Angular7 - Formes
Dans ce chapitre, nous verrons comment les formulaires sont utilisés dans Angular 7. Nous discuterons de deux façons de travailler avec des formulaires -
- Formulaire piloté par modèle
- Forme pilotée par modèle
Formulaire piloté par modèle
Avec un formulaire piloté par modèle, la plupart du travail est effectué dans le modèle. Avec la forme pilotée par modèle, la plupart du travail est effectué dans la classe de composant.
Pensons maintenant à travailler sur le formulaire piloté par modèle. Nous créerons un formulaire de connexion simple et ajouterons l'ID de messagerie, le mot de passe et le bouton d'envoi dans le formulaire. Pour commencer, nous devons importer dans FormsModule à partir de @ angular / forms, ce qui se fait dans app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Donc dans app.module.ts, nous avons importé le FormsModule et le même est ajouté dans le tableau des importations comme indiqué dans le code en surbrillance.
Créons maintenant notre forme dans le app.component.html fichier.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Nous avons créé un formulaire simple avec des balises d'entrée ayant un identifiant de courrier électronique, un mot de passe et le bouton d'envoi. Nous lui avons attribué un type, un nom et un espace réservé.
Dans les formulaires pilotés par modèle, nous devons créer les contrôles de formulaire modèle en ajoutant le ngModel directive et la nameattribut. Ainsi, partout où nous voulons qu'Angular accède à nos données à partir de formulaires, ajoutez ngModel à cette balise comme indiqué ci-dessus. Maintenant, si nous devons lire l'emailid et le passwd, nous devons ajouter le ngModel dessus.
Si vous voyez, nous avons également ajouté le ngForm au #userlogin. lengFormdirective doit être ajoutée au modèle de formulaire que nous avons créé. Nous avons également ajouté une fonctiononClickSubmit et assigné userlogin.value à lui.
Créons maintenant la fonction dans le app.component.ts et récupérez les valeurs saisies dans le formulaire.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Dans le fichier app.component.ts ci-dessus, nous avons défini la fonction onClickSubmit. Lorsque vous cliquez sur le bouton d'envoi du formulaire, le contrôle accède à la fonction ci-dessus.
Le css du formulaire de connexion est ajouté dans app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
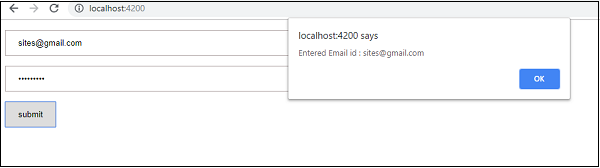
}Voici comment le navigateur s'affiche -

Le formulaire ressemble à celui ci-dessous. Entrons les données dedans et dans la fonction d'envoi, l'identifiant de l'e-mail est alerté comme indiqué ci-dessous -

Forme pilotée par modèle
Dans le formulaire piloté par modèle, nous devons importer le ReactiveFormsModule de @ angular / forms et l'utiliser dans le tableau des importations.
Il y a un changement qui entre app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans app.component.ts, nous devons importer quelques modules pour le formulaire piloté par modèle. Par exemple,import { FormGroup, FormControl } de '@angular/forms».
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Les données de forme variable sont initialisées au début de la classe et la même chose est initialisée avec FormGroup comme indiqué ci-dessus. Les variables emailid et passwd sont initialisées avec des valeurs par défaut à afficher dans le formulaire. Vous pouvez le laisser vide au cas où vous le souhaiteriez.
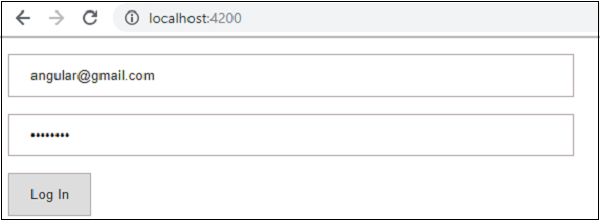
C'est ainsi que les valeurs seront vues dans l'interface utilisateur du formulaire.

Nous avons utilisé formdata pour initialiser les valeurs du formulaire; nous devons utiliser la même chose dans le formulaire UIapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Dans le fichier .html, nous avons utilisé formGroup entre crochets pour le formulaire; par exemple, [formGroup] = "formdata". Lors de la soumission, la fonction est appeléeonClickSubmit Pour qui formdata.value est passé.
La balise d'entrée formControlNameest utilisé. On lui attribue une valeur que nous avons utilisée dans leapp.component.ts fichier.
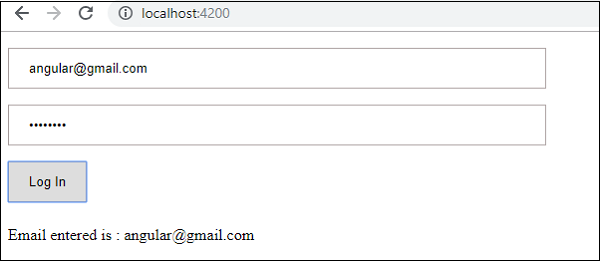
En cliquant sur soumettre, le contrôle passera à la fonction onClickSubmit, qui est défini dans le app.component.ts fichier.

En cliquant sur Connexion, la valeur sera affichée comme indiqué dans la capture d'écran ci-dessus.
Validation du formulaire
Parlons maintenant de la validation de formulaire à l'aide d'un formulaire piloté par un modèle. Vous pouvez utiliser la validation de formulaire intégrée ou également utiliser l'approche de validation personnalisée. Nous utiliserons les deux approches dans le formulaire. Nous continuerons avec le même exemple que nous avons créé dans l'une de nos sections précédentes. Avec Angular 7, nous devons importerValidators de @angular/forms comme indiqué ci-dessous -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular a des validateurs intégrés tels que mandatory field, minlength, maxlength, et pattern. Celles-ci sont accessibles à l'aide du module Validateurs.
Vous pouvez simplement ajouter des validateurs ou un tableau de validateurs requis pour indiquer à Angular si un champ particulier est obligatoire. Essayons maintenant la même chose sur l'une des zones de texte d'entrée, c'est-à-dire l'ID de messagerie. Pour l'ID de messagerie, nous avons ajouté les paramètres de validation suivants -
- Required
- Correspondance de motif
C'est ainsi qu'un code subit une validation dans app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dans Validators.compose, vous pouvez ajouter la liste des éléments que vous souhaitez valider dans le champ de saisie. En ce moment, nous avons ajouté lerequired et le pattern matching paramètres pour prendre uniquement des e-mails valides.
dans le app.component.html, le bouton d'envoi est désactivé si l'une des entrées du formulaire n'est pas valide. Cela se fait comme suit -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Pour le bouton d'envoi, nous avons ajouté désactivé dans le crochet carré, qui reçoit la valeur suivante.
!formdata.valid.Ainsi, si le formdata.valid n'est pas valide, le bouton restera désactivé et l'utilisateur ne pourra pas le soumettre.
Voyons comment cela fonctionne dans le navigateur -

Dans le cas ci-dessus, l'identifiant de messagerie entré n'est pas valide, par conséquent le bouton de connexion est désactivé. Essayons maintenant de saisir l'identifiant de messagerie valide et voyons la différence.

Maintenant, l'identifiant de messagerie entré est valide. Ainsi, nous pouvons voir que le bouton de connexion est activé et que l'utilisateur pourra le soumettre. Avec cela, l'identifiant de messagerie entré est affiché en bas.
Essayons maintenant la validation personnalisée avec le même formulaire. Pour une validation personnalisée, nous pouvons définir notre propre fonction personnalisée et y ajouter les détails requis. Nous allons maintenant voir l'exemple ci-dessous pour le même.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dans l'exemple ci-dessus, nous avons créé une fonction passwordvalidation et la même chose est utilisée dans une section précédente du formcontrol - passwd: new FormControl("", this.passwordvalidation).
Dans la fonction que nous avons créée, nous vérifierons si la longueur des caractères saisis est appropriée. Si les caractères sont inférieurs à cinq, il retournera avec le passwd true comme indiqué ci-dessus - return {"passwd": true} ;. Si les caractères sont plus de cinq, il le considérera comme valide et la connexion sera activée.
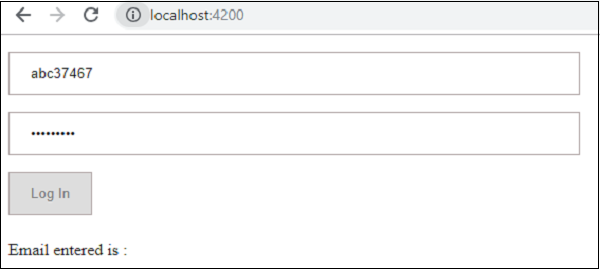
Voyons maintenant comment cela s'affiche dans le navigateur -

Nous n'avons entré que trois caractères dans le mot de passe et la connexion est désactivée. Pour activer la connexion, nous avons besoin de plus de cinq caractères. Entrons maintenant une longueur valide de caractères et vérifions.

La connexion est activée car l'ID de messagerie et le mot de passe sont valides. L'e-mail s'affiche en bas lorsque nous nous connectons.