her ikisi de Silverlight uygulamalarının dağıtılma şekli nedeniyle DLL oluşturur.
Kavramsal olarak, bir Silverlight Uygulama projesi çalıştırılabilen bir program oluştururken, Sınıf Kitaplığı projesi diğer uygulamalara dahil edilmek üzere tasarlanmış bir kitaplık oluşturur.
Birden çok uygulama oluşturmayı planlıyorsanız ve ortak kodu yeniden kullanmak istiyorsanız bir sınıf kitaplığı oluşturabilirsiniz. Başkalarının uygulamalarında kullanacağı kontrolleri satmayı planlıyorsanız, yine bir kütüphane inşa edilecek şeydir.
Diğer proje türleri biraz daha az belirgindir, bu yüzden bunlara bu bölümün ilerleyen kısımlarında ayrıntılı olarak bakacağız.
Silverlight Web Uygulamaları
Silverlight uygulamaları web'den indirilir, bu nedenle normalde Silverlight projesiyle ilişkilendirilmiş bir web projeniz olur. Bu projeler arasındaki ilişkiyi yönetmek için tasarlanmış Visual Studio'nun birkaç özelliği vardır.
Silverlight Application projesinin basit bir örneğine tekrar göz atalım.
Step 1 - Aç Visual Studio. TıklaFile menü, üzerine gel New ve sonra tıklayın Project.

Step 2 - bir New Projectiletişim kutusu açılacaktır. AltındaTemplates, seçin Visual C# ve sonra click Silverlight. Sağ bölmede Silverlight Uygulaması'nı seçin.

Projenizi kaydetmek için sabit sürücünüze bir proje adı ve konum girin.
Silverlight projesinin kendisi Silverlight içeriğini oluşturacak ve bu içerik, tüm web uygulamasını oluşturacak olan birçok varlık arasında yalnızca bir varlıktır.
Tıklayın OK.
Step 3 - Kontrol edin Host the Silverlight application checkbox. Varsayılan, bir ASP.NET Web Uygulaması Projesidir.

Step 4- MS-Visual Studio, Silverlight projesi ve ASP.NET web uygulaması olmak üzere iki proje oluşturmuştur. Şimdi bir ASP.NET web uygulamasına ihtiyacımız var. Bunu şurada görebilirsiniz:Solution Explorer penceresi aşağıda gösterildiği gibi.

İçeriği HTTP yoluyla sunabilen her şey işe yarar ama bu Visual Studiove ASP.NET web teknolojisini anlıyor, bu yüzden bize sağladığı şey bu.
Silverlight'ın herhangi bir belirli sunucu tarafı teknolojisine bağlı olmadığını göstermek için bunu silelim .aspx dosyası, yalnızca düz statik HTML dosyasını bırakır.
Step 5- FirstExampleTestpage.aspx öğesini sağ tıklayın. Seçenekler listesindenDelete.

Step 6 - Ayarla FirstExampleTestPage.html olarak Start sayfa.

MainPage.xamldosyası Silverlight içeriği için kullanıcı arabirimini tanımlar. Ya doğrudan XAML kodu yazabilir ya daToolbox farklı UI öğelerini sürükleyip bırakmak için.
Step 7 - Aşağıda verilen basit bir koddur MainPage.xaml içinde bir Button ve bir TextBlock içinde tanımlanmıştır StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Bu örnek, adında bir olay işleme yöntemi oluşturduğunuzu varsayar ClickMe_Click. İşte şurada göründüğü gibiMainPage.xaml.cs dosya.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Silverlight uygulaması herhangi bir yüklü tarayıcıda çalıştırılabilir.

Step 10 - Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki web sayfasını göreceksiniz.

Silverlight Navigasyon Uygulaması
Silverlight Navigasyon Uygulaması şablonu, sıradan bir Silverlight uygulamasına benzer bir proje oluşturur. İki proje türünde temelde farklı hiçbir şey yoktur. Gezinme şablonu yalnızca kendiniz kolayca ekleyebileceğiniz bazı ek kodlar içerir. Adından da anlaşılacağı gibi Silverlight uygulaması içinde web benzeri navigasyonu destekler.
Bir Navigasyon uygulaması oluşturalım.
Step 1 - Seçin Silverlight Navigation Application sağ bölmeden New Project iletişim kutusu.

Step 2 - Silverlight Web Uygulaması için yaptığınız gibi ayarları izleyin.

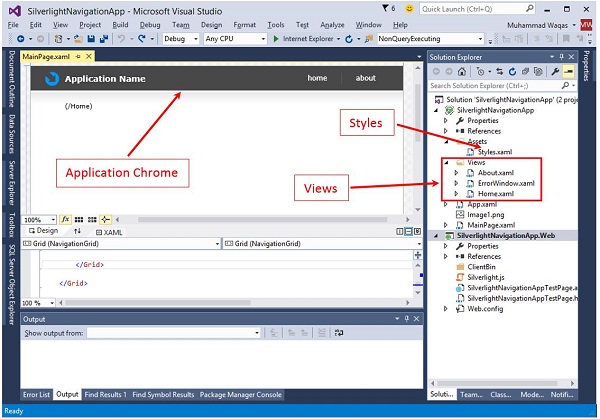
Step 3 - tıklayın OKbuton. Aşağıda gösterildiği gibi bir pencere açılacaktır.

Bunların genellikle ilişkili bir web projesi vardır, bu yüzden bunlardan birine sahip olacağız. Daha önce açıklandığı gibi iki proje oluşturur, ancak görebileceğiniz gibi, varsayılan kullanıcı arayüzü biraz daha az boş görünüyor.
Step 4- Gezinme çubuğu içeren bir Uygulama Chrome'u sağlar. Çözüm birkaç ekstra dosya içerir. BuStyles dosya için görünüm ve izlenimi tanımlar Navigationbar. BundaViews klasör, birkaç sayfa ve ayrıca hataları gösteren bir pencere görüyoruz.

Gördüğünüz gibi, uygulamayı çalıştırdığınızda, bazı yer tutucu içeriğe sahip bir Ana sayfa gösterir.

Step 5 - simgesini tıkladığınızda About düğmesi, About sayfa.

Önemli olan, daha sonra tarayıcıyı kullanabilmenizdir. Back ve Forward adımları yeniden izlemek için düğmeleri.
Normalde bunu yaptığınızda, web tarayıcısı bir web sayfasından diğerine gider, ancak burada gitmez. Silverlight uygulaması aslında yüklemeyi kaldırmaz; Çalışmaya devam ediyor ve sadece farklı içerik gösteriyor.
Bu nedenle, tarayıcının bakış açısından, aslında hepsi tek bir web sayfasında. Silverlight, biz gezinirken web sayfasının kaldırılmamasını sağlamak için gezinme düğmeleriyle bazı hileler oynar.
Uygulama kullanılabilirliği için kontrollerin düzeni çok önemlidir ve kritiktir. Uygulamanızda bir grup GUI öğesi düzenlemek için kullanılır. Yerleşim panellerini seçerken dikkate alınması gereken bazı önemli şeyler vardır. Onlar -
- Alt öğelerin konumları.
- Alt öğelerin boyutları.
- Üst üste binen alt öğelerin üst üste katmanlanması.
Uygulama farklı ekran çözünürlüklerinde kullanılmışsa, kontrollerin sabit bir piksel düzenlemesi çalışmaz. XAML, GUI öğelerini uygun bir şekilde düzenlemek için zengin bir yerleşik yerleşim paneli seti sağlar.
Bakarak başlayacağız simple fixeddüzenler. Sonra bakacağızDynamicSilverlight'ın desteklemek için tasarladığı düzen senaryoları. Tüm kullanıcı arabirimi öğelerine nüfuz eden yerleşimle ilgili özellikleri ve kavramları göreceğiz.
Sabit Düzen
En basit düzen türü, Canvasöğesi. Canvas panel, alt öğelerin, Tuvalin sol, sağ, üst ve alt gibi herhangi bir tarafına göre olan koordinatlar kullanılarak açıkça konumlandırılabildiği temel mizanpaj panelidir.

Tipik olarak Canvas2D grafik öğeleri (Elips, Dikdörtgen vb.) için kullanılır. Mutlak koordinatların belirtilmesi, XAML uygulamanızı yeniden boyutlandırırken, yerelleştirirken veya ölçeklendirirken sorun çıkardığından, UI öğeleri için kullanılmaz.
Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin Canvas sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Panel içerik alanını dolduran bir Fırça alır veya ayarlar. (Panelden devralındı) |
| 2 | Children Bu Panelin alt öğelerinin bir UIElementCollection alır. (Panelden devralındı.) |
| 3 | Height Öğenin önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 4 | ItemHeight Bir WrapPanel içinde bulunan tüm öğelerin yüksekliğini belirten bir değer alır veya ayarlar. |
| 5 | ItemWidth Bir WrapPanel içinde bulunan tüm öğelerin genişliğini belirten bir değer alır veya ayarlar. |
| 6 | LogicalChildren Bu Panel öğesinin mantıksal alt öğelerini yineleyebilen bir numaralandırıcı alır. (Panelden devralındı.) |
| 7 | LogicalOrientation Panel mizanpajı yalnızca tek bir boyutta destekliyorsa, panelin yönü. (Panelden devralındı.) |
| 8 | LeftProperty Canvas.Left XAML ekli özelliğini tanımlar. |
| 9 | Margin Bir elemanın dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 10 | Name Öğenin tanımlayıcı adını alır veya ayarlar. Ad, olay işleyici kodu gibi arka plan kodunun, bir XAML işlemcisi tarafından işleme sırasında oluşturulduktan sonra bir işaretleme öğesine başvurabilmesi için bir başvuru sağlar. (FrameworkElement'ten devralındı.) |
| 11 | Orientation Alt içeriğin düzenlendiği boyutu belirten bir değer alır veya ayarlar. |
| 12 | Parent Bu öğenin mantıksal üst öğesini alır. (FrameworkElement'ten devralındı.) |
| 13 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 14 | Style Oluşturulduğunda bu öğe tarafından kullanılan stili alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 15 | TopProperty Canvas.Top XAML ekli özelliğini tanımlar. |
| 16 | Width Öğenin genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 17 | ZIndexProperty Canvas.ZIndex XAML ekli özelliğini tanımlar. |
Aşağıda verilenler yaygın olarak kullanılanlardır methods nın-nin Canvas.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | GetLeft Hedef öğe için Canvas.Left XAML ekli özelliğinin değerini alır. |
| 2 | GetTop Hedef öğe için Canvas.Top XAML ekli özelliğinin değerini alır. |
| 3 | GetZIndex Hedef öğe için Canvas.ZIndex XAML ekli özelliğinin değerini alır. |
| 4 | SetLeft Hedef öğe için Canvas.Left XAML ekli özelliğinin değerini ayarlar. |
| 5 | SetTop Bir hedef öğe için Canvas.Top XAML ekli özelliğinin değerini ayarlar. |
| 6 | SetZIndex Hedef öğe için Canvas.ZIndex XAML ekli özelliğinin değerini ayarlar. |
Aşağıdaki örnek, alt öğelerin bir Canvas. Aşağıda, farklı uzaklık özelliklerine sahip bir Canvas içinde bir Elipsin oluşturulduğu XAML uygulaması yer almaktadır.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

CanvasSilverlight'ın Düzen panellerinin en az ilginç olanıdır. Diğer paneller etkinleştirirDynamic LayoutsBu, görüntülenen öğelerin sayısı değiştikçe veya görüntülenen bilgilerin boyutu değiştikçe ya da kullanıcı tarayıcıyı yeniden boyutlandırdığı için uygulama için kullanılabilir alan miktarı değiştikçe düzenlerin uyum sağlayabileceği anlamına gelir.
Silverlight, Dinamik Düzen stratejilerine sahip iki panel sunar.
StackPanel - öğeleri dikey veya yatay bir yığın halinde düzenleyen.
Grid - esnek ızgara benzeri veya tablo benzeri bir düzen sistemi sağlayan.
Yığın Paneli
Yığın paneli, XAML'de basit ve kullanışlı bir düzen panelidir. İçindeStack Panelalt elemanlar, oryantasyon özelliklerine bağlı olarak yatay veya dikey olarak tek bir satırda düzenlenebilir. Genellikle, herhangi bir tür listenin oluşturulması gerektiğinde kullanılır. ItemsControls yığın panelleri kullanır.Menu, ListBox ve ComboBox varsayılan dahili düzen panelleridir.
Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin StackPanel.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Panel içerik alanını dolduran bir Fırça alır veya ayarlar. (Panelden devralındı) |
| 2 | Children Bu Panelin alt öğelerinin bir UIElementCollection alır. (Panelden devralındı.) |
| 3 | Height Öğenin önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 4 | ItemHeight Bir WrapPanel içinde bulunan tüm öğelerin yüksekliğini belirten bir değer alır veya ayarlar. |
| 5 | ItemWidth Bir WrapPanel içinde bulunan tüm öğelerin genişliğini belirten bir değer alır veya ayarlar. |
| 6 | LogicalChildren Bu Panel öğesinin mantıksal alt öğelerini yineleyebilen bir numaralandırıcı alır. (Panelden devralındı.) |
| 7 | LogicalOrientation Panel mizanpajı yalnızca tek bir boyutta destekliyorsa, panelin yönü. (Panelden devralındı.) |
| 8 | Margin Bir elemanın dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 9 | Name Öğenin tanımlayıcı adını alır veya ayarlar. Ad, olay işleyici kodu gibi arka plan kodunun, bir XAML işlemcisi tarafından işleme sırasında oluşturulduktan sonra bir işaretleme öğesine başvurabilmesi için bir başvuru sağlar. (FrameworkElement'ten devralındı.) |
| 10 | Orientation Alt içeriğin düzenlendiği boyutu belirten bir değer alır veya ayarlar. |
| 11 | Parent Bu öğenin mantıksal üst öğesini alır. (FrameworkElement'ten devralındı.) |
| 12 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 13 | Style Oluşturulduğunda bu öğe tarafından kullanılan stili alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 14 | Width Öğenin genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
Aşağıdaki örnek, alt öğelerin bir StackPanel. Aşağıda verilen XAML uygulamasıdır.Buttons bazı özelliklerle bir StackPanel içinde oluşturulur.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

StackPanel, her bir öğenin yığınlama yönünde ihtiyaç duyduğu kadar alana sahip olmasını düzenlemeye çalışır.
Şimdi tarayıcıyı yeniden boyutlandırırsanız, düğmelerin genişliğinin de değiştiğini göreceksiniz.

Kafes
Izgara paneli, satır ve sütunlardan oluşan esnek bir alan sağlar. İçindeGridalt öğeler tablo biçiminde düzenlenebilir. Kullanılarak herhangi bir belirli satıra ve sütuna bir öğe eklenebilirGrid.Row ve Grid.Columnözellikleri. Varsayılan olarak,Gridpanel tek satır ve tek sütun olarak oluşturulur. Birden çok satır ve sütun oluşturulur.RowDefinitions ve ColumnDefinitionsözellikleri. Satırların yüksekliği ve sütunların genişliği aşağıdaki üç yolla tanımlanabilir:
Fixed value - Sabit boyutta mantıksal birimler (1/96 inç) atamak için.
Auto - O belirli satır / sütundaki kontroller için gerekli olan alanı alacaktır.
Star (*) - Kalan alanı ne zaman alacak Auto ve fixed sized dolu.
Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin Grid sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Panel içerik alanını dolduran bir Fırça alır veya ayarlar. (Panelden devralındı) |
| 2 | Children Bu Panelin alt öğelerinin bir UIElementCollection alır. (Panelden devralındı.) |
| 3 | ColumnDefinitions Grid'in bu örneğinde tanımlanan ColumnDefinition nesnelerinin bir listesini alır.Gets a list of ColumnDefinition objects defined on this instance of Grid. |
| 4 | Height Öğenin önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 5 | ItemHeight Bir WrapPanel içinde bulunan tüm öğelerin yüksekliğini belirten bir değer alır veya ayarlar. |
| 6 | ItemWidth Bir WrapPanel içinde bulunan tüm öğelerin genişliğini belirten bir değer alır veya ayarlar. |
| 7 | Margin Bir elemanın dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 8 | Name Öğenin tanımlayıcı adını alır veya ayarlar. Ad, olay işleyici kodu gibi arka plan kodunun, bir XAML işlemcisi tarafından işleme sırasında oluşturulduktan sonra bir işaretleme öğesine başvurabilmesi için bir başvuru sağlar. (FrameworkElement'ten devralındı.) |
| 9 | Orientation Alt içeriğin düzenlendiği boyutu belirten bir değer alır veya ayarlar. |
| 10 | Parent Bu öğenin mantıksal üst öğesini alır. (FrameworkElement'ten devralındı.) |
| 11 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 12 | RowDefinitions Bu Grid örneğinde tanımlanan RowDefinition nesnelerinin bir listesini alır.Gets a list of RowDefinition objects defined on this instance of Grid. |
| 13 | Style Oluşturulduğunda bu öğe tarafından kullanılan stili alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 14 | Width Öğenin genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
Aşağıda verilenler yaygın olarak kullanılanlardır methods nın-nin Grid sınıf.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | GetColumn Belirtilen FrameworkElement öğesinden Grid.Column XAML ekli özelliğinin değerini alır. |
| 2 | GetColumnSpan Belirtilen FrameworkElement öğesinden Grid.ColumnSpan XAML ekli özelliğinin değerini alır. |
| 3 | GetRow Belirtilen FrameworkElement öğesinden Grid.Row XAML ekli özelliğinin değerini alır. |
| 4 | SetColumn Belirtilen FrameworkElement üzerindeki Grid.Column XAML ekli özelliğinin değerini ayarlar. |
| 5 | SetRow Belirtilen FrameworkElement üzerindeki Grid.Row XAML ekli özelliğinin değerini ayarlar. |
| 6 | SetRowSpan Belirtilen FrameworkElement üzerindeki Grid.RowSpan XAML ekli özelliğinin değerini ayarlar. |
Aşağıdaki örnek, alt öğeleri tablo biçiminde belirtmek için bir Grid'e nasıl ekleneceğini gösterir. Aşağıda, bazı UI öğelerinin eklendiği XAML uygulaması verilmiştir.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
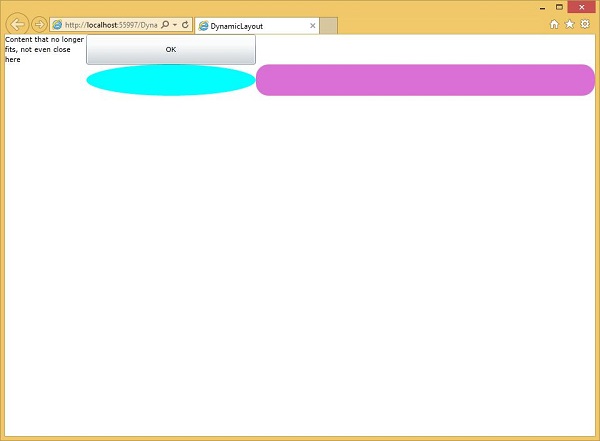
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>İlk sütun sabit bir boyuta ayarlanmıştır. Bu sütundaki herhangi bir öğe bu genişliğe sahip olacaktır.Grid.Column ve Grid.Row özellikler bu öğelerin hangi satır ve sütunda olduğunu belirtir ve bunlar 0 tabanlı özelliklerdir.
İkinci veya üçüncü sütunların genişliği 1* ve 2*. Bu, herhangi bir sabit ve otomatik genişlikte sütun alanlarını aldıktan sonra kalan boşluğu paylaştıkları anlamına gelir. Önemi1 ve 2 işte bu 2* sütun, 1* sütun.
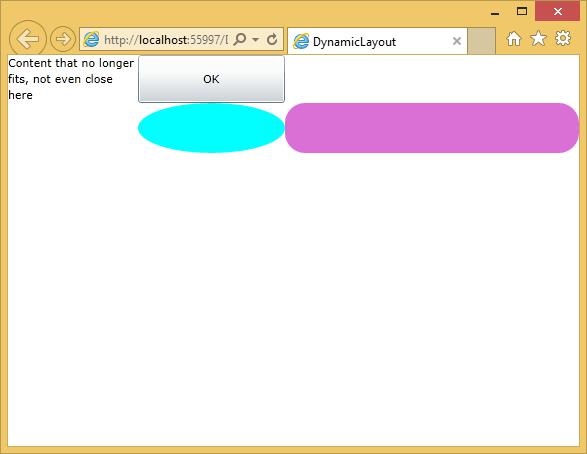
Yukarıdaki kod çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Uygulamayı yeniden boyutlandırdığınızda, bu iki sütunun içeriği eşleşecek şekilde yeniden boyutlandırılır. Bu arada, yıldız boyutlu bir satır veya sütunun mutlak değeri önemli değil; önemli olan sadece oranlardır.

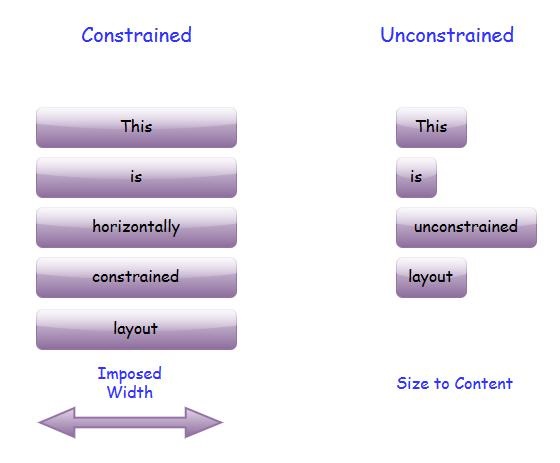
Silverlight'ta düzen her zaman Kısıtlı veya Kısıtlı olmayan iki moddan birinde gerçekleşir. Kısıtlı düzen, bir kabın genişliği veya yüksekliği empoze ettiği bir düzentir. Örneğin, genellikle CSS içeren web tarayıcısı, Silverlight eklentilerinin genel boyutlarını her zaman belirler.
Bazı önemli özellikler:
En üst düzey eleman düzeni hem yatay hem de dikey olarak sınırlandırılmıştır. Hangi düzeni üretirse üretsin, her zaman tarayıcının empoze ettiği boyuttaki sonuçlarla sonuçlanmalıdır.
Bazı öğeler UnconstrainedDüzen, yani elemanların kendi boyutlarını seçmekte özgür oldukları anlamına gelir. Örneğin, bir dikeyStackPanel dikey olarak sınırlandırılmamıştır.
StackPanel onlara ihtiyaç duydukları kadar yükseklik verecektir. Aslında, yeterli alan olmasa bile bunu yapacak. Öğelere ihtiyaç duydukları yüksekliğe sahip olduklarını söyleyecek ve ardından uymayan her şeyi kırpacaktır.
Çoğu Silverlight kullanıcı arabirimi bu iki düzen stilinin bir karışımını içerir. Ebeveyninin kısıtlamalar getirip getirmediğine bakılmaksızın, birStackPanel her zaman performans gösterecek Unconstrainedİstifleme yönünde düzen. Aynısı, yükseklik veya genişlik olarak ayarlandığında Izgara satırı veya sütunu için de geçerlidir.Auto.
Sabit bir yatay genişlik uygulayan bir kabın içinde bir öğeniz olduğunu varsayalım. Varsayılan olarak, elemanınız alanı dolduracak şekilde uzatılacaktır. Hizalamayı Sol, Sağ veya Merkez olarak ayarlarsanız, kısıtlamayı kaldırır.

Eleman sadece ihtiyaç duyduğu genişliği alacaktır, tabii ki, sabit bir genişlik veya yüksekliğe sahip bir kısıtlama getirebilirsiniz.
Kısıtlanmamış Düzen bazen denir Size to Contentçünkü kısıtlanmamış bir elemanın boyutu tipik olarak içeriği tarafından belirlenir.
İçeriğe Göre Boyut, Silverlight düzeninde önemli bir fikirdir. Düzenin, görüntülenen bilgiye göre kendisini uyarlamasını sağlayan şey budur.
| Sr. No. | Kontroller ve Açıklama |
|---|---|
| 1 | GridSplitter Kısıtlamalar, kapsayıcı tarayıcıdan veya tasarımınızdaki sabit boyutlardan gelebilir. Ancak, bazen kullanıcının kısıtlamalar getirmesine izin vermek yararlı olabilir. |
| 2 | ScrollViewer Bazı kullanıcı arayüzleri, mevcut alana sığacak olandan daha fazla bilgi gösterme ihtiyacı doğurur. Bunun yaygın bir çözümü, kaydırılabilir bir bölge sağlamaktır. Silverlight, ScrollViewer ile bunu çok kolaylaştırır. |
| 3 | Kenarlık Kullanıcı arayüzünü düzenlerken akılda tutulması gereken bir başka kullanışlı unsur da Border. |
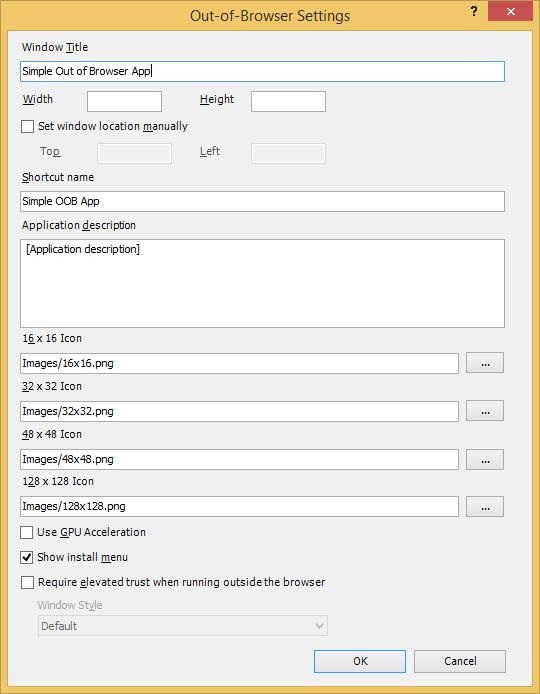
Tam ekran modu
Silverlight eklentisi tüm ekranı ele geçirebilir. Tam ekran moduna geçmek için yardımcı sınıfta ayarlayabileceğiniz bir özellik vardır. Bununla birlikte, güvenlik amacıyla birkaç kısıtlama vardır. Bir web sitesinin istediği zaman ekranı ele geçirmesini engellemek ve kullanıcının şifresini soran bir istemi uydurmak gibi kötü bir şey yapmak.
Tam ekran moduna girmek için, uygulama nesnesinden Host.Content özelliğini almanız ve IsFullScreen özelliğini true olarak ayarlamanız gerekir.
Özelliği değiştiren basit bir örneğe bakalım, böylece tam ekran ile normal arasında gidip gelecektir.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>İşte tam ekrandan normale dönüşü başlatan C # kodudur. Bunun ne zaman olduğunu öğrenmek içinHost.Content nesneler FullScreenChanged Etkinlik.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
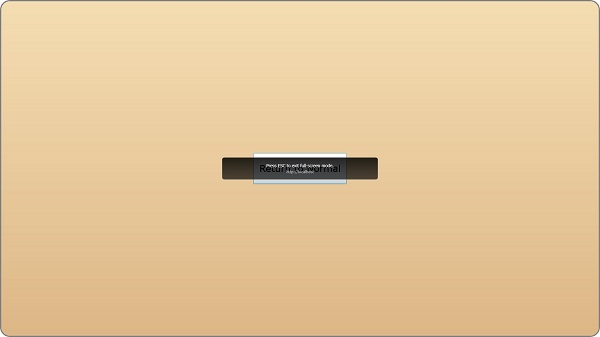
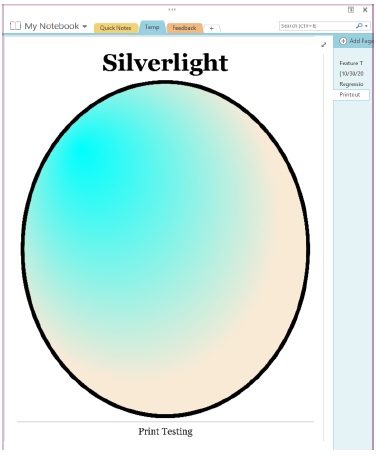
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Kullanıcı tıkladığında Go Full Screen düğmesine basın, ardından tam ekran moduna geçecektir.

Düğmenin metninin değiştiğine dikkat edin. Şimdi diyor kiReturn to Normal. Tekrar tıklarsanız veya Escape tuşuna basarsanız, tam ekran modundan geri döner.
Silverlight içeriği her zaman bir web sayfasında çalıştığından, nesne etiketi normal CSS mizanpaj kurallarına tabidir. Eklentinin tercih edilen boyutu tarayıcıya geri göndermesinin bir yolu yoktur, bu nedenle Silverlight içeriğinin hangi boyutta olmak isteyebileceğine bakılmaksızın, boyutu ve konumu tamamen içeren web sayfası tarafından belirlenecektir.
Varsayılan Silverlight proje şablonu, nesne etiketine tarayıcı penceresinin tamamını veren CSS'yi web sayfasına yerleştirir.
Varsayılan XAML sabit bir boyuta sahip gibi görünür, ancak yakından bakarsanız, şablonun tasarım genişliğini ve tasarım yüksekliği özelliklerini ayarladığını görürsünüz.
Bunlar, Visual Studio veya Blend'e, kullanıcı arabiriminin tasarımcıda ne kadar büyük görünmesi gerektiğini söyler, ancak çalışma zamanında yeniden boyutlandırılmasına izin verir.
İçinde Solution Explorer göreceksin {project name}TestPage.html dosyası, aşağıda gösterildiği gibi Visual Studio'da yeni bir Silverlight projesi oluşturduğunuzda aldığınız varsayılan HTML'dir.

Buradaki CSS, HTML ve gövde stilini% 100 olarak ayarlar, bu biraz tuhaf görünebilir.
İşte farklı ayarları içeren tam html dosyası.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Bakıyor silverlightControlHost, XAML'deki varsayılan tasarım genişliği ve yüksekliğiyle eşleşen sabit bir yükseklik, örneğin 300 piksel ve 400 piksel genişlikte yıldız olduğundan emin olmalıyız. Bu ayarları uygulama gereksinimlerinize göre de değiştirebilirsiniz.
Örtüşen İçerik
Varsayılan olarak, Silverlight ve HTML içerikleri ekranda aynı alanı paylaşamaz. Her ikisinden aynı alanı kaplayacak şekilde bir içerik oluşturursanız, yalnızca Silverlight içeriği görünür olacaktır.
Bunun nedeni, varsayılan olarak Silverlight'ın tarayıcıdan kendi özel penceresini isteyecek ve tüm içeriği bu pencerede işleyecektir. Tarayıcının içinde bir alt penceredir, bu nedenle web sayfasının bir parçası gibi görünür, ancak içeriğin üst üste binmesini engeller.
Bunun ana nedeni performanstır. Silverlight, ekranda kendi özel alanını alarak, işlemesini bir web tarayıcısı ile koordine etmek zorunda kalmaz.
Bununla birlikte, bazen çakışan bir içeriğe sahip olmak yararlıdır. Ödenecek bir performans bedeli var. Silverlight ve HTML ekranda alan paylaştığında animasyonların sorunsuz çalışmadığını fark edebilirsiniz, ancak ekstra düzen esnekliği fiyata değer olabilir. Çakışan içeriği kullanmak için, Penceresiz modu etkinleştirmeniz gerekir.
Penceresiz modda, Silverlight eklentisi, içeriğin karışmasına izin veren tarayıcıyla aynı hedef pencere işleyicisini oluşturur.
Zed indeksi veya Z indeksi, içerikler örtüştüğünde önemlidir. HTML söz konusu olduğunda, Silverlight içeriği tek bir HTML öğesidir, bu nedenle HTML Z düzeninde tam olarak tek bir yerde görünür.
Bunun fare kullanımı üzerinde bir etkisi vardır. Silverlight eklentisi, HMTL Z siparişinin en üstündeyse, sınırlayıcı kutusu içinde herhangi bir yerde herhangi bir fare etkinliği eklentiye teslim edilecektir.
Eklentinin bazı alanları şeffaf olsa ve arkasındaki HTML'yi görebiliyor olsanız bile, onu tıklayamazsınız.
Ancak, bazı HTML içeriğine sahip Z dizininin en üstte olmasını ayarlarsanız, Silverlight içeriğiyle çakışsa bile etkileşimli olmaya devam edecektir.
Misal
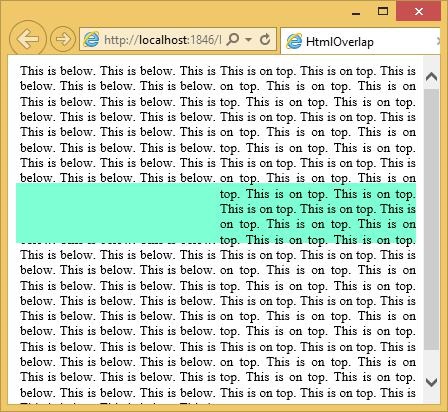
Aşağıda verilen basit örneğe bir bakın, burada üç div'in hepsinin bu içeren div'in içinde üst üste gelecek şekilde düzenlendiği bir konteynerli bir düzenimiz var.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Bu div sola doğru gidiyor ve Z sırasının arkasında olacak çünkü önce geliyor.
Sonra ortada, tüm genişliği dolduracak Silverlight içeriğine sahibiz.
Sonra bunun üzerine, sağda metni içeren bir div var. This is on top.
Aşağıda, bazı özelliklerle birlikte bir dikdörtgenin eklendiği XAML dosyası verilmiştir.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Bu uygulamayı çalıştırdığınızda, biri aşağıda solda ve sağda üstte yazan iki sütun göreceksiniz. Silverlight eklentisi, her ikisiyle aynı alanda bulunur ve Z düzeninde Silverlight içeriği bu ikisinin ortasında yer alır.

Gördüğünüz gibi buradaki yarı saydam yeşil dolgunun sol taraftaki metni biraz renklendirdiğini, çünkü bunun üstünde olduğunu, ancak sağdaki metni renklendirmediğini, çünkü metnin arkasında olduğunu görebilirsiniz.
Sağdaki metni seçebilirsiniz. Bunu soldaki bu metinle denerseniz, hiçbir şey olmaz ve bunun nedeni, tarayıcı söz konusu olduğunda, buradaki tüm alan Silverlight kontrolü tarafından işgal edilmiş olmasıdır. Z sırasına göre metnin üzerinde olduğu için, girdiyi işleyen Silverlight kontrolü.
Tüm kontroller, fareyi üzerine getirdiğinizde düğmenin yanması ve bastığınızda itmesi, bir liste kutusunun kaydırma ve seçim davranışı gibi bir tür etkileşimli davranışa sahiptir. Her durumda, kontroller basit görünürlüğün ötesine geçer. Göründüğünden daha karmaşık olabilir. Bu kontroller, ebeveynlerin ve kodun bir kombinasyonudur. Silverlight, bir geliştiricinin görsel olarak zenginleştirilmiş UI tabanlı uygulamaları kolayca oluşturmasına ve oluşturmasına olanak tanır. Kontroller Silverlight'ı diğer unsurlardan ayırır.
Bazı önemli özellikler:
Diğer UI çerçevelerindeki klasik UI öğeleri veya kontrolleri de silverlight uygulamalarında geliştirilmiştir.
Hemen hemen tüm standart Silverlight kontrolleri, uygulamanın bir parçası olan Araç Kutusu'nda bulunabilir. System.Windows.Controls.
Bu denetimler, XAML biçimlendirme dilinde de oluşturulabilir.
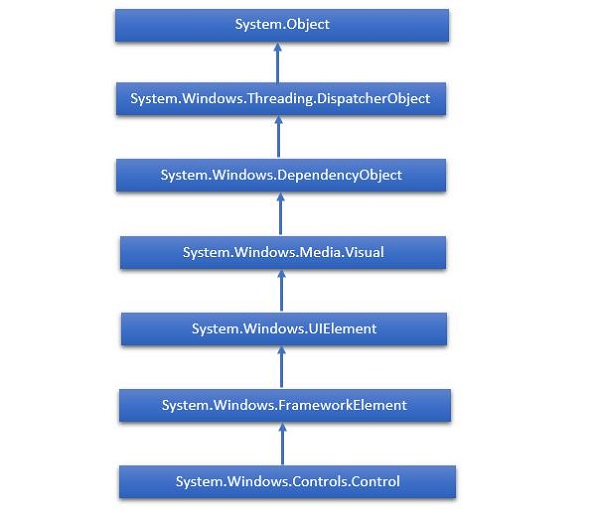
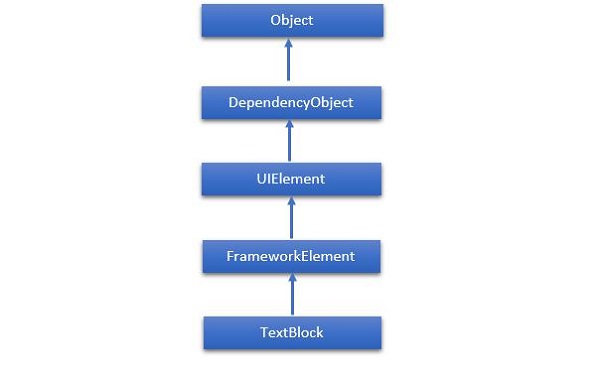
Silverlight denetimlerinin tam miras hiyerarşisi aşağıdaki gibidir -

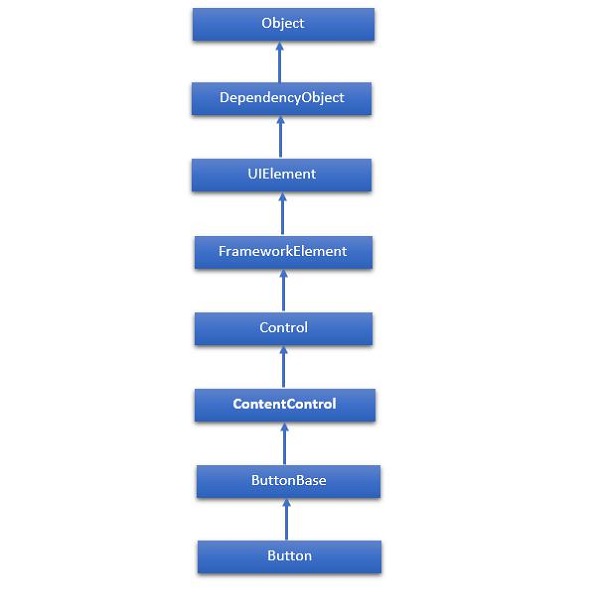
Buttonsınıfı, en temel düğme kontrolü türünü temsil eder. Silverlight üç tür düğme kontrolünü tanır: tanıdıkButton, CheckBox, ve RadioButton. Bu kontrollerin tümü, aşağıdakilerden türetilen içerik kontrolleridir:ButtonBase. Button sınıfının hiyerarşik mirası aşağıdaki gibidir -

Aşağıda en sık kullanılanlar verilmiştir Properties bir düğme.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Denetimin arka planını sağlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 2 | BorderBrush Bir denetimin kenarlık dolgusunu tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 3 | BorderThickness Bir denetimin kenarlık kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 4 | Content Bir ContentControl içeriğini alır veya ayarlar. (ContentControl'den devralındı) |
| 5 | ClickMode Cihaz davranışı açısından Click olayının ne zaman gerçekleştiğini gösteren bir değer alır veya ayarlar. (ButtonBase'den devralındı) |
| 6 | ContentTemplate ContentControl içeriğini görüntülemek için kullanılan veri şablonunu alır veya ayarlar. (ContentControl'den devralındı) |
| 7 | FontFamily Denetimdeki metni görüntülemek için kullanılan yazı tipini alır veya ayarlar. (Control'den devralındı) |
| 8 | FontSize Bu denetimdeki metnin boyutunu alır veya ayarlar. (Control'den devralındı) |
| 9 | FontStyle Metnin işlendiği stili alır veya ayarlar. (Control'den devralındı) |
| 10 | FontWeight Belirtilen yazı tipinin kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 11 | Foreground Ön plan rengini tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 12 | Height Bir FrameworkElement önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 13 | HorizontalAlignment Panel veya öğeler denetimi gibi bir düzen üst öğesinde oluşturulduğunda bir FrameworkElement öğesine uygulanan yatay hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 14 | IsEnabled Kullanıcının denetimle etkileşime girip giremeyeceğini gösteren bir değer alır veya ayarlar. (Control'den devralındı) |
| 15 | IsPressed Bir ButtonBase'in şu anda basılı durumda olup olmadığını gösteren bir değer alır. (ButtonBase'den devralındı) |
| 16 | Margin Bir FrameworkElement'in dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 17 | Name Nesnenin tanımlayıcı adını alır veya ayarlar. Bir XAML işlemcisi XAML işaretlemesinden nesne ağacını oluşturduğunda, çalışma zamanı kodu XAML tarafından bildirilen nesneye bu adla başvurabilir. (FrameworkElement'ten devralındı) |
| 18 | Opacity Nesnenin opaklık derecesini alır veya ayarlar. (UIElement'ten devralındı) |
| 19 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır. XAML'de, kaynak öğelerini XAML örtük koleksiyon sözdizimi aracılığıyla bir frameworkElement.Resources özellik öğesinin alt nesne öğeleri olarak oluşturabilirsiniz. (FrameworkElement'ten devralındı) |
| 20 | Style Düzen ve oluşturma sırasında bu nesne için uygulanan bir örnek Stilini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 21 | Template Bir kontrol şablonu alır veya ayarlar. Denetim şablonu, kullanıcı arabirimindeki bir denetimin görsel görünümünü tanımlar ve XAML işaretlemesinde tanımlanır. (Control'den devralındı) |
| 22 | VerticalAlignment Panel veya öğeler denetimi gibi bir üst nesnede oluşturulduğunda bir FrameworkElement öğesine uygulanan dikey hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 23 | Visibility Bir UIElement görünürlüğünü alır veya ayarlar. Görünmeyen bir UIElement işlenmez ve istenen boyutunu düzene bildirmez. (UIElement'ten devralındı) |
| 24 | Width Bir FrameworkElement genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
Aşağıda verilenler yaygın olarak kullanılanlardır methods Düğmesi.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | ClearValue Bir bağımlılık özelliğinin yerel değerini temizler. (DependencyObject'ten devralındı) |
| 2 | FindName Belirtilen tanımlayıcı adına sahip bir nesneyi alır. (FrameworkElement'ten devralındı) |
| 3 | OnApplyTemplate Uygulama kodu veya dahili işlemler (yeniden oluşturma düzeni geçişi gibi) ApplyTemplate çağrıldığında çağrılır. En basit ifadeyle, bu, yöntemin uygulamanızda bir UI öğesi görüntülenmeden hemen önce çağrıldığı anlamına gelir. Bir sınıfın varsayılan şablon sonrası mantığını etkilemek için bu yöntemi geçersiz kılın. (FrameworkElement'ten devralındı) |
| 4 | OnContentChanged İçerik özelliğinin değeri değiştiğinde çağrılır. (ContentControl'den devralındı) |
| 5 | OnDragEnter DragEnter olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 6 | OnDragLeave DragLeave olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 7 | OnDragOver DragOver olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 8 | OnDrop Drop olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 9 | OnGotFocus GotFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 10 | OnKeyDown KeyDown olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 11 | OnKeyUp KeyUp olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 12 | OnLostFocus LostFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 13 | SetBinding Sağlanan bağlama nesnesini kullanarak bir FrameworkElement öğesine bir bağlama ekler. (FrameworkElement'ten devralındı) |
Aşağıda verilenler yaygın olarak kullanılanlardır Events Düğmesi.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | Click Bir düğme kontrolüne tıklandığında gerçekleşir. (ButtonBase'den devralındı) |
| 2 | DataContextChanged FrameworkElement.DataContext özelliğinin değeri değiştiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
| 3 | DragEnter Giriş sistemi, hedef olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 4 | DragLeave Giriş sistemi, başlangıç noktası olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 5 | DragOver Giriş sistemi, potansiyel bırakma hedefi olarak bu öğeyle temelde yatan bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 6 | DragStarting Bir sürükleme işlemi başlatıldığında gerçekleşir. (UIElement'ten devralındı) |
| 7 | GotFocus Bir UIElement odak aldığında oluşur. (UIElement'ten devralındı) |
| 8 | Holding Bu öğenin vuruş testi alanı üzerinde başka türlü işlenmeyen bir Hold etkileşimi gerçekleştiğinde oluşur. (UIElement'ten devralındı) |
| 9 | IsEnabledChanged IsEnabled özelliği değiştiğinde gerçekleşir. (Control'den devralındı) |
| 10 | KeyDown UIElement odaklanmışken bir klavye tuşuna basıldığında oluşur. (UIElement'ten devralındı) |
| 11 | KeyUp UIElement odak varken bir klavye tuşu bırakıldığında oluşur. (UIElement'ten devralındı) |
| 12 | LostFocus Bir UIElement odağı kaybettiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 13 | SizeChanged ActualHeight veya ActualWidth özelliği bir FrameworkElement üzerindeki değeri değiştirdiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
| Sr. No. | Düğmeler ve Açıklama |
|---|---|
| 1 | HyperlinkButton HyperlinkButton, standart düğme arka planını çizmez. Bunun yerine, sağladığınız içeriği basitçe işler. |
| 2 | ToggleButton & RepeatButton RepeatButton kontrolü, düğme basılı tutulduğu sürece Click olaylarını sürekli olarak ateşler. ToggleButton kontrolü, iki duruma sahip (tıklanmış veya tıklanmamış) bir düğmeyi temsil eder. |
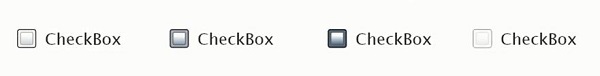
| 3 | CheckBox Bir kullanıcının seçebileceği (işaretleyebileceği) veya seçimi kaldırabileceği (işareti kaldırabileceği) bir denetim. Bir uygulamaya uygulanacak ayarlar listesi gibi, kullanıcının seçebileceği seçeneklerin bir listesini sağlar. |
| 4 | Radyo düğmesi RadioButton, kullanıcının bir grup seçenekten tek bir seçeneği seçmesine olanak tanıyan bir düğmedir. |
Düğmeler, model içeriğine bir içerik biçimi sunar. Modeller kontrollerde çok şey ortaya çıkarır. Fikir basit. Yalnızca metni değil, tüm içeriği kabul eder. Gerçekten egzotik bir düğme oluşturmak istiyorsanız, metin kutuları ve düğmeler gibi diğer içerik kontrollerini bile içine yerleştirebilirsiniz (ve bunların içine hareketsiz öğeleri yerleştirebilirsiniz). Böyle bir arayüzün çok anlamlı olacağı şüphelidir, ancak bu mümkündür.
Düğme içinde, diğer içerik kontrolleri ile basit bir örneğe göz atalım.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
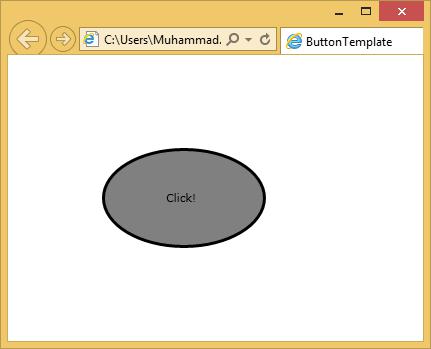
</UserControl>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki düğmeyi göreceksiniz.

RangeControl
Kaydırma çubuğu ve kaydırıcı kontrolleri yakından ilişkilidir. Her ikisi de kullanıcının belirli bir aralıktan bir giriş değeri seçmesine izin verir. Geleneksel olarak, bu kontroller farklı şeyleri ifade eder. Kaydırma çubukları normalde pozisyonu bir skrotal alana ayarlamak için kullanılırken, kaydırıcı bir değer veya ayar belirtmek için kullanılır. Bunlar sadece geleneklerdir; kontrollerin benzer davranışları ve API'leri vardır.
Aralık kontrollerinin kullanımı basittir. Kaydırıcının temsil etmesini istediğiniz değer aralığını belirtmek için minimum ve maksimum değerleri belirtirsiniz. Value özellik, dragların kullanımı değiştikçe değişecektir.
Hiyerarşik miras Slider sınıf aşağıdaki gibidir -

Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin Slider.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Header Denetimin başlığının içeriğini alır veya ayarlar. |
| 2 | HeaderProperty Üstbilgi bağımlılığı özelliğini tanımlar. |
| 3 | HeaderTemplate Denetimin başlığının içeriğini görüntülemek için kullanılan DataTemplate alır veya ayarlar.Gets or sets the DataTemplate used to display the content of the control's header. |
| 4 | HeaderTemplateProperty HeaderTemplate bağımlılık özelliğini tanımlar. |
| 5 | IntermediateValue Değer onay veya adım değerine yapışmadan önce, kullanıcı onunla etkileşim halindeyken Slider değerini alır veya ayarlar. SnapsTo özelliği, kaydırıcının değerini belirtir. |
| 6 | IntermediateValueProperty IntermediateValue bağımlılık özelliğini tanımlar. |
| 7 | IsDirectionReversed Artan değerin yönünü gösteren bir değer alır veya ayarlar. |
| 8 | IsDirectionReversedProperty IsDirectionReversed bağımlılık özelliğini tanımlar. |
| 9 | IsThumbToolTipEnabled Slider öğesinin Thumb bileşeni için kaydırıcı değerinin bir araç ipucunda gösterilip gösterilmediğini belirleyen bir değer alır veya ayarlar. |
| 10 | IsThumbToolTipEnabledProperty IsThumbToolTipEnabled bağımlılık özelliğini tanımlar. |
| 11 | Orientation Bir Slider öğesinin yönlendirmesini alır veya ayarlar. |
| 12 | OrientationProperty Oryantasyon bağımlılığı özelliğini tanımlar. |
| 13 | StepFrequency Adımların oluşturulması gereken bir değer aralığının değer bölümünü alır veya ayarlar. |
| 14 | StepFrequencyProperty StepFrequency bağımlılık özelliğini tanımlar. |
| 15 | ThumbToolTipValueConverter Slider'ın aralık değerini araç ipucu içeriğine dönüştüren dönüştürücü mantığını alır veya ayarlar. |
| 16 | ThumbToolTipValueConverterProperty ThumbToolTipValueConverter bağımlılık özelliğini tanımlar. |
| 17 | TickFrequency Onayların oluşturulması gereken değer aralığının artışını alır veya ayarlar. |
| 18 | TickFrequencyProperty TickFrequency bağımlılık özelliğini tanımlar. |
| 19 | TickPlacement İzle ilişkili olarak çentiklerin nereye çizileceğini gösteren bir değer alır veya ayarlar. |
| 20 | TickPlacementProperty TickPlacement bağımlılık özelliğini tanımlar. |
Aşağıda verilenler yaygın olarak kullanılanlardır events içinde Slider sınıf.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | ManipulationCompleted UIElement üzerinde bir manipülasyon tamamlandığında oluşur. (UIElement'ten devralındı) |
| 2 | ManipulationDelta Bir manipülasyon sırasında giriş cihazı konum değiştirdiğinde oluşur. (UIElement'ten devralındı) |
| 3 | ManipulationInertiaStarting Giriş cihazı, bir manipülasyon sırasında UIElement nesnesiyle teması kaybettiğinde ve eylemsizlik başladığında oluşur. (UIElement'ten devralındı) |
| 4 | ManipulationStarted Bir giriş cihazı UIElement üzerinde bir manipülasyon başlattığında ortaya çıkar. (UIElement'ten devralındı) |
| 5 | ManipulationStarting Manipülasyon işlemcisi ilk oluşturulduğunda gerçekleşir. (UIElement'ten devralındı) |
| 6 | ValueChanged Aralık değeri değiştiğinde gerçekleşir. (RangeBase'den devralındı) |
Aşağıda verilenler yaygın olarak kullanılanlardır methods in Slider sınıfı.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | OnManipulationCompleted ManipulationCompleted olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 2 | OnManipulationDelta ManipulationDelta olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 3 | OnManipulationInertiaStarting ManipulationInertiaStarting olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 4 | OnManipulationStarted ManipulationStarted olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 5 | OnManipulationStarting ManipulationStarting olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 6 | OnMaximumChanged Maksimum özelliği değiştiğinde çağrılır. (RangeBase'den devralındı) |
| 7 | OnMinimumChanged Minimum özelliği değiştiğinde çağrılır. (RangeBase'den devralındı) |
| 8 | OnValueChanged ValueChanged yönlendirilmiş olayını tetikler. (RangeBase'den devralındı) |
| 9 | SetBinding Sağlanan bağlama nesnesini kullanarak bir FrameworkElement öğesine bir bağlama ekler. (FrameworkElement'ten devralındı) |
| 10 | SetValue Bir DependencyObject üzerindeki bir bağımlılık özelliğinin yerel değerini ayarlar. (DependencyObject'ten devralındı) |
Misal
Bir kaydırıcı ve bir elipsin eklendiği ve kaydırıcının elipsin genişliğini kontrol ettiği basit bir örneğe bakalım.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>Aşağıda verilen value changed event C # uygulamasıdır.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz. Gördüğünüz gibi kaydırıcıyı soldan sağa hareket ettirdiğinizde elips genişliği artar.

Listbox, kullanıcıya bir öğe seçimi için bir öğe listesi sağlayan bir kontroldür. Bir kullanıcı aynı anda önceden tanımlanmış bir öğe listesinden bir veya daha fazla öğe seçebilir. İçindeListBox, birden fazla seçenek, herhangi bir kullanıcı etkileşimi olmadan her zaman kullanıcı tarafından görülebilir.
Listbox, kaydırılabilir bir öğe listesi sunar. Kullanıcı bir öğe seçerse, seçili öğenin görünümü seçimi belirtmek için değişir. Daha kapsamlı bir içerik modeli ve Button biçimini destekler. Bir düğme ile liste kutusu arasındaki en büyük fark, bir düğmenin tek bir içerik parçası içermesi, bir liste kutusunun ise listedeki her bir öğeye izin vermesidir.
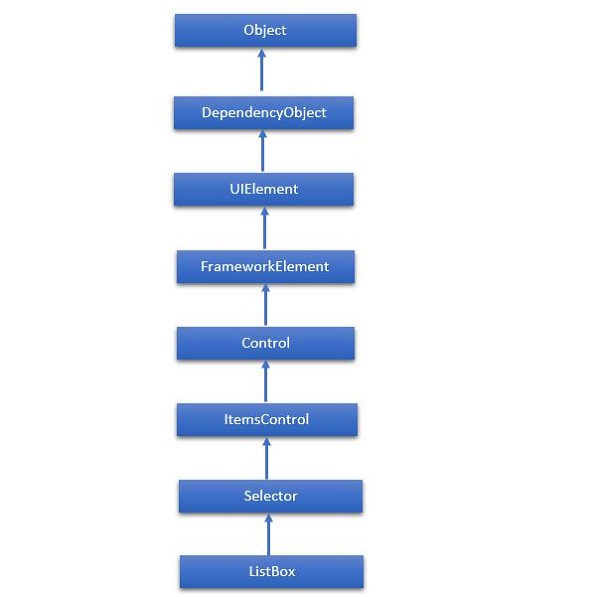
ListBox sınıfının hiyerarşik kalıtımı aşağıdaki gibidir -

Aşağıda verilenler yaygın olarak kullanılanlardır Properties nın-nin ListBox sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Denetimin arka planını sağlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 2 | BorderThickness Bir denetimin kenarlık kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 3 | FontFamily Denetimdeki metni görüntülemek için kullanılan yazı tipini alır veya ayarlar. (Control'den devralındı) |
| 4 | FontSize Bu denetimdeki metnin boyutunu alır veya ayarlar. (Control'den devralındı) |
| 5 | FontStyle Metnin işlendiği stili alır veya ayarlar. (Control'den devralındı) |
| 6 | FontWeight Belirtilen yazı tipinin kalınlığını alır veya ayarlar. (Control'den devralındı) |
| 7 | Foreground Ön plan rengini tanımlayan bir fırça alır veya ayarlar. (Control'den devralındı) |
| 8 | GroupStyle Grupların her düzeyinin görünümünü tanımlayan GroupStyle nesnelerinin bir koleksiyonunu alır. (ItemsControl'den devralındı) |
| 9 | Height Bir FrameworkElement önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 10 | HorizontalAlignment Panel veya öğeler denetimi gibi bir düzen üst öğesinde oluşturulduğunda bir FrameworkElement öğesine uygulanan yatay hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 11 | IsEnabled Kullanıcının denetimle etkileşime girip giremeyeceğini gösteren bir değer alır veya ayarlar. (Control'den devralındı) |
| 12 | Item Denetimin içeriğini oluşturmak için kullanılan koleksiyonu alır. (ItemsControl'den devralındı) |
| 13 | ItemsSource ItemsControl içeriğini oluşturmak için kullanılan bir nesne kaynağını alır veya ayarlar. (ItemsControl'den devralındı) |
| 14 | Margin Bir FrameworkElement'in dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 15 | Name Nesnenin tanımlayıcı adını alır veya ayarlar. Bir XAML işlemcisi, XAML işaretlemesinden nesne ağacını oluşturduğunda, çalışma zamanı kodu bu adla XAML tarafından bildirilen nesneye başvurabilir. (FrameworkElement'ten devralındı) |
| 16 | Opacity Nesnenin opaklık derecesini alır veya ayarlar. (UIElement'ten devralındı) |
| 17 | SelectedIndex Seçili öğenin dizinini alır veya ayarlar. (Selector'dan devralındı) |
| 18 | SelectedItem Seçili öğeyi alır veya ayarlar. (Selector'dan devralındı) |
| 19 | SelectedValue SelectedValuePath kullanılarak elde edilen seçili öğenin değerini alır veya ayarlar. (Selector'dan devralındı) |
| 20 | Style Düzen ve oluşturma sırasında bu nesne için uygulanan bir örnek Stilini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 21 | VerticalAlignment Panel veya öğeler denetimi gibi bir üst nesnede oluşturulduğunda bir FrameworkElement öğesine uygulanan dikey hizalama özelliklerini alır veya ayarlar. (FrameworkElement'ten devralındı) |
| 22 | Width Bir FrameworkElement genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı) |
Aşağıda en sık kullanılanlar verilmiştir Events nın-nin ListBox.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | DragEnter Giriş sistemi, hedef olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 2 | DragLeave Giriş sistemi, başlangıç noktası olarak bu öğe ile temeldeki bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 3 | DragOver Giriş sistemi, potansiyel bırakma hedefi olarak bu öğeyle temelde yatan bir sürükleme olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 4 | DragStarting Bir sürükleme işlemi başlatıldığında gerçekleşir. (UIElement'ten devralındı) |
| 5 | Drop Giriş sistemi, bırakma hedefi olarak bu öğeyle temeldeki bir bırakma olayını bildirdiğinde gerçekleşir. (UIElement'ten devralındı) |
| 6 | DropCompleted Bir sürükle ve bırak işlemi sona erdiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 7 | GotFocus Bir UIElement odak aldığında oluşur. (UIElement'ten devralındı) |
| 8 | IsEnabledChanged IsEnabled özelliği değiştiğinde gerçekleşir. (Control'den devralındı) |
| 9 | KeyDown UIElement odaklanmışken bir klavye tuşuna basıldığında oluşur. (UIElement'ten devralındı) |
| 10 | KeyUp UIElement odak varken bir klavye tuşu bırakıldığında oluşur. (UIElement'ten devralındı) |
| 11 | LostFocus Bir UIElement odağı kaybettiğinde ortaya çıkar. (UIElement'ten devralındı) |
| 12 | SelectionChanged Şu anda seçili öğe değiştiğinde gerçekleşir. (Selector'dan devralındı) |
| 13 | SizeChanged ActualHeight veya ActualWidth özelliği bir FrameworkElement üzerindeki değeri değiştirdiğinde gerçekleşir. (FrameworkElement'ten devralındı) |
Aşağıda en sık kullanılanlar verilmiştir Methods nın-nin ListBox.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | Arrange Alt nesneleri konumlandırır ve bir UIElement için bir boyut belirler. Alt öğeleri için özel düzen uygulayan ana nesneler, özyinelemeli bir düzen güncellemesi oluşturmak için bu yöntemi düzenlerini geçersiz kılma uygulamalarından çağırmalıdır. (UIElement'ten devralındı) |
| 2 | FindName Belirtilen tanımlayıcı adına sahip bir nesneyi alır. (FrameworkElement'ten devralındı) |
| 3 | Focus Odağı kontrole getirmeye çalışır. (Control'den devralındı) |
| 4 | GetValue Bir DependencyObject öğesinden bir bağımlılık özelliğinin geçerli etkin değerini döndürür. (DependencyObject'ten devralındı) |
| 5 | IndexFromContainer Dizini, belirtilen, oluşturulan kapsayıcıya sahip öğeye döndürür. (ItemsControl'den devralındı) |
| 6 | OnDragEnter DragEnter olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 7 | OnDragLeave DragLeave olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 8 | OnDragOver DragOver olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 9 | OnDrop Drop olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 10 | OnKeyDown KeyDown olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 11 | OnKeyUp KeyUp olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 12 | OnLostFocus LostFocus olayı gerçekleşmeden önce çağrılır. (Control'den devralındı) |
| 13 | ReadLocalValue Yerel bir değer ayarlanmışsa, bağımlılık özelliğinin yerel değerini döndürür. (DependencyObject'ten devralındı) |
| 14 | SetBinding Sağlanan bağlama nesnesini kullanarak bir FrameworkElement öğesine bir bağlama ekler. (FrameworkElement'ten devralındı) |
| 15 | SetValue Bir DependencyObject üzerindeki bir bağımlılık özelliğinin yerel değerini ayarlar. (DependencyObject'ten devralındı) |
Farklı kullanıcı arayüzü öğelerinin eklenmiş olduğu basit bir örneğe bakalım. ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Aşağıda C # uygulaması verilmiştir.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Yukarıdaki kod derlendiğinde ve yürütüldüğünde, grafik metinlerinin karışımını içeren bir liste kutusu ve ayrıca metni yazabileceğiniz düzenlenebilir bir alan göreceksiniz.

| Sr. No. | Kontroller ve Açıklama |
|---|---|
| 1 | Takvim ve Tarih Seçici Takvim ve Tarih Seçici, kullanıcının görsel bir takvim görüntüsü kullanarak bir tarih seçmesini sağlayan bir denetimi temsil eder. Fareyi veya klavyeyi kullanarak bazı temel gezinme sağlar. |
| 2 | TabControl Öğeleri ayrı sekmelere yerleştiren ve kullanıcının bir seferde yalnızca bir sekmeyi görüntülemesine olanak tanıyan bir kapsayıcı. Kullanıcının sekme başlıklarına tıklayarak bir dizi farklı görünüm arasından seçim yapmasına olanak tanır. |
| 3 | Açılır Bu sınıf, içeriği uygulama penceresinin sınırları içinde mevcut içeriğin üstünde görüntüler. Diğer içerikte geçici olarak görüntülenmektedir. |
| 4 | Araç İpucu Araç ipucu, GUI'deki bir öğe için bilgi görüntüleyen bir açılır pencere oluşturan bir denetimi temsil eder. Silverlight, herhangi bir kontrole bir ipucu eklemenizi sağlar. |
Bir TemplateKontrolün genel görünümünü ve görsel görünümünü açıklar. Her kontrol için, bu kontrole görünüm veren, kendisiyle ilişkilendirilmiş varsayılan bir şablon vardır.
WPF uygulamasında, bir kontrolün görsel davranışını ve görsel görünümünü özelleştirmek istediğinizde kendi şablonlarınızı kolayca oluşturabilirsiniz.
Bazı önemli özellikler:
Tüm UI öğeleri bir tür görünüme ve davranışa sahiptir, örn. Button bir görünüme ve davranışa sahiptir.
Click olay veya mouse hover olay, bir tıklama ve fareyle üzerine gelme işlemine yanıt olarak tetiklenen davranışlardır ve varsayılan bir düğme görünümü vardır; Control şablonu.
Şablonla bir butonun tanımlandığı basit bir örneğe tekrar bakalım.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Şablonu Bağlama
Şablonlamak istediğimiz tüm kontrol özellikleri şablon bağlamaları ile. Bazı yönler biraz daha karmaşıktır. Örneğin, herhangi bir içerik modeline sahip olduğunuzda, tek başına Şablon bağlama, düğmede gördüğünüz yeterli değildir. Ayrıca yukarıdaki örnekte gösterildiği gibi bir içerik sunucusu kullanmalıyız.
Kullanıcınızın, bir uygulamanın hangi bitinin girdiye yanıt verme olasılığının yüksek olduğunu söylemesi iyidir. Bir dereceye kadar bu, düğmelerin yalnızca düğmeler gibi görünmesini sağlayarak yapılabilir. Bir şey tıklanabilir görünüyorsa, muhtemelen öyledir.
Bununla birlikte, modern kullanıcı arabirimi tasarımındaki bir kural, bir kullanıcı arabirimi öğesinin, fare üzerlerinde hareket ettiğinde ebeveynlerini değiştirerek yanıt verme isteğini de işaret etmesidir.
Örneğin, yerleşik düğme kontrolü, etkileşimli olduğunu ima etmek için fare üzerine geldiğinde arka planını biraz değiştirir ve ardından tıklandığında üst öğeleri daha da değiştirerek seçili gibi görünmesini sağlar. Hemen hemen tüm kontrollerin bunu yapması gerekir ve tasarımcıların bunun gerçekleşmesi için animasyonları oluşturmanın ve düzenlemenin bir yoluna ihtiyacı vardır.
Eyalet ve Eyalet Grubu
Eylem halindeki görsel durumun bir örneğine bakalım. Bir onay kutusu düşünün. Kontrol edilmemiş veya kontrol edilmemiş olabilir ve isterseniz üçüncü bir belirsiz durumu destekleyebilir. Kontrolün her üç durumda da farklı görünmesi gerekir. Bu nedenle, üç Görsel Durumumuz var.

Kullanıcı girdisine yanıt vermeye hazır olduğunu göstermek için, onay kutusu fare üzerinde hareket ettiğinde görünümünü biraz değiştirir ve fare orada tutulduğunda daha da değişir. Onay kutusu devre dışı bırakılırsa, harika görünür ve kullanıcı girişine yanıt vermeyeceğini işaret ederse dördüncü bir durum dikkate alınmalıdır.

Yani burada başka dört eyaletimiz daha var. Herhangi bir zamanda, bir onay kutusunun görsel durumu şunlardan biri olmalıdır:Normal, Mouse over, Checked veya Disabled. Aynı zamanda, yachecked, unchecked veya indeterminate.
Görsel Durum Yöneticisi
Şablonları kontrollerin görünümünü tanımladığından, şablonun her bir Görsel Durumda ne olacağını tanımlaması gerekir. Şimdiye kadar incelediğimiz şablonlar bu tür bilgiler içermiyor. Sonuç olarak, denetimlerin görünümü, geçerli durumundan bağımsız olarak sabit kalır.
Bir şablona görsel durumlar eklemek için, bir özellik öğesi ekleyerek başlarsınız.
Görsel durum işleme için yapabileceğiniz en basit şey, denetim belirli bir duruma girdiğinde çalışacak animasyonu tanımlamaktır.
Kontroller, durumu her değiştirdiklerinde görsel durum yöneticisi sınıfını bilgilendirir.
Görsel durum yöneticisi daha sonra şablonun bu bölümüne bakar ve hangi animasyonun çalıştırılacağını belirler.
Bu nedenle, onay kutusu farenin abartılı durumuna girdiğinde, bu animasyon çalışacak ve şablonun bir kısmının rengini değiştirecektir.
Durum değişikliklerini yansıtan bir onay kutusu için özel bir şablon yapmak üzere görsel durum mekanizmalarını kullanarak basit bir örneğe bakalım.
Aşağıda verilen, onay kutusunun özel şablonunun XAML kodu visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, bir tane içeren aşağıdaki web sayfasını göreceksiniz checkbox.

İmleç onay kutusu bölgesine girdiğinde durumu değiştirecektir.

Tıkladığınızda checkbox, aşağıdaki durumu göreceksiniz.

Daha iyi bir anlayış için yukarıdaki örneği uygulamanızı tavsiye ederiz.
Veri bağlama, Silverlight uygulamasında, verileri görüntülemek ve etkileşimde bulunmak için kısmi sınıflar kullanan Windows Runtime uygulamaları için basit ve kolay bir yol sağlayan bir mekanizmadır. Verilerin yönetimi, bu mekanizmada verilerin görüntülenme biçiminden tamamen ayrılmıştır. Veri bağlama, UI öğeleri ile kullanıcı arabirimindeki veri nesnesi arasında veri akışına izin verir. Bir bağlanma kurulduğunda ve veriler veya iş modeliniz değiştiğinde, güncellemeleri otomatik olarak UI öğelerine veya tersi yönde yansıtacaktır. Standart bir veri kaynağına değil, sayfadaki başka bir öğeye bağlanmak da mümkündür.
Veri bağlama aşağıdaki iki türdendir -
- Tek yönlü veri bağlama
- İki yönlü veri bağlama
Tek Yönlü Veri Bağlama
Tek yönlü veri bağlamada, veriler kaynağından (verileri tutan nesnedir) hedefine (yani verileri görüntüleyen nesnedir) bağlanır.
Tek yönlü veri bağlamanın basit bir örneğine bakalım.
Aşağıda, iki etiketin, iki metin kutusunun ve bir düğmenin bazı özelliklerle oluşturulduğu XAML kodu verilmiştir.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Aşağıdaki şeyleri gözlemliyoruz -
Her iki metin kutusunun metin özellikleri "Name" ve "AgeSınıf değişkenleri olan Person aşağıda gösterildiği gibi sınıf.
İçinde Person sınıf, sadece iki değişkenimiz var Name ve Ageve nesnesi MainPage sınıf.
XAML kodunda, bir özelliğe bağlıyız Name ve Yaş, ancak nesneye hangi özelliğin ait olduğunu seçmedik.
Kolay bir yol, bir nesneyi DataContext C # kodunda kimin özelliklerini bağladığımız MainPage yapıcı aşağıda gösterildiği gibi.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Bu uygulamayı çalıştıralım ve web sayfanızda o Kişi nesnesinin Adı ve Yaşına başarıyla bağlandığımızı hemen görebilirsiniz.

Düğmesine bastığınızda Show düğmesi, mesaj kutusunda adı ve yaşı gösterecektir.

Değiştirelim Name ve Age yukarıdaki iletişim kutusunda.

Şimdi, tıklarsanız Show düğmesi, aynı mesajı tekrar gösterecektir.

Bunun nedeni data-bindingmod, XAML kodunda tek yönlü olarak ayarlanır. Güncellenen mesajı göstermek için, iki yönlü veri bağlamayı anlamanız gerekir.
İki yönlü veri bağlama
İçinde two-way bindingkullanıcı, kullanıcı arayüzü aracılığıyla verileri değiştirebilir ve bu verilerin kaynakta güncellenmesini sağlayabilir. Kullanıcı görünüme bakarken kaynak değişirse, görünümün güncellenmesini istersiniz.
Aynı örneğe bir göz atalım, ancak aşağıda gösterildiği gibi XAML kodunda yalnızca bağlama modunu tek yönlüden iki yönlü bağlamaya değiştirelim.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Bu uygulamayı tekrar çalıştıralım ve aynı çıktıyı görebilirsiniz.

Değiştirelim Name ve Age yukarıdaki iletişim kutusunda.

Şimdi, tıklarsanız Show düğmesi güncellenmiş mesajı gösterecektir.

Bu bölümde, bir Silverlight uygulamasının tarayıcı entegrasyon desteğini kullanan bir web sayfasıyla birlikte nasıl çalışabileceğini göreceğiz.
Silverlight'ın tarayıcıyla entegrasyonunu aşağıdaki iki şekilde keşfedebiliriz:
Tarayıcıda çalışan JavaScript kodu, Silverlight uygulamanızdaki özelliklere erişebilir.
Silverlight, nesneler için JavaScript sarmalayıcılar sağlama yeteneğine sahiptir. Sizin.NET Silverlight eklentisi içinde çalışan kod, Silverlight nedeniyle HTML DOM'a ve diğer tarayıcı komut dosyası oluşturma özelliklerine erişebilir .NET JavaScript nesneleri için sarmalayıcılar.
Tarayıcı tabanlı bir yazılım uygulamasının bilgileri istemcide kalıcı olarak nasıl saklayabileceğini göreceğiz.
Silverlight ve HTML
HTML dünyası söz konusu olduğunda, Silverlight içeriği yalnızca tek bir öğedir. Bu, düzen için geçerlidir. Silverlight eklentisinin tamamı ve tüm içeriği tek bir nesne öğesi gibi görünür.
Unutmayın ki -
Silverlight HTML'nin yerini almadı, onu tamamlayacak şekilde tasarlandı. Bu nedenle, DOM'daki yalnızca başka bir öğeye erişme yeteneği önemlidir.
Silverlight'ı uygun olan yerlerde kullanmanızı sağlar.
Çoğunlukla HTML kullanan bir sayfada Silverlight'ın tarayıcı dünyasıyla entegrasyonu, normal HTML Düzenine tabi bir DOM öğesi olarak var olmanın ötesine geçer.
DOM'a erişim
Silverlight içeriği bir web sayfasına tam olarak katılabilmelidir. Bu nedenle, HTML DOM'a erişebilmelidir. Silverlight, tarayıcı komut dosyası nesnelerini Dot Net nesneleri olarak saran köprü nesneleri sağlar.Script objectsistemdeki sınıf. Tarayıcı ad alanı, özellikleri okuyup yazmanıza ve tarayıcı komut dosyası nesnesine işlevler ayırmanıza olanak tanıyan yöntemler sağlar.
İlk olarak bir Script nesnesini tutmanın bir yolunu bulmanız gerekir. Silverlight, Script nesneleri gibi özelliklerin çeşitli sayfalarına erişmenizi sağlayan bir HTML sayfa sınıfı sağlar.
Birkaç niteliğe sahip bir nesne oluşturan basit bir betiğimizin olduğu basit bir örneğe bakalım. Bazıları sadece değerlerdir ve bazıları işlevlerdir.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Aşağıda, bir düğmenin eklendiği XAML kodu verilmiştir.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>HTML dosyasında oluşturulan bir komut dosyasının çağrıldığı düğme tıklama uygulaması.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Aşağıda verilen tam HTML dosyasıdır.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, çıktı penceresinde HTML dosyasından getirilen tüm değerleri göreceksiniz.

Şimdi, normal bir Windows uygulaması gibi web tarayıcısının dışında çalıştırmak için son kullanıcının makinesine yüklenebilen uygulamalar için Silverlight desteğini keşfedeceğiz. Uygulamanızın tarayıcı dışında çalışmasını istemenizin üç ana nedeni vardır:
- Interaction
- Offline
- Yükseltilmiş Güven
Etkileşim
Daha iyi etkileşim tasarımı sağlayabilir. Web'in bir gezinme modeli, bazı uygulamalar için özellikle uygun değildir. Örneğin, Adres çubuğu ve Geri düğmesi alan kaybı ve işe yaramaz olabilir.
Silverlight'ın buradaki önemi aşağıda verilmiştir -
Web uygulamaları, tek bir sayfada sürekli güncellemeler sağlamak için Silverlight, Flash veya AJAX gibi istemci tarafı teknolojileri kullanabilir ve belki de diğer sayfalara gitme ihtiyacını ortadan kaldırabilir.
Bazı uygulamalarda, bir kullanıcı tarayıcının tek bir sayfa olarak gördüğü şey üzerinde dakikalar, hatta saatler geçirebilir.
Bu tür bir uygulama için, Back düğmesi uygulamadan çıkmanın oldukça şaşırtıcı bir etkisine sahip olabilir, çünkü sizi uygulamaya girmeden önce hangi sayfada olduğunuza göre geri atacaktır.
Açıktır ki, web benzeri olmayan uygulamalar genellikle tarayıcının tükenmesiyle daha iyi sunulur, çünkü bu tarayıcı Chrome'dan kurtulur. Genel olarak, tarayıcının tükenmesinin tek nedeni kullanılabilirlik değildir.
Çevrimdışı
Bu özelliği kullanmanın bir başka nedeni de çevrimdışı yürütmeyi etkinleştirmektir. Tarayıcı dışı işlem için bir Silverlight uygulaması yüklendiğinde, yerel makinede kullanıcı başına bir havuza kopyalanır ve örneğin Windows'ta Başlat menüsü gibi uygulamaları başlatmak için olağan işletim sistemi mekanizmaları aracılığıyla kullanılabilir hale gelir.
Uygulama, kullanıcının internet bağlantısına sahip olmasa bile kullanılabilir olacaktır.
Açıkçası, bu yalnızca tamamen sunucu tarafı bilgilerine bağlı olmayan uygulamalar için yararlıdır.
Örneğin, bir paket teslimat hizmeti için bir otomatik izleme uygulaması, ağ bağlantısı olmadan pek bir işe yaramayacaktır.
Bazı uygulamalar için, ara sıra meydana gelen bağlantı hataları sırasında çalışmaya devam etme yeteneği çok yararlıdır.
Yükseltilmiş Güven
Silverlight'ın sürüm 4, güvenilir uygulamalar için destek ekledi. Silverlight'ın güvenlik sanal alanı, normalde kullanıcının dosyalarına erişim gibi belirli ayrıcalıklı işlemleri engeller.
Ancak, tarayıcı dışı bir uygulama yükseltme isteyebilir. Kullanıcı bu isteği kabul ederse, uygulama, COM Otomasyonunun kullanılması veya pencere kenarının özelleştirilmesi gibi herhangi bir normal Windows uygulamasının yapabileceği türden daha fazla işi yapabilir.
Tarayıcının içinde çalışan uygulamalara asla güvenilmez, bu nedenle bu özellikleri kullanmak istiyorsanız bir tarayıcı dışı uygulama yazmanız gerekir.
OOB'yi etkinleştirme
Tarayıcı dışı bir uygulamayı nasıl yazabiliriz? Bu çok kolay. Silverlight'ın proje özelliklerinde tek bir ayarı değiştirmemiz gerekiyor ve bu sadeceAppManifest.xaml.
Nasıl çalıştığını görelim.
Bildiriminiz tarayıcı dışı yürütmenin desteklendiğini gösterdiğinde, bunun ilk etkisi yoktur. Uygulama her zamanki gibi tarayıcıda çalışacaktır.
Ancak, kullanıcı sağ tıklarsa, standart Silverlight ContextMenu uygulamayı bilgisayara yüklemek için fazladan bir öğe sunar.

Kullanıcı bu öğeyi seçerse, onay isteyen bir iletişim kutusu görünür. Ayrıca, uygulamaya Başlat menüsünden mi, Masaüstü'nden mi yoksa her ikisinden mi erişilebileceğini sorar.

Bağlam menüsüne güvenmek zorunda değilsiniz. Ayrıca, kullanıcının uygulamayı yüklemek için tıklayabileceği bir düğme de sunabilirsiniz, çünkü bir API vardır, kurulumu başlatmak için çağırabilirsiniz.
Kurulumu programlı olarak başlattığınızda, kullanıcı yine de iletişim kutusunu görür. Uygulamanızı kullanıcının izni olmadan yükleyemezsiniz.
Silverlight Uygulaması
İşte çok basit bir Silverlight uygulaması. Aşağıda verilen XAML kodudur.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Tarayıcı dışı yürütmeyi etkinleştirmek için projenin Propertiesve Silverlight sekmesine tıklayın. Tek yapmamız gereken - kontrol etmekEnable running application out of the browser onay kutusu.

Bu uygulamayı çalıştırırsanız, bir web tarayıcısı almayacağınızı fark edeceksiniz.

Aslında, Visual Studio sizin adınıza bir karar verdi. Etkinleştirdiğinizdeout-of-browser yürütme, hata ayıklama ayarlarınızı haksız bir şekilde değiştirdi.
Step 2 - İşte burada Solution Explorer, Silverlight projesinin artık bir başlangıç projesi olduğunu gösteren kalın yazı tipine sahip olduğuna dikkat edin.

Daha önce durum böyle değildi. Web projesi olmuştu. Şu anda bunu istemiyoruz çünkü bu onay kutusunun son kullanıcı için işleri nasıl değiştirdiğini göstermek istiyoruz.
Step 3 - Web projesini Başlangıç Projesi olarak geri alacağız.

Step 4 - Uygulamayı tekrar çalıştırın ve uygulamanın tarayıcıya geri döndüğünü göreceksiniz.

Step 5- Web sayfasını sağ tıklayın. Bağlam menüsünde normal Silverlight girişini ve yüklenecek fazladan bir öğeyi göreceksiniz.

Step 6 - İkinci seçeneği seçtiğinizde, aşağıda gösterildiği gibi Uygulamayı yükle iletişim kutusu belirir.

Uygulamanın geldiği web sitesinin kök URL'sini gösterdiğine dikkat edin. Visual Studio tarafından sağlanan yerel hata ayıklama web sunucusunu kullanıyoruz, bu yüzden localhost diyor.
Step 7 - Tıklayın OKve uygulama, tarayıcıdan ayrı olarak kendi penceresinde çalışır.

Bu pencerenin bir şekilde tarayıcıya ait olduğunu veya tarayıcıya bağlı olduğunu düşünmek doğal olabilir, ancak değildir. Tarayıcıyı kapatabilirsiniz ve bu pencere etrafta kalır. Daha da önemlisi, bu pencereyi kapatabilir ve ardından tarayıcıyı kullanmadan uygulamayı yeniden çalıştırabilirsiniz.
Step 8 - Açarsanız Search iletişim kutusu Start menüsüne girin ve uygulama adını yazmaya başlayın, herhangi bir normal Windows uygulamasının yaptığı gibi görünür.

Step 9 - Tarayıcı görünürde herhangi bir yerde olmadan çalıştırabilirsiniz.

Uygulamayı kaldırmak için
Uygulamadaki varsayılan içerik menüsü, bunu yapmanın kolay bir yolunu sağlar. Bir kullanıcı makul olarak bunu, diğer herhangi bir uygulamayla aynı şekilde kaldırmayı bekleyebilir.

Ayrıca, web sayfasını sağ tıklayıp öğesini seçerek kaldırabilirsiniz. Remove this application….

OOB Ayarları
Tarayıcı dışı çalışmayı etkinleştirmek için yalnızca tek bir ayarı değiştirmemiz gerekmesine rağmen, pratikte normalde bundan biraz daha fazlasını yapmak isteyeceksiniz. AppManifest.xaml dosya ile ilgili çeşitli ayarlar bulunabilir out-of-browser Genellikle Visual Studio aracılığıyla yapılandırdığımız işlem.
Fark etmiş olabileceğiniz gibi, etkinleştirmek için onay kutusunu işaretlediğinizde running out-ofbrowser, Visual Studio etiketli bir düğmeyi etkinleştirdi Out-of-Browser Settings.

Düğmeye tıklayarak bir göz atalım. Aşağıdaki iletişim kutusunu oluşturacaktır.

Yapılandırabileceğimiz ilk şey, Window Title.
Ayrıca pencere boyutlarını ve konumlarını düzeltme seçeneğimiz var, ancak bunları şimdilik otomatik olarak bırakacağız.
Bu Kısayol adı, Start menüsü ve yüklendikten sonra uygulamanın Masaüstü bağlantısı.
Aynı zamanda bağlam menüsünde ve uygulama yükleme iletişim kutusunda görünen metindir.
Bu Uygulama açıklaması, kısayolların üzerine geldiğimde araç ipucunda beliriyor.
Çeşitli boyutlarda simgeler sağlıyoruz. Bunların projenize dahil edilmesi gerekir.
Bu bölümde, uygulamaları oluşturma ve dağıtma ile ilgili ortak sorunlara ve bunların ihtiyaç duyduğu kaynaklara bakacağız.
Eklentiyi Yükleme
Silverlight uygulamasını çalıştırmak için minimum gereksinimler, Silverlight eklentisini yüklemek için bir nesne etiketi içeren web sayfası ve derlenmiş Silverlight içeriğinin kendisidir.
Gördüğün gibi kullandık param içindeki etiketler object içeriğe işaret eden etiket.
HTML <Object> tag
İçerik indirilirken gösterilecek kullanıcı arayüzü, bir hata durumunda çalıştırılacak JavaScript kodu ve Silverlight kurulu değilse gösterilecek yedek içerik gibi özellikleri kontrol etmek için kullanabileceğimiz başka parametreler vardır.
HTML'de <Nesne>
Bazı Silverlight içeriğini yükleyen örnek bir nesne etiketi burada verilmiştir. Bunu daha önce görmüştünüz, ancak nesne etiketinin kendisindeki niteliklerden başlayarak birkaç şeye biraz daha ayrıntılı bakacağız.
Tür Özniteliği
Type özniteliği, bunu Silverlight öğesi olarak tanımlayan bir MIME türü içerir. Tarayıcı bu şekilde ne tür gömülü içerik kullandığımızı bilir. Nesne etiketi şaşırtıcı derecede esnektir. Sadece eklentiler için değil. Silverlight veya Flash gibi eklenti tabanlı içeriğin yanı sıra gömülü görüntüleri veya HTML'yi barındırmak için kullanabilirsiniz.
Silverlight eklentisi yüklüyse, bu onu yükleyecektir. Değilse, standart biçim davranışı tarayıcının herhangi bir HTML içeriğini nesne etiketi içinde nesne ve param etiketleri yokmuş gibi işlemesidir.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Veri Özniteliği
Bir sonraki nitelik olan veriler biraz daha az açıktır. Sondaki virgül orada olmak içindir. Bazı önemli özellikler:
Bu öznitelik teknik olarak gerekli değildir, ancak Microsoft, bazı web tarayıcılarının eklentileri yüklerken oldukça şaşırtıcı bir davranışı olduğu için eklemenizi önerir.
object tag gömülü içeriği barındırmak için tasarlanmıştır, bu nedenle tarayıcılar bir ikili dizenin, bir bitmap dosyasının veya bir video veya ses akışının veya başka bir şeyin dahil olmasını bekler.
Normalde data özniteliğine bir URL koymayı ve tarayıcının bu verileri indirip eklentiye iletmesini beklersiniz.
Veri özniteliği bir URI alır ve genellikle JPEG dosyası gibi bazı verilere işaret edilir, ancak burada biraz alışılmadık bir URI şeması kullanıyoruz.
<param> Etiketler
Çeşitli var param Kaynaktan başlayarak nesnenin içindeki etiketler param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Eklentiye Silverlight içeriğinin nereden indirileceğini verir.
Bir JavaScript hata işleyicisi sağlamalısınız. İndirme işlemi başarısız olursa bu çağrılacaktır. Silverlight kodu çalıştıktan sonra, işlenmemiş bir istisna atılırsa da çağrılacaktır.
<param name = "onError" value = "onSilverlightError" />Yani sadece yük hataları için değil. Ayrıca kodunuzun gerektirdiği minimum Silverlight sürümünü de belirtmelisiniz.
Microsoft, kullanıcıları güncel kalmaya teşvik eder, bu nedenle bir makinede Silverlight eklentisi yüklendikten sonra, Windows güncellemesi aracılığıyla yeni sürümler sunulacaktır, ancak bir kullanıcının ihtiyacınız olandan daha eski bir sürümü çalıştırması her zaman mümkündür. .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />Bu minRuntimeVersionparametresi hangi sürüme ihtiyacınız olduğunu söylemenizi sağlar. Yüklenen sürüm daha eskiyse, onError işleyici çağrılacaktır.
Silverlight, sayısal hata kodlarını hata işleme JavaScript işlevine iletir ve farklı bir hata kodu vardır, '8001'olduğu gibi, eklentinin güncel olmadığını belirtmek için.
Soruna yanıt vermek için JavaScript kodu yazabilir veya eklentiden sizin için yükseltmeyi denemesini isteyebilirsiniz.
Burada autoUpgrade parametre 'olarak ayarlandıTrue', yani yüklü eklenti güncel değilse, Silverlight otomatik olarak kullanıcıya daha yeni bir sürümün gerekli olduğunu söyleyen ve onlar için yüklemeyi öneren bir mesaj gösterecektir.
Yedek HTML İçeriği
Param etiketlerinden sonra, fallback HTML content Silverlight kurulu değilse kullanılacaktır.
Nesne etiketleri için standart tarayıcı davranışı MIMEtür bilinmiyor, nesne ve param etiketleri hiç yokmuş gibi davranmaktır. Bu nedenle, bu bir etiket ve içeriği Silverlight eklentisine sahip olmayan sistemlerde gösterilecektir.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>İki URL’ye dikkat edin go.microsoft.com site, köprü ve resim.
Resim bağlantısı, bazı Silverlight markalamasıyla ve Silverlight'ı yüklemek için bazı metin teklifleriyle bir bit eşlem olarak çözümlenir. Köprü için uç nokta orta derecede akıllıdır. Sunucu, nereye yönlendirileceğine karar vermek için kullanıcı aracısını inceler.
Silverlight Yükleme yürütülebilir dosyasını geri sunabilir veya kullanıcı desteklenmeyen bir platformdaysa, tarayıcıyı Silverlight hakkında bilgi içeren bir sayfaya yönlendirir.
Silverlight.js
Silverlight içeriğini yüklemek için HTML nesne etiketine bir alternatif vardır. Microsoft,Silverlight.js bu, yükleme işleminin tarayıcı komut dosyasından yönetilmesine izin verir.
Visual Studio, yeni oluşturulan bir Silverlight projesini barındırmak için bir web projesi oluşturduğunuzda bir kopya ekler. Silverlight SDK ayrıca bu dosyanın bir kopyasını içerir.
Ana faydası Silverlight.js Silverlight kurulu olmadığında daha fazla esneklik sağlamasıdır.
XAML Kaynakları
Silverlight ayrıca oluşturmak için bir mekanizma sunar object resourcesXAML'de. Uygulamanızda birden çok yerde kullanmak isteyebileceğiniz, genellikle XAML aracılığıyla düzeltilen belirli türde nesneler vardır. Şablonları birden fazla yerde kullanmak çok yaygındır.
Bir düğme için özel bir görünüm tanımladıysanız, bunu birden çok düğmeye veya hatta uygulamanızdaki tüm düğmelere uygulamak isteyebilirsiniz. XAML kaynak sistemi bunu yapmanın bir yolunu sağlar. Bir tanımlayabilirsiniznamed resourceve sonra XAML içinde başka bir yerde kullanın.
Şablonların yanı sıra, bunu fırçalar ve şekiller gibi grafik kaynaklar için yapmak da yaygındır. Uygulamanızda kullanılan belirli bir renk şemanız varsa, o şema için renkleri ve fırçaları kaynak olarak tanımlayabilirsiniz.
İşte basit bir uygulama SolidColorBrush kaynak.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>Yukarıdaki XAML kodunda, her iki dikdörtgenin de StaticResource Rengi brushResource dır-dir AliceBlue.
Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

App.xaml
Tüm Silverlight uygulamalarında adında bir dosya bulunur App.xaml. Uygulama çapında bilgiler içerir. Örneğin, kullanıcı arabirimi öğelerinin yaptığı gibi bir Kaynaklar özelliğine sahiptir.
İçinde tanımladığınız kaynaklar App.xamldosyası, projedeki tüm XAML dosyalarında mevcuttur. Bu yüzden karmaşayı karıştırmak yerineMainPage.xaml bu tür kaynaklarla bunları uygulama kapsamına taşıyabiliriz.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Uygulama Sınıfı
Çoğu XAML dosyası gibi, App.xaml dosya ve karşılık gelen code behinddosya bir sınıf tanımlar. Bu Uygulama sınıfı, Silverlight uygulamasına giriş noktasıdır. App.xamltipik olarak uygulama kapsamı kaynakları ile ilgilenir; dosyanın arkasındaki kod, başlatma ve kapatma işlem kodunu içerir.
Silverlight, Application sınıfınızın bir örneğini oluşturduktan kısa bir süre sonra, Application.Startup Etkinlik.
Burada kullanıcı arayüzünü oluşturuyoruz. Bir kullanıcı arabirimi öğesi oluşturmamız ve bunu uygulama nesnelerine RootVisual özelliğine atamamız beklenmektedir.Startup ve bu, Silverlight eklentisi tarafından görüntülenen kullanıcı arabirimi haline gelecektir.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Dikkat Edilmesi Gereken Noktalar
Değiştiremeyeceğinizi unutmayın. RootVisual. Bunu tam olarak bir kez ayarlamalısınız. Uygulamanız çalışırken kullanıcı arayüzünü değiştirmek isterseniz, bunu uygulamanızın içeriğini değiştirerek yapmalısınız.MainPageyerine MainPage farklı biriyle.
Diğer uygulama olayları Exitçalıştırmak için son dakika şansınız shutdown kullanıcı arayüzü kullanımdan kalkmak üzereyken kodlayın ve UnhandledException, kodunuz işlenmemiş bir istisna atarsa ortaya çıkar.
İçin bir işleyici sağlamazsanız UnhandledException olay veya bu işleyici olayı işlenmekte olarak işaretlemiyorsa, UnhandledExceptions Silverlight uygulamanızı etkili bir şekilde kapatacaktır.
Ekrandaki eklentiler alanı boş kalacak ve tarayıcıya bir komut dosyası hatası bildirilecektir.
Bu bölümde, Silverlight uygulamalarının son kullanıcının bilgisayarındaki dosyalara nasıl erişebileceğini göreceğiz. Silverlight'ta dosyalara erişmenin üç ana yolu vardır. Seçim, dosyaları kullanma ihtiyacınızın nedenine ve güvenilir bir uygulama yazıp yazmadığınıza bağlı olacaktır.
En esnek seçenek, file dialogsınıflar. İleOpen ve Savedosya iletişim kutuları, kullanıcı uygun izinlere sahip olduğu sürece son kullanıcının seçtiği herhangi bir dosyaya erişebilirsiniz. Kullanıcı izni, bu yaklaşımın merkezinde yer alır. Kullanıcının hangi dosyayı okuyacağını seçmesi gerekir veya kaydederken, üzerine yazmak için bir dosya seçer veya sizin için bir konum ve dosya adı seçer.
İkinci seçenek, çeşitli sınıfları kullanmaktır. System.IOad alanı. Silverlight aşağıdaki gibi sınıflar sunar:FileStream, StreamWriter, FileInfo, Directory, ve DirectoryInfoBunların tümü, kullanıcıyı dahil etmeye gerek kalmadan dosyaları açan ve bunlara erişen kod yazmayı mümkün kılar. Bu, geliştirici için daha uygun olabilir, ancak elbette çoğu kullanıcı, dosyalarında arama yapabilmek için bir web sayfasının parçası olarak indirilen herhangi bir eski kod istemez.
Üçüncü seçenek Isolated Storage, daha sonra tartışacağız.
Dosya İletişim Kutularını Aç ve Kaydet
SaveFileDialog
SaveFileDialog sınıfı, bir dosyanın nereye kaydedileceğini seçmek için standart işletim sistemi tarafından sağlanan kullanıcı arayüzünü gösterir.
Bazı önemli özellikler:
Kullanmak için, SaveFileDialog sınıf.
Aranıyor ShowDialog, görünmesine neden olur ve dönüş kodu bize kullanıcının dosyayı kaydetmek için bir yer seçip seçmediğini veya iletişim kutusunu iptal edip etmediğini söyler.
Gereksiz görünen karşılaştırmayı merak ediyor olabilirsiniz. TrueOrada. EğerShowDialog İadeler Truedeğeri, kullanıcının bir dosya seçtiği anlamına gelir. Böylece aramaya devam edebilirizOpenFile bize döndüren yöntem Stream.
İstersek kullanıcının seçtiği ismi keşfedebiliriz. İletişim kutusu adı verilen bir özellik sağlarSafeFileName, ancak bu yolu içermez. Her durumda, veri yazmanın tek yolu,Streamiletişim kutusu tarafından döndürüldü. Bir geliştiricinin bakış açısından, bu sadece sıradan bir.NET stream, böylece onu bir StreamWriter, içine metin yazmak için.
OpenFileDialog
OpenFileDialog, kullanım açısından SaveFileDialog. Açıkçası, her zaman yeni bir dosya yerine mevcut bir dosyayı seçiyorsunuz, ancak önemli bir fark daha var.
Adlı bir özellik sunuyor MultiSelect. Eğer bunu ayarlarsanTrue, kullanıcı birden çok dosya seçebilir. Bu, iletişim kutusunun biraz daha karmaşık bir API'ye ihtiyacı olduğu anlamına gelir.
SaveFileDialog bir seferde yalnızca bir dosya ile ilgilenir, ancak OpenFileDialog daha fazlasıyla baş edebildiğinden, OpenFileyöntem. Kodu genişletmemiz gerekiyor. İletişim kutusunun içinde olup olmadığına bağlı olaraksingle file modu veya MultiSelect modu, ya onun Fileveya Files Emlak.
Aşağıda verilen örnekte tek dosya modundayız. Bu nedenle kullanıyoruzFileve biz ararız OpenRead üzerinde FileInfo dönen nesne.
İçinde multiselect modu, kullanırdık Files bunun yerine, bir koleksiyon döndürür FileInfo nesneler.
Dosya akışı
İkinci yaklaşım file access yukarıda belirtildiği gibi kullanmaktır FileStream sınıf veya ilgili türler System.IOdoğrudan ad alanı. Bununla ilgili söylenecek pek bir şey yok, çünkü çoğunlukla, tam dosya erişimiyle dosya erişimine benzer..NET Framework.
Bununla birlikte, Silverlight'a özgü birkaç bükülme var.
Birincisi, bu yaklaşım dosyalara kullanıcı müdahalesi olmadan istediğiniz zaman erişmenize izin verir ve dosya etkinliğinin herhangi bir görünür belirtisi olmadan, yalnızca güvenilir uygulamaların bu tekniği kullanmasına izin verilir. Unutmayın, yüksek güven elde etmek için tarayıcınızın bitmesi gerekir.
İkinci sorun, yalnızca belirli klasörlerdeki dosyaların kullanılabilir olmasıdır. Yalnızca altında bulunan dosyaları okuyabilir ve yazabilirsiniz.User's Documents, Music, Pictures, or Video files. Bunun bir nedeni, Silverlight'ın birden çok platformda çalışması ve örneğin bir Apple Mac için dosya sistemi yapısının Windows'unkinden çok farklı olmasıdır. Bu nedenle, platformlar arası dosya erişimi, Silverlight'ın desteklediği tüm sistemlerde bulunan sınırlı bir klasör kümesi bağlamında çalışmalıdır.
Bu klasörler farklı işletim sistemlerinde farklı konumlarda olacağından ve konumları tipik olarak bir kullanıcıdan diğerine değişiklik göstereceğinden, Environment.GetFolderPath çalışma zamanında gerçek konumu keşfetme yöntemi.
Başlangıç noktalarının altındaki dizin yapısını inceleyebilirsiniz. Directory ve DirectoryInfo sınıflar System.IO ad alanı, dosyaları ve dizinleri numaralandırmanıza izin verir.
Dosyanın şu yolla açılabileceği basit bir örnek düşünün: OpenFileDialog ve dosyaya bir miktar metin kaydedin SaveFileDialog.
Aşağıda, iki düğme ve bir text box yaratıldı.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>Aşağıda verilen, dosyanın açılıp kaydedildiği tıklama olayları uygulaması için C # kodudur.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, iki düğme içeren aşağıdaki web sayfasını göreceksiniz.
Tıkla Open açılacak olan düğme OpenFileDialog bir metin dosyası seçmek için.

Bir metin dosyası seçin ve tıklayın Open, metni metin kutusunda göreceksiniz.

Metni dosyaya kaydetmek için metni güncelleyin.

Tıkla Save Değişiklikleri yeni metin dosyasına veya mevcut dosyaya kaydetmek için düğmesine basın.

Mevcut metin dosyasına değişiklikleri kaydetmek için metin dosyasını seçin. SaveFileDialog, ancak değişiklikleri yeni dosyaya kaydetmek istiyorsanız, dosya adını yazın ve Save buton.

Bu bölümde, Silverlight'ın yazılım geliştirmesinde önemli bir tekniğe bakacağız: View Models.
view model görünümü modelden ayrı tutarak ayrılmış sunum adı verilen bir tekniği tanıtan anahtar bir parçadır.
View Models Ayrı sunum elde etmenin tek yolunu sunar ve kullanıcı arayüzünüzde gereken kod miktarını azaltmak için Silverlight'ın veri bağlamasından nasıl yararlandıklarını göreceğiz.
UI Geliştirme Zorlukları
View Modelskullanıcı arabirimi yazılımını geliştirirken sıklıkla ortaya çıkan belirli sorunları çözmek için tasarlanmıştır. Belki de en önemlisi, kullanıcı arabirimi kodunun, özellikle otomatik birim testleriyle, ayrılmaz bir şekilde test edilmesinin genellikle zor olmasıdır. Kodunuzun devam eden esnekliğini ve sürdürülebilirliğini etkileyebilecek kod kalitesi sorunları da vardır.
Visual Studio'nun tasarım araçlarının sizi aşağıya çekeceği en az direnç yolunu izlerseniz, arkadaki koda çok fazla kod koyabilirsiniz.
Arka koda büyük miktarda uygulama işlevselliğinin eklendiğini görmek çok yaygındır.
Çok az geliştirici aslında iş mantığını bir kullanıcı arabirimi sınıfına yerleştirmeyi planlayabilir, ancak Visual Studio'nun olay işleyicilerinizi koyduğu yer burası olduğundan, işleri halletmek için çok uygun bir yer haline gelir.
Sınıfların iyi tanımlanmış ve makul ölçüde sınırlı sorumlulukları varsa, yazılımın geliştirilmesinin ve sürdürülmesinin daha kolay olduğu yaygın olarak kabul edilmektedir.
Arkasındaki kod, gerekli olduğu yerde kullanıcı arayüzünü oluşturan nesnelerle doğrudan etkileşime girmektir.
Uygulamanızın orada nasıl davrandığına dair kararlar veren kodu koymaya başlar başlamaz sorunlara yol açma eğilimindedir.
Yalnızca uygulama mantığı, kullanıcı arabirimiyle ilgili olması gereken koda akmakla kalmaz, bazı geliştiriciler önemli uygulama durumunu tutmak için denetimlere ve diğer kullanıcı arabirimi nesnelerine güvenmeye başlar.
Model basitçe verileri tutar, görünüm sadece biçimlendirilmiş tarihi tutar ve denetleyici (ViewModel) ikisi arasında bağlantı görevi görür. Denetleyici görünümden girdi alıp modele yerleştirebilir ve bunun tersi de geçerlidir.

Ayrılmış Sunum
Uygulama mantığını arkasına veya XAML'ye yerleştirmenin neden olduğu sorunları önlemek için en iyisi separated presentation. Doğrudan kullanıcı arabirimi nesneleriyle çalışmak için gereken minimum düzeyde XAML ve kodu arkasına alarak, bir kullanıcı arabirimi sınıfları ayrıca karmaşık etkileşim davranışları, uygulama mantığı ve aşağıda sol tarafta gösterildiği gibi diğer her şey için kod içerir.

Ayrılmış Sunumun önemli özellikleri -
Ayrık sunumla, kullanıcı arayüzü sınıfı çok daha basittir. Elbette XAML'ye sahip, ancak arkasındaki kod pratik olduğu kadar az yapıyor.
Uygulama mantığı ayrı bir sınıfa aittir ve bu sınıfa genellikle model.
Birçok geliştirici, XAML'deki öğeleri doğrudan modeldeki özelliklere bağlamak için veri bağlamayı kullanmaya çalışır.
Sorun şu ki model kullanıcının uygulamayla nasıl etkileşim kurduğu ile değil, tamamen uygulamanın ne yaptığı ile ilgilidir.
Çoğu kullanıcı arayüzünün, uygulama modeline ait olmayan bir durumu vardır. Örneğin, kullanıcı arayüzünüz bir sürükle ve bırak kullanıyorsa, sürüklenen öğenin şu anda nerede olduğu, olası bırakma hedeflerinin üzerinde hareket ederken görünümünün nasıl değişmesi gerektiği ve bu bırakma hedeflerinin nasıl olabileceği gibi şeylerin izlenmesi gerekir. öğe üzerlerine sürüklenirken değiştirin.
Bu tür bir durum şaşırtıcı derecede karmaşık hale gelebilir ve kapsamlı bir şekilde test edilmesi gerekir.
Pratikte, normalde kullanıcı arayüzü ve model arasında başka bir sınıfın oturmasını istersiniz. Bunun iki önemli rolü var.
İlk olarak, uygulama modelinizi belirli bir kullanıcı arayüzü görünümü için uyarlar.
İkincisi, herhangi bir önemsiz etkileşim mantığının yaşadığı yerdir ve bununla, kullanıcı arayüzünüzün istediğiniz şekilde davranmasını sağlamak için gereken kodu kastediyorum.
Model / Görünüm / Görünüm Modeli
View Modelayrılmış sunum yaklaşımının bir örneğidir, ancak her katmanda tam olarak ne tür şeylere sahip olduğumuz konusunda net olalım. Üç katman var -
- Model
- View
- ViewModel
Modeli
Bu bir classic Kullanıcı arabirimiyle doğrudan ilişkisi olmayan sıradan C # sınıflarından oluşan nesne modeli.
Tipik olarak Model kodlarınızın herhangi bir kullanıcı arayüzü kitaplığına referans olmadan derlenmesini beklersiniz. Aslında, muhtemelen aynı kaynak kodunu alıp bir Silverlight uygulamasında, sıradan bir .NET Konsol uygulamasında veya hatta sunucu tarafı web kodunda derleyebilirsiniz.
Modeldeki türler, uygulamanızın birlikte çalıştığı kavramları temsil etmelidir.
Görünüm
Görünüm normalde bir UserControl'dür, Ana Sayfanız olabilir veya sayfanızın bir parçası olabilir.
Çoğu Silverlight uygulamasında, kullanıcı arayüzünüzü her parça için bir UserControl veya View tanımlayan küçük parçalara ayırmak iyi bir fikirdir.
Silverlight uygulamaları bu açıdan benzersiz değildir. Açıkça Silverlight'a özgü olan bir şey View'dur. Kullanıcı arayüzünüz ne kadar ayrıntılı olursa, işler o kadar iyi olur. Yalnızca aynı dosyalar üzerinde çalışan diğer geliştiricilere takılma olasılığınız azalmaz, işleri küçük ve basit tutmak, spagetti benzeri koda götüren kısayolları doğal olarak caydırır.
Örneğin, bir View Listedeki tek bir öğeyi temsil etmek için.
ViewModel
Son olarak, her biri için Viewsen yaz ViewModel. Yani, bu bir ürünün önemli özelliklerinden biridir.ViewModel sınıf.
Belirli bir Görüşe hizmet etmek için vardır. ViewModel Listelerde görünen belirli bir veri öğesi gibi şeyleri sunmanın belirli bir yolu için uzmanlaşmıştır.
Bu nedenle a ViewModel; temeldeki Modeli özellikle belirli bir Görünüm için uyarlar. Model gibi,ViewModelaynı zamanda sıradan bir C # sınıfıdır. Herhangi bir türden türetilmesine gerek yoktur.
Olduğu gibi, bazı geliştiriciler bazı ortak işlevleri temel ViewModel sınıfına koymayı uygun buluyor, ancak model bunu gerektirmiyor. Özellikle sizinViewModelSilverlight'a özgü herhangi bir türden türetilmez. Ancak modelden farklı olarak özelliklerinde Silverlight türlerini kullanabilir.
Örneğin, ViewModel'iniz, kullanıcı arabiriminizin belirli kısımlarını yalnızca belirli koşullar altında görünür kılmayı seçebilir ve bu nedenle, Silverlight öğelerinin Görünürlük özellikleri için kullandıkları tür olan System.Windows.Visibility türünde bir özellik sağlayabilirsiniz. Bu, panel gibi bir öğenin görünürlüğünü doğrudan ViewModel'e bağlamayı mümkün kılar.
Misal
Kullanacağımız basit bir örneğe bakalım Model-View-ViewModel (MVVM) yaklaşmak.
Step 1 - Yeni bir Silverlight Uygulama projesi oluşturun SilverlightMVVMDemo.
Step 2 - Üç klasörü (Model, ViewModel ve Görünümler) aşağıda gösterildiği gibi projenize ekleyin.

Step 3 - Model klasörüne bir StudentModel sınıfı ekleyin ve aşağıdaki kodu bu sınıfa yapıştırın.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - ViewModel klasörüne başka bir StudentViewModel sınıfı ekleyin ve aşağıdaki kodu yapıştırın.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Ekle Silverlight User Control sağ tıklayarak Views klasör ve Seç Add New Item….

Step 6- Ekle'yi tıklayın. Şimdi XAML dosyasını göreceksiniz. Aşağıdaki kodu içine ekleyinStudentView.xaml farklı UI öğeleri içeren dosyası.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Şimdi ekleyin StudentView senin içine MainPage.xaml dosya aşağıda gösterildiği gibi.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - İşte uygulaması Loaded olay MainPage.xaml.cs dosyasını güncelleyecek View -den ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Yukarıdaki kod derlenip çalıştırıldığında, web sayfanızda aşağıdaki çıktıyı göreceksiniz.

UI vs ViewModel
MVVM yaklaşımının en zor kısımlarından biri, bölme çizgisinin nereye gelmesi gerektiğine karar vermektir. Hangi şeylerin nereye ait olduğu her zaman açık değildir.
Özellikle, bazı kullanıcı arabirimi öğeleri, katı bir Görünüme göre muhtemelen ViewModel'e ait olması gereken işlevsellik sağlar.
Genel olarak, tüm davranışlar View Öyle ViewModel arkadaş canlısı.
Bunun nedenlerinden biri, ViewModel davranışını yeniden kullanım için paketlemenin standart bir yolunun olmamasıdır, özellikle de Visual Studio veya Blend gibi bir tasarım ortamı kullanmak istiyorsanız.
MVVM'nin Avantajları
MVVM aşağıdaki avantajları sunar -
Sunum Kaygılarının Ayrılması (Görünüm, Görünüm Modeli, Model)
Temiz, test edilebilir ve yönetilebilir kod. Birim testine sunum katmanı mantığını dahil edebilir.
Kodun arkasında kod yoktur, bu nedenle sunum katmanı ve mantık gevşek bir şekilde birleştirilir.
Veri bağlamanın daha iyi yolu.
MVVM'nin dezavantajları
Basit kullanıcı arayüzleri için MVVM aşırı olabilir. Karmaşık veri bağlamalarımız olduğunda hata ayıklama biraz zor olabilir.
Bu bölümde, Silverlight uygulamalarında kullanıcı girdisinin nasıl ele alınacağını öğreneceğiz. Silverlight, bir uygulamanın fare, klavye ve dokunma gibi çeşitli cihazlardan girdi alabileceği güçlü bir API sağlar.
Giriş Türleri
Bir kullanıcının uygulamanızla etkileşim kurmasının birkaç farklı yolu vardır. En bariz yol faredir. Silverlight izleme için etkinlikler sunar -
- Fare hareketleri
- Düğme tıklamaları ve
- Tekerlek etkinliği
Elbette klavye de var ve Silverlight dokunmatik ekran girişini de destekliyor. Windows'ta dokunma desteğine aşina iseniz, dokunma girdisinin ayrıntılı bilgi sağlayan düşük düzeyli olaylar olarak temsil edilebileceğini ya da hareketler adı verilen üst düzey olaylar olarak özetlenebileceğini bilirsiniz.
Fare Olayları
Silverlight'ın sunduğu fare girdisi etkinliklerine bakarak başlayalım. Bazı olaylar, fare işaretçisinin hareketiyle ilgilidir.
MouseMove olay, işaretçi işleyiciyi iliştirdiğiniz öğelerin üzerindeyken her hareket ettiğinde ortaya çıkar.
Ayrıca alırsın MouseEnter ve MouseLeave farenin öğeye ne zaman girip çıktığını size bildiren olaylar.
Aşağıda, elips ve TextBlock'un eklendiği XAML kodu verilmiştir.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Aşağıda verilen uygulama, farklı mouse input Etkinlikler.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Fare elipse girdiğinde, renk ve koordinatlardaki değişikliği göreceksiniz.

Fare elipsten çıktığında bir mesaj gösterecektir 'mouse leave've varsayılan renge dönecektir.

Tuş takımı
Bir kullanıcının uygulamanıza metinsel veri girmesinin en kolay yolu, mevcut olduğu yerlerde klavyeyi kullanmaktır. Dizüstü bilgisayarlar ve masaüstü bilgisayarlar dışında tüm mobil cihazların klavyeye sahip olmadığını unutmayın.
Silverlight, klavye girişi için iki basit olay sunar, KeyUp ve KeyDown.
Bunların her ikisi de bir KeyEventArgs işleyiciye ve Key özelliği hangi tuşa basıldığını gösterir.
Aşağıdaki örnekte bazı klavye girişleri ele alınmıştır.
Aşağıdaki örnek, Click olayı için bir işleyici ve KeyDown Etkinlik.
Aşağıda verilen, farklı UI öğelerinin eklendiği XAML kodudur.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Aşağıda verilen, farklı klavye ve tıklama olaylarının işlendiği C # kodudur.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdakileri göreceksiniz -

Tıklarsanız Open düğmesine tıklayın veya metin kutusuna tıklayın ve tıklayın OK, daha sonra aynı mesajı gösterecektir.

Daha iyi anlamak için yukarıdaki örneği uygulamanızı tavsiye ederiz.
Üçüncü dosya erişim mekanizması Isolated Storageoturum açmış kullanıcıyla ilişkili depolama sağlayan mekanizma. API, verileri şu yolla sunar:Stream sınıf .NET System.IOad alanı. Bu nedenle, şu ana kadar incelediğimiz diğer mekanizmalarda olduğu gibi, diğer türleri de kullanabilirsiniz.System.IO metinsel veya ikili verileri depolamanızı sağlayarak akışlarla çalışmak için.
Bazı önemli özellikler:
Bu depolama mekanizmasına Isolated Storage çünkü mağaza bölümlenmiş ve bir Silverlight uygulamasının yalnızca belirli parçalara erişimi var.
Saklanan eski verilere erişemezsiniz. Her şeyden önce, mağaza kullanıcı bazında bölümlere ayrılmıştır. Silverlight uygulaması, oturum açan ve uygulamayı çalıştırandan farklı bir kullanıcı için mağazaya erişemez.
Bunun, web uygulamanızın kullanabileceği herhangi bir tanımlama mekanizmasıyla ilgisi yoktur. Bu hatırlanması gereken önemli bir noktadır çünkü bilgisayarları paylaşan bazı kişiler ayrı Windows hesaplarıyla uğraşmazlar ve sadece kullandıkları web sitelerine giriş ve çıkış yapmaya alışkındır.
İzole Depolamayı Kullanma
Yalıtılmış Depolama, Silverlight'a özgü değildir. API, başlangıçtaWindows FormsWeb'den başlatılan uygulamaların verileri yerel olarak kısmi güven senaryolarında depolamasını sağlamak için. Uygulama farklıdır ve tam uygulamaya erişmenin bir yolu yoktur..NET Framework'ün Silverlight'tan Yalıtılmış Depolaması veya tam tersi.
Ancak, kullandıysanız, buradaki adımlar çok tanıdık gelecektir.
Kullanıcıya özel mağazayı sorarak başlayın. Bu durumda başvuru için bir tane istiyoruz. Sitedeki tüm XAP'ler tarafından site başına mağazanın paylaşılmasını isteseydik,GetUserStoreForSite yerine.
Her iki yöntem de bir IsolatedStorageFile Bu bir dosyayı değil, bir dizini temsil ettiği için oldukça yardımcı olmayan bir addır.
Bir dosyaya erişmek için şunu sormanız gerekir: IsolatedStorageFile için Stream.
Kullanıyoruz IsolatedStorageFileStream sınıf ve kurucusu, IsolatedStorageFile argüman olarak nesne.
Bu yüzden mağazada yeni bir dosya oluşturuyoruz. Dosyanın diskteki tam konumu bilinmiyor.
İçeren dizin, dosyanın adını tahmin etmeyi imkansız kılmak için rastgele öğelere sahiptir.
Bu olmadan, kötü amaçlı web sitelerinin kullanıcının bilgisayarına bir dosya yerleştirmesi ve ardından kullanıcıyı bir programı yerel olarak çalıştıran bir bağlantıya tıklaması umuduyla açmak için bir dosya URL'si oluşturması mümkün olabilir.
Windows'ta bunun olmasını engellemeye çalışan çeşitli başka güvenlik önlemleri vardır, ancak bu, diğerlerinin bir şekilde devre dışı bırakılması veya atlanması durumunda başka bir savunma katmanıdır.
Dosya, kullanıcının profilinin içinde bir yerde saklanacaktır, ancak bu, sizin hakkınızda bildiğiniz kadardır. SizinIsolatedStorageFileStream gerçek konumunu bildirmeyecek.
Uygulamanın kaç kez çalıştırıldığını izleyen basit bir örneğe bakalım. Aşağıda verilen XAML kodudur.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>İşte C # kodu Isolated storage kullanılmış.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, bu uygulamayı kaç kez çalıştırdığınızı size gösterecek olan aşağıdaki web sayfasını göreceksiniz.

Kotanızı Artırmak
Başlangıç miktarı herhangi bir nedenle yetersizse başvurular daha fazla alan isteyebilir. İsteğin başarılı olacağına dair hiçbir garanti yoktur. Silverlight, kullanıcıya uygulamaya daha fazla alan vermekten memnun olup olmadıklarını soracaktır.
Bu arada, yalnızca kullanıcı girdisine yanıt olarak daha fazla depolama alanı istemenize izin verilir. click. Eklenti yüklendiğinde veya bir zamanlayıcı işleyicide olduğu gibi başka bir zaman sormaya çalışırsanız, Silverlight kullanıcıya sormadan bile isteği otomatik olarak başarısız olur. Ekstra kota yalnızca kullanıcının etkileşimde olduğu uygulamalar için mevcuttur.
IsolatedStorageFile nesne, kotayı yönetmek için üç üye sağlar -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
MevcutFreeSpace
AvailableFreeSpace özelliği, kotanızın ne kadarının boş kaldığını söyler.
İşletim sisteminin dizini temsil etmek için diskte yer ayırması gerektiğinden boş bir alt dizinin bile kotanızın bir kısmını kullandığını unutmayın. Dolayısıyla, kullanılabilir alan toplam kotadan daha az olabilir, eksi tüm dosyalarınızın toplam boyutu.
IncreaseQuotaTo
Devam etmek için yeterli alanınız yoksa, arayarak daha fazlasını istersiniz. IncreaseQuotaTo yöntem.
Kota
Burada üçüncü mülkü kullanıyoruz, Quota, mevcut kota boyutunu keşfetmek ve ardından talep edilen yeni kotamızı almak için ihtiyaç duyduğumuz ekstra miktarı ekliyoruz.
Yöntem ya True veya Falseistediğimizin tahsis edilip edilmediğini belirtmek için. Silverlight'ın istediğinizden daha fazla alan ayırmaya karar verebileceğini unutmayın.
İşte bunu artırmak için basit bir örnek quota, düğme tıklandığında. Aşağıda verilen XAML kodudur.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>İşte uygulaması click kotanın artırıldığı olay.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Tıkladığınızda Increasekomut istemi belirir. Artırmak isterQuota halihazırda olduğundan 10 KB daha büyük olması.

Tıkladığınızda Yes, daha sonra mevcut Kota miktarını yazdırır.

Daha iyi anlamak için yukarıdaki örnekleri uygulamanızı tavsiye ederiz.
Bu bölümde, Silverlight'ın metni görüntülemek için neler sunduğuna bakacağız. Metin bloğu, tüm metin oluşturma ve Silverlight için kullanılır. Diğer önemli özellikler -
- Basit düz metin için kullanılabilir veya biçimlendirme stillerinin bir karışımını uygulayabilirsiniz.
- Silverlight, standart bir yerleşik yazı tipi kümesini destekler.
- Uygulamalarınızın görsel stili daha az sıradan bir şeye ihtiyaç duyduğunda özel yazı tiplerini de indirebilirsiniz.
Metin bloğu
Metni görüntülemek için, az miktarda salt okunur metni görüntülemek için hafif bir denetim olan Silverlight ders kitabı öğesini kullanıyoruz. Aslında, temel kullanımı çok fazla açıklamaya ihtiyaç duymadığından bunu oldukça fazla gördük. Siz sadece metin özelliğini ayarlarsınız ve o metni sizin için görüntüler.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>TextBlock sınıfının hiyerarşik kalıtımı aşağıdaki gibidir,

Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin TextBlock sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | ContentEnd TextBlock'taki metin içeriğinin sonu için bir TextPointer nesnesi alır. |
| 2 | ContentStart TextBlock'taki metin içeriğinin başlangıcı için bir TextPointer nesnesi alır. |
| 3 | IsTextSelectionEnabled Kullanıcı eylemi veya seçimle ilgili API çağrısı yoluyla TextBlock'ta metin seçiminin etkinleştirilip etkinleştirilmediğini gösteren bir değer alır veya ayarlar. |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled bağımlılık özelliğini tanımlar. |
| 5 | LineHeight Her içerik satırının yüksekliğini alır veya ayarlar. |
| 6 | MaxLines TextBlock'ta gösterilen maksimum metin satırlarını alır veya ayarlar. |
| 7 | SelectedText Seçili metnin bir metin aralığını alır. |
| 8 | SelectionEnd TextBlock'ta seçilen metnin son konumunu alır. |
| 9 | SelectionHighlightColor Seçili metni vurgulamak için kullanılan fırçayı alır veya ayarlar. |
| 10 | SelectionStart TextBlock'ta seçilen metnin başlangıç konumunu alır. |
| 11 | Text Bir TextBlock öğesinin metin içeriğini alır veya ayarlar. |
| 12 | TextAlignment Metin içeriğinin yatay hizalamasını gösteren bir değer alır veya ayarlar. |
| 13 | TextTrimming İçerik, içerik alanından taştığında kullanılacak metin kırpma davranışını alır veya ayarlar. |
| 14 | TextWrapping TextBlock öğesinin metni nasıl kaydırdığını alır veya ayarlar. |
Aşağıda verilenler yaygın olarak kullanılmaktadır events nın-nin TextBlock sınıf.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | ContextMenuOpening Sistem, bir bağlam menüsü görüntüleyen bir etkileşimi işlediğinde gerçekleşir. |
| 2 | SelectionChanged Metin seçimi değiştiğinde gerçekleşir. |
Aşağıda verilenler yaygın olarak kullanılanlardır methods içinde TextBlock sınıf.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | Focus TextBlock'u geleneksel olarak odaklanabilir bir kontrol gibi odaklar. |
| 2 | Select TextBlock'ta bir metin aralığı seçer. |
| 3 | SelectAll TextBlock'taki tüm içeriği seçer. |
Çalıştırmak
Bazen, biçimlendirme üzerinde ayrıntılı kontrol ve tüm metin bloğu için bir stil ayarlamak istersiniz. Bazen tek tek kelimeleri veya hatta harfleri biçimlendirmek yararlıdır ve bunu istiyorsanız, o zaman kullanmak yerineText özelliği, metni TextBlockiçerik olarak. Bir kod kullanıyorsanız, bu,TextBlock satır içi özellik.
Bu yaklaşımı kullanarak bir dizi çalıştırma öğesi ekleyebilirsiniz. Her Çalıştırma, metin stilini kontrol etmek için aynı yazı tipi ailesini, ön ağırlığı, ön planı vb. Özellikleri destekler. Çalıştır, ayrı bir öğe olmasına rağmen, bu akışı kesintiye uğratmaz.
Birden çok içeren basit bir örneğe bakalım. Run içindeki eleman TextBlock. Aşağıda verilen XAML kodudur.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Gördüğünüz gibi, bu metin bloğu farklı biçimlendirme stilleriyle düzenlenmiştir. Run öğesi.
Bu arada, bir çalıştırmada her bir metni tek tek kaydırmanıza gerek yok. Bir metin bloğunun içeriğinin çoğunu düz metin olarak bırakabilir ve sadece uygulayabilirsiniz.run aşağıda gösterildiği gibi farklı biçimlendirme gerektiren parçalara.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Satır sonu
Silverlight genellikle XAML'deki satır sonlarını yoksayar. Çoğu beyaz boşluğun onları okumayı kolaylaştırmak için orada olduğunu varsayar, çünkü aslında bu alanın görünmesini istiyorsunuz.
İçinde üç ayrı metin satırı bulunan bu XAML koduna bir göz atalım.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Gördüğünüz gibi satır sonlarını görmezden geldi ve tüm metni birlikte yürüttü.
Etkinleştirirseniz text wrapping, metni sığdırmak için olması gereken yerlere satır sonları koyacaktır, ancak örneğinizdeki satır sonlarını göz ardı edecektir.
Yalnızca açık satır sonları eklemek istiyorsanız, metin bloğunuzun içine bir satır sonu etiketi eklemeniz gerekir. Bunu izleyen metin yeni bir satırda başlayacaktır.
Aynı örneğe tekrar bakalım. LineBreak etiket.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Yukarıdaki kod yürütüldüğünde, artık XAML'de belirtildiği gibi göründüğünü göreceksiniz.

Yerleşik Yazı Tipleri
Silverlight, sabit bir yerleşik yazı tipi ailelerine sahiptir. Yazı tipleri aslında tarihsel nedenlerden dolayı farklı aile isimlerine sahiptir. Varsayılan aile teknik olarak Mac OS'de ve Mac OS'de Lucida Grande gibi pencerelerde farklıdır, Windows'da ise neredeyse aynıdır ancak Lucida Sans Unicode olarak adlandırılır.
En sık kullanılan yazı tiplerinden bazıları aşağıda verilmiştir.
| Yazı tipleri |
|---|
| Arial |
| Arial Siyah |
| Comic Sans MS |
| Kurye Yeni |
| Gürcistan |
| Lucida Grande (Mac) veya Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
Animasyon, gerçekten dinamik kullanıcı arayüzleri oluşturmanıza olanak tanır. Genellikle efektleri uygulamak için kullanılır, örneğin üzerlerine geçtiğinizde büyüyen simgeler, dönen logolar, görünüme kayan metin vb.
Bazen bu etkiler aşırı parıltı gibi görünür. Doğru kullanılırsa, animasyonlar bir uygulamayı çeşitli şekillerde geliştirebilir. Bir uygulamanın daha duyarlı, doğal ve sezgisel görünmesini sağlayabilirler.
Örneğin, tıkladığınızda kayan bir düğme, yalnızca başka bir gri dikdörtgen değil, gerçek, fiziksel bir düğme gibi hissedilir. Animasyonlar ayrıca önemli unsurlara dikkat çekebilir ve kullanıcıyı yeni içeriğe geçişlerde yönlendirebilir.
Silverlight'ın animasyona yaklaşımı, kare animasyon dizilerine odaklanmaktan ziyade açıklayıcıdır.
Animasyonları Tanımlama
Animasyonlar tipik olarak kaynak bölümlerinde tanımlanır. Aslında, genellikle kısaca ayrıntılı olarak göreceğimiz bir hikaye panosu öğesine sarılırlar.
Bir Begin () yöntemi sağlar, böylece animasyon koddan çağrılabilir.
Animasyonlar ayrıca bir kontrol şablonundaki görsel durum öğelerinin içine de yerleştirilebilir.
Bildirime Dayalı Animasyon
Silverlight'taki animasyonlar bildirim amaçlıdır. Ne olmasını istediğini anlatıyorlar. Bunu nasıl gerçekleştireceğinizi öğrenmek için Silverlight'a bırakın. Yani animasyonlar tipik olarak Silverlight'a neyi değiştirmek istediğimizi söylediğimiz kalıbı takip eder.
Bu her zaman bazı adlandırılmış elemanlarda bir özelliktir, örn. TargetName ve TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Bu özelliğin bu durumda nasıl değişmesini istediğimizi söyleriz, opaklığı sıfır değerinden bir değerine değiştiririz. Başka bir deyişle, hedef öğelerin opaktan şeffafa geçmesini seviyoruz.
Son olarak bunun ne kadar sürmesini istediğimizi söylüyoruz, bu durumda beş saniye sürecektir.
Bu çift animasyonda double'ın önemi, double türüne sahip bir özelliği, yani bir kayan nokta değerini hedeflemesidir.
Bir rengi temsil eden bir özelliği canlandırmak istiyorsanız, bunun yerine bir renk animasyonu kullanırsınız.
Basit bir ikili animasyon örneğine bakalım. Aşağıda, iki düğme, bir dikdörtgen ve iki hikaye panosunun eklendiği XAML kodu verilmiştir.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>İşte C # 'daki farklı olaylar için uygulama.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Tekrarlama ve Tersine Çevirme
Animasyonlar, animasyonları otomatik olarak tekrarlamak ve tüm tersine çevirmek için bazı özellikler sunar.
Yineleme davranışı özelliğini spam zamanına ayarlarsanız, animasyon belirtilen süre geçene kadar yinelenerek döngüye girer veya yalnızca kaç kez yinelemesini istediğinizi söyleyebilirsiniz.
Bu, ondalık noktaları destekler, böylece dört buçuk kez tekrarlayabilirsiniz.
Sonsuza kadar tekrarlayabilirsiniz ve ayrıca animasyona, sona ulaştığında, başlangıca geri dönmesi gerektiğini söyleyebilirsiniz.
Anahtar Kare Animasyonu
Genellikle A'dan B'ye basit bir animasyon biraz fazla basittir. Örneğin, yerden seken bir topu canlandırmak istiyorsunuz. Bu basit bir noktadan noktaya hareket değildir. Top düşer, yavaş yavaş hızlanır ve dibe çarptığında yönünü tersine çevirir. Yolculuğunun zirvesine geri dönerken tekrar yavaşlıyor.
Basit bir örneğe bakalım Key Frame animation.
Aşağıda, elips ve anahtar karelerle çift animasyon içeren XAML kodu verilmiştir.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>İşte uygulaması mouse left düğme aşağı olayı, kullanıcı web sayfasında fare sol düğmesine bastığında animasyonu başlatır.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Web sayfasına tıkladığınızda topun hareket etmeye başladığını göreceksiniz.

Bu bölümde, Silverlight tesislerinin nasıl video ve ses yürüttüğünü göreceğiz. MediaElementSilverlight'taki tüm video ve seslerin kalbidir. Bu, uygulamanıza ses ve videoyu entegre etmenize olanak tanır. MediaElement sınıf benzer şekilde çalışır. Imagesınıf. Sadece medyaya doğrultuyorsunuz ve ses ve video oluşturuyor.
Ana fark, hareketli bir görüntü olmasıdır, ancak onu sadece ses içeren ve MP3 gibi video içermeyen dosyaya yönlendirirseniz, ekranda hiçbir şey göstermeden oynatacaktır.
UI Öğesi olarak MediaElement
MediaElementTüm Silverlight kullanıcı arabirimi öğelerinin temel sınıfı olan çerçeve öğesinden türetilir. Bu, tüm standart özellikleri sunduğu anlamına gelir, böylece opaklığını değiştirebilir, klibi ayarlayabilir veya dönüştürebilirsiniz vb.
Basit bir örneğe bakalım MediaElement.
Visual Studio için Microsoft Blend'i açın ve yeni bir Silverlight Uygulama projesi oluşturun.

Şimdi video veya ses dosyasını Blend tasarım yüzeyine sürükleyin.

Yüzeye bir MediaElement ekleyecek ve ayrıca projenize video dosyasının bir kopyasını ekleyecektir. Çözüm gezgininde görebilirsiniz.

Hareket ettirebilir, boyutunu değiştirebilir, rotasyon uygulamak gibi şeyler yapabilirsiniz.

Şimdi, sizin için ilgili XAML'yi MainPage.xaml dosya aşağıda gösterildiği gibi.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Yukarıdaki uygulama derlendiğinde ve yürütüldüğünde, videonun web sayfanızda oynatıldığını göreceksiniz.

Kontrol
MediaElementsadece medyayı sunar. Herhangi bir standart oynatıcı kontrolü sunmamaktadır. Otomatik olarak oynamaya başlar ve sona ulaştığında durur ve bir kullanıcının onu duraklatmak veya başka bir şekilde kontrol etmek için yapabileceği hiçbir şey yoktur. Bu yüzden pratikte çoğu uygulama kullanıcıya bundan biraz daha fazla kontrol sağlamak isteyecektir.
Otomatik oynatmayı ayarlayarak devre dışı bırakabilirsiniz. AutoPlay -e False. Bu, medya oynatıcının siz sorana kadar hiçbir şey oynatmayacağı anlamına gelir.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Böylece videoyu oynatmak istediğinizde, MediaElement Play() method. Durdurma ve duraklatma yöntemleri de sunar.
Aynı örneğe tekrar bakalım ve biraz kontrol sağlamak için biraz değiştirelim. EkleyinMouseLeftButtonDown işleyicide MediaElement aşağıdaki XAML kodunda gösterildiği gibi.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>İşte uygulama MouseLeftButtonDown olay işleyicisi, medya öğesinin mevcut durumunun kaplanması durumunda videoyu duraklatacağını, aksi takdirde videoyu oynatmaya başlayacağını kontrol eder.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, boş web sayfasını göreceksiniz çünkü AutoPlay mülkiyet False. Web sayfasını tıkladığınızda videoyu başlatacaktır.

Web sayfasını tekrar tıkladığınızda videoyu duraklatacaktır.
Baskı, belirli türden uygulamalar için önemli bir özelliktir. Bu bölümde Silverlight'taki ilgili tesislere bakacağız.
Yazdırma API'leri ve yazdırmak istiyorlarsa tüm Silverlight uygulamalarının gerçekleştirmesi gereken temel adımlar. Su baskısını seçmek için çeşitli seçenekler.
En basit olanı, ekranda zaten bulunan kullanıcı arabirimi öğelerinin bir kopyasını yazdırmaktır.
Çoğu uygulama bundan biraz daha gelişmiş olmak ve özellikle baskıya uyarlanmış içerik oluşturmak isteyecektir ve bazı durumlarda, içeriği birden çok sayfaya bölmek gerekecektir.
Yazdırma Adımları
İster bir anlık görüntüyü, ister halihazırda ekranda olan bir şeyi yazdırıyor olun, ya da tamamen özelleştirilmiş çok sayfalı bir çıktı almak istiyorsanız, aynı temel adımlar gereklidir.
Yazdırma API'sinin merkezinde PrintDocument sınıfı bulunur.
Bunlardan birini oluşturarak başlarsınız ve bunun Yazdırma yöntemini çağırdığınızda, bir yazdırma işini başlatmak için standart kullanıcı arayüzünü gösterir.

Kullanıcı bir yazıcı seçebilir ve ayarları her zamanki gibi yapılandırabilir. Kullanıcı daha sonra tıklayarak devam etmeye karar verirsePrint, PrintDocument hemen yükseltecek PrintPage olay ve bu olay için işleyiciniz yazdırılacak içeriği sağlar.
Olay argümanı bir PageVisual bu amaç için mülk.
Bunu, ekranda görünen herhangi bir Silverlight kullanıcı arabirimi öğesine veya özellikle yazdırma için oluşturduğunuz yeni bir öğeye ayarlayabilirsiniz.
Mevcut Elemanları Yazdırma
Öğeler En basit seçenek, Silverlight uygulamanızda zaten ekranda bulunan içeriği yazdırmaktır. BeriPrintPage olay argümanları PageVisual, herhangi bir kullanıcı arabirimi öğesini kabul ederse, kullanıcı arabiriminizden herhangi bir şeyi seçebilir ve yazdırabilirsiniz.
Bir ekran görüntüsü almak için PrintScreen tuşunu kullanmaktan sadece küçük bir adımdır. Bundan marjinal olarak daha iyidir, çünkü kullanıcının ekran görüntüsünü kırpmak ve yazdırmak için başka bir programa manuel olarak yapıştırması gerekmez. Hala sadece küçük bir gelişme.
Zaten ekranda olan içeriğin yazdırılması sorunludur.
Her şeyden önce, ekranda çalışan bir düzenin kağıt için iyi çalışacağının garantisi yoktur.
Basit bir örneğe bakalım. ScrollViewerekrana uyarlanmış bazı UI öğelerini ve düzenini içerir. Tarayıcı pencere boyutuna göre yeniden boyutlandırılır ve sığmasa bile her şeyin erişilebilir olmasını sağlamak için kaydırma çubukları sunar.
Aşağıda verilen XAML kodudur.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>İşte Print button tıklama-olay uygulaması, ScrollViewer ve görünür verileri.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Gördüğünüz gibi Print button click event o PrintDocument nesne oluşturulursa, PrintPage olayına bir işleyici ekleriz.
Sen ayarlayabilirsiniz PageVisual başvurulacak mülk ScrollViewer.
Sonra Print methoddenir. Bu, yazdırma kuyruğunda iş adı olarak görünecek bir dizeyi alır.
Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Tıkladığınızda Print düğmesi, standart Yazdır iletişim kutusunu göreceksiniz.

Şimdi varsayılan yazıcıyı seçin. Gösteri amacıyla seçelimOneNote ve tıklayın Printbuton. Bunu göreceksinScrollViewer yazdırılır.

Kaydırma çubuklarının hala ekranda göründüğüne dikkat edin. ScrollViewer.
Özel Kullanıcı Arayüzü Ağacı
Zaten ekranda olan içeriği yazdırmak yerine, özellikle yazdırma için bir kullanıcı arabirimi öğeleri ağacı oluşturmak genellikle daha mantıklıdır. Bu şekilde, kağıt üzerinde yalnızca etkileşimli olmayan öğeleri kullandığınızdan emin olabilir ve kağıt şekline ve boyutuna daha uygun özel bir düzen oluşturabilirsiniz. Yalnızca yazdırmak için bir UserControl oluşturabilirsiniz.
Bir Silverlight projesi oluşturarak basit bir örneğe bakalım ve UserControl aranan PrintLayout.

Tasarım zamanı genişliğini ve yüksekliğini yaklaşık olarak kağıt şeklinde olacak şekilde ayarlayın. Aşağıda verilen XAML koduPrintLayout.xaml dosya.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Aşağıda verilen kod, MainPage.xaml bir içeren dosya Print sadece düğme.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>İşte Click event baskı düğmesi için uygulama.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, web sayfasında aşağıdaki çıktıyı göreceksiniz.

Tıklayın Print ve seçin OneNotedüzeni yazdırmak için. Düzenin yazdırıldığını göreceksiniz.

Mevcut alanı doldurduğunu görebilirsiniz. Daha iyi anlamak için yukarıdaki örnekleri uygulamanızı tavsiye ederiz.