Silverlight - Giriş İşleme
Bu bölümde, Silverlight uygulamalarında kullanıcı girdisinin nasıl ele alınacağını öğreneceğiz. Silverlight, bir uygulamanın fare, klavye ve dokunma gibi çeşitli cihazlardan girdi alabileceği güçlü bir API sağlar.
Giriş Türleri
Bir kullanıcının uygulamanızla etkileşim kurmasının birkaç farklı yolu vardır. En bariz yol faredir. Silverlight izleme için etkinlikler sunar -
- Fare hareketleri
- Düğme tıklamaları ve
- Tekerlek etkinliği
Elbette klavye de var ve Silverlight dokunmatik ekran girişini de destekliyor. Windows'ta dokunma desteğine aşina iseniz, dokunma girişinin ayrıntılı bilgi sağlayan düşük düzeyli olaylar olarak temsil edilebileceğini ya da hareketler adı verilen üst düzey olaylar olarak özetlenebileceğini bilirsiniz.
Fare Olayları
Silverlight'ın sunduğu fare girdisi etkinliklerine bakarak başlayalım. Bazı olaylar, fare işaretçisinin hareketiyle ilgilidir.
MouseMove olay, işaretçi işleyiciyi iliştirdiğiniz öğelerin üzerindeyken her hareket ettiğinde ortaya çıkar.
Ayrıca alırsın MouseEnter ve MouseLeave olaylar farenin öğeye ne zaman girip çıktığını size bildirir.
Aşağıda, elips ve TextBlock'un eklendiği XAML kodu verilmiştir.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Aşağıda verilen farklı uygulama mouse input Etkinlikler.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
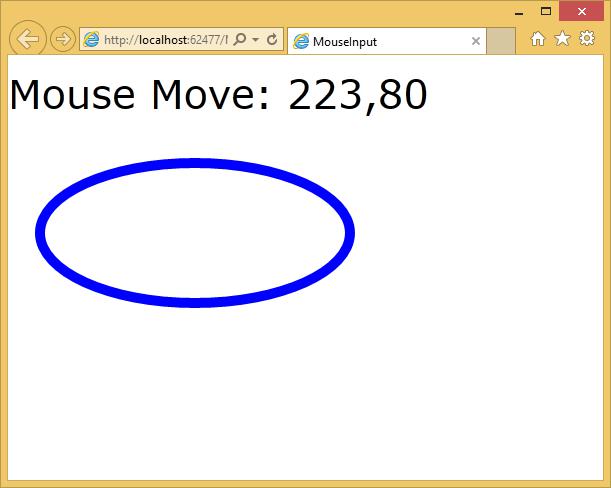
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Fare elipse girdiğinde, renk ve koordinatlardaki değişikliği göreceksiniz.

Fare elipsten çıktığında bir mesaj gösterecektir 'mouse leave've varsayılan renge dönecek.

Tuş takımı
Bir kullanıcının uygulamanıza metinsel veri girmesinin en kolay yolu, mevcut olduğu durumlarda klavyeyi kullanmaktır. Dizüstü ve masaüstü bilgisayarlar dışında tüm mobil cihazların klavyeye sahip olmadığını unutmayın.
Silverlight, klavye girişi için iki basit olay sunar, KeyUp ve KeyDown.
Bunların her ikisi de bir KeyEventArgs işleyiciye ve Key özelliği hangi tuşa basıldığını gösterir.
Aşağıdaki örnekte bazı klavye girişleri ele alınmıştır.
Aşağıdaki örnek, Click olayı için bir işleyici ve KeyDown Etkinlik.
Aşağıda verilen, farklı UI öğelerinin eklendiği XAML kodudur.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Aşağıda verilen, farklı klavye ve tıklama olaylarının işlendiği C # kodudur.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdakileri göreceksiniz -

Tıklarsanız Open düğmesine tıklayın veya metin kutusuna tıklayın ve tıklayın OK, daha sonra aynı mesajı gösterecektir.

Daha iyi anlamak için yukarıdaki örneği uygulamanızı tavsiye ederiz.