Angular7 - Modèles
Angular 7 utilise <ng-template> comme balise au lieu de <template> qui est utilisé dans Angular2. <ng-template> est utilisé depuis la sortie d'Angular 4, et la version antérieure, c'est-à-dire Angular 2, utilise <template> dans le même but. La raison pour laquelle il a commencé à utiliser <ng-template> au lieu de <template> à partir d'Angular 4 est qu'il y a un conflit de nom entre la balise <template> et la balise standard html <template>. Cela deviendra complètement obsolète. C'était l'un des changements majeurs apportés à la version Angular 4.
Utilisons maintenant le modèle avec le if else condition et voir la sortie.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Pour la balise Span, nous avons ajouté le if déclaration avec le else condition et appellera le modèle condition1, sinon condition2.
Les modèles doivent être appelés comme suit -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Si la condition est vraie, alors le condition1 template est appelé, sinon condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
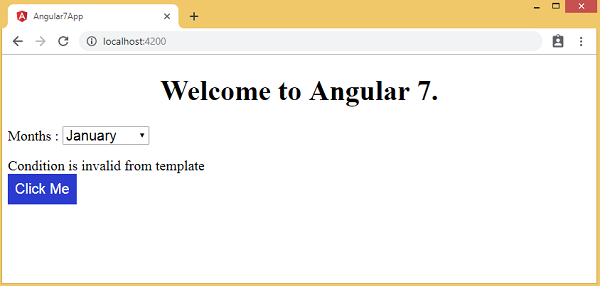
}La sortie dans le navigateur est la suivante -

La variable isavailableest faux, le modèle condition2 est donc imprimé. Si vous cliquez sur le bouton, le modèle correspondant sera appelé.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
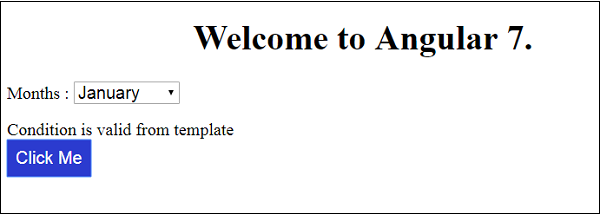
}le isavailable variable est basculée en cliquant sur le bouton comme indiqué ci-dessous -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Lorsque vous cliquez sur le bouton en fonction de la valeur du isavailable variable le modèle respectif sera affiché -


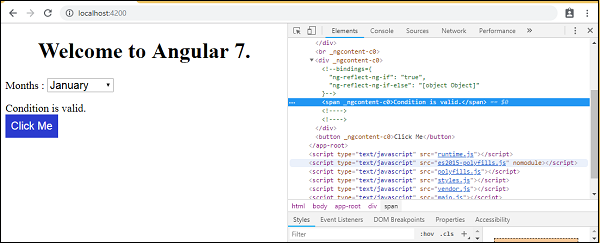
Si vous inspectez le navigateur, vous verrez que vous n'obtenez jamais la balise span dans le dom. L'exemple suivant vous aidera à comprendre la même chose.

Bien que dans app.component.html nous avons ajouté la balise span et le <ng-template> pour la condition comme indiqué ci-dessous -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nous ne voyons pas la balise span ni le <ng-template> dans la structure dom lorsque nous inspectons la même chose dans le navigateur.
La ligne de code suivante en html nous aidera à obtenir la balise span dans le dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Si nous supprimons le thencondition, nous obtenons le message «Condition is valid» dans le navigateur et la balise span est également disponible dans le dom. Par exemple, dansapp.component.ts, nous avons fait le isavailable variable comme vrai.