Angular7 - Configuration du projet
Dans ce chapitre, nous discuterons de la configuration du projet dans Angular 7.
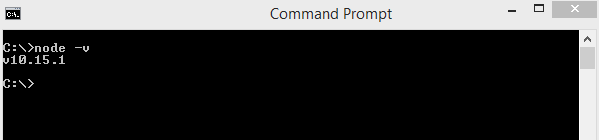
Pour commencer la configuration du projet, assurez-vous que nodejs est installé. You can check the version of node in the command line using the command, node –v, comme indiqué ci-dessous -

Si vous n'obtenez pas la version, installez nodejs depuis leur site officiel -https://nodejs.org/en/.

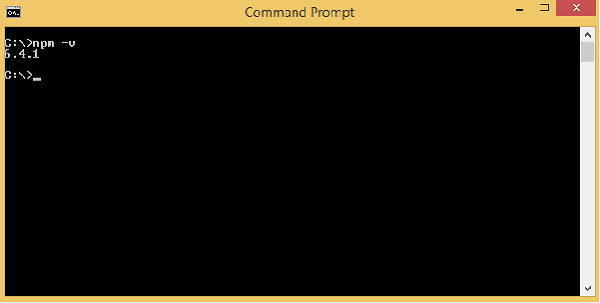
Une fois que vous avez installé nodejs, npm sera également installé avec lui. Pour vérifier la version de npm, exécutez npm -v dans la ligne de commande comme indiqué ci-dessous -

Nous avons donc la version 10 du nœud et la version 6.4.1 de npm.
Pour installer Angular 7, rendez-vous sur le site, https://cli.angular.io pour installer Angular CLI.

Vous verrez les commandes suivantes sur la page Web -
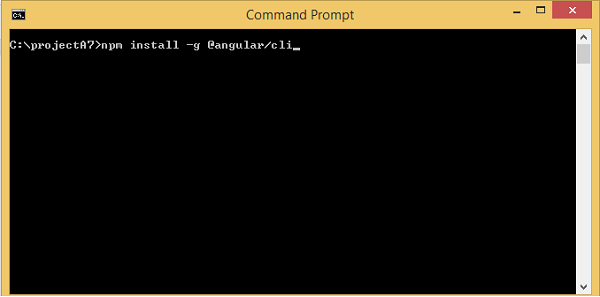
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveLes commandes ci-dessus aident à obtenir la configuration du projet dans Angular 7.
Nous allons créer un dossier appelé projectA7 et installer angular/cli comme indiqué ci-dessous -

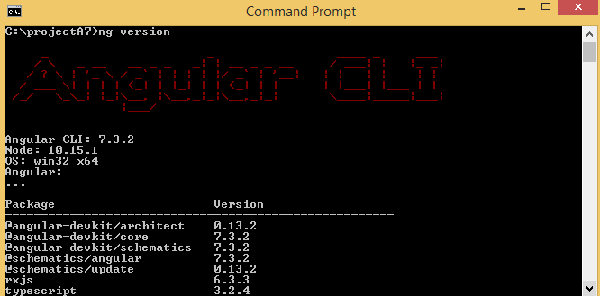
Une fois l'installation terminée, vérifiez les détails des packages installés en utilisant la commande ng version comme indiqué ci-dessous -

Il donne la version pour Angular CLI, la version dactylographiée et d'autres packages disponibles pour Angular 7.
Nous avons terminé l'installation d'Angular 7, nous allons maintenant commencer par la configuration du projet.
Pour créer un projet dans Angular 7, nous utiliserons la commande suivante -
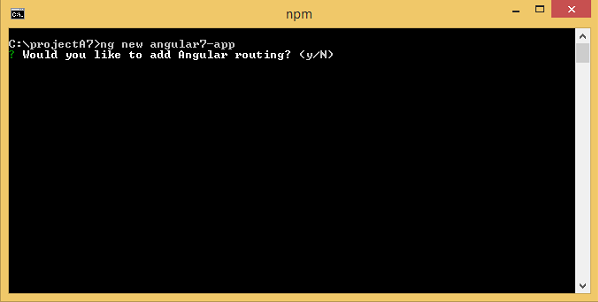
ng new projectnameVous pouvez utiliser le nom du projet de votre choix. Exécutons maintenant la commande ci-dessus dans la ligne de commande.
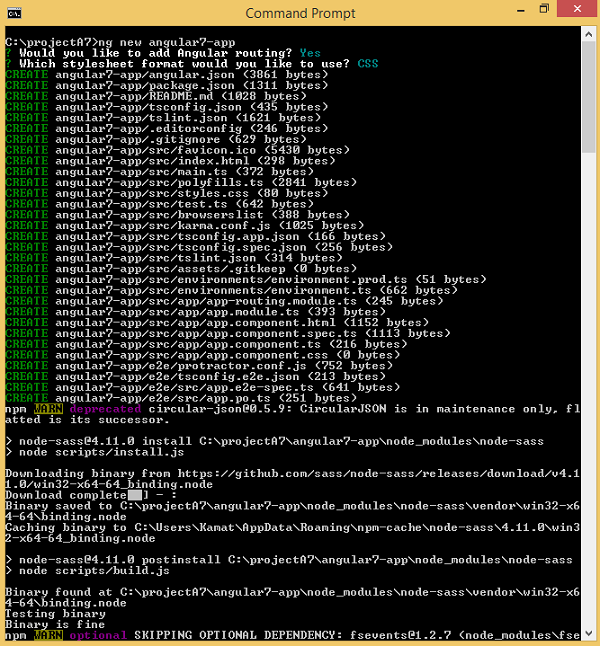
Ici, nous utilisons le nom du projet comme angular7-app . Une fois que vous exécutez la commande, il vous posera des questions sur le routage comme indiqué ci-dessous -

Tapez y pour ajouter un routage à la configuration de votre projet.
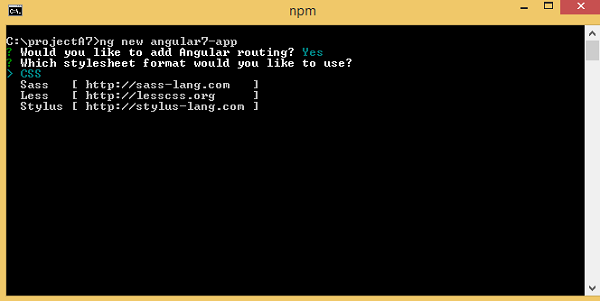
La question suivante concerne la feuille de style -

Les options disponibles sont CSS, Sass, Less et Stylus. Dans la capture d'écran ci-dessus, la flèche est sur CSS. Pour modifier, vous pouvez utiliser les touches fléchées pour sélectionner celle requise pour la configuration de votre projet. À l'heure actuelle, nous discuterons du CSS pour la configuration de notre projet.

Le projet angular7-app est créé avec succès. Il installe tous les packages nécessaires à l'exécution de notre projet dans Angular7. Passons maintenant au projet créé, qui se trouve dans le répertoireangular7-app.
Changez le répertoire dans la ligne de commande en utilisant la ligne de code donnée -
cd angular7-appNous utiliserons l'EDI Visual Studio Code pour travailler avec Angular 7, vous pouvez utiliser n'importe quel IDE, c'est-à-dire Atom, WebStorm, etc.
Pour télécharger Visual Studio Code, accédez à https://code.visualstudio.com/ et cliquez sur Télécharger pour Windows.

Cliquez sur Télécharger pour Windows pour installer l'EDI et exécutez le programme d'installation pour commencer à utiliser l'IDE.
Voici l'éditeur -

Nous n'avons démarré aucun projet dedans. Prenons maintenant le projet que nous avons créé en utilisant angular-cli.

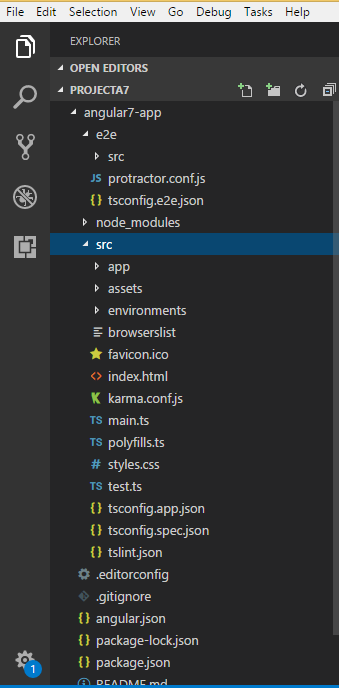
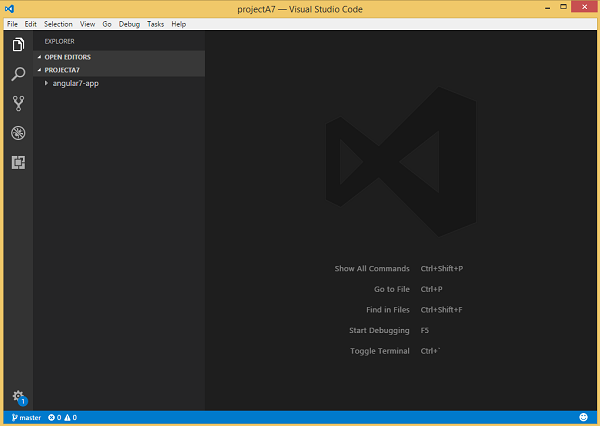
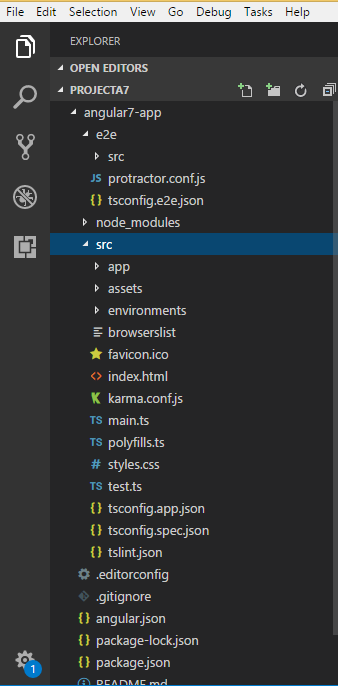
Nous considérerons le angular7-appprojet. Ouvrons leangular7-app et voyez à quoi ressemble la structure des dossiers.

Maintenant que nous avons la structure de fichiers pour notre projet, compilons notre projet avec la commande suivante -
ng serveThe ng serve command builds the application and starts the web server.

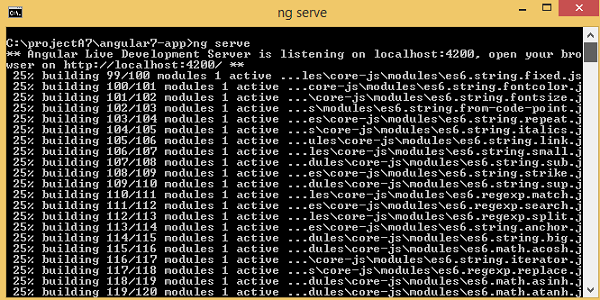
Vous verrez ce qui suit lorsque la commande commence à s'exécuter -

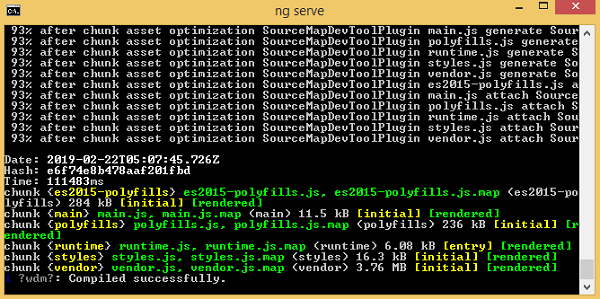
Le serveur Web démarre sur le port 4200. Tapez l'url, "http://localhost:4200/" dans le navigateur et voir la sortie. Une fois le projet compilé, vous recevrez le résultat suivant -

Une fois que vous exécutez l'URL, http://localhost:4200/ dans le navigateur, vous serez dirigé vers l'écran suivant -

Faisons maintenant quelques modifications pour afficher le contenu suivant -
“Welcome to Angular 7!”

Nous avons apporté des modifications aux fichiers - app.component.html et app.component.ts. Nous en discuterons plus en détail dans nos chapitres suivants.
Laissez-nous terminer la configuration du projet. Si vous voyez que nous avons utilisé le port 4200, qui est le port par défaut utilisé par angular – cli lors de la compilation. Vous pouvez changer le port si vous le souhaitez en utilisant la commande suivante -
ng serve --host 0.0.0.0 –port 4205Le dossier angular7-app / contient les éléments suivants folder structure-
e2e/- dossier de test de bout en bout. Principalement e2e est utilisé pour les tests d'intégration et permet de garantir que l'application fonctionne correctement.
node_modules/- Le package npm installé est node_modules. Vous pouvez ouvrir le dossier et voir les packages disponibles.
src/ - Ce dossier est l'endroit où nous travaillerons sur le projet en utilisant Angular 7.Inside src / you will app / dossier créé lors de la configuration du projet et contient tous les fichiers requis pour le projet.
Le dossier angular7-app / contient les éléments suivants file structure -
angular.json - Il contient essentiellement le nom du projet, la version de cli, etc.
.editorconfig - Ceci est le fichier de configuration de l'éditeur.
.gitignore - Un fichier .gitignore doit être validé dans le référentiel, afin de partager les règles d'ignorance avec tous les autres utilisateurs qui clonent le référentiel.
package.json - Le fichier package.json indique quelles bibliothèques seront installées dans node_modules lorsque vous exécutez npm install.
À l'heure actuelle, si vous ouvrez le fichier package.json dans l'éditeur, vous obtiendrez les modules suivants ajoutés -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Au cas où vous auriez besoin d'ajouter plus de bibliothèques, vous pouvez les ajouter ici et exécuter la commande npm install.
tsconfig.json - Ceci contient essentiellement les options du compilateur requises lors de la compilation.
tslint.json - Ceci est le fichier de configuration avec les règles à prendre en compte lors de la compilation.
le src/ dossier est le dossier principal, qui a en interne une structure de fichiers différente.
app
Il contient les fichiers décrits ci-dessous. Ces fichiers sont installés par défaut par angular-cli.
app.module.ts
Si vous ouvrez le fichier, vous verrez que le code fait référence à différentes bibliothèques, qui sont importées. Angular-cli a utilisé ces bibliothèques par défaut pour l'importation: angular / core, platform-browser.
Les noms eux-mêmes expliquent l'utilisation des bibliothèques. Ils sont importés et enregistrés dans des variables telles que les déclarations, les importations, les fournisseurs et le bootstrap.
Nous pouvons voir app-routing.moduleest également ajouté. En effet, nous avions sélectionné le routage au début de l'installation. Le module est ajouté par @ angular / cli.
Voici la structure du fichier -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule est importé de @ angular / core et il a un objet avec les propriétés suivantes -
Declarations- Dans les déclarations, la référence aux composants est stockée. Le composant App est le composant par défaut qui est créé chaque fois qu'un nouveau projet est lancé. Nous en apprendrons davantage sur la création de nouveaux composants dans une section différente.
Imports- Cela aura les modules importés comme indiqué ci-dessus. À l'heure actuelle, BrowserModule fait partie des importations qui sont importées de @ angular / platform-browser. Il existe également un module de routage ajouté AppRoutingModule.
Providers- Cela fera référence aux services créés. Le service sera discuté dans un chapitre suivant.
Bootstrap - Cela fait référence au composant par défaut créé, c'est-à-dire AppComponent.
app.component.css- Vous pouvez écrire votre css ici. Pour le moment, nous avons ajouté la couleur d'arrière-plan au div comme indiqué ci-dessous.
La structure du fichier est la suivante -
.divdetails {
background-color: #ccc;
}app.component.html
Le code html sera disponible dans ce fichier.
La structure du fichier est la suivante -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Il s'agit du code html par défaut actuellement disponible avec la création du projet.
app.component.spec.ts
Ce sont des fichiers générés automatiquement qui contiennent des tests unitaires pour le composant source.
app.component.ts
La classe du composant est définie ici. Vous pouvez effectuer le traitement de la structure html dans le fichier .ts. Le traitement comprendra des activités telles que la connexion à la base de données, l'interaction avec d'autres composants, le routage, les services, etc.
La structure du fichier est la suivante -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Ce fichier traitera du routage requis pour votre projet. Il est connecté au module principal, c'est-à-dire app.module.ts.
La structure du fichier est la suivante -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Les atouts
Vous pouvez enregistrer vos images, fichiers js dans ce dossier.
Environnement
Ce dossier contient des détails sur l'environnement de production ou de développement. Le dossier contient deux fichiers.
- environment.prod.ts
- environment.ts
Les deux fichiers indiquent si le fichier final doit être compilé dans l'environnement de production ou dans l'environnement de développement.
La structure de fichiers supplémentaire de angular7-app / folder comprend les éléments suivants:
favicon.ico
Il s'agit d'un fichier qui se trouve généralement dans le répertoire racine d'un site Web.
index.html
C'est le fichier qui s'affiche dans le navigateur.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Le corps a <app-root></app-root>. C'est le sélecteur qui est utilisé dansapp.component.ts fichier et affichera les détails de app.component.html fichier.
main.ts
main.ts est le fichier à partir duquel nous commençons le développement de notre projet. Cela commence par l'importation du module de base dont nous avons besoin. À l'heure actuelle, si vous voyez angular / core, angular / platform-browser-dynamic, app.module et l'environnement sont importés par défaut lors de l'installation angular-cli et de la configuration du projet.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Le platformBrowserDynamic (). BootstrapModule (AppModule) a la référence de module parent AppModule. Par conséquent, lorsqu'il s'exécute dans le navigateur, le fichier s'appelle index.html. Index.html fait référence en interne à main.ts qui appelle le module parent, c'est-à-dire AppModule lorsque le code suivant s'exécute -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Lorsque AppModule est appelé, il appelle app.module.ts qui appelle en outre AppComponent en fonction du bootstrap comme suit -
bootstrap: [AppComponent]Dans app.component.ts, il y a un sélecteur: app-rootqui est utilisé dans le fichier index.html. Cela affichera le contenu présent dansapp.component.html.
Les éléments suivants seront affichés dans le navigateur -

polyfill.ts
Ceci est principalement utilisé pour la compatibilité descendante.
styles.css
Il s'agit du fichier de style requis pour le projet.
test.ts
Ici, les cas de test unitaires pour tester le projet seront traités.
tsconfig.app.json
Ceci est utilisé lors de la compilation, il a les détails de configuration qui doivent être utilisés pour exécuter l'application.
tsconfig.spec.json
Cela permet de conserver les détails pour les tests.
typings.d.ts
Il est utilisé pour gérer la définition Typescript.
La structure finale du fichier sera la suivante -