Silverlight - Dinamik Düzen
CanvasSilverlight'ın Düzen panellerinin en az ilginç olanıdır. Diğer paneller etkinleştirirDynamic Layoutsyani, görüntülenen öğelerin sayısı değiştikçe veya görüntülenen bilgilerin boyutu değiştikçe ya da kullanıcı tarayıcıyı yeniden boyutlandırdığı için uygulama için kullanılabilir alan miktarı değiştiğinde düzenlerin uyum sağlayabileceği anlamına gelir.
Silverlight, Dinamik Düzen stratejilerine sahip iki panel sunar.
StackPanel - öğeleri dikey veya yatay bir yığın halinde düzenleyen.
Grid - esnek ızgara benzeri veya tablo benzeri bir düzen sistemi sağlayan.
Yığın Paneli
Yığın paneli, XAML'de basit ve kullanışlı bir düzen panelidir. İçindeStack Panelalt elemanlar, oryantasyon özelliklerine bağlı olarak yatay veya dikey olarak tek bir satırda düzenlenebilir. Genellikle, herhangi bir tür listenin oluşturulması gerektiğinde kullanılır. ItemsControls yığın panelleri kullanır.Menu, ListBox ve ComboBox varsayılan dahili düzen panelleridir.
Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin StackPanel.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Panel içerik alanını dolduran bir Fırça alır veya ayarlar. (Panelden devralındı) |
| 2 | Children Bu Panelin alt öğelerinin bir UIElementCollection alır. (Panelden devralındı.) |
| 3 | Height Öğenin önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 4 | ItemHeight Bir WrapPanel içinde bulunan tüm öğelerin yüksekliğini belirten bir değer alır veya ayarlar. |
| 5 | ItemWidth Bir WrapPanel içinde bulunan tüm öğelerin genişliğini belirten bir değer alır veya ayarlar. |
| 6 | LogicalChildren Bu Panel öğesinin mantıksal alt öğelerini yineleyebilen bir numaralandırıcı alır. (Panelden devralındı.) |
| 7 | LogicalOrientation Panel mizanpajı yalnızca tek bir boyutta destekliyorsa, panelin yönü. (Panelden devralındı.) |
| 8 | Margin Bir elemanın dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 9 | Name Öğenin tanımlayıcı adını alır veya ayarlar. Ad, olay işleyici kodu gibi arka plan kodunun bir XAML işlemcisi tarafından işleme sırasında oluşturulduktan sonra bir işaretleme öğesine başvurabilmesi için bir başvuru sağlar. (FrameworkElement'ten devralındı.) |
| 10 | Orientation Alt içeriğin düzenlendiği boyutu belirten bir değer alır veya ayarlar. |
| 11 | Parent Bu öğenin mantıksal üst öğesini alır. (FrameworkElement'ten devralındı.) |
| 12 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 13 | Style Oluşturulduğunda bu öğe tarafından kullanılan stili alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 14 | Width Öğenin genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
Aşağıdaki örnek, alt öğelerin bir StackPanel. Aşağıda verilen XAML uygulamasıdır.Buttons bazı özelliklerle bir StackPanel içinde oluşturulur.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
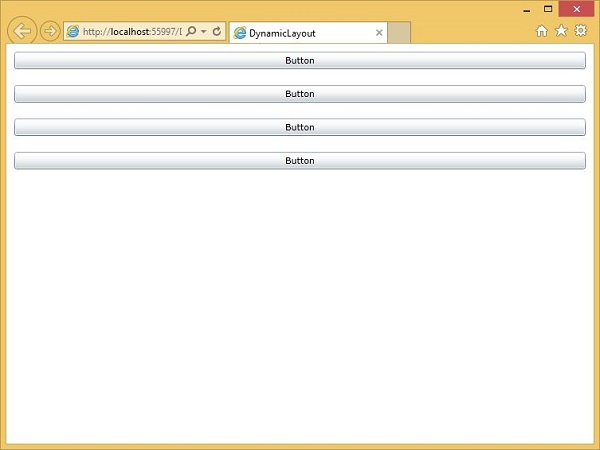
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

StackPanel, her bir öğenin yığınlama yönünde ihtiyaç duyduğu kadar alana sahip olmasını düzenlemeye çalışır.
Şimdi tarayıcıyı yeniden boyutlandırırsanız, düğmelerin genişliğinin de değiştiğini göreceksiniz.

Kafes
Izgara paneli, satır ve sütunlardan oluşan esnek bir alan sağlar. İçindeGridalt öğeler tablo biçiminde düzenlenebilir. Kullanılarak herhangi bir belirli satıra ve sütuna bir öğe eklenebilirGrid.Row ve Grid.Columnözellikleri. Varsayılan olarak,Gridpanel tek satır ve tek sütun olarak oluşturulur. Birden çok satır ve sütun oluşturulur.RowDefinitions ve ColumnDefinitionsözellikleri. Satırların yüksekliği ve sütunların genişliği aşağıdaki üç yolla tanımlanabilir:
Fixed value - Sabit boyutta mantıksal birimler (1/96 inç) atamak için.
Auto - O belirli satır / sütundaki kontroller için gerekli olan alanı alacaktır.
Star (*) - Kalan alanı ne zaman alacak Auto ve fixed sized dolu.
Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin Grid sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | Background Panel içerik alanını dolduran bir Fırça alır veya ayarlar. (Panelden devralındı) |
| 2 | Children Bu Panelin alt öğelerinin bir UIElementCollection alır. (Panelden devralındı.) |
| 3 | ColumnDefinitions Bu Grid örneğinde tanımlanan ColumnDefinition nesnelerinin bir listesini alır.Gets a list of ColumnDefinition objects defined on this instance of Grid. |
| 4 | Height Öğenin önerilen yüksekliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 5 | ItemHeight Bir WrapPanel içinde bulunan tüm öğelerin yüksekliğini belirten bir değer alır veya ayarlar. |
| 6 | ItemWidth Bir WrapPanel içinde bulunan tüm öğelerin genişliğini belirten bir değer alır veya ayarlar. |
| 7 | Margin Bir elemanın dış kenar boşluğunu alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 8 | Name Öğenin tanımlayıcı adını alır veya ayarlar. Ad, olay işleyici kodu gibi arka plan kodunun bir XAML işlemcisi tarafından işleme sırasında oluşturulduktan sonra bir işaretleme öğesine başvurabilmesi için bir başvuru sağlar. (FrameworkElement'ten devralındı.) |
| 9 | Orientation Alt içeriğin düzenlendiği boyutu belirten bir değer alır veya ayarlar. |
| 10 | Parent Bu öğenin mantıksal üst öğesini alır. (FrameworkElement'ten devralındı.) |
| 11 | Resources Yerel olarak tanımlanmış kaynak sözlüğünü alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 12 | RowDefinitions Bu Grid örneğinde tanımlanan RowDefinition nesnelerinin bir listesini alır.Gets a list of RowDefinition objects defined on this instance of Grid. |
| 13 | Style Oluşturulduğunda bu öğe tarafından kullanılan stili alır veya ayarlar. (FrameworkElement'ten devralındı.) |
| 14 | Width Öğenin genişliğini alır veya ayarlar. (FrameworkElement'ten devralındı.) |
Aşağıda verilenler yaygın olarak kullanılanlardır methods nın-nin Grid sınıf.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | GetColumn Belirtilen FrameworkElement öğesinden Grid.Column XAML ekli özelliğinin değerini alır. |
| 2 | GetColumnSpan Belirtilen FrameworkElement öğesinden Grid.ColumnSpan XAML ekli özelliğinin değerini alır. |
| 3 | GetRow Belirtilen FrameworkElement öğesinden Grid.Row XAML ekli özelliğinin değerini alır. |
| 4 | SetColumn Belirtilen FrameworkElement üzerindeki Grid.Column XAML ekli özelliğinin değerini ayarlar. |
| 5 | SetRow Belirtilen FrameworkElement üzerindeki Grid.Row XAML ekli özelliğinin değerini ayarlar. |
| 6 | SetRowSpan Belirtilen FrameworkElement üzerindeki Grid.RowSpan XAML ekli özelliğinin değerini ayarlar. |
Aşağıdaki örnek, tablo biçiminde belirtmek için alt öğelerin bir Kılavuza nasıl ekleneceğini gösterir. Aşağıda, bazı UI öğelerinin eklendiği XAML uygulaması verilmiştir.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>İlk sütun sabit bir boyuta ayarlanmıştır. Bu sütundaki herhangi bir öğe bu genişliğe sahip olacaktır.Grid.Column ve Grid.Row özellikler bu öğelerin hangi satır ve sütunda olduğunu belirtir ve bunlar 0 tabanlı özelliklerdir.
İkinci veya üçüncü sütunların genişliği 1* ve 2*. Bu, herhangi bir sabit ve otomatik genişlikte sütun alanlarını aldıktan sonra kalan boşluğu paylaştıkları anlamına gelir. Önemi1 ve 2 işte bu 2* sütun, 1* sütun.
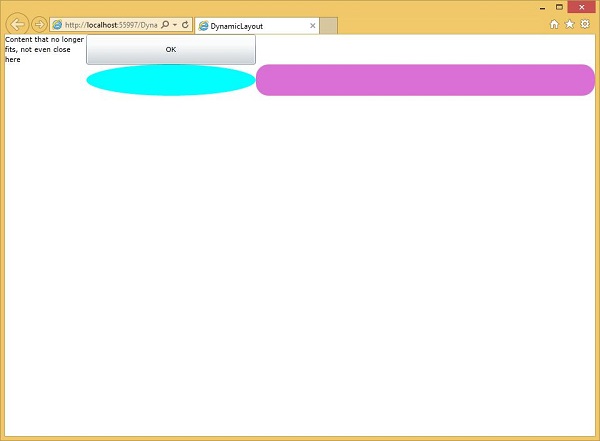
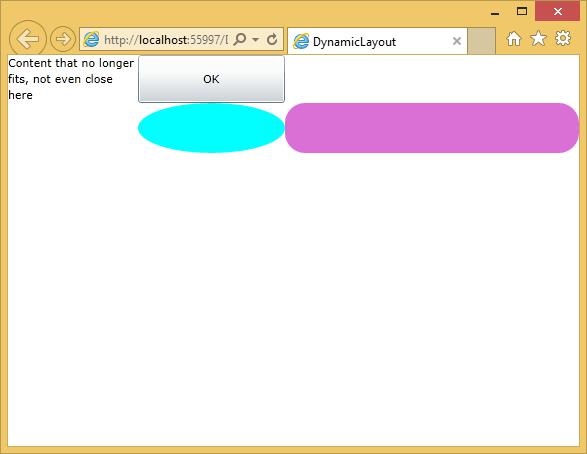
Yukarıdaki kod çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Uygulamayı yeniden boyutlandırdığınızda, bu iki sütunun içeriği eşleşecek şekilde yeniden boyutlandırılır. Bu arada, yıldız boyutlu bir satırın veya sütunun mutlak değeri önemli değil; önemli olan sadece oranlardır.