Ionic - Fiche d'action Javascript
le Action Sheet est un service Ionic qui déclenchera un volet coulissant en bas de l'écran, que vous pouvez utiliser à diverses fins.
Utilisation de la feuille d'action
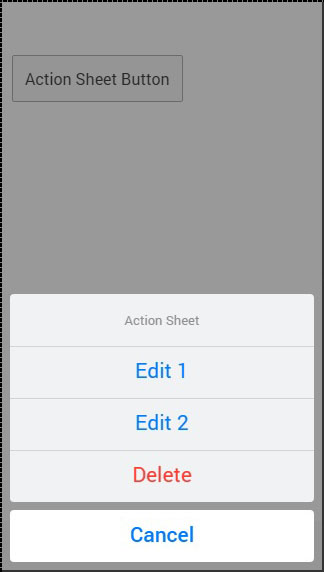
Dans l'exemple suivant, nous allons vous montrer comment utiliser la feuille d'action Ionic. Nous allons d'abord injecter$ionicActionSheet service en tant que dépendance de notre contrôleur, alors nous créerons $scope.showActionSheet() fonction, et enfin nous allons créer un bouton dans notre modèle HTML pour appeler la fonction que nous avons créée.
Code du contrôleur
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Code HTML
<button class = "button">Action Sheet Button</button>Code expliqué
Lorsque nous tapons sur le bouton, cela déclenchera le $ionicActionSheet.showfonction et la feuille d’action apparaîtra. Vous pouvez créer vos propres fonctions qui seront appelées lorsqu'une des options est enregistrée. lecancel La fonction fermera le volet, mais vous pouvez ajouter un autre comportement, qui sera appelé lorsque l'option d'annulation est activée avant que le volet ne soit fermé.
le buttonClickedfunction est l'endroit où vous pouvez écrire le code qui sera appelé lorsque l'une des options d'édition est activée. Nous pouvons garder une trace de plusieurs boutons en utilisant leindexparamètre. ledestructiveButtonCLickedest une fonction qui sera déclenchée lorsque l'option de suppression est activée. Cette option estred by default.

le $ionicActionSheet.show()method a quelques autres paramètres utiles. Vous pouvez tous les vérifier dans le tableau suivant.
Afficher les options de méthode
| Propriétés | Type | Détails |
|---|---|---|
| boutons | objet | Crée un objet bouton avec un champ de texte. |
| titleText | chaîne | Le titre de la feuille d'action. |
| cancelText | chaîne | Le texte du bouton d'annulation. |
| destructiveText | chaîne | Le texte d'un bouton destructeur. |
| Annuler | fonction | Appelé lorsque vous appuyez sur le bouton d'annulation, le fond ou le bouton de retour matériel. |
| boutonCliqué | fonction | Appelé lorsque l'un des boutons est appuyé. L'index est utilisé pour garder une trace de quel bouton est appuyé. Return true fermera la feuille d'action. |
| destructiveButtonClicked | fonction | Appelé lorsque l'utilisateur clique sur le bouton destructif. Return true fermera la feuille d'action. |
| cancelOnStateChange | booléen | Si true (par défaut), cela annulera la feuille d'action lorsque l'état de navigation est modifié. |