Angular7 - Liaison d'événements
Dans ce chapitre, nous discuterons du fonctionnement de la liaison d'événements dans Angular 7. Lorsqu'un utilisateur interagit avec une application sous la forme d'un mouvement du clavier, d'un clic de souris ou d'un survol de la souris, il génère un événement. Ces événements doivent être gérés pour effectuer une sorte d'action. C'est là que la liaison d'événement entre en scène.
Prenons un exemple pour mieux comprendre cela.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>dans le app.component.html fichier, nous avons défini un bouton et y avons ajouté une fonction à l'aide de l'événement click.
Voici la syntaxe pour définir un bouton et y ajouter une fonction.
(click) = "myClickFunction($event)"La fonction est définie dans:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
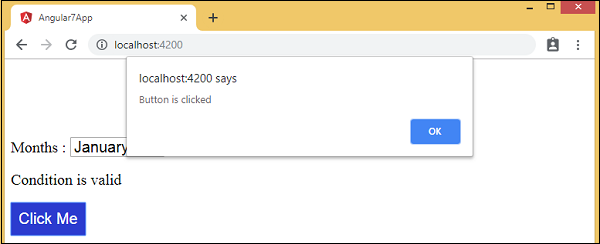
alert("Button is clicked");
console.log(event);
}
}En cliquant sur le bouton, le contrôle viendra à la fonction myClickFunction et une boîte de dialogue apparaîtra, qui affiche le Button is clicked comme indiqué dans la capture d'écran suivante -

Le style du bouton est ajouté dans add.component.css -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Ajoutons maintenant l'événement onchange à la liste déroulante.
La ligne de code suivante vous aidera à ajouter l'événement de modification à la liste déroulante -
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<br/>
<button (click) = "myClickFunction($event)">
Click Me
</button>La fonction est déclarée dans le app.component.ts fichier -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Sélectionnez le mois dans la liste déroulante et vous verrez le message de la console "Changed month from the Dropdown»S'affiche dans la console avec l'événement.

Ajoutons un message d'alerte dans app.component.ts lorsque la valeur de la liste déroulante est modifiée comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
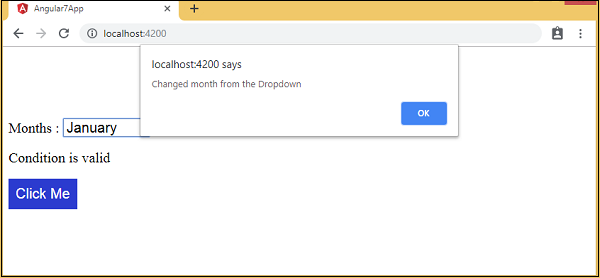
alert("Changed month from the Dropdown");
}
}Lorsque la valeur de la liste déroulante est modifiée, une boîte de dialogue apparaît et le message suivant s'affiche -
“Changed month from the Dropdown”.