Angulaire7 - Directives
Les directives dans Angular est une classe js, qui est déclarée comme @directive. Nous avons 3 directives en Angular. Les directives sont énumérées ci-dessous -
Directives de composants
Ceux-ci forment la classe principale ayant des détails sur la façon dont le composant doit être traité, instancié et utilisé lors de l'exécution.
Directives structurelles
Une directive de structure traite essentiellement de la manipulation des éléments dom. Les directives structurelles ont un signe * avant la directive. Par exemple,*ngIf et *ngFor.
Directives d'attribut
Les directives d'attribut traitent de la modification de l'aspect et du comportement de l'élément dom. Vous pouvez créer vos propres directives comme expliqué dans la section ci-dessous.
Comment créer des directives personnalisées?
Dans cette section, nous discuterons des directives personnalisées à utiliser dans les composants. Les directives personnalisées sont créées par nos soins et ne sont pas standard.
Voyons comment créer la directive personnalisée. Nous allons créer la directive en utilisant la ligne de commande. La commande pour créer la directive à l'aide de la ligne de commande est la suivante -
ng g directive nameofthedirective
e.g
ng g directive changeTextIl apparaît dans la ligne de commande comme indiqué dans le code ci-dessous -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Les fichiers ci-dessus, à savoir, change-text.directive.spec.ts et change-text.directive.ts sont créés et le fichier app.module.ts est mis à jour.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }le ChangeTextDirectiveclass est inclus dans les déclarations du fichier ci-dessus. La classe est également importée du fichier donné ci-dessous -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Le fichier ci-dessus a une directive et il a également une propriété de sélecteur. Tout ce que nous définissons dans le sélecteur, il doit correspondre dans la vue, où nous affectons la directive personnalisée.
Dans la vue app.component.html, ajoutons la directive comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Nous écrirons les changements dans change-text.directive.ts fichier comme suit -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Dans le fichier ci-dessus, il y a une classe appelée ChangeTextDirective et un constructeur, qui prend l'élément de type ElementRef, qui est obligatoire. L'élément a tous les détails auxquels leChange Text directive est appliquée.
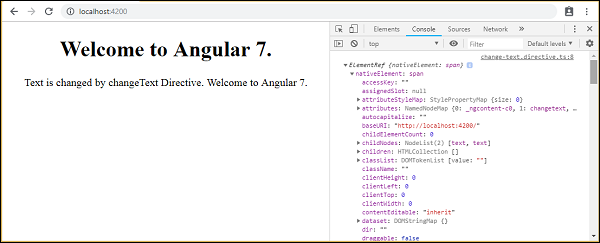
Nous avons ajouté l'élément console.log. La sortie de la même chose peut être vue dans la console du navigateur. Le texte de l'élément est également modifié comme indiqué ci-dessus.
Maintenant, le navigateur affichera ce qui suit -

Les détails de l'élément sur lequel le sélecteur de directive est donné dans la console. Depuis que nous avons ajouté lechangeText directive à une balise span, les détails de l'élément span sont affichés.