Angular7 - Liaison de données
La liaison de données est disponible directement à partir d'AngularJS, et toutes les versions d'Angular publiées plus tard. Nous utilisons des accolades pour la liaison de données - {{}}; ce processus est appelé interpolation. Nous avons déjà vu dans nos exemples précédents comment nous avons déclaré la valeur du titre de la variable et la même chose est imprimée dans le navigateur.
La variable dans le app.component.html le fichier est appelé {{title}} et la valeur de title est initialisé dans le app.component.ts fichier et dans app.component.html, la valeur s'affiche.
Créons maintenant une liste déroulante des mois dans le navigateur. Pour ce faire, nous avons créé une série de mois enapp.component.ts comme suit -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Le tableau du mois indiqué ci-dessus doit être affiché dans une liste déroulante du navigateur.
Nous avons créé la balise de sélection normale avec option. En option, nous avons utilisé lefor loop. lefor loop est utilisé pour parcourir le tableau des mois, ce qui créera à son tour la balise d'option avec la valeur présente dans les mois.
La syntaxe pour dans Angular est la suivante -
*ngFor = “let I of months”et pour obtenir la valeur des mois dans lesquels nous l'afficherons -
{{i}}Les deux accolades facilitent la liaison de données. Vous déclarez les variables dans votre fichier app.component.ts et celles-ci seront remplacées en utilisant les accolades.
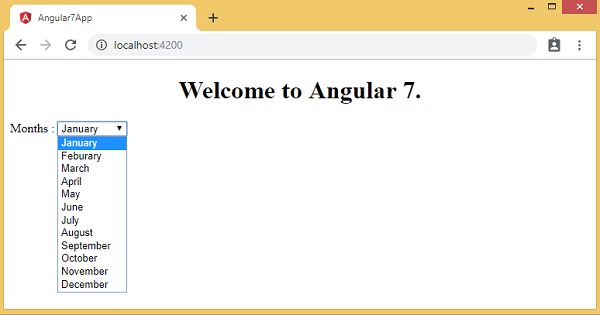
Voici la sortie du tableau du mois ci-dessus dans le navigateur -

La variable définie dans le app.component.ts peut être lié à l'intérieur du app.component.htmlen utilisant les accolades. Par exemple: {{}}.
Affichons maintenant les données dans le navigateur en fonction des conditions. Ici, nous avons ajouté une variable et attribué la valeur commetrue. En utilisant l'instruction if, nous pouvons masquer / afficher le contenu à afficher.
Exemple
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Production

Expliquons l'exemple ci-dessus en utilisant le IF THEN ELSE état.
Exemple
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Dans ce cas, nous avons fait le isavailablevariable comme faux. Pour imprimer leelse condition, nous devrons créer le ng-template comme suit -
<ng-template #condition1>Condition is invalid</ng-template>Le code complet est donné ci-dessous -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>Si est utilisé avec la condition else et la variable utilisée est condition1. Le même est attribué comme unid à la ng-template, et lorsque la variable disponible est définie sur false, le texte Condition is invalid est affiché.
La capture d'écran suivante montre l'affichage dans le navigateur -

Utilisons maintenant le if then else état.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Maintenant, nous allons rendre la variable isavailablecomme vrai. Dans le html, la condition s'écrit de la manière suivante -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Si la variable est vraie, alors condition1, autre condition2. Maintenant, deux modèles sont créés avec id#condition1 et #condition2.
L'affichage dans le navigateur est le suivant -