Angular7 - Client HTTP
HttpClient nous aidera à récupérer des données externes, à y publier, etc. Nous devons importer le module http pour utiliser le service http. Prenons un exemple pour comprendre comment utiliser le service http.
Pour commencer à utiliser le service http, nous devons importer le module dans app.module.ts comme indiqué ci-dessous -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Si vous voyez le code en surbrillance, nous avons importé le HttpClientModule de @angular/common/http et le même est également ajouté dans le tableau des importations.
Nous allons récupérer les données du serveur en utilisant le module httpclient déclaré ci-dessus. Nous allons faire cela dans un service que nous avons créé dans le chapitre précédent et utiliser les données à l'intérieur des composants que nous voulons.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Il existe une méthode ajoutée appelée getData qui renvoie les données récupérées pour l'url donnée.
La méthode getData est appelée depuis app.component.ts comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
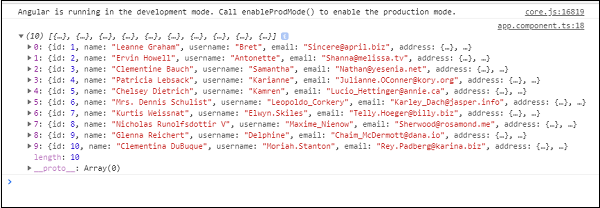
}Nous appelons la méthode getData qui renvoie une donnée de type observable. La méthode d'abonnement est utilisée dessus qui a une fonction de flèche avec les données dont nous avons besoin.
Lorsque nous nous enregistrons dans le navigateur, la console affiche les données comme indiqué ci-dessous -

Utilisons les données dans app.component.html comme suit -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output