Angular7 - Tuyaux
Dans ce chapitre, nous discuterons des tuyaux dans Angular 7. Les tuyaux étaient auparavant appelés filtres dans Angular1 et appelés tuyaux à partir d'Angular2.
Le | Le caractère est utilisé pour transformer les données. Voici la syntaxe pour le même -
{{ Welcome to Angular 7 | lowercase}}Il prend des entiers, des chaînes, des tableaux et une date comme entrée séparés par | à convertir au format requis et à afficher le même dans le navigateur.
Considérons quelques exemples utilisant des tuyaux. Ici, nous voulons afficher le texte donné en majuscules. Cela peut être fait en utilisant des tuyaux comme suit -
Dans le fichier app.component.ts, nous avons défini la variable title comme suit -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}La ligne de code suivante entre dans le app.component.html fichier -
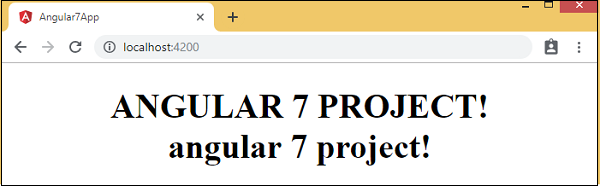
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Le navigateur apparaît comme indiqué dans la capture d'écran suivante -

Voici quelques tuyaux intégrés disponibles avec angulaire -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Nous avons déjà vu les tuyaux minuscules et majuscules. Voyons maintenant comment fonctionnent les autres tuyaux. La ligne de code suivante nous aidera à définir les variables requises dansapp.component.ts fichier -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
}Nous utiliserons les tuyaux dans le app.component.html fichier comme indiqué ci-dessous -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
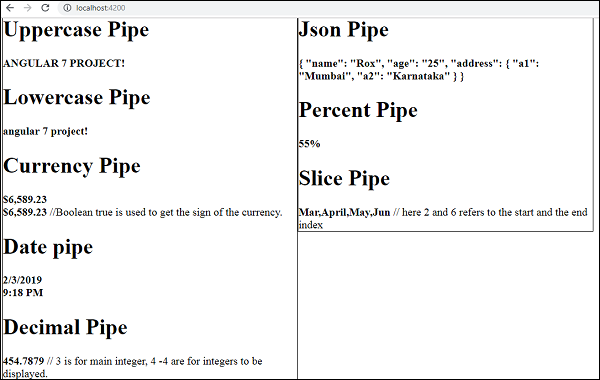
</div>Les captures d'écran suivantes montrent la sortie pour chaque tube -

Comment créer un tuyau personnalisé?
Pour créer un tube personnalisé, nous avons créé un nouveau fichier ts. Ici, nous voulons créer le tube personnalisé sqrt. Nous avons donné le même nom au fichier et il ressemble à ceci -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Pour créer un tuyau personnalisé, nous devons importer la transformation de tuyau et de tuyau à partir de Angular / core. Dans la directive @Pipe, nous devons donner le nom à notre pipe, qui sera utilisé dans notre fichier .html. Puisque nous créons le tube sqrt, nous le nommerons sqrt.
Au fur et à mesure que nous progressons, nous devons créer la classe et le nom de la classe est SqrtPipe. Cette classe implémentera le PipeTransform.
La méthode de transformation définie dans la classe prendra l'argument comme nombre et retournera le nombre après avoir pris la racine carrée.
Depuis que nous avons créé un nouveau fichier, nous devons ajouter le même dans app.module.ts. Cela se fait comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nous avons créé le app.sqrt.tsclasse. Nous devons importer la même chose dansapp.module.tset spécifiez le chemin du fichier. Il doit également être inclus dans les déclarations comme indiqué ci-dessus.
Voyons maintenant l'appel effectué au tube sqrt dans le app.component.html fichier.
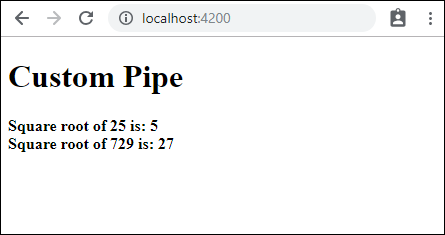
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Voici la sortie -