Test et construction de projets Angular7
Dans ce chapitre, nous aborderons les sujets suivants -
- Pour tester Angular 7 Project
- Pour construire Angular 7 Project
Test du projet Angular 7
Lors de la configuration du projet, les packages requis pour les tests sont déjà installés. Il y a un.spec.ts fichier créé pour chaque nouveau composant, service, directive, etc. Nous allons utiliser jasmine pour écrire nos cas de test.
Pour toute modification ajoutée à votre composant, services, directives ou tout autre fichier créé, vous pouvez inclure vos cas de test dans les fichiers .spec.ts respectifs. Ainsi, la plupart des tests unitaires peuvent être couverts au début même.
Pour exécuter les cas de test, la commande utilisée est la suivante:
ng testVous trouverez ci-dessous le fichier app.component.spec.ts pour app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
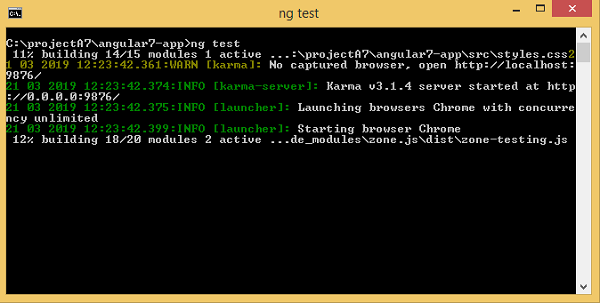
}Maintenant, exécutons la commande pour voir les cas de test en cours d'exécution.


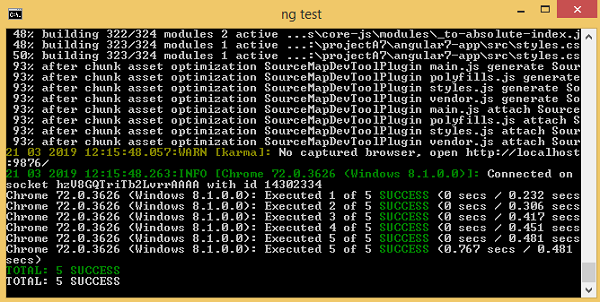
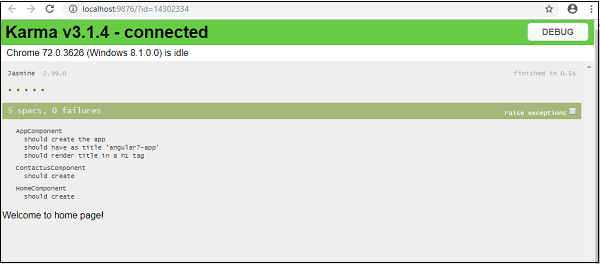
L'état des cas de test est affiché dans la ligne de commande comme indiqué ci-dessus et s'ouvrira également dans le navigateur comme indiqué ci-dessous -

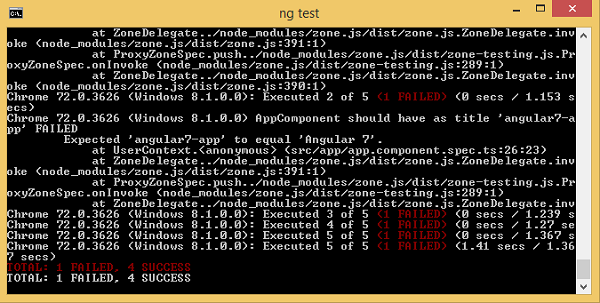
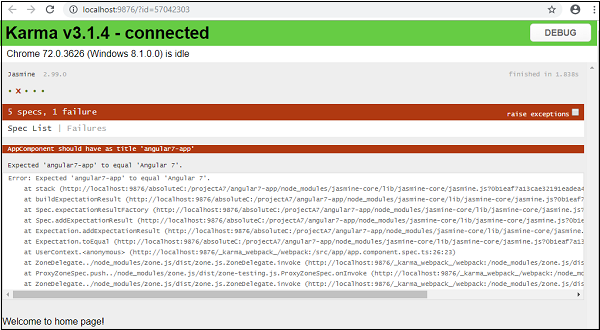
En cas de panne, il affichera les détails comme suit -
Pour ce faire, modifions app.component.spec.ts comme suit -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Dans le fichier ci-dessus, les cas de test vérifient le titre, Angular 7. Mais dans app.component.ts, nous avons le titre,angular7-app comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Ici, le scénario de test échouera et ci-dessous sont les détails affichés dans la ligne de commande et le navigateur.
En ligne de commande
L'écran suivant s'affiche en ligne de commande -

Dans le navigateur
L'écran suivant s'affiche dans le navigateur -

Tous les cas de test ayant échoué pour votre projet seront affichés comme indiqué ci-dessus dans la ligne de commande et le navigateur.
De même, vous pouvez écrire des cas de test pour vos services, directives et les nouveaux composants qui seront ajoutés à votre projet.
Projet de construction Angular 7
Une fois que vous avez terminé avec le projet dans Angular, nous devons le construire afin qu'il puisse être utilisé en production ou en déclarant.
La configuration pour la construction, c'est-à-dire la production, la préparation, le développement, les tests doit être définie dans votre src/environments.
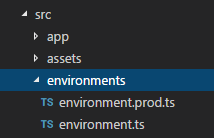
À l'heure actuelle, nous avons les environnements suivants définis dans src / environment -

Vous pouvez ajouter des fichiers basés sur votre build à src / environment, c'est-à-dire, environment.staging.ts, enviornment.testing.ts, etc.
À l'heure actuelle, nous allons essayer de construire pour l'environnement de production. Le fichierenvironment.ts contient les paramètres d'environnement par défaut et les détails du fichier comme suit -
export const environment = {
production: false
};Pour créer le fichier pour la production, nous devons faire le production: true dans environment.ts comme suit -
export const environment = {
production: true
};Le fichier d'environnement par défaut doit être importé à l'intérieur des composants comme suit -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Le remplacement de l'environnement par défaut vers la production que nous essayons de faire est défini dans angular.json fileReplacements section comme suit -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Lorsque la commande de construction s'exécute, le fichier est remplacé par src/environments/environment.prod.ts. La configuration supplémentaire telle que la mise en scène ou le test peut être ajoutée ici, comme indiqué dans l'exemple ci-dessous -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Donc, la commande pour exécuter la construction est la suivante -
ng build --configuration = production // for production environmnet
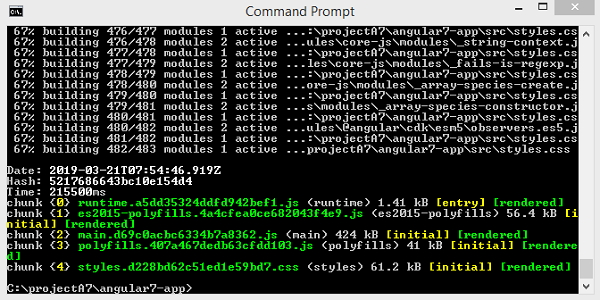
ng build --configuration = staging // for stating enviromentMaintenant, exécutons la commande build pour la production, la commande créera un dossier dist dans notre projet qui contiendra les fichiers finaux après la construction.


Les fichiers finaux sont construits dans le dossier dist / qui peut être hébergé sur le serveur de production à votre extrémité.
