Angular7 - Matériaux / Défilement virtuel CDK
C'est l'une des nouvelles fonctionnalités ajoutées à Angular 7, appelée Virtual Scrolling. Cette fonctionnalité est ajoutée à CDK (Component Development Kit). Le défilement virtuel montre les éléments dom visibles à l'utilisateur, tandis que l'utilisateur fait défiler, la liste suivante s'affiche. Cela donne une expérience plus rapide car la liste complète n'est pas chargée en une seule fois et uniquement chargée selon la visibilité à l'écran.
Pourquoi avons-nous besoin d'un module de défilement virtuel?
Considérez que vous avez une interface utilisateur qui a une grande liste où le chargement de toutes les données ensemble peut avoir des problèmes de performances. La nouvelle fonctionnalité d'Angular 7 Virtual Scrolling prend en charge le chargement des éléments visibles par l'utilisateur. Lorsque l'utilisateur fait défiler, la liste suivante des éléments dom visibles par l'utilisateur s'affiche. Cela donne une expérience plus rapide et le défilement est également très fluide.
Ajoutons la dépendance à notre projet -
npm install @angular/cdk –save
Nous avons terminé l'installation de la dépendance pour le module de défilement virtuel.
Nous travaillerons sur un exemple pour mieux comprendre comment nous pouvons utiliser le module de défilement virtuel dans notre projet.
Nous allons d'abord ajouter le module de défilement virtuel à l'intérieur app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans app.module.ts, nous avons importé le ScrollDispatchModule et le même est ajouté au tableau des importations comme indiqué dans le code ci-dessus.
L'étape suivante consiste à afficher les données à l'écran. Nous continuerons à utiliser le service que nous avons créé dans le dernier chapitre.
Nous allons récupérer les données de l'url, https://jsonplaceholder.typicode.com/photosqui contient des données pour environ 5000 images. Nous obtiendrons les données et les afficherons à l'utilisateur à l'aide du module de défilement virtuel.
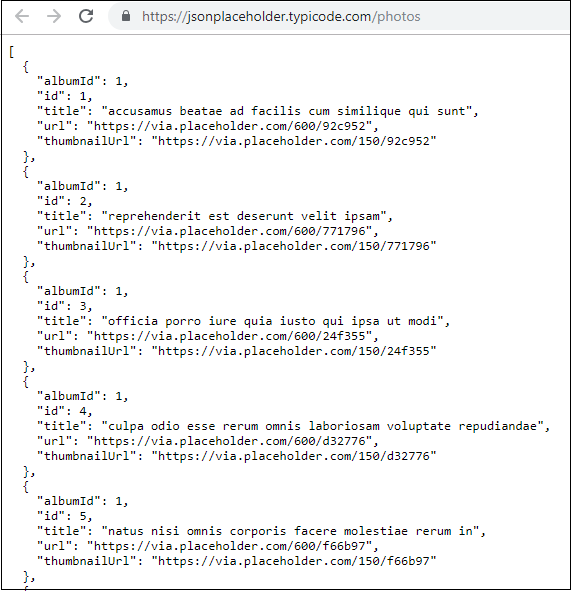
Les détails dans l'url, https://jsonplaceholder.typicode.com/photos sont comme suit -

Ce sont les données json qui ont l'url de l'image et l'url de la miniature. Nous montrerons l'url miniature aux utilisateurs.
Voici le service qui récupérera les données -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Nous appellerons le service depuis app.component.ts comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Maintenant la variable albumdetails contient toutes les données de l'API et le nombre total est de 5000.
Maintenant que nous avons les données prêtes à être affichées, travaillons dans app.component.html pour afficher les données.
Nous devons ajouter la balise, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>pour travailler avec le module de défilement virtuel. La balise doit être ajoutée au fichier .html où nous voulons que les données soient affichées.
Voici le fonctionnement de <cdk-virtual-scroll-viewport> dans app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Nous affichons l'ID et l'URL de la vignette à l'utilisateur sur l'écran. Nous avons principalement utilisé * ngFor jusqu'à présent, mais à l'intérieur<cdk-virtual-scroll-viewport>, nous devons utiliser * cdkVirtualFor pour parcourir les données.
Nous parcourons la variable albumdetails qui est renseignée dans app.component.html. Une taille est assignée à la balise virtuelle [itemSize] = "20" qui affichera le nombre d'éléments en fonction de la hauteur du module de défilement virtuel.
Le css lié au module de défilement virtuel est le suivant -
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}La hauteur donnée au parchemin virtuel est de 500px. Les images qui correspondent à cette hauteur seront affichées à l'utilisateur. Nous avons terminé d'ajouter le code nécessaire pour que notre module de défilement virtuel soit visualisé.
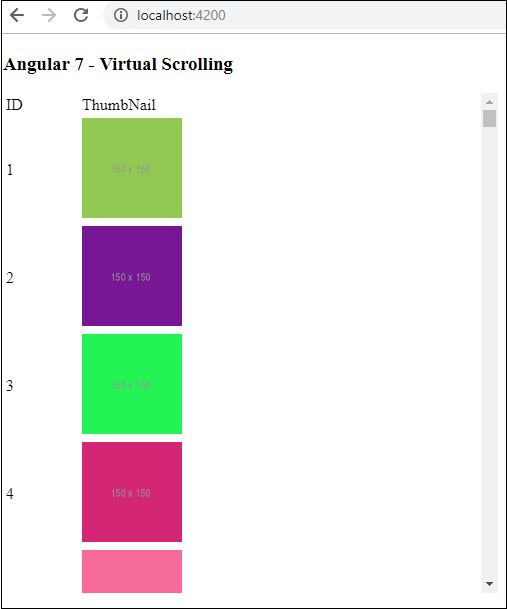
La sortie du module de défilement virtuel dans le navigateur est la suivante -

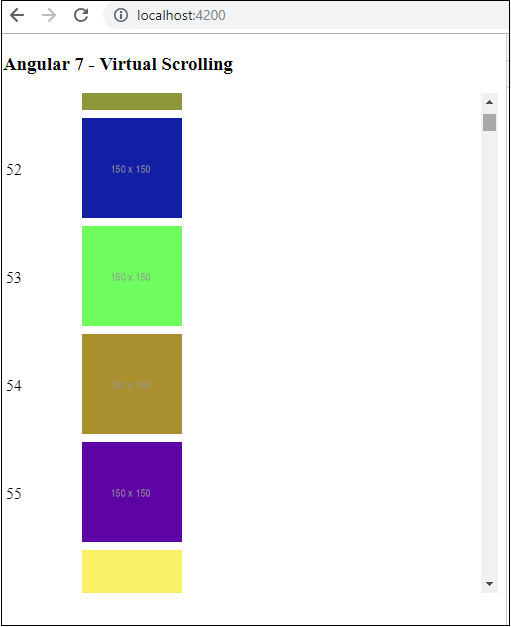
Nous pouvons voir que les 4 premières images sont affichées à l'utilisateur. Nous avons spécifié la hauteur de 500px. Il y a un défilement affiché pour le tableau, lorsque l'utilisateur fait défiler, les images qui s'adapteront à cette hauteur seront affichées comme indiqué ci-dessous -

Les images requises sont chargées au fur et à mesure que l'utilisateur fait défiler. Cette fonctionnalité est très utile en termes de performances. Au début, il ne charge pas toutes les 5000 images, au lieu de cela, lorsque l'utilisateur fait défiler, les URL sont appelées et affichées.