Ionic - Bouton radio
Radio buttonssont une autre forme d'élément, que nous aborderons dans ce chapitre. La différence entre les boutons radio des formulaires à bascule et à case à cocher est que lorsque vous utilisez le premier, vous ne choisissez qu'un seul bouton radio dans la liste. Comme ce dernier vous permet d'en choisir plus d'un.
Ajout de boutons radio
Puisqu'il y aura toujours plus d'un bouton radio parmi lesquels choisir, le meilleur moyen est de créer une liste. Nous l'avons fait chaque fois que nous voulions plusieurs éléments. La classe d'élément de liste seraitem-radio. Encore une fois, nous utiliseronslabelpour cela comme nous l'avons utilisé avec toutes les autres formes. L'entrée aura lenameattribut. Cet attribut regroupera tous les boutons que vous souhaitez utiliser comme choix possible. leitem-contentclass est utilisé pour afficher clairement les options. À la fin, nous utiliserons leradio-icon classe pour ajouter l'icône de coche qui sera utilisée pour marquer l'option choisie par l'utilisateur.
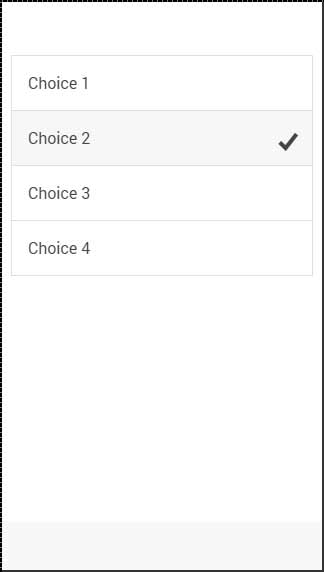
Dans l'exemple suivant, il y a quatre boutons radio et le second est choisi.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Le code ci-dessus produira l'écran suivant -

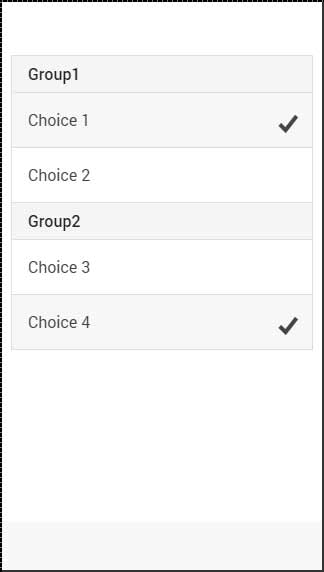
Groupes de boutons radio multiples
Parfois, vous souhaitez créer plusieurs groupes. C'est ce que lenamel'attribut est fait pour; l'exemple suivant regroupera les deux premiers et les deux derniers boutons en deux groupes d'options.
Nous utiliserons le item-dividerclasse pour séparer deux groupes. Notez que le premier groupe a lename attribut égal à group1 et le second utilise group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Le code ci-dessus produira l'écran suivant -