Angular7 - Présentation
Angular 7est la propriété de Google et la version stable a été fait le 18 e Octobre 2018. Voici la dernière version de angulaire.
Vous trouverez ci-dessous la liste des versions Angular publiées jusqu'à présent -
| Version | Date de parution |
|---|---|
| Angulaire JS | Octobre 2010 |
| Angulaire 2.0 | Sept 2016 |
| Angulaire 4.0 | Mars 2017 |
| Angulaire 5.0 | Novembre 2017 |
| Angulaire 6,0 | Mai 2018 |
| Angulaire 7.0 | Octobre 2018 |
Les dates de sortie des deux prochaines versions majeures à venir d'Angular sont indiquées ci-dessous -
| Version | Date de parution |
|---|---|
| Angulaire 8,0 | Mars / avril 2019 |
| Angulaire 9.0 | Septembre / octobre 2019 |
Google prévoit de publier la version majeure Angular tous les 6 mois. La version publiée jusqu'à présent est rétrocompatible et peut être mise à jour très facilement vers la nouvelle.
Laissez-nous discuter des nouvelles fonctionnalités ajoutées à Angular 7.
Mise à jour angulaire vers V7
Angular 7 est une version majeure où, dans le cadre de base angulaire, Angular CLI, Angular Materials est mis à jour. Si vous utilisez Angular 5 ou 6 et que vous souhaitez mettre à jour vers Angular 7, vous trouverez ci-dessous la commande qui mettra à jour votre application vers la version récente d'Angular -
ng update @angular/cli @angular/coreCLI angulaire
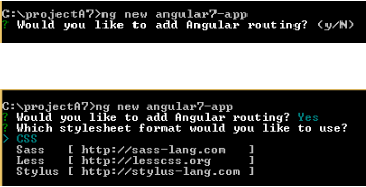
Lors de la configuration du projet à l'aide de la CLI angulaire, il vous informe sur les fonctionnalités intégrées disponibles, à savoir, le routage et la prise en charge de la feuille de style, comme indiqué ci-dessous -

Performance de l'application
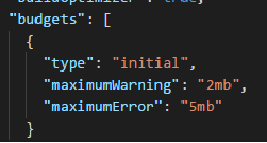
Dans Angular 7, un budget groupé est ajouté dans angular.json, comme indiqué ci-dessous -

Budgetsest une fonctionnalité ajoutée à Angular CLI qui vous permet de définir une limite dans votre configuration pour vous assurer que la taille de votre application est dans la limite définie. Vous pouvez définir la taille pour que l'application puisse être avertie lorsque la limite est franchie.
Matériau angulaire et CDK
La version de Angular Material / CDK est mise à jour dans Angular 7. Il y a également 2 fonctionnalités ajoutées à CDK - virtual scrolling, and drag and drop.
Défilement virtuel
La fonction de défilement virtuel montre les éléments dom visibles à l'utilisateur, tandis que l'utilisateur fait défiler, la liste suivante est affichée. Cela donne une expérience plus rapide car la liste complète n'est pas chargée en une seule fois et uniquement chargée selon la visibilité à l'écran.
Glisser déposer
Vous pouvez faire glisser et déposer des éléments d'une liste et les placer là où vous le souhaitez dans la liste. La nouvelle fonctionnalité est très fluide et rapide.