Angular7 - Guide rapide
Angular 7est la propriété de Google et la version stable a été fait le 18 e Octobre 2018. Voici la dernière version de angulaire.
Vous trouverez ci-dessous la liste des versions Angular publiées jusqu'à présent -
| Version | Date de parution |
|---|---|
| Angulaire JS | Octobre 2010 |
| Angulaire 2.0 | Sept 2016 |
| Angulaire 4.0 | Mars 2017 |
| Angulaire 5.0 | Novembre 2017 |
| Angulaire 6,0 | Mai 2018 |
| Angulaire 7.0 | Octobre 2018 |
Les dates de sortie des deux prochaines versions majeures à venir d'Angular sont indiquées ci-dessous -
| Version | Date de parution |
|---|---|
| Angulaire 8,0 | Mars / avril 2019 |
| Angulaire 9.0 | Septembre / octobre 2019 |
Google prévoit de publier la version majeure Angular tous les 6 mois. La version publiée jusqu'à présent est rétrocompatible et peut être mise à jour très facilement vers la plus récente.
Discutons des nouvelles fonctionnalités ajoutées à Angular 7.
Mise à jour angulaire vers V7
Angular 7 est une version majeure où, dans le cadre de base angulaire, Angular CLI, Angular Materials est mis à jour. Si vous utilisez Angular 5 ou 6 et souhaitez mettre à jour vers Angular 7, vous trouverez ci-dessous la commande qui mettra à jour votre application vers la version récente d'Angular -
ng update @angular/cli @angular/coreCLI angulaire
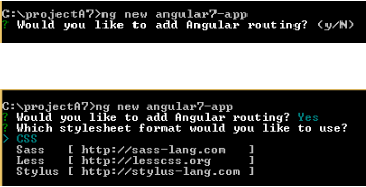
Lors de la configuration du projet à l'aide de la CLI angulaire, il vous informe des fonctionnalités intégrées disponibles, à savoir, le routage et la prise en charge de la feuille de style, comme indiqué ci-dessous -

Performance de l'application
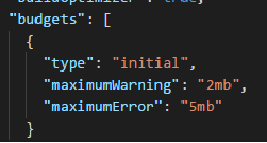
Dans Angular 7, un budget groupé est ajouté dans angular.json comme indiqué ci-dessous -

Budgetsest une fonctionnalité ajoutée à Angular CLI qui vous permet de définir une limite dans votre configuration pour vous assurer que la taille de votre application est dans la limite définie. Vous pouvez définir la taille pour que l'application puisse être avertie lorsque la limite est franchie.
Matériau angulaire et CDK
La version de Angular Material / CDK est mise à jour dans Angular 7. Il y a également 2 fonctionnalités ajoutées à CDK - virtual scrolling, and drag and drop.
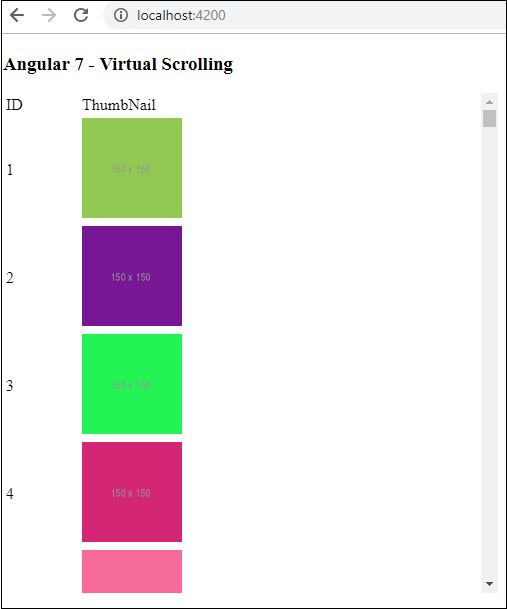
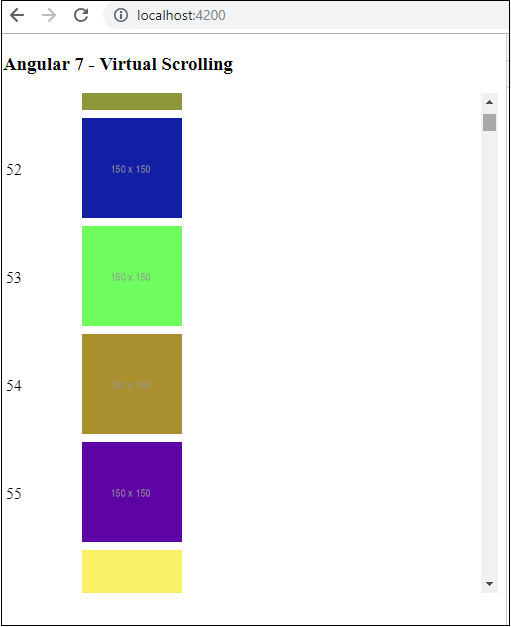
Défilement virtuel
La fonction de défilement virtuel montre les éléments dom visibles à l'utilisateur, tandis que l'utilisateur fait défiler, la liste suivante est affichée. Cela donne une expérience plus rapide car la liste complète n'est pas chargée en une seule fois et uniquement chargée selon la visibilité à l'écran.
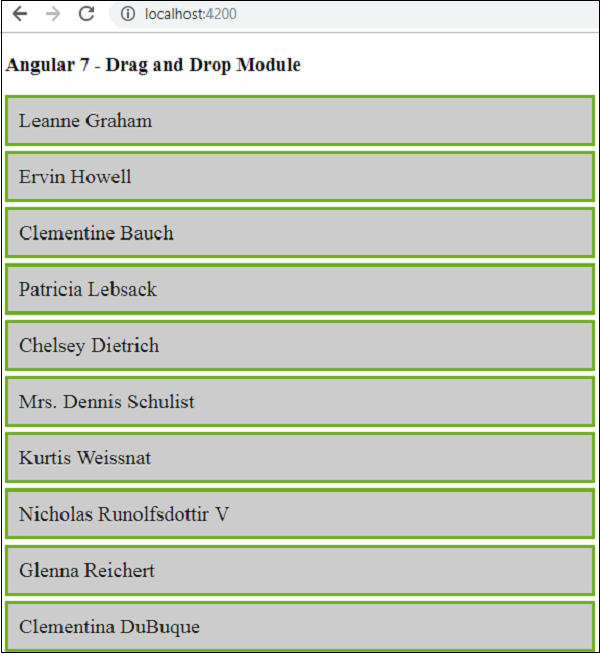
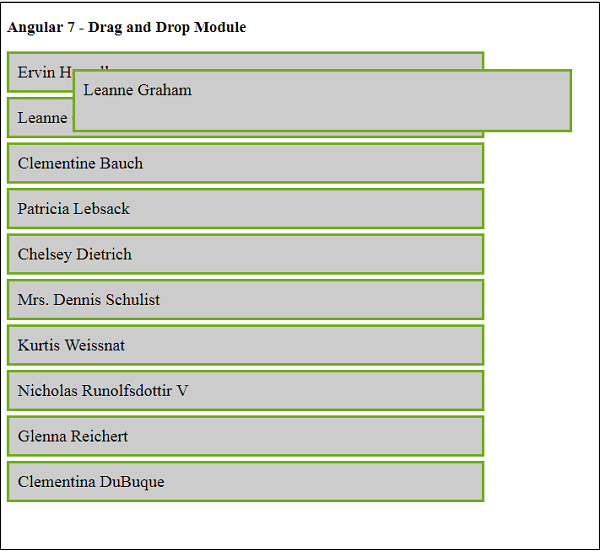
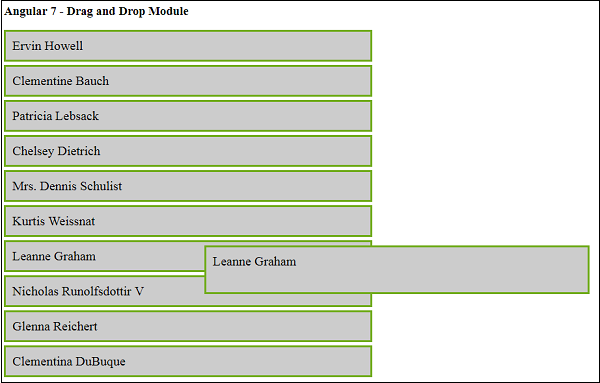
Glisser déposer
Vous pouvez faire glisser et déposer des éléments d'une liste et les placer à l'endroit voulu dans la liste. La nouvelle fonctionnalité est très fluide et rapide.
Dans ce chapitre, nous aborderons la configuration de l'environnement requise pour Angular 7. Pour installer Angular 7, nous avons besoin des éléments suivants:
- Nodejs
- Npm
- CLI angulaire
- IDE pour écrire votre code
Nodejs
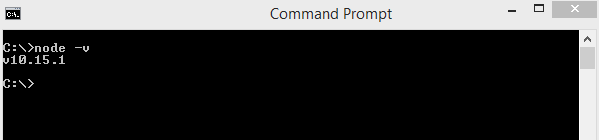
Pour vérifier si nodejs est installé sur votre système, tapez node -vdans le terminal. Cela vous aidera à voir la version de nodejs actuellement installée sur votre système.
Nodejs doit être supérieur à 8.x ou 10.x, et npm doit être supérieur à 5.6 ou 6.4.
C:\>node
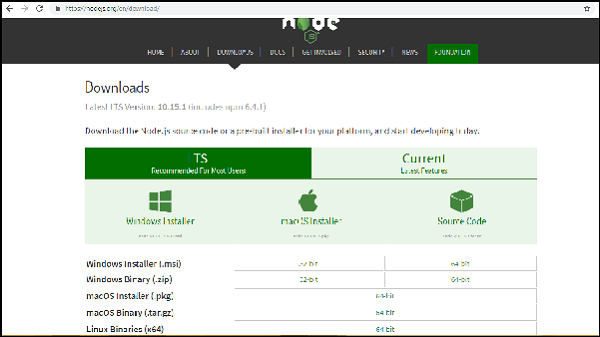
–v v10.15.1S'il n'imprime rien, installez nodejs sur votre système. Pour installer nodejs, allez sur la page d'accueil,https://nodejs.org/en/download/de nodejs et installez le package en fonction de votre système d'exploitation.
La page d'accueil de nodejs est la suivante -

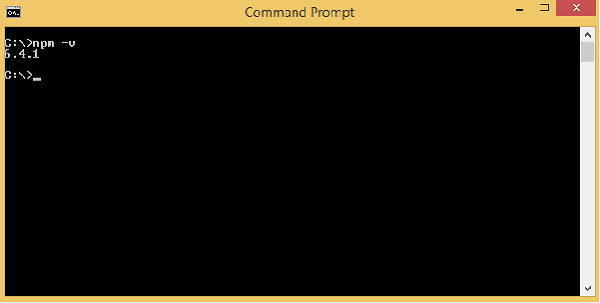
En fonction de votre système d'exploitation, installez le package requis. Une fois nodejs installé, npm sera également installé avec lui. Pour vérifier si npm est installé ou non, tapez npm –v dans le terminal comme indiqué ci-dessous. Il affichera la version du npm.
C:\>npm
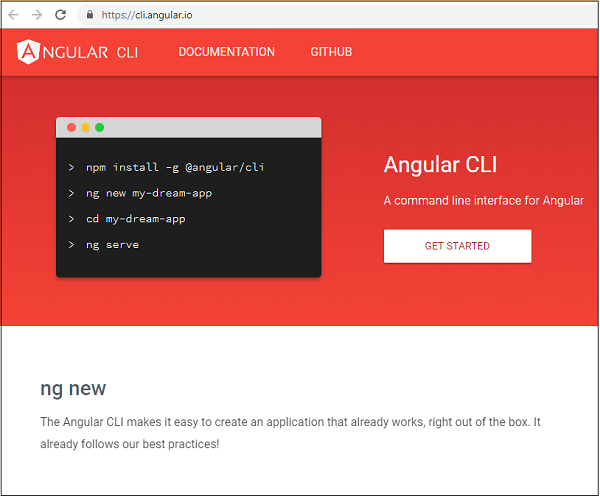
–v 6.4.1Les installations angulaires 7 sont très simples à l'aide de la CLI angulaire. Visitez la page d'accueilhttps://cli.angular.io/ de angulaire pour obtenir la référence de la commande.

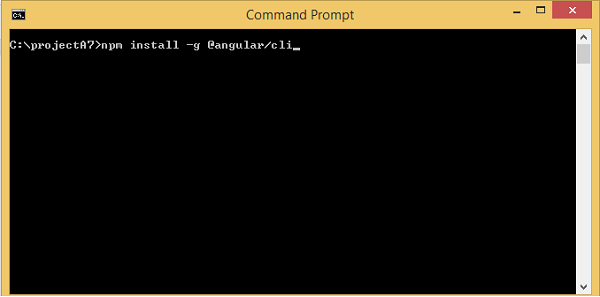
Type npm install –g @angular/clidans votre invite de commande, pour installer angular cli sur votre système. L'installation prendra un certain temps et une fois terminé, vous pouvez vérifier la version en utilisant la commande ci-dessous -
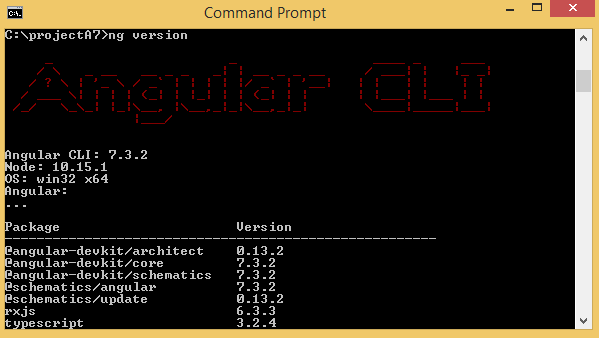
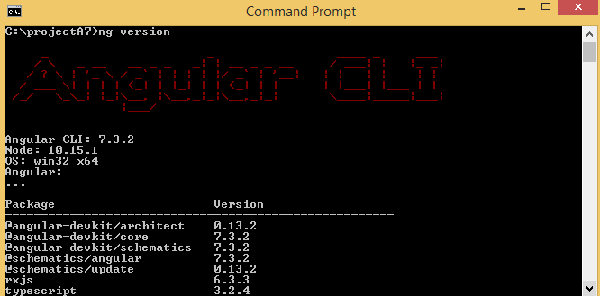
ng versionIl affichera les détails de la version de angular - cli ainsi que la version des autres packages comme indiqué ci-dessous -

Nous avons terminé l'installation d'Angular 7. Vous pouvez utiliser n'importe quel IDE de votre choix, c'est-à-dire WebStorm, Atom, Visual Studio Code pour commencer à travailler avec Angular 7.
Les détails de la configuration du projet sont expliqués dans le chapitre suivant.
Dans ce chapitre, nous discuterons de la configuration du projet dans Angular 7.
Pour commencer la configuration du projet, assurez-vous que nodejs est installé. You can check the version of node in the command line using the command, node –v, comme indiqué ci-dessous -

Si vous n'obtenez pas la version, installez nodejs depuis leur site officiel -https://nodejs.org/en/.

Une fois que vous avez installé nodejs, npm sera également installé avec lui. Pour vérifier la version de npm, exécutez npm -v en ligne de commande comme indiqué ci-dessous -

Nous avons donc la version 10 du nœud et la version 6.4.1 de npm.
Pour installer Angular 7, rendez-vous sur le site, https://cli.angular.io pour installer Angular CLI.

Vous verrez les commandes suivantes sur la page Web -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveLes commandes ci-dessus aident à obtenir la configuration du projet dans Angular 7.
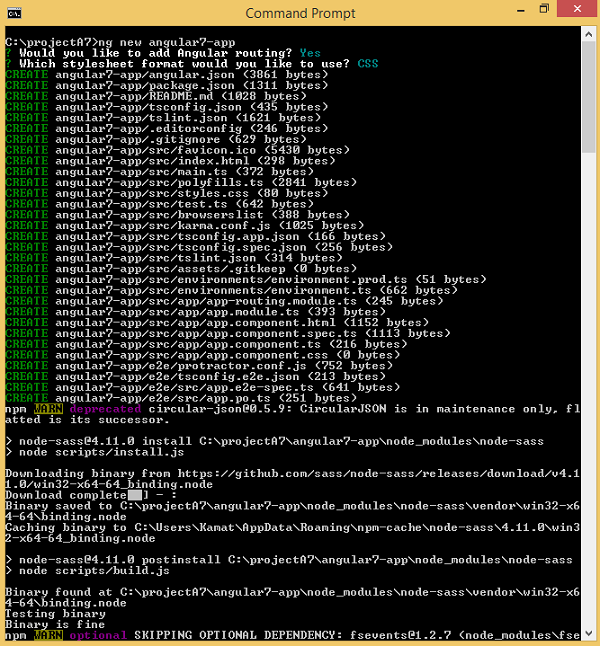
Nous allons créer un dossier appelé projectA7 et installer angular/cli comme indiqué ci-dessous -

Une fois l'installation terminée, vérifiez les détails des packages installés en utilisant la commande ng version comme indiqué ci-dessous -

Il donne la version pour Angular CLI, la version dactylographiée et d'autres packages disponibles pour Angular 7.
Nous avons terminé l'installation d'Angular 7, nous allons maintenant commencer par la configuration du projet.
Pour créer un projet dans Angular 7, nous utiliserons la commande suivante -
ng new projectnameVous pouvez utiliser le nom de projet de votre choix. Exécutons maintenant la commande ci-dessus dans la ligne de commande.
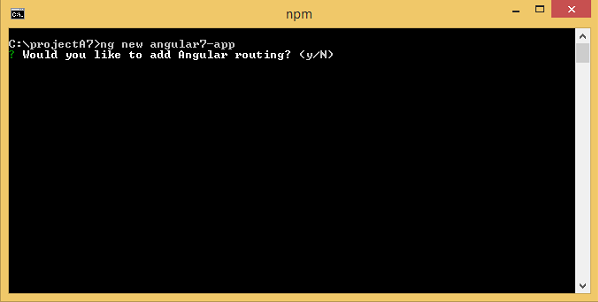
Ici, nous utilisons le nom du projet comme angular7-app . Une fois que vous exécutez la commande, il vous posera des questions sur le routage comme indiqué ci-dessous -

Tapez y pour ajouter un routage à la configuration de votre projet.
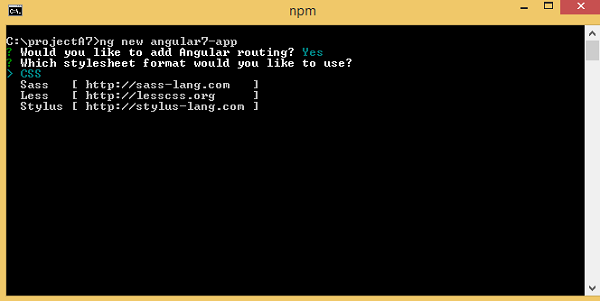
La question suivante concerne la feuille de style -

Les options disponibles sont CSS, Sass, Less et Stylus. Dans la capture d'écran ci-dessus, la flèche est sur CSS. Pour modifier, vous pouvez utiliser les touches fléchées pour sélectionner celle requise pour la configuration de votre projet. À l'heure actuelle, nous discuterons du CSS pour la configuration de notre projet.

Le projet angular7-app est créé avec succès. Il installe tous les packages nécessaires à l'exécution de notre projet dans Angular7. Passons maintenant au projet créé, qui se trouve dans le répertoireangular7-app.
Changez le répertoire dans la ligne de commande en utilisant la ligne de code donnée -
cd angular7-appNous utiliserons Visual Studio Code IDE pour travailler avec Angular 7, vous pouvez utiliser n'importe quel IDE, c'est-à-dire Atom, WebStorm, etc.
Pour télécharger Visual Studio Code, accédez à https://code.visualstudio.com/ et cliquez sur Télécharger pour Windows.

Cliquez sur Télécharger pour Windows pour installer l'EDI et exécutez le programme d'installation pour commencer à utiliser l'IDE.
Voici l'éditeur -

Nous n'avons démarré aucun projet dedans. Prenons maintenant le projet que nous avons créé en utilisant angular-cli.

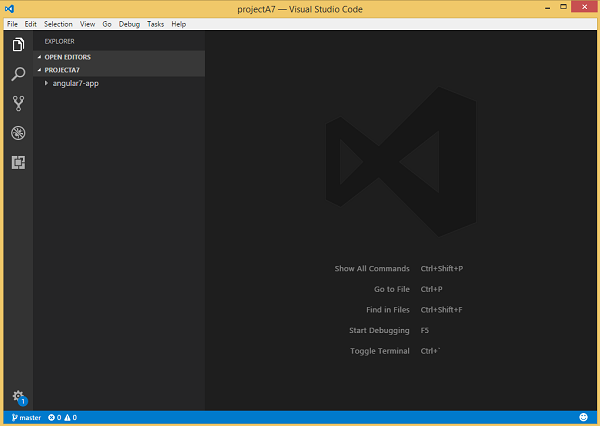
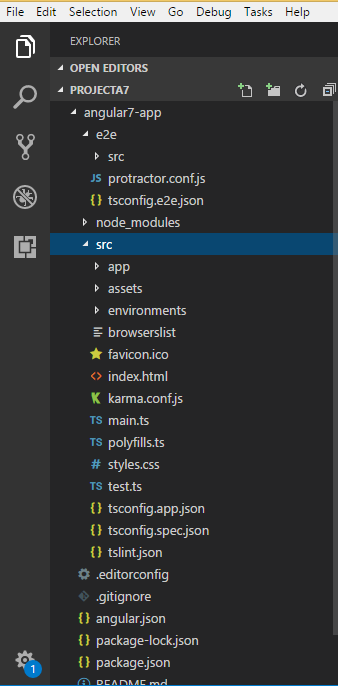
Nous considérerons le angular7-appprojet. Ouvrons leangular7-app et voyez à quoi ressemble la structure des dossiers.

Maintenant que nous avons la structure de fichiers pour notre projet, compilons notre projet avec la commande suivante -
ng serveThe ng serve command builds the application and starts the web server.

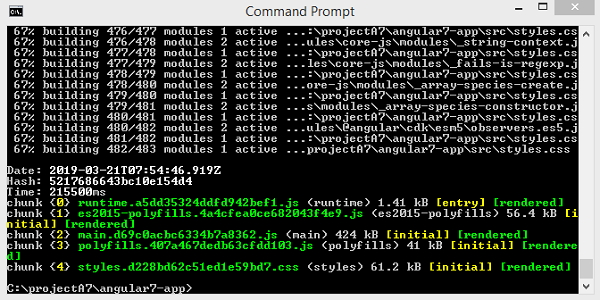
Vous verrez ce qui suit lorsque la commande commence à s'exécuter -

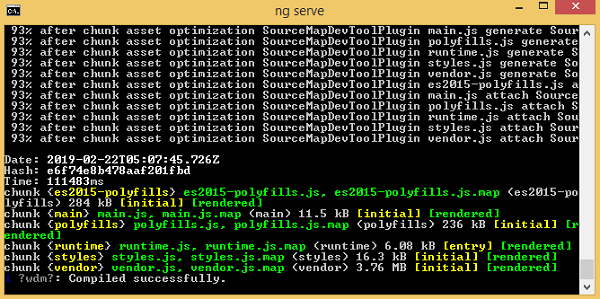
Le serveur Web démarre sur le port 4200. Tapez l'url, "http://localhost:4200/"dans le navigateur et voir la sortie. Une fois le projet compilé, vous recevrez le résultat suivant -

Une fois que vous exécutez l'URL, http://localhost:4200/ dans le navigateur, vous serez dirigé vers l'écran suivant -

Faisons maintenant quelques modifications pour afficher le contenu suivant -
“Welcome to Angular 7!”

Nous avons apporté des modifications aux fichiers - app.component.html et app.component.ts. Nous en discuterons plus en détail dans nos chapitres suivants.
Laissez-nous terminer la configuration du projet. Si vous voyez que nous avons utilisé le port 4200, qui est le port par défaut utilisé par angular – cli lors de la compilation. Vous pouvez changer le port si vous le souhaitez en utilisant la commande suivante -
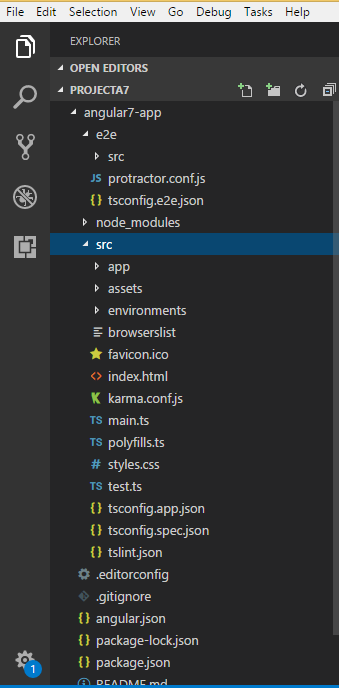
ng serve --host 0.0.0.0 –port 4205Le dossier angular7-app / contient les éléments suivants folder structure-
e2e/- dossier de test de bout en bout. Principalement e2e est utilisé pour les tests d'intégration et permet de garantir que l'application fonctionne correctement.
node_modules/- Le package npm installé est node_modules. Vous pouvez ouvrir le dossier et voir les packages disponibles.
src/ - Ce dossier est l'endroit où nous travaillerons sur le projet en utilisant Angular 7.Inside src / you will app / folder créé lors de la configuration du projet et contient tous les fichiers requis pour le projet.
Le dossier angular7-app / contient les éléments suivants file structure -
angular.json - Il contient essentiellement le nom du projet, la version de cli, etc.
.editorconfig - Ceci est le fichier de configuration de l'éditeur.
.gitignore - Un fichier .gitignore doit être validé dans le référentiel, afin de partager les règles d'ignorance avec tout autre utilisateur qui clone le référentiel.
package.json - Le fichier package.json indique quelles bibliothèques seront installées dans node_modules lorsque vous exécutez npm install.
Actuellement, si vous ouvrez le fichier package.json dans l'éditeur, vous obtiendrez les modules suivants ajoutés -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Au cas où vous auriez besoin d'ajouter plus de bibliothèques, vous pouvez les ajouter ici et exécuter la commande npm install.
tsconfig.json - Ceci contient essentiellement les options du compilateur requises lors de la compilation.
tslint.json - Ceci est le fichier de configuration avec les règles à prendre en compte lors de la compilation.
le src/ dossier est le dossier principal, qui a en interne une structure de fichiers différente.
app
Il contient les fichiers décrits ci-dessous. Ces fichiers sont installés par défaut par angular-cli.
app.module.ts
Si vous ouvrez le fichier, vous verrez que le code fait référence à différentes bibliothèques, qui sont importées. Angular-cli a utilisé ces bibliothèques par défaut pour l'importation: angular / core, platform-browser.
Les noms eux-mêmes expliquent l'utilisation des bibliothèques. Ils sont importés et enregistrés dans des variables telles que les déclarations, les importations, les fournisseurs et le bootstrap.
Nous pouvons voir app-routing.moduleest également ajouté. En effet, nous avions sélectionné le routage au début de l'installation. Le module est ajouté par @ angular / cli.
Voici la structure du fichier -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule est importé de @ angular / core et il a un objet avec les propriétés suivantes -
Declarations- Dans les déclarations, la référence aux composants est stockée. Le composant App est le composant par défaut qui est créé chaque fois qu'un nouveau projet est lancé. Nous allons apprendre à créer de nouveaux composants dans une section différente.
Imports- Cela aura les modules importés comme indiqué ci-dessus. À l'heure actuelle, BrowserModule fait partie des importations qui sont importées de @ angular / platform-browser. Il existe également un module de routage ajouté AppRoutingModule.
Providers- Cela fera référence aux services créés. Le service sera discuté dans un chapitre suivant.
Bootstrap - Cela fait référence au composant par défaut créé, c'est-à-dire AppComponent.
app.component.css- Vous pouvez écrire votre css ici. Pour le moment, nous avons ajouté la couleur d'arrière-plan au div comme indiqué ci-dessous.
La structure du fichier est la suivante -
.divdetails {
background-color: #ccc;
}app.component.html
Le code html sera disponible dans ce fichier.
La structure du fichier est la suivante -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>C'est le code html par défaut actuellement disponible avec la création du projet.
app.component.spec.ts
Ce sont des fichiers générés automatiquement qui contiennent des tests unitaires pour le composant source.
app.component.ts
La classe du composant est définie ici. Vous pouvez effectuer le traitement de la structure html dans le fichier .ts. Le traitement comprendra des activités telles que la connexion à la base de données, l'interaction avec d'autres composants, le routage, les services, etc.
La structure du fichier est la suivante -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Ce fichier traitera du routage requis pour votre projet. Il est connecté au module principal, c'est-à-dire app.module.ts.
La structure du fichier est la suivante -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Les atouts
Vous pouvez enregistrer vos images, fichiers js dans ce dossier.
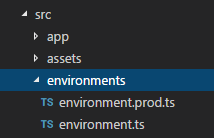
Environnement
Ce dossier contient des détails sur l'environnement de production ou de développement. Le dossier contient deux fichiers.
- environment.prod.ts
- environment.ts
Les deux fichiers indiquent si le fichier final doit être compilé dans l'environnement de production ou dans l'environnement de développement.
La structure de fichiers supplémentaire de angular7-app / folder comprend les éléments suivants:
favicon.ico
Il s'agit d'un fichier qui se trouve généralement dans le répertoire racine d'un site Web.
index.html
C'est le fichier qui s'affiche dans le navigateur.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Le corps a <app-root></app-root>. C'est le sélecteur qui est utilisé dansapp.component.ts fichier et affichera les détails de app.component.html fichier.
main.ts
main.ts est le fichier à partir duquel nous commençons le développement de notre projet. Cela commence par importer le module de base dont nous avons besoin. À l'heure actuelle, si vous voyez angular / core, angular / platform-browser-dynamic, app.module et l'environnement sont importés par défaut lors de l'installation angular-cli et de la configuration du projet.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Le platformBrowserDynamic (). BootstrapModule (AppModule) a la référence de module parent AppModule. Par conséquent, lorsqu'il s'exécute dans le navigateur, le fichier s'appelle index.html. Index.html fait référence en interne à main.ts qui appelle le module parent, c'est-à-dire AppModule lorsque le code suivant s'exécute -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Lorsque AppModule est appelé, il appelle app.module.ts qui appelle en outre AppComponent en fonction du bootstrap comme suit -
bootstrap: [AppComponent]Dans app.component.ts, il y a un sélecteur: app-rootqui est utilisé dans le fichier index.html. Cela affichera le contenu présent dansapp.component.html.
Les éléments suivants seront affichés dans le navigateur -

polyfill.ts
Ceci est principalement utilisé pour la compatibilité descendante.
styles.css
Il s'agit du fichier de style requis pour le projet.
test.ts
Ici, les cas de test unitaires pour tester le projet seront traités.
tsconfig.app.json
Ceci est utilisé lors de la compilation, il a les détails de configuration qui doivent être utilisés pour exécuter l'application.
tsconfig.spec.json
Cela permet de conserver les détails pour les tests.
typings.d.ts
Il est utilisé pour gérer la définition Typescript.
La structure finale du fichier sera la suivante -

La majeure partie du développement avec Angular 7 se fait dans les composants. Les composants sont essentiellement des classes qui interagissent avec le fichier .html du composant, qui s'affiche dans le navigateur. Nous avons vu la structure des fichiers dans l'un de nos chapitres précédents.
La structure de fichier a le composant d'application et se compose des fichiers suivants -
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
Et si vous avez sélectionné le routage angulaire lors de la configuration de votre projet, les fichiers liés au routage seront également ajoutés et les fichiers sont les suivants -
- app-routing.module.ts
Les fichiers ci-dessus sont créés par défaut lorsque nous avons créé un nouveau projet à l'aide de la commande angular-cli.
Si vous ouvrez le app.module.ts fichier, il a des bibliothèques qui sont importées et aussi un déclaratif auquel le composant app est attribué comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Les déclarations incluent la variable AppComponent, que nous avons déjà importée. Cela devient le composant parent.
Maintenant, angular-cli a une commande pour créer votre propre composant. Cependant, le composant d'application qui est créé par défaut restera toujours le parent et les composants suivants créés formeront les composants enfants.
Exécutons maintenant la commande pour créer le composant avec la ligne de code ci-dessous -
ng g component new-cmpLorsque vous exécutez la commande ci-dessus dans la ligne de commande, vous recevrez la sortie suivante -
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)Maintenant, si nous vérifions la structure des fichiers, nous obtiendrons le nouveau dossier new-cmp créé sous le src/app dossier.
Les fichiers suivants sont créés dans le dossier new-cmp -
- new-cmp.component.css - le fichier css du nouveau composant est créé.
- new-cmp.component.html - le fichier html est créé.
- new-cmp.component.spec.ts - cela peut être utilisé pour les tests unitaires.
- new-cmp.component.ts - ici, nous pouvons définir le module, les propriétés, etc.
Les modifications sont ajoutées au app.modulefichier .ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }le new-cmp.component.ts le fichier est généré comme suit -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Si vous voyez le fichier new-cmp.component.ts ci-dessus, il crée une nouvelle classe appelée NewCmpComponent, qui implémente OnInit dans lequel il y a un constructeur et une méthode appelée ngOnInit (). ngOnInit est appelé par défaut lorsque la classe est exécutée.
Voyons comment fonctionne le flux. Désormais, le composant d'application, qui est créé par défaut, devient le composant parent. Tout composant ajouté ultérieurement devient le composant enfant.
Lorsque nous avons frappé l'url dans le "http://localhost:4200/" navigateur, il exécute d'abord le fichier index.html qui est affiché ci-dessous -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Ce qui précède est le fichier html normal et nous ne voyons rien qui soit imprimé dans le navigateur. Nous allons jeter un oeil à l'étiquette dans la section corps.
<app-root></app-root>Il s'agit de la balise racine créée par défaut par Angular. Cette balise a la référence dans lemain.ts fichier.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule est importé de l'application du module parent principal, et la même chose est donnée au module d'amorçage, qui charge le module d'application.
Voyons maintenant le app.module.ts fichier -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ici le AppComponent est le nom donné, c'est-à-dire la variable pour stocker la référence du app.component.tset la même chose est donnée au bootstrap. Voyons maintenant leapp.component.ts fichier.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Le noyau angulaire est importé et appelé le composant et le même est utilisé dans le déclarateur comme -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Dans la référence du déclarateur au sélecteur, templateUrl et styleUrl sont indiqués. Le sélecteur ici n'est rien d'autre que la balise qui est placée dans le fichier index.html que nous avons vu ci-dessus.
La classe AppComponent a une variable appelée title, qui s'affiche dans le navigateur. Le @Component utilise le templateUrl appelé app.component.html qui se présente comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Il a juste le code html et le titre de la variable entre accolades. Il est remplacé par la valeur, qui est présente dans leapp.component.tsfichier. C'est ce qu'on appelle la liaison. Nous discuterons du concept de liaison dans le chapitre suivant.
Maintenant que nous avons créé un nouveau composant appelé new-cmp. La même chose est incluse dans leapp.module.ts fichier, lorsque la commande est exécutée pour créer un nouveau composant.
app.module.ts a une référence au nouveau composant créé.
Vérifions maintenant les nouveaux fichiers créés dans new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Ici, nous devons également importer le noyau. La référence du composant est utilisée dans le déclarateur.
Le déclarateur a le sélecteur appelé app-new-cmp et templateUrl et styleUrl.
Le .html appelé new-cmp.component.html est le suivant:
<p>
new-cmp works!
</p>Comme vu ci-dessus, nous avons le code html, c'est-à-dire la balise p. Le fichier de style est vide car nous n'avons actuellement besoin d'aucun style. Mais lorsque nous exécutons le projet, nous ne voyons rien concernant le nouveau composant s'afficher dans le navigateur.
Le navigateur affiche l'écran suivant -

Nous ne voyons rien concernant le nouveau composant affiché. Le nouveau composant créé a un fichier .html avec les détails suivants -
<p>
new-cmp works!
<p>Mais nous n'obtenons pas la même chose dans le navigateur. Voyons maintenant les modifications nécessaires pour afficher le contenu des nouveaux composants dans le navigateur.
Le sélecteur 'app-new-cmp'est créé pour un nouveau composant à partir de new-cmp.component.ts comme indiqué ci-dessous -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Le sélecteur, c'est-à-dire, app-new-cmp doit être ajouté dans app.component.html, c'est-à-dire que le parent principal créé par défaut comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Quand le <app-new-cmp></app-new-cmp> est ajoutée, tout ce qui est présent dans le fichier .html, c'est-à-dire new-cmp.component.html du nouveau composant créé sera affiché sur le navigateur avec les données du composant parent.

Ajoutons plus de détails au nouveau composant créé et voyons l'affichage dans le navigateur.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}Dans la classe, nous avons ajouté une variable appelée newcomponent et la valeur est «Entré dans le nouveau composant créé».
La variable ci-dessus est ajoutée dans le new-cmp.component.html fichier comme suit -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Maintenant que nous avons inclus le <app-new-cmp></app-new-cmp>sélecteur dans le app.component.html qui est le .html du composant parent, le contenu présent dans le new-cmp.component.htmlLe fichier est affiché sur le navigateur. Nous ajouterons également du CSS pour le nouveau composant dans le fichier new-cmp.component.css comme suit -
p {
color: blue;
font-size: 25px;
}Nous avons donc ajouté une couleur bleue et une taille de police de 25 pixels pour les balises p.
L'écran suivant sera affiché dans le navigateur -

De même, nous pouvons créer des composants et les lier à l'aide du sélecteur dans le app.component.html fichier selon nos exigences.
Module dans Angular fait référence à un endroit où vous pouvez regrouper les composants, les directives, les canaux et les services liés à l'application.
Dans le cas où vous développez un site Web, l'en-tête, le pied de page, la gauche, le centre et la section droite font partie d'un module.
Pour définir le module, nous pouvons utiliser le NgModule. Lorsque vous créez un nouveau projet à l'aide de la commande Angular –cli, le ngmodule est créé dans leapp.module.ts fichier par défaut et il ressemble à ceci -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Le NgModule doit être importé comme suit -
import { NgModule } from '@angular/core';La structure du ngmodule est la suivante:
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})Cela commence par @NgModule et contient un objet qui a des déclarations, des importations, des fournisseurs et des bootstrap.
Déclaration
C'est un tableau de composants créés. Si un nouveau composant est créé, il sera d'abord importé et la référence sera incluse dans les déclarations comme indiqué ci-dessous -
declarations: [
AppComponent,
NewCmpComponent
]Importer
Il s'agit d'un ensemble de modules devant être utilisés dans l'application. Il peut également être utilisé par les composants du tableau Déclaration. Par exemple, en ce moment dans le @NgModule, nous voyons le module de navigateur importé. Si votre candidature a besoin de formulaires, vous pouvez inclure le module avec le code ci-dessous -
import { FormsModule } from '@angular/forms';L'importation dans le @NgModule sera comme ce qui suit -
imports: [
BrowserModule,
FormsModule
]Fournisseurs
Cela inclura les services créés.
Amorcer
Cela inclut le composant principal de l'application pour démarrer l'exécution.
La liaison de données est disponible directement à partir d'AngularJS, et toutes les versions d'Angular publiées plus tard. Nous utilisons des accolades pour la liaison de données - {{}}; ce processus est appelé interpolation. Nous avons déjà vu dans nos exemples précédents comment nous avons déclaré la valeur du titre de la variable et la même chose est imprimée dans le navigateur.
La variable dans le app.component.html le fichier est appelé {{title}} et la valeur de title est initialisé dans le app.component.ts fichier et dans app.component.html, la valeur s'affiche.
Créons maintenant une liste déroulante des mois dans le navigateur. Pour ce faire, nous avons créé une série de mois enapp.component.ts comme suit -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Le tableau du mois affiché ci-dessus doit être affiché dans une liste déroulante du navigateur.
Nous avons créé la balise de sélection normale avec option. En option, nous avons utilisé lefor loop. lefor loop est utilisé pour parcourir le tableau des mois, ce qui créera à son tour la balise d'option avec la valeur présente dans les mois.
La syntaxe pour dans Angular est la suivante -
*ngFor = “let I of months”et pour obtenir la valeur des mois dans lesquels nous l'afficherons -
{{i}}Les deux accolades facilitent la liaison de données. Vous déclarez les variables dans votre fichier app.component.ts et celles-ci seront remplacées en utilisant les accolades.
Voici la sortie du tableau du mois ci-dessus dans le navigateur -

La variable définie dans le app.component.ts peut être lié à l'intérieur du app.component.htmlen utilisant les accolades. Par exemple: {{}}.
Affichons maintenant les données dans le navigateur en fonction des conditions. Ici, nous avons ajouté une variable et attribué la valeur commetrue. En utilisant l'instruction if, nous pouvons masquer / afficher le contenu à afficher.
Exemple
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Production

Expliquons l'exemple ci-dessus en utilisant le IF THEN ELSE état.
Exemple
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Dans ce cas, nous avons fait le isavailablevariable comme faux. Pour imprimer leelse condition, nous devrons créer le ng-template comme suit -
<ng-template #condition1>Condition is invalid</ng-template>Le code complet est donné ci-dessous -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>Si est utilisé avec la condition else et la variable utilisée est condition1. Le même est assigné comme unid à la ng-template, et lorsque la variable disponible est définie sur false, le texte Condition is invalid est affiché.
La capture d'écran suivante montre l'affichage dans le navigateur -

Utilisons maintenant le if then else état.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Maintenant, nous allons rendre la variable isavailablecomme vrai. Dans le html, la condition s'écrit de la manière suivante -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Si la variable est vraie, alors condition1, autre condition2. Maintenant, deux modèles sont créés avec id#condition1 et #condition2.
L'affichage dans le navigateur est le suivant -

Dans ce chapitre, nous discuterons du fonctionnement de la liaison d'événements dans Angular 7. Lorsqu'un utilisateur interagit avec une application sous la forme d'un mouvement du clavier, d'un clic de souris ou d'un survol de la souris, il génère un événement. Ces événements doivent être gérés pour effectuer une sorte d'action. C'est là que la liaison d'événements entre en scène.
Prenons un exemple pour mieux comprendre cela.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
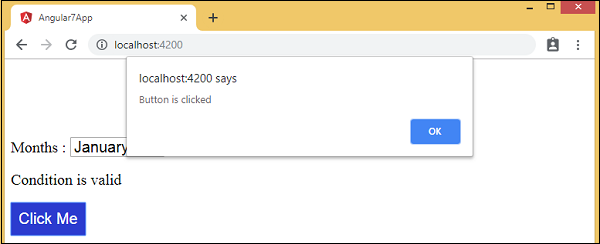
<button (click) = "myClickFunction($event)">
Click Me
</button>dans le app.component.html fichier, nous avons défini un bouton et y avons ajouté une fonction à l'aide de l'événement click.
Voici la syntaxe pour définir un bouton et y ajouter une fonction.
(click) = "myClickFunction($event)"La fonction est définie dans:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}En cliquant sur le bouton, le contrôle viendra à la fonction myClickFunction et une boîte de dialogue apparaîtra, qui affiche le Button is clicked comme indiqué dans la capture d'écran suivante -

Le style du bouton est ajouté dans add.component.css -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Ajoutons maintenant l'événement onchange à la liste déroulante.
La ligne de code suivante vous aidera à ajouter l'événement de modification à la liste déroulante -
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>La fonction est déclarée dans le app.component.ts fichier -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Sélectionnez le mois dans le menu déroulant et vous verrez le message de la console "Changed month from the Dropdown»S'affiche dans la console avec l'événement.

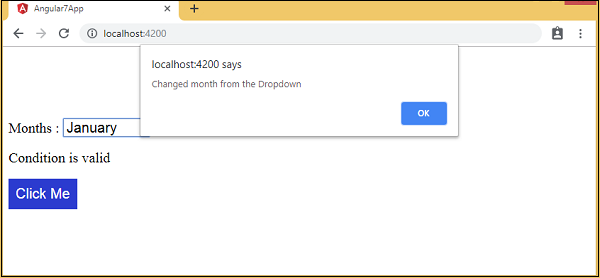
Ajoutons un message d'alerte dans app.component.ts lorsque la valeur de la liste déroulante est modifiée comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Lorsque la valeur de la liste déroulante est modifiée, une boîte de dialogue apparaît et le message suivant s'affiche -
“Changed month from the Dropdown”.

Angular 7 utilise <ng-template> comme balise au lieu de <template> qui est utilisé dans Angular2. <ng-template> est utilisé depuis la sortie d'Angular 4, et la version antérieure, c'est-à-dire Angular 2, utilise <template> dans le même but. La raison pour laquelle il a commencé à utiliser <ng-template> au lieu de <template> à partir d'Angular 4 est qu'il y a un conflit de nom entre la balise <template> et la balise standard html <template>. Cela deviendra complètement obsolète. C'était l'un des changements majeurs apportés à la version Angular 4.
Utilisons maintenant le modèle avec le if else condition et voir la sortie.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Pour la balise Span, nous avons ajouté le if déclaration avec le else condition et appellera le modèle condition1, sinon condition2.
Les modèles doivent être appelés comme suit -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Si la condition est vraie, alors le condition1 template est appelé, sinon condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
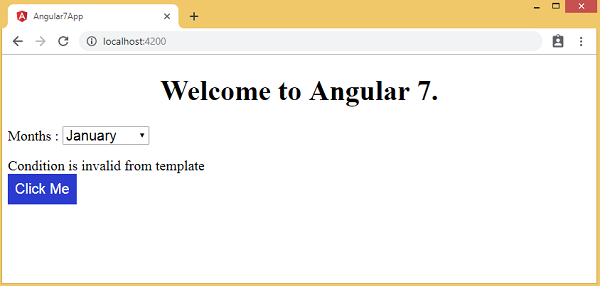
}La sortie dans le navigateur est la suivante -

La variable isavailableest faux, le modèle condition2 est donc imprimé. Si vous cliquez sur le bouton, le modèle correspondant sera appelé.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}le isavailable variable est basculée en cliquant sur le bouton comme indiqué ci-dessous -
myClickFunction(event) {
this.isavailable = !this.isavailable;
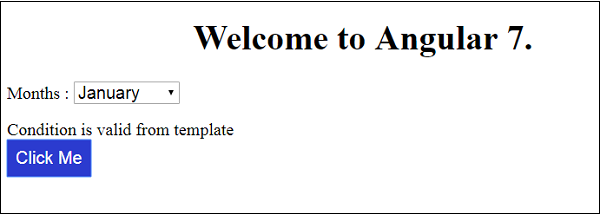
}Lorsque vous cliquez sur le bouton en fonction de la valeur du isavailable variable le modèle respectif sera affiché -


Si vous inspectez le navigateur, vous verrez que vous n'obtenez jamais la balise span dans le dom. L'exemple suivant vous aidera à comprendre la même chose.

Bien que dans app.component.html nous avons ajouté la balise span et le <ng-template> pour la condition comme indiqué ci-dessous -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nous ne voyons pas la balise span ni le <ng-template> dans la structure dom lorsque nous inspectons la même chose dans le navigateur.
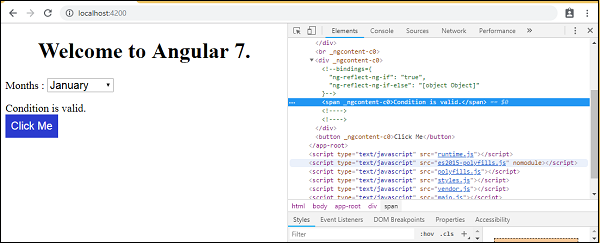
La ligne de code suivante en html nous aidera à obtenir la balise span dans le dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Si nous supprimons le thencondition, nous obtenons le message "Condition is valid" dans le navigateur et la balise span est également disponible dans le dom. Par exemple, dansapp.component.ts, nous avons fait le isavailable variable comme vrai.

Les directives dans Angular est une classe js, qui est déclarée comme @directive. Nous avons 3 directives en Angular. Les directives sont énumérées ci-dessous -
Directives de composants
Ceux-ci forment la classe principale ayant des détails sur la façon dont le composant doit être traité, instancié et utilisé au moment de l'exécution.
Directives structurelles
Une directive de structure traite essentiellement de la manipulation des éléments dom. Les directives structurelles ont un signe * avant la directive. Par exemple,*ngIf et *ngFor.
Directives d'attribut
Les directives d'attribut traitent de la modification de l'aspect et du comportement de l'élément dom. Vous pouvez créer vos propres directives comme expliqué dans la section ci-dessous.
Comment créer des directives personnalisées?
Dans cette section, nous discuterons des directives personnalisées à utiliser dans les composants. Les directives personnalisées sont créées par nos soins et ne sont pas standard.
Voyons comment créer la directive personnalisée. Nous allons créer la directive en utilisant la ligne de commande. La commande pour créer la directive à l'aide de la ligne de commande est la suivante -
ng g directive nameofthedirective
e.g
ng g directive changeTextIl apparaît dans la ligne de commande comme indiqué dans le code ci-dessous -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Les fichiers ci-dessus, c'est-à-dire change-text.directive.spec.ts et change-text.directive.ts sont créés et le fichier app.module.ts est mis à jour.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }le ChangeTextDirectiveclass est inclus dans les déclarations du fichier ci-dessus. La classe est également importée du fichier donné ci-dessous -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Le fichier ci-dessus a une directive et il a également une propriété de sélecteur. Tout ce que nous définissons dans le sélecteur, le même doit correspondre dans la vue, où nous affectons la directive personnalisée.
Dans la vue app.component.html, ajoutons la directive comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Nous écrirons les changements dans change-text.directive.ts fichier comme suit -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Dans le fichier ci-dessus, il y a une classe appelée ChangeTextDirective et un constructeur, qui prend l'élément de type ElementRef, qui est obligatoire. L'élément a tous les détails auxquels leChange Text directive est appliquée.
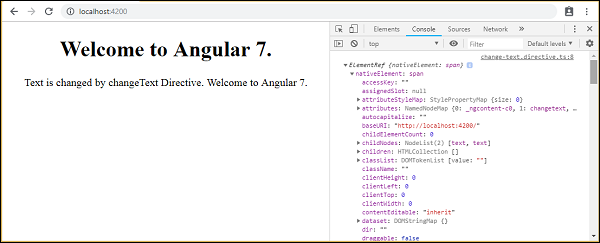
Nous avons ajouté l'élément console.log. La sortie de la même chose peut être vue dans la console du navigateur. Le texte de l'élément est également modifié comme indiqué ci-dessus.
Maintenant, le navigateur affichera ce qui suit -

Les détails de l'élément sur lequel le sélecteur de directive est donné dans la console. Depuis que nous avons ajouté lechangeText directive à une balise span, les détails de l'élément span sont affichés.
Dans ce chapitre, nous discuterons des tubes dans Angular 7. Les tubes étaient auparavant appelés filtres dans Angular1 et appelés tubes à partir d'Angular2.
Le | Le caractère est utilisé pour transformer les données. Voici la syntaxe pour le même -
{{ Welcome to Angular 7 | lowercase}}Il prend des entiers, des chaînes, des tableaux et une date comme entrée séparés par | à convertir au format requis et à afficher le même dans le navigateur.
Prenons quelques exemples utilisant des tuyaux. Ici, nous voulons afficher le texte donné en majuscules. Cela peut être fait en utilisant des tuyaux comme suit -
Dans le fichier app.component.ts, nous avons défini la variable title comme suit -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}La ligne de code suivante entre dans le app.component.html fichier -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Le navigateur apparaît comme indiqué dans la capture d'écran suivante -

Voici quelques tuyaux intégrés disponibles avec angulaire -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Nous avons déjà vu les tuyaux minuscules et majuscules. Voyons maintenant comment fonctionnent les autres tuyaux. La ligne de code suivante nous aidera à définir les variables requises dansapp.component.ts fichier -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
}Nous utiliserons les tuyaux dans le app.component.html fichier comme indiqué ci-dessous -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
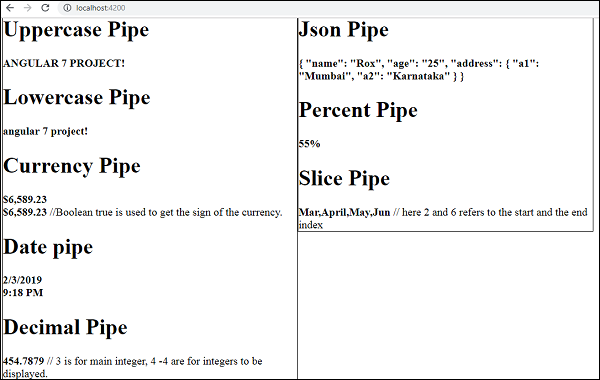
</div>Les captures d'écran suivantes montrent la sortie pour chaque tube -

Comment créer un tuyau personnalisé?
Pour créer un tube personnalisé, nous avons créé un nouveau fichier ts. Ici, nous voulons créer le tube personnalisé sqrt. Nous avons donné le même nom au fichier et il ressemble à ceci -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Pour créer un tuyau personnalisé, nous devons importer la transformation de tuyau et de tuyau à partir de Angular / core. Dans la directive @Pipe, nous devons donner le nom à notre pipe, qui sera utilisé dans notre fichier .html. Puisque nous créons le tube sqrt, nous le nommerons sqrt.
Au fur et à mesure que nous progressons, nous devons créer la classe et le nom de la classe est SqrtPipe. Cette classe implémentera le PipeTransform.
La méthode de transformation définie dans la classe prendra l'argument comme nombre et retournera le nombre après avoir pris la racine carrée.
Puisque nous avons créé un nouveau fichier, nous devons ajouter le même dans app.module.ts. Cela se fait comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nous avons créé le app.sqrt.tsclasse. Nous devons importer la même chose dansapp.module.tset spécifiez le chemin du fichier. Il doit également être inclus dans les déclarations comme indiqué ci-dessus.
Voyons maintenant l'appel effectué au tube sqrt dans le app.component.html fichier.
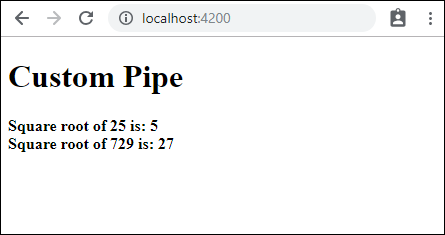
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Voici la sortie -

Le routage signifie essentiellement naviguer entre les pages. Vous avez vu de nombreux sites avec des liens qui vous dirigent vers une nouvelle page. Ceci peut être réalisé en utilisant le routage. Ici, les pages auxquelles nous nous référons seront sous forme de composants. Nous avons déjà vu comment créer un composant. Créons maintenant un composant et voyons comment utiliser le routage avec lui.
Lors de la configuration du projet, nous avons déjà inclus le module de routage et le même est disponible dans app.module.ts comme indiqué ci-dessous -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule est ajouté comme indiqué ci-dessus et inclus dans le tableau des importations.
Détails du fichier de app-routing.module sont donnés ci-dessous -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Ici, il faut noter que ce fichier est généré par défaut lorsque le routage est ajouté lors de la configuration du projet. S'ils ne sont pas ajoutés, les fichiers ci-dessus doivent être ajoutés manuellement.
Donc, dans le fichier ci-dessus, nous avons importé des Routes et RouterModule depuis @ angular / router.
Il y a un const routesdéfini qui est de type Routes. C'est un tableau qui contient toutes les routes dont nous avons besoin dans notre projet.
Les routes const sont données au RouterModule comme indiqué dans @NgModule. Pour afficher les détails du routage à l'utilisateur, nous devons ajouter la directive <router-outlet> là où nous voulons que la vue soit affichée.
Le même est ajouté dans app.component.html comme indiqué ci-dessous -
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Créons maintenant 2 composants appelés Home et Contact Us et naviguez entre eux en utilisant le routage.
Accueil des composants
Tout d'abord, nous discuterons de la maison. Voici la syntaxe de Component Home -
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Composant Contactez-nous
Voici la syntaxe pour Composant Contactez-nous -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)Nous en avons terminé avec la création de composants chez nous et contactez-nous. Vous trouverez ci-dessous les détails des composants dans app.module.ts -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Maintenant, ajoutons les détails des itinéraires dans app-routing.module.ts comme indiqué ci-dessous -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Le tableau routes contient les détails du composant avec le chemin et le composant. Le composant requis est importé comme indiqué ci-dessus.
Ici, nous devons noter que les composants dont nous avons besoin pour le routage sont importés dans app.module.ts et également dans app-routing.module.ts. Importons-les en un seul endroit, c'est-à-dire dans app-routing.module.ts.
Nous allons donc créer un tableau de composants à utiliser pour le routage et exporter le tableau dans app-routing.module.ts et l'importer à nouveau dans app.module.ts. Nous avons donc tous les composants à utiliser pour le routage dans app-routing.module.ts.
Voici comment nous l'avons fait app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];Le tableau de composants, c'est-à-dire RoutingComponent, est importé dans app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nous en avons donc terminé avec la définition des itinéraires. Nous devons afficher la même chose à l'utilisateur, alors ajoutons deux boutons, Accueil et Contactez-nous dans app.component.html et en cliquant sur les boutons respectifs, il affichera la vue du composant à l'intérieur de la directive <router-outlet> que nous ont ajouté dans add.component.html.
Créez un bouton dans app.component.html et indiquez le chemin d'accès aux itinéraires créés.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>Dans .html, nous avons ajouté des liens d'ancrage, Accueil et Contactez-nous et utilisé routerLink pour donner le chemin vers les routes que nous avons créées dans app-routing.module.ts.
Testons maintenant la même chose dans le navigateur -

C'est ainsi que nous l'obtenons dans le navigateur. Ajoutons du style pour que les liens soient bons.
Nous avons ajouté le css suivant dans app.component.css -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}C'est l'affichage des liens dans le navigateur -

Cliquez sur le lien Accueil, pour voir les détails des composants de la maison comme indiqué ci-dessous -

Cliquez sur Contactez-nous, pour voir les détails de ses composants comme indiqué ci-dessous -

Lorsque vous cliquez sur le lien, vous verrez également l'URL de la page dans la barre d'adresse changer. Il ajoute les détails du chemin à la fin de la page, comme indiqué dans la capture d'écran ci-dessus.
Nous pourrions rencontrer une situation où nous avons besoin d'un code à utiliser partout sur la page. Par exemple, il peut s'agir d'une connexion de données qui doit être partagée entre les composants. Ceci est réalisé avec l'aide des services. Avec les services, nous pouvons accéder aux méthodes et aux propriétés des autres composants de l'ensemble du projet.
Pour créer un service, nous devons utiliser la ligne de commande comme indiqué ci-dessous -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
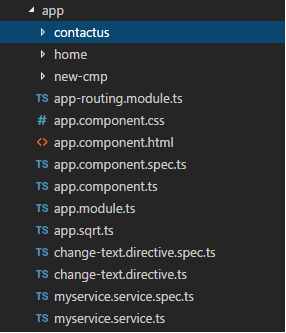
CREATE src/app/myservice.service.ts (138 bytes)Les fichiers créés dans le dossier de l'application sont les suivants -

Voici les fichiers créés qui sont affichés en bas - myservice.service.specs.ts et myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Ici, le module injectable est importé depuis le @ angular / core. Il contient la méthode @Injectable et une classe appelée MyserviceService. Nous allons créer notre fonction de service dans cette classe.
Avant de créer un nouveau service, nous devons inclure le service créé dans le parent principal app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Nous avons importé le service avec le nom de la classe, et la même classe est utilisée dans les fournisseurs. Revenons maintenant à la classe de service et créons une fonction de service.
Dans la classe de service, nous allons créer une fonction qui affichera la date du jour. Nous pouvons utiliser la même fonction dans le composant parent principal app.component.ts et également dans le nouveau composant new-cmp.component.ts que nous avons créé dans le chapitre précédent.
Voyons maintenant à quoi ressemble la fonction dans le service et comment l'utiliser dans les composants.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Dans le fichier de service ci-dessus, nous avons créé une fonction showTodayDate. Nous allons maintenant renvoyer la nouvelle Date () créée. Voyons comment nous pouvons accéder à cette fonction dans la classe de composant.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}La fonction ngOnInit est appelée par défaut dans tout composant créé. La date est extraite du service comme indiqué ci-dessus. Pour récupérer plus de détails sur le service, nous devons d'abord inclure le service dans le fichier ts du composant.
Nous afficherons la date dans le fichier .html comme indiqué ci-dessous -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Voyons maintenant comment utiliser le service dans le nouveau composant créé.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Dans le nouveau composant que nous avons créé, nous devons d'abord importer le service que nous voulons et accéder aux méthodes et propriétés de celui-ci. Vérifiez le code en surbrillance. todaydate est affiché dans le html du composant comme suit -
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Le sélecteur du nouveau composant est utilisé dans le fichier app.component.html. Le contenu du fichier html ci-dessus sera affiché dans le navigateur comme indiqué ci-dessous -

Si vous modifiez la propriété du service dans un composant, la même chose est également modifiée dans d'autres composants. Voyons maintenant comment cela fonctionne.
Nous allons définir une variable dans le service et l'utiliser dans le parent et le nouveau composant. Nous modifierons à nouveau la propriété dans le composant parent et verrons si la même chose est modifiée dans le nouveau composant ou non.
Dans myservice.service.ts, nous avons créé une propriété et utilisé la même chose dans un autre parent et un nouveau composant.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Utilisons maintenant le servicepropertyvariable dans d'autres composants. Dansapp.component.ts, nous accédons à la variable comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Nous allons maintenant récupérer la variable et travailler sur console.log. Dans la ligne suivante, nous changerons la valeur de la variable en «composant créé». Nous ferons de même dans new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}Dans le composant ci-dessus, nous ne changeons rien mais affectons directement la propriété à la propriété du composant.
Maintenant, lorsque vous l'exécutez dans le navigateur, la propriété du service sera modifiée puisque sa valeur est modifiée dans app.component.ts et la même chose sera affichée pour new-cmp.component.ts.
Vérifiez également la valeur dans la console avant de la modifier.

Voici les fichiers app.component.html et new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient nous aidera à récupérer des données externes, à y publier, etc. Nous devons importer le module http pour utiliser le service http. Prenons un exemple pour comprendre comment utiliser le service http.
Pour commencer à utiliser le service http, nous devons importer le module dans app.module.ts comme indiqué ci-dessous -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Si vous voyez le code en surbrillance, nous avons importé le HttpClientModule de @angular/common/http et le même est également ajouté dans le tableau des importations.
Nous allons récupérer les données du serveur en utilisant le module httpclient déclaré ci-dessus. Nous allons faire cela dans un service que nous avons créé dans le chapitre précédent et utiliser les données à l'intérieur des composants que nous voulons.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Il existe une méthode ajoutée appelée getData qui renvoie les données récupérées pour l'url donnée.
La méthode getData est appelée depuis app.component.ts comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Nous appelons la méthode getData qui renvoie une donnée de type observable. La méthode d'abonnement est utilisée dessus qui a une fonction de flèche avec les données dont nous avons besoin.
Lorsque nous nous enregistrons dans le navigateur, la console affiche les données comme indiqué ci-dessous -

Utilisons les données dans app.component.html comme suit -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

La CLI angulaire facilite le démarrage de n'importe quel projet angulaire. Angular CLI est livré avec des commandes qui nous aident à créer et à démarrer très rapidement notre projet. Passons maintenant en revue les commandes disponibles pour créer un projet, un composant et des services, changer le port, etc.
Pour travailler avec Angular CLI, nous devons l'avoir installé sur notre système. Utilisons la commande suivante pour la même chose -
npm install -g @angular/cliPour créer un nouveau projet, nous pouvons exécuter la commande suivante dans la ligne de commande et le projet sera créé.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200 est le port par défaut utilisé lors de la création d'un nouveau projet. Vous pouvez changer le port avec la commande suivante -
ng serve --host 0.0.0.0 --port 4201Commande pour la mise à jour angulaire
Si vous souhaitez mettre à jour votre application et ses dépendances, vous pouvez utiliser la commande suivante -
ng update @angular/cli @angular/coreIl mettra à jour le framework de base vers la version récente, c'est-à-dire Angular 7 et angular-cli. Vous pouvez utiliser la commande ci-dessus avec les options suivantes -
Liste des commandes importantes angulaires
Le tableau suivant répertorie quelques commandes importantes requises lors de l'utilisation de projets Angular 7 -
| Sr.Non | Commandes et description |
|---|---|
| 1 | Component ng g composant nouveau-composant |
| 2 | Directive ng g directive nouvelle-directive |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service nouveau-service |
| 5 | Module module ng g mon-module |
| 6 | Test test ng |
| sept | Build ng build --configuration = production // pour l'environnement de production ng build --configuration = staging // pour indiquer l'environnement |
Chaque fois qu'un nouveau module, un composant ou un service est créé, la référence de celui-ci est mise à jour dans le module parent app.module.ts.
Dans ce chapitre, nous verrons comment les formulaires sont utilisés dans Angular 7. Nous discuterons de deux façons de travailler avec des formulaires -
- Formulaire piloté par modèle
- Forme pilotée par modèle
Formulaire piloté par modèle
Avec un formulaire basé sur un modèle, la plupart du travail est effectué dans le modèle. Avec le formulaire piloté par modèle, la plupart du travail est effectué dans la classe de composant.
Pensons maintenant à travailler sur le formulaire piloté par modèle. Nous créerons un formulaire de connexion simple et ajouterons l'identifiant de courrier électronique, le mot de passe et le bouton d'envoi dans le formulaire. Pour commencer, nous devons importer dans FormsModule à partir de @ angular / forms, ce qui se fait dans app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Donc dans app.module.ts, nous avons importé le FormsModule et le même est ajouté dans le tableau des importations comme indiqué dans le code en surbrillance.
Créons maintenant notre forme dans le app.component.html fichier.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Nous avons créé un formulaire simple avec des balises d'entrée ayant un identifiant de courrier électronique, un mot de passe et le bouton d'envoi. Nous lui avons attribué un type, un nom et un espace réservé.
Dans les formulaires pilotés par modèle, nous devons créer les contrôles de formulaire modèle en ajoutant le ngModel directive et la nameattribut. Ainsi, partout où nous voulons qu'Angular accède à nos données à partir de formulaires, ajoutez ngModel à cette balise comme indiqué ci-dessus. Maintenant, si nous devons lire l'emailid et le passwd, nous devons ajouter le ngModel dessus.
Si vous voyez, nous avons également ajouté le ngForm au #userlogin. lengFormdirective doit être ajoutée au modèle de formulaire que nous avons créé. Nous avons également ajouté une fonctiononClickSubmit et assigné userlogin.value à lui.
Créons maintenant la fonction dans le app.component.ts et récupérez les valeurs saisies dans le formulaire.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Dans le fichier app.component.ts ci-dessus, nous avons défini la fonction onClickSubmit. Lorsque vous cliquez sur le bouton d'envoi du formulaire, le contrôle accède à la fonction ci-dessus.
Le css du formulaire de connexion est ajouté dans app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}Voici comment le navigateur s'affiche -

Le formulaire ressemble à celui ci-dessous. Entrons les données dedans et dans la fonction d'envoi, l'identifiant de l'e-mail est alerté comme indiqué ci-dessous -

Forme pilotée par modèle
Dans le formulaire piloté par modèle, nous devons importer le ReactiveFormsModule de @ angular / forms et l'utiliser dans le tableau des importations.
Il y a un changement qui entre app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans app.component.ts, nous devons importer quelques modules pour le formulaire piloté par modèle. Par exemple,import { FormGroup, FormControl } de '@angular/forms».
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Les données de forme variable sont initialisées au début de la classe et la même chose est initialisée avec FormGroup comme indiqué ci-dessus. Les variables emailid et passwd sont initialisées avec des valeurs par défaut à afficher dans le formulaire. Vous pouvez le laisser vide au cas où vous le souhaiteriez.
C'est ainsi que les valeurs seront vues dans l'interface utilisateur du formulaire.

Nous avons utilisé formdata pour initialiser les valeurs du formulaire; nous devons utiliser la même chose dans le formulaire UIapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Dans le fichier .html, nous avons utilisé formGroup entre crochets pour le formulaire; par exemple, [formGroup] = "formdata". Lors de la soumission, la fonction est appeléeonClickSubmit Pour qui formdata.value est passé.
La balise d'entrée formControlNameest utilisé. On lui attribue une valeur que nous avons utilisée dans leapp.component.ts fichier.
En cliquant sur soumettre, le contrôle passera à la fonction onClickSubmit, qui est défini dans le app.component.ts fichier.

En cliquant sur Connexion, la valeur sera affichée comme indiqué dans la capture d'écran ci-dessus.
Validation du formulaire
Parlons maintenant de la validation de formulaire à l'aide d'un formulaire piloté par un modèle. Vous pouvez utiliser la validation de formulaire intégrée ou également utiliser l'approche de validation personnalisée. Nous utiliserons les deux approches dans le formulaire. Nous continuerons avec le même exemple que nous avons créé dans l'une de nos sections précédentes. Avec Angular 7, nous devons importerValidators de @angular/forms comme indiqué ci-dessous -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular a des validateurs intégrés tels que mandatory field, minlength, maxlength, et pattern. Celles-ci sont accessibles à l'aide du module Validateurs.
Vous pouvez simplement ajouter des validateurs ou un tableau de validateurs requis pour indiquer à Angular si un champ particulier est obligatoire. Essayons maintenant la même chose sur l'une des zones de texte d'entrée, c'est-à-dire, l'adresse e-mail. Pour l'ID de messagerie, nous avons ajouté les paramètres de validation suivants -
- Required
- Correspondance de motif
C'est ainsi qu'un code subit une validation dans app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dans Validators.compose, vous pouvez ajouter la liste des éléments que vous souhaitez valider dans le champ de saisie. En ce moment, nous avons ajouté lerequired et le pattern matching paramètres pour prendre uniquement des e-mails valides.
dans le app.component.html, le bouton d'envoi est désactivé si l'une des entrées du formulaire n'est pas valide. Cela se fait comme suit -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Pour le bouton Soumettre, nous avons ajouté désactivé dans le crochet carré, qui reçoit la valeur suivante.
!formdata.valid.Ainsi, si le formdata.valid n'est pas valide, le bouton restera désactivé et l'utilisateur ne pourra pas le soumettre.
Voyons comment cela fonctionne dans le navigateur -

Dans le cas ci-dessus, l'identifiant de messagerie entré n'est pas valide, par conséquent le bouton de connexion est désactivé. Essayons maintenant de saisir l'identifiant de messagerie valide et voyons la différence.

Maintenant, l'identifiant de messagerie entré est valide. Ainsi, nous pouvons voir que le bouton de connexion est activé et que l'utilisateur pourra le soumettre. Avec cela, l'identifiant de messagerie entré est affiché en bas.
Essayons maintenant la validation personnalisée avec le même formulaire. Pour une validation personnalisée, nous pouvons définir notre propre fonction personnalisée et y ajouter les détails requis. Nous allons maintenant voir l'exemple ci-dessous pour le même.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dans l'exemple ci-dessus, nous avons créé une fonction passwordvalidation et la même chose est utilisée dans une section précédente du formcontrol - passwd: new FormControl("", this.passwordvalidation).
Dans la fonction que nous avons créée, nous vérifierons si la longueur des caractères saisis est appropriée. Si les caractères sont inférieurs à cinq, il retournera avec le passwd true comme indiqué ci-dessus - return {"passwd": true} ;. Si les caractères sont plus de cinq, il le considérera comme valide et la connexion sera activée.
Voyons maintenant comment cela s'affiche dans le navigateur -

Nous n'avons entré que trois caractères dans le mot de passe et la connexion est désactivée. Pour activer la connexion, nous avons besoin de plus de cinq caractères. Entrons maintenant une longueur valide de caractères et vérifions.

La connexion est activée car l'ID de messagerie et le mot de passe sont valides. L'e-mail s'affiche en bas lorsque nous nous connectons.
C'est l'une des nouvelles fonctionnalités ajoutées à Angular 7 appelée Défilement virtuel. Cette fonctionnalité est ajoutée à CDK (Component Development Kit). Le défilement virtuel montre les éléments dom visibles à l'utilisateur, tandis que l'utilisateur fait défiler, la liste suivante s'affiche. Cela donne une expérience plus rapide car la liste complète n'est pas chargée en une seule fois et uniquement chargée selon la visibilité à l'écran.
Pourquoi avons-nous besoin d'un module de défilement virtuel?
Considérez que vous avez une interface utilisateur qui a une grande liste où le chargement de toutes les données ensemble peut avoir des problèmes de performances. La nouvelle fonctionnalité d'Angular 7 Virtual Scrolling prend en charge le chargement des éléments visibles par l'utilisateur. Au fur et à mesure que l'utilisateur fait défiler, la liste suivante des éléments dom visibles par l'utilisateur s'affiche. Cela donne une expérience plus rapide et le défilement est également très fluide.
Ajoutons la dépendance à notre projet -
npm install @angular/cdk –save
Nous avons terminé l'installation de la dépendance pour le module de défilement virtuel.
Nous travaillerons sur un exemple pour mieux comprendre comment nous pouvons utiliser le module de défilement virtuel dans notre projet.
Nous allons d'abord ajouter le module de défilement virtuel à l'intérieur app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans app.module.ts, nous avons importé le ScrollDispatchModule et le même est ajouté au tableau des importations comme indiqué dans le code ci-dessus.
L'étape suivante consiste à afficher les données à l'écran. Nous continuerons à utiliser le service que nous avons créé dans le dernier chapitre.
Nous allons récupérer les données de l'url, https://jsonplaceholder.typicode.com/photosqui contient des données pour environ 5000 images. Nous obtiendrons les données et les afficherons à l'utilisateur à l'aide du module de défilement virtuel.
Les détails dans l'url, https://jsonplaceholder.typicode.com/photos sont comme suit -

Ce sont les données json qui ont l'url de l'image et l'url de la miniature. Nous montrerons l'url miniature aux utilisateurs.
Voici le service qui récupérera les données -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Nous appellerons le service depuis app.component.ts comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Maintenant la variable albumdetails contient toutes les données de l'API et le nombre total est de 5000.
Maintenant que nous avons les données prêtes à être affichées, travaillons dans app.component.html pour afficher les données.
Nous devons ajouter la balise, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>pour travailler avec le module de défilement virtuel. La balise doit être ajoutée au fichier .html où nous voulons que les données soient affichées.
Voici le fonctionnement de <cdk-virtual-scroll-viewport> dans app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Nous affichons l'ID et l'URL de la vignette à l'utilisateur sur l'écran. Nous avons principalement utilisé * ngFor jusqu'à présent, mais à l'intérieur<cdk-virtual-scroll-viewport>, nous devons utiliser * cdkVirtualFor pour parcourir les données.
Nous parcourons la variable albumdetails qui est renseignée dans app.component.html. Une taille est assignée à la balise virtuelle [itemSize] = "20" qui affichera le nombre d'éléments en fonction de la hauteur du module de défilement virtuel.
Le css lié au module de défilement virtuel est le suivant -
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}La hauteur donnée au parchemin virtuel est de 500px. Les images qui correspondent à cette hauteur seront affichées à l'utilisateur. Nous en avons terminé avec l'ajout du code nécessaire pour afficher notre module de défilement virtuel.
La sortie du module de défilement virtuel dans le navigateur est la suivante -

Nous pouvons voir que les 4 premières images sont affichées à l'utilisateur. Nous avons spécifié la hauteur de 500px. Il y a un défilement affiché pour le tableau, lorsque l'utilisateur fait défiler, les images qui s'adapteront à cette hauteur seront affichées comme indiqué ci-dessous -

Les images requises sont chargées au fur et à mesure que l'utilisateur fait défiler. Cette fonctionnalité est très utile en termes de performances. Au début, il ne charge pas toutes les 5000 images, au lieu de cela, lorsque l'utilisateur fait défiler, les URL sont appelées et affichées.
La nouvelle fonctionnalité de glisser-déposer ajoutée à Angular 7 CDK permet de faire glisser et déposer les éléments de la liste. Nous comprendrons le fonctionnement du module Drag and Drop à l'aide d'un exemple. La fonctionnalité est ajoutée à cdk. Nous devons d'abord télécharger la dépendance comme indiqué ci-dessous -
npm install @angular/cdk --save
Une fois l'étape ci-dessus terminée. Importons le module glisser-déposer dans app.module.ts comme indiqué ci-dessous -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Le DragDropModule est importé de '@angular/cdk/drag-drop' et le module est ajouté pour importer le tableau comme indiqué ci-dessus.
Nous utiliserons les détails de l'API (http://jsonplaceholder.typicode.com/users) pour être affichés à l'écran. Nous avons un service qui récupérera les données de l'API comme indiqué ci-dessous -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Une fois terminé, appelez le service à l'intérieur de app.component.ts comme indiqué ci-dessous -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Nous avons les données requises disponibles dans la variable personaldetails. Maintenant, utilisons la même chose pour afficher l'utilisateur comme indiqué ci-dessous -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Nous avons ajouté class = "divlayout" et les détails de la classe sont dans app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}L'écran suivant sera affiché dans le navigateur -

Il ne glissera et ne déposera rien, nous devons ajouter les propriétés cdk dragdrop dans app.component.html comme indiqué ci-dessous -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Ceux en surbrillance sont toutes les propriétés nécessaires pour effectuer un glisser-déposer. Lorsque vous archivez le navigateur, il vous permet de faire glisser l'élément. Il ne le déposera pas dans la liste et restera tel quel lorsque vous quitterez le pointeur de la souris.

Ici, il permet de faire glisser l'élément de la liste mais une fois que vous quittez le pointeur de la souris, il ira s'installer au même endroit. Pour ajouter la fonctionnalité de dépôt, nous devons ajouter l'événement onDrop dans app.component.ts comme indiqué ci-dessous -
Nous devons d'abord importer les modules dragdrap cdk comme indiqué ci-dessous -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Voici le code complet dans app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}La fonction onDrop se charge de déposer l'élément glissé dans la position souhaitée.
Il utilise le moveItemInArray et transferArrayItem nous avons importé du module dragdrop de cdk.
Maintenant, voyons à nouveau la démo dans le navigateur -

Maintenant, il vous permet de faire glisser et déposer l'élément dans la position requise, comme indiqué ci-dessus. La fonctionnalité fonctionne très bien sans aucun problème de scintillement et peut être utilisée dans votre application partout où le besoin s'en fait sentir.
Les animations ajoutent beaucoup d'interaction entre les éléments html. L'animation était disponible avec Angular 2, à partir d'Angular 4, l'animation ne fait plus partie de la bibliothèque @ angular / core, mais est un package séparé qui doit être importé dans app.module.ts.
Pour commencer, nous devons importer la bibliothèque avec la ligne de code ci-dessous -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';le BrowserAnimationsModule doit être ajouté au tableau d'importation dans app.module.ts comme indiqué ci-dessous -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans app.component.html, nous avons ajouté les éléments html, qui doivent être animés.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Pour le div principal, nous avons ajouté un bouton et un div avec une image. Il existe un événement de clic pour lequel la fonction d'animation est appelée. Et pour le div, la directive @myanimation est ajoutée et reçoit la valeur comme état.
Voyons maintenant le app.component.ts où l'animation est définie.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Nous devons importer la fonction d'animation qui doit être utilisée dans le fichier .ts comme indiqué ci-dessus.
import { trigger, state, style, transition, animate } from '@angular/animations';Ici, nous avons importé le déclencheur, l'état, le style, la transition et l'animation à partir de @ angular / animations.
Maintenant, nous allons ajouter la propriété animations au décorateur @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Le déclencheur définit le début de l'animation. Le premier paramètre est le nom de l'animation à donner à la balise html à laquelle l'animation doit être appliquée. Le deuxième paramètre sont les fonctions que nous avons importées - état, transition, etc.
La fonction d'état implique les étapes d'animation entre lesquelles l'élément fera la transition. À l'heure actuelle, nous avons défini deux états, plus petit et plus grand. Pour les petits états, nous avons donné le styletransform:translateY(100px) et transform:translateY(100px).
La fonction de transition ajoute une animation à l'élément html. Le premier argument prend les états de début et de fin, le second argument accepte la fonction d'animation. La fonction d'animation vous permet de définir la durée, le délai et la facilité d'une transition.
Voyons maintenant le fichier .html pour voir comment fonctionne la fonction de transition -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Une propriété de style a été ajoutée dans la directive @component, qui aligne le div de manière centrale. Prenons l'exemple suivant pour comprendre la même chose -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Ici, un caractère spécial [``] est utilisé pour ajouter des styles à l'élément html, le cas échéant. Pour le div, nous avons donné le nom de l'animation défini dans leapp.component.ts fichier.
En cliquant sur un bouton, il appelle la fonction animer, qui est définie dans le app.component.ts fichier comme suit -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}La variable d'état est définie et la valeur par défaut est plus petite. La fonction d'animation change l'état au clic. Si l'état est plus grand, il sera converti en plus petit; et s'il est plus petit, il sera converti en plus grand.
Voici comment la sortie dans le navigateur (http://localhost:4200/) ressemblera à -

En cliquant sur le Click Me bouton, la position de l'image est modifiée comme indiqué dans la capture d'écran suivante -

La fonction de transformation est appliquée dans la direction y, qui passe de 0 à 100 pixels lorsque nous cliquons sur le bouton Cliquez sur moi. L'image est stockée dans leassets/images dossier.
Les matériaux offrent de nombreux modules intégrés pour votre projet. Des fonctionnalités telles que la saisie semi-automatique, le sélecteur de date, le curseur, les menus, les grilles et la barre d'outils sont disponibles pour une utilisation avec des matériaux dans Angular 7.
Pour utiliser des matériaux, nous devons importer le package. Angular 2 possède également toutes les fonctionnalités ci-dessus, mais elles sont disponibles dans le cadre du@angular/core module. Depuis Angular 4, le module Materials a été rendu disponible avec un module séparé @ angular / Materials. Cela aide l'utilisateur à importer uniquement les matériaux requis dans son projet.
Pour commencer à utiliser des matériaux, vous devez installer deux packages: materials and cdk. Les composants matériels dépendent du module d'animation pour les fonctionnalités avancées. Par conséquent, vous avez besoin du package d'animation pour le même,@angular/animations. Le package a déjà été mis à jour dans le chapitre précédent. Nous avons déjà installé les packages @ angular / cdk dans les chapitres précédents pour le module virtuel et glisser-déposer.
Voici la commande pour ajouter des matériaux à votre projet -
npm install --save @angular/material
Voyons maintenant le package.json. @angular/material et @angular/cdk sont installés.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Nous avons mis en évidence les packages installés pour travailler avec des matériaux.
Nous allons maintenant importer les modules dans le module parent - app.module.ts comme indiqué ci-dessous.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dans le fichier ci-dessus, nous avons importé les modules suivants de @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Et la même chose est utilisée dans le tableau des importations comme indiqué ci-dessous -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],Le app.component.ts est comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Ajoutons maintenant le support material-css dans styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Ajoutons maintenant des matériaux dans app.component.html
Menu
Pour ajouter un menu, <mat-menu></mat-menu>est utilisé. lefile et Save Asles éléments sont ajoutés au bouton sous le menu tapis. Il y a un bouton principal ajoutéMenu. La référence de la même chose est donnée le<mat-menu> en utilisant [matMenuTriggerFor]="menu" et en utilisant le menu avec # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>L'image ci-dessous s'affiche dans le navigateur -

Cliquez sur Menu pour afficher les éléments à l'intérieur -

SideNav
Pour ajouter sidenav, nous avons besoin <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>est ajouté en tant qu'enfant au conteneur. Il y a un autre div ajouté, qui déclenche le sidenav en utilisant(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}Voici l'affichage du menu et du sidenav dans le navigateur -

Le panneau suivant s'ouvre sur le côté gauche si nous cliquons sur Ouvrir Sidenav -

Sélecteur de date
Ajoutons maintenant un datepicker en utilisant des matériaux. Pour ajouter un datepicker, nous devons importer les modules requis pour afficher le datepicker.
Dans app.module.ts, nous avons importé le module suivant comme indiqué ci-dessous pour datepicker -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Ici, nous avons importé des modules tels que MatDatepickerModule, MatInputModule et MatNativeDateModule.
Maintenant, le app.component.ts est comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}le app.component.html est comme indiqué ci-dessous -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>CSS global ajouté dans style.css -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}Le sélecteur de date est affiché dans le navigateur comme indiqué ci-dessous -



Dans ce chapitre, nous aborderons les sujets suivants -
- Pour tester Angular 7 Project
- Pour construire Angular 7 Project
Test du projet Angular 7
Lors de la configuration du projet, les packages requis pour les tests sont déjà installés. Il y a un.spec.ts fichier créé pour chaque nouveau composant, service, directive, etc. Nous allons utiliser jasmine pour écrire nos cas de test.
Pour toute modification ajoutée à votre composant, services, directives ou tout autre fichier créé, vous pouvez inclure vos cas de test dans les fichiers .spec.ts respectifs. Ainsi, la plupart des tests unitaires peuvent être couverts au début même.
Pour exécuter les cas de test, la commande utilisée est la suivante:
ng testVous trouverez ci-dessous le fichier app.component.spec.ts pour app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Maintenant, exécutons la commande pour voir les cas de test en cours d'exécution.


L'état des cas de test est affiché dans la ligne de commande comme indiqué ci-dessus et s'ouvrira également dans le navigateur comme indiqué ci-dessous -

En cas de panne, il affichera les détails comme suit -
Pour ce faire, modifions l'app.component.spec.ts comme suit -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Dans le fichier ci-dessus, les cas de test vérifient le titre, Angular 7. Mais dans app.component.ts, nous avons le titre,angular7-app comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Ici, le cas de test échouera et ci-dessous sont les détails affichés dans la ligne de commande et le navigateur.
En ligne de commande
L'écran suivant s'affiche en ligne de commande -

Dans le navigateur
L'écran suivant s'affiche dans le navigateur -

Tous les cas de test ayant échoué pour votre projet seront affichés comme indiqué ci-dessus dans la ligne de commande et le navigateur.
De même, vous pouvez écrire des cas de test pour vos services, directives et les nouveaux composants qui seront ajoutés à votre projet.
Projet de construction Angular 7
Une fois que vous avez terminé avec le projet dans Angular, nous devons le construire pour qu'il puisse être utilisé en production ou en déclarant.
La configuration pour la construction, c'est-à-dire la production, la préparation, le développement, les tests doit être définie dans votre src/environments.
À l'heure actuelle, nous avons les environnements suivants définis dans src / environment -

Vous pouvez ajouter des fichiers basés sur votre build à src / environment, c'est-à-dire, environment.staging.ts, enviornment.testing.ts, etc.
À l'heure actuelle, nous allons essayer de construire pour l'environnement de production. Le fichierenvironment.ts contient les paramètres d'environnement par défaut et les détails du fichier comme suit -
export const environment = {
production: false
};Pour construire le fichier pour la production, nous devons faire le production: true dans environment.ts comme suit -
export const environment = {
production: true
};Le fichier d'environnement par défaut doit être importé à l'intérieur des composants comme suit -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Le remplacement de l'environnement par défaut vers la production que nous essayons de faire est défini dans angular.json fileReplacements section comme suit -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Lorsque la commande de construction s'exécute, le fichier est remplacé par src/environments/environment.prod.ts. La configuration supplémentaire comme la mise en scène ou le test peut être ajoutée ici, comme indiqué dans l'exemple ci-dessous -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Donc, la commande pour exécuter la construction est la suivante -
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentMaintenant, exécutons la commande build pour la production, la commande créera un dossier dist dans notre projet qui contiendra les fichiers finaux après la construction.


Les fichiers finaux sont construits dans le dossier dist / qui peut être hébergé sur le serveur de production de votre côté.
