Silverlight - Metin
Bu bölümde, Silverlight'ın metni görüntülemek için neler sunduğuna bakacağız. Metin bloğu, tüm metin oluşturma ve Silverlight için kullanılır. Diğer önemli özellikler:
- Basit düz metin için kullanılabilir veya biçimlendirme stillerinin bir karışımını uygulayabilirsiniz.
- Silverlight, standart bir yerleşik yazı tipi kümesini destekler.
- Uygulamalarınızın görsel stili daha az sıradan bir şeye ihtiyaç duyduğunda özel yazı tiplerini de indirebilirsiniz.
Metin bloğu
Metni görüntülemek için, az miktarda salt okunur metni görüntülemek için hafif bir denetim olan Silverlight ders kitabı öğesini kullanıyoruz. Aslında, temel kullanımı çok fazla açıklamaya ihtiyaç duymadığından bunu oldukça fazla gördük. Siz sadece metin özelliğini ayarlarsınız ve o metni sizin için görüntüler.
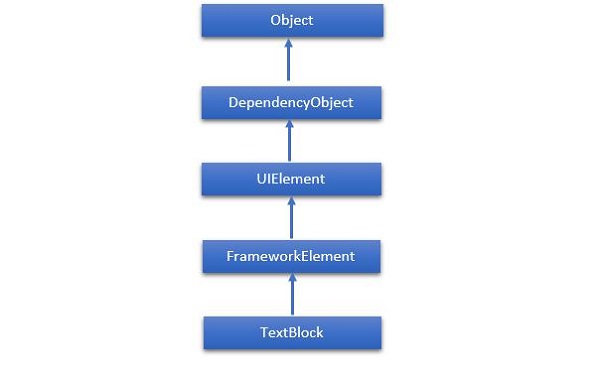
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>TextBlock sınıfının hiyerarşik kalıtımı aşağıdaki gibidir,

Aşağıda verilenler yaygın olarak kullanılanlardır properties nın-nin TextBlock sınıf.
| Sr. No. | Özellik ve Açıklama |
|---|---|
| 1 | ContentEnd TextBlock'taki metin içeriğinin sonu için bir TextPointer nesnesi alır. |
| 2 | ContentStart TextBlock'taki metin içeriğinin başlangıcı için bir TextPointer nesnesi alır. |
| 3 | IsTextSelectionEnabled Kullanıcı eylemi veya seçimle ilgili API çağrısı yoluyla TextBlock'ta metin seçiminin etkinleştirilip etkinleştirilmediğini gösteren bir değer alır veya ayarlar. |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled bağımlılık özelliğini tanımlar. |
| 5 | LineHeight Her içerik satırının yüksekliğini alır veya ayarlar. |
| 6 | MaxLines TextBlock'ta gösterilen maksimum metin satırlarını alır veya ayarlar. |
| 7 | SelectedText Seçili metnin bir metin aralığını alır. |
| 8 | SelectionEnd TextBlock'ta seçilen metnin bitiş konumunu alır. |
| 9 | SelectionHighlightColor Seçili metni vurgulamak için kullanılan fırçayı alır veya ayarlar. |
| 10 | SelectionStart TextBlock'ta seçilen metnin başlangıç konumunu alır. |
| 11 | Text Bir TextBlock öğesinin metin içeriğini alır veya ayarlar. |
| 12 | TextAlignment Metin içeriğinin yatay hizalamasını gösteren bir değer alır veya ayarlar. |
| 13 | TextTrimming İçerik, içerik alanından taştığında kullanılacak metin kırpma davranışını alır veya ayarlar. |
| 14 | TextWrapping TextBlock öğesinin metni nasıl kaydırdığını alır veya ayarlar. |
Aşağıda verilenler yaygın olarak kullanılmaktadır events nın-nin TextBlock sınıf.
| Sr. No. | Etkinlik Açıklaması |
|---|---|
| 1 | ContextMenuOpening Sistem, bağlam menüsü görüntüleyen bir etkileşimi işlediğinde gerçekleşir. |
| 2 | SelectionChanged Metin seçimi değiştiğinde gerçekleşir. |
Aşağıda verilenler yaygın olarak kullanılanlardır methods içinde TextBlock sınıf.
| Sr. No. | Yöntem ve Açıklama |
|---|---|
| 1 | Focus TextBlock'u geleneksel olarak odaklanabilir bir kontrol gibi odaklar. |
| 2 | Select TextBlock'ta bir metin aralığı seçer. |
| 3 | SelectAll TextBlock'taki tüm içeriği seçer. |
Çalıştırmak
Bazen, biçimlendirme üzerinde ayrıntılı kontrol ve tüm metin bloğu için bir stil ayarlamak istersiniz. Bazen tek tek kelimeleri veya hatta harfleri biçimlendirmek yararlıdır ve bunu istiyorsanız, o zaman kullanmak yerineText özelliği, metni TextBlockiçerik olarak. Bir kod kullanıyorsanız, bu,TextBlock satır içi özellik.
Bu yaklaşımı kullanarak bir dizi çalıştırma öğesi ekleyebilirsiniz. Her Çalıştırma, metin stilini kontrol etmek için aynı font ailesini, ön ağırlığı, ön planı vb. Özellikleri destekler. Çalıştır, ayrı bir öğe olmasına rağmen, bu akışı bozmaz.
Çoklu içeren basit bir örneğe bakalım. Run içindeki eleman TextBlock. Aşağıda verilen XAML kodudur.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Gördüğünüz gibi, bu metin bloğu farklı biçimlendirme stilleriyle düzenlenmiştir. Run öğesi.
Bu arada, bir çalıştırmada her bir metni tek tek kaydırmanıza gerek yok. Bir metin bloğunun içeriğinin çoğunu düz metin olarak bırakabilir ve sadece uygulayabilirsiniz.run aşağıda gösterildiği gibi farklı biçimlendirme gerektiren parçalara.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Satır sonu
Silverlight genellikle XAML'deki satır sonlarını yoksayar. Çoğu beyaz alanın onları okumayı kolaylaştırmak için orada olduğunu varsayar, çünkü aslında bu alanın görünmesini istiyorsunuz.
İçinde üç ayrı metin satırı bulunan bu XAML koduna bir göz atalım.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
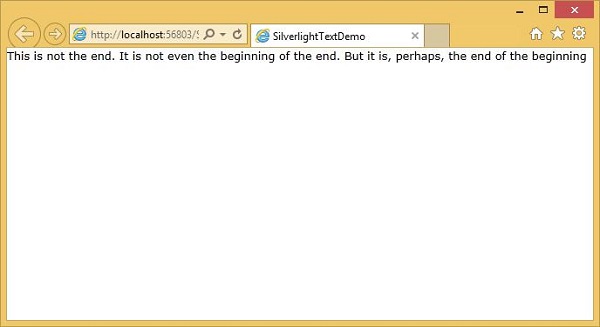
</TextBlock>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Gördüğünüz gibi satır sonlarını görmezden geldi ve tüm metni birlikte yürüttü.
Etkinleştirirseniz text wrapping, metni sığdırmak için olması gereken yerlere satır sonları koyacak, ancak örneğinizdeki satır sonlarını yok sayacaktır.
Yalnızca açık satır sonları eklemek istiyorsanız, metin bloğunuzun içine bir satır sonu etiketi eklemeniz gerekir. Bunu izleyen metin yeni bir satırda başlayacaktır.
Aynı örneğe tekrar bakalım. LineBreak etiket.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
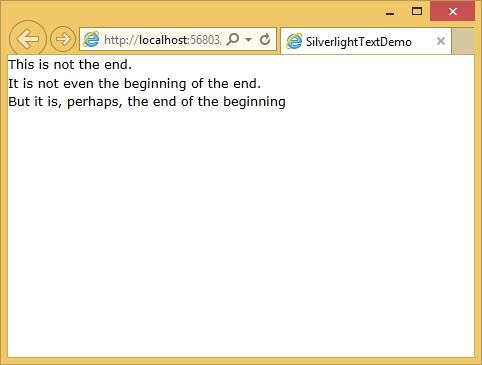
</TextBlock>Yukarıdaki kod yürütüldüğünde, artık XAML'de belirtildiği gibi göründüğünü göreceksiniz.

Yerleşik Yazı Tipleri
Silverlight, sabit bir yerleşik yazı tipi ailelerine sahiptir. Yazı tipleri aslında tarihsel nedenlerden dolayı farklı aile isimlerine sahiptir. Varsayılan aile teknik olarak Mac OS'de ve Mac OS'de Lucida Grande gibi pencerelerde farklıdır, Windows'da ise hemen hemen aynıdır ancak Lucida Sans Unicode olarak adlandırılır.
En sık kullanılan yazı tiplerinden bazıları aşağıda verilmiştir.
| Yazı tipleri |
|---|
| Arial |
| Arial Siyah |
| Comic Sans MS |
| Kurye Yeni |
| Gürcistan |
| Lucida Grande (Mac) veya Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |