Silverlight - Animasyon
Animasyon, gerçekten dinamik kullanıcı arayüzleri oluşturmanıza olanak tanır. Genellikle efektleri uygulamak için kullanılır, örneğin üzerlerine geçtiğinizde büyüyen simgeler, dönen logolar, görünüme kayan metin vb.
Bazen bu etkiler aşırı parıltı gibi görünür. Doğru kullanılırsa, animasyonlar bir uygulamayı çeşitli şekillerde geliştirebilir. Bir uygulamanın daha duyarlı, doğal ve sezgisel görünmesini sağlayabilirler.
Örneğin, tıkladığınızda kayan bir düğme, yalnızca başka bir gri dikdörtgen değil, gerçek, fiziksel bir düğme gibi hissedilir. Animasyonlar ayrıca önemli unsurlara dikkat çekebilir ve kullanıcıyı yeni içeriğe geçişlerde yönlendirebilir.
Silverlight'ın animasyona yaklaşımı, kare animasyon dizilerine odaklanmaktan ziyade açıklayıcıdır.
Animasyonları Tanımlama
Animasyonlar tipik olarak kaynak bölümlerinde tanımlanır. Aslında, genellikle kısaca ayrıntılı olarak göreceğimiz bir hikaye panosu öğesine sarılırlar.
Bir Begin () yöntemi sağlar, böylece animasyon koddan çağrılabilir.
Animasyonlar ayrıca bir kontrol şablonundaki görsel durum öğelerinin içine de yerleştirilebilir.
Bildirime Dayalı Animasyon
Silverlight'taki animasyonlar bildirim amaçlıdır. Ne olmasını istediğini açıklıyorlar. Bunu nasıl gerçekleştireceğinizi öğrenmek için Silverlight'a bırakın. Dolayısıyla animasyonlar tipik olarak Silverlight'a neyi değiştirmek istediğimizi söylediğimiz kalıbı takip eder.
Bu her zaman bazı adlandırılmış elemanlarda bir özelliktir, örn. TargetName ve TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Bu özelliğin bu durumda nasıl değişmesini istediğimizi söylüyoruz, opaklığı sıfır değerinden bir değerine değiştiriyoruz. Başka bir deyişle, hedef öğelerin opaktan şeffafa geçmesini seviyoruz.
Son olarak bunun ne kadar sürmesini istediğimizi söylüyoruz, bu durumda beş saniye sürecektir.
Bu çift animasyonda double'ın önemi, double türüne sahip bir özelliği, yani kayan nokta değerini hedeflemesidir.
Bir rengi temsil eden bir özelliği canlandırmak istiyorsanız, bunun yerine bir renk animasyonu kullanırsınız.
Basit bir ikili animasyon örneğine bakalım. Aşağıda, iki düğme, bir dikdörtgen ve iki hikaye panosunun eklendiği XAML kodu verilmiştir.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>İşte C # 'daki farklı olaylar için uygulama.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
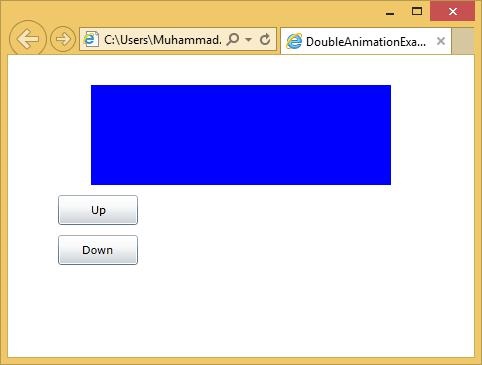
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Tekrarlama ve Tersine Çevirme
Animasyonlar, animasyonları otomatik olarak tekrarlamak ve tüm tersine çevirmek için bazı özellikler sunar.
Yineleme davranışı özelliğini spam zamanına ayarlarsanız, animasyon belirtilen süre geçene kadar yinelenerek döngüye girer veya yalnızca kaç kez yinelemesini istediğinizi söyleyebilirsiniz.
Bu, ondalık noktaları destekler, böylece dört buçuk kez tekrarlayabilirsiniz.
Sonsuza kadar tekrarlayabilirsiniz ve ayrıca animasyona, sona ulaştığında, başlangıca geri dönmesi gerektiğini söyleyebilirsiniz.
Anahtar Kare Animasyonu
Genellikle A'dan B'ye basit bir animasyon biraz fazla basittir. Örneğin, yerden zıplayan bir topun animasyonunu yapmak istiyorsunuz. Bu, basit bir noktadan noktaya hareket değildir. Top düşer, yavaş yavaş hızlanır ve dibe çarptığında yönünü tersine çevirir. Yolculuğunun zirvesine geri dönerken tekrar yavaşlıyor.
Basit bir örneğe bakalım Key Frame animation.
Aşağıda, bir elips ve ana karelerle çift animasyon içeren XAML kodu verilmiştir.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>İşte uygulaması mouse left düğme aşağı olayı, kullanıcı web sayfasında fare sol düğmesine bastığında animasyonu başlatır.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki çıktıyı göreceksiniz.

Web sayfasına tıkladığınızda topun hareket etmeye başladığını göreceksiniz.