Ionic - Boutons
Il existe plusieurs types de boutons dans Ionic Framework et ces boutons sont subtilement animés, ce qui améliore encore l'expérience utilisateur lors de l'utilisation de l'application. La classe principale pour tous les types de boutons estbutton. Cette classe sera toujours appliquée à nos boutons, et nous l'utiliserons comme préfixe lorsque nous travaillerons avec des sous-classes.
Boutons de blocage
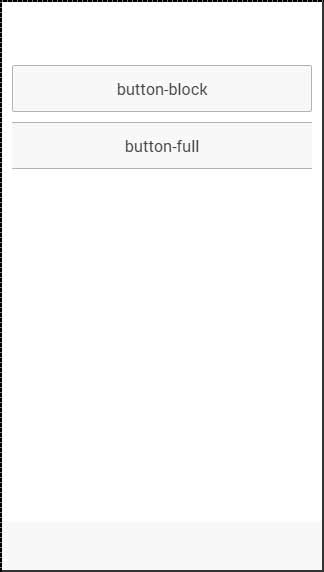
Les boutons de blocage auront toujours 100% de la largeur de leur conteneur parent. Ils auront également un petit rembourrage appliqué. Vous utiliserezbutton-blockclasse pour ajouter des boutons de bloc. Si vous souhaitez supprimer le rembourrage tout en conservant toute la largeur, vous pouvez utiliser lebutton-full classe.
Voici un exemple pour montrer l'utilisation des deux classes -
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>Le code ci-dessus produira l'écran suivant -

Taille du bouton
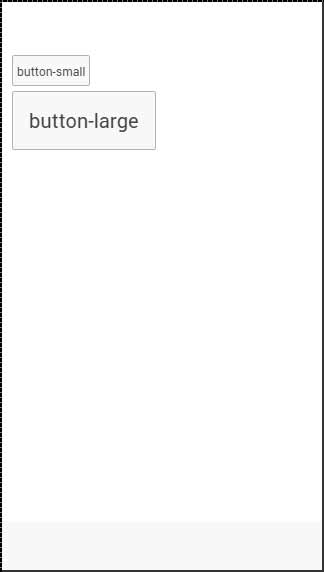
Il existe deux classes Ionic pour changer la taille du bouton -
button-small et
button-large.
Voici un exemple pour montrer leur utilisation -
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>Le code ci-dessus produira l'écran suivant -

Couleurs des boutons
Si vous souhaitez personnaliser votre bouton, il vous suffit de lui ajouter la classe de couleur appropriée. Lorsque vous stylisez vos éléments, vous devez ajouter votre classe d'élément principale en tant que préfixe à votre classe de couleurs. Puisque nous stylisons la barre de pied de page, la classe de préfixe sera unbar et la classe de couleur que nous voulons utiliser dans cet exemple est assertive (rouge).
<button class = "button button-assertive">
button-assertive
</button>Le code ci-dessus produira l'écran suivant -

Vous pouvez utiliser l'une des neuf classes suivantes pour donner une couleur de votre choix aux boutons de votre application -
| Classe de couleur | La description | Résultat |
|---|---|---|
| bouton-lumière | À utiliser pour la couleur blanche | |
| bouton stable | À utiliser pour la couleur gris clair | |
| bouton positif | À utiliser pour la couleur bleue | |
| bouton-calme | À utiliser pour la couleur bleu clair | |
| équilibré par boutons | À utiliser pour la couleur verte | |
| activé par bouton | À utiliser pour la couleur jaune | |
| bouton-assertif | À utiliser pour la couleur rouge | |
| bouton-royal | À utiliser pour la couleur violette | |
| bouton-foncé | À utiliser pour la couleur noire |
Contour du bouton
Si vous voulez que vos boutons soient transparents, vous pouvez postuler button-outlineclasse. Les boutons avec cette classe auront une bordure de contour et un arrière-plan transparent.
Pour supprimer la bordure du bouton, vous pouvez utiliser le button-clearclasse. L'exemple suivant montre comment utiliser ces deux classes.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>Le code ci-dessus produira l'écran suivant -

Ajout d'icônes
Lorsque vous souhaitez ajouter des icônes à vos boutons, le meilleur moyen est d'utiliser le iconclasse. Vous pouvez placer l'icône sur un côté du bouton en utilisant leicon-left ou la icon-right. Vous voudrez généralement déplacer votre icône d'un côté lorsque vous avez du texte au-dessus de votre bouton, comme expliqué ci-dessous.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>Le code ci-dessus produira l'écran suivant -
Barre de boutons
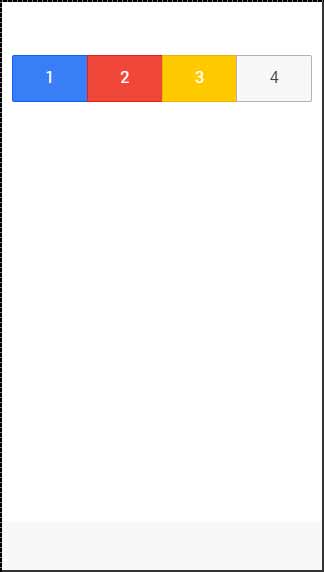
Si vous souhaitez regrouper plusieurs boutons, vous pouvez utiliser le button-barclasse. Les boutons auront la même taille par défaut.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>Le code ci-dessus produira l'écran suivant -