Ionic - Configuration de l'environnement
Ce chapitre vous montrera comment démarrer avec Ionic Framework. Le tableau suivant contient la liste des composants nécessaires pour démarrer avec Ionic.
| N ° Sr. | Logiciel et description |
|---|---|
| 1 | NodeJS Il s'agit de la plate-forme de base nécessaire pour créer des applications mobiles à l'aide d'Ionic. Vous pouvez trouver des détails sur l'installation de NodeJS dans notre configuration de l'environnement NodeJS . Assurez-vous également d'installer npm lors de l'installation de NodeJS. |
| 2 | Android SDK Si vous comptez travailler sur une plate-forme Windows et que vous développez vos applications pour la plate-forme Android, vous devriez avoir la configuration du SDK Android sur votre ordinateur. Le lien suivant contient des informations détaillées sur la configuration de l'environnement Android . |
| 3 | XCode Si vous allez travailler sur la plate-forme Mac et que vous développez vos applications pour la plate-forme iOS, vous devriez avoir la configuration XCode sur votre machine. Le lien suivant contient des informations détaillées sur la configuration de l'environnement iOS . |
| 4 | cordova and Ionic Ce sont les principaux SDK nécessaires pour commencer à travailler avec Ionic. Ce chapitre explique comment configurer Ionic en une étape simple en supposant que vous disposez déjà de la configuration requise comme expliqué dans le tableau ci-dessus. |
Installer Cordova et Ionic
Nous utiliserons l'invite de commande Windows pour ce didacticiel. Les mêmes étapes peuvent être appliquées au terminal OSX. Ouvrez votre fenêtre de commande pour installer Cordova et Ionic -
C:\Users\Username> npm install -g cordova ionicCréer des applications
Lors de la création d'applications dans Ionic, vous pouvez choisir parmi les trois options suivantes pour commencer -
- Application Onglets
- Application vierge
- Application de menu latéral
Dans votre fenêtre de commande, ouvrez le dossier dans lequel vous souhaitez créer l'application et essayez l'une des options mentionnées ci-dessous.
Application Onglets
Si vous souhaitez utiliser le modèle d'onglets Ionic, l'application sera créée avec le menu des onglets, l'en-tête et quelques écrans et fonctionnalités utiles. Il s'agit du modèle Ionic par défaut. Ouvrez votre fenêtre de commande et choisissez où vous souhaitez créer votre application.
C:\Users\Username> cd DesktopCette commande changera le répertoire de travail. L'application sera créée sur le bureau.
C:\Users\Username\Desktop> ionic start myApp tabsIonique Start la commande créera un dossier nommé myApp et configurez les fichiers et dossiers Ionic.
C:\Users\Username\Desktop> cd myAppMaintenant, nous voulons accéder au myAppdossier que nous venons de créer. Ceci est notre dossier racine.
Ajoutons maintenant le projet Cordova pour la plate-forme Android et installons également les plugins de base Cordova. Le code suivant nous permet d'exécuter l'application sur l'émulateur Android ou un appareil.
C:\Users\Username\Desktop\myApp> ionic platform add androidLa prochaine étape consiste à créer l'application. Si vous rencontrez des erreurs de construction après avoir exécuté la commande suivante, vous n'avez probablement pas installé le SDK Android et ses dépendances.
C:\Users\Username\Desktop\myApp> ionic build androidLa dernière étape du processus d'installation consiste à exécuter votre application, qui démarrera l'appareil mobile, s'il est connecté, ou l'émulateur par défaut, s'il n'y a pas d'appareil connecté. L'émulateur par défaut Android est lent, je vous suggère donc d'installer Genymotion ou un autre émulateur Android populaire.
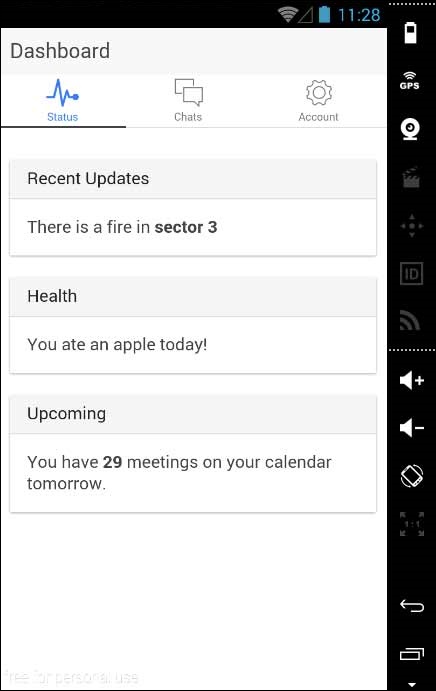
C:\Users\Username\Desktop\myApp> ionic run androidCela produira le résultat ci-dessous, qui est une application Ionic Tabs.

Application vierge
Si vous souhaitez partir de zéro, vous pouvez installer le modèle vierge Ionic. Nous utiliserons les mêmes étapes qui ont été expliquées ci-dessus avec l'ajout deionic start myApp blank au lieu de ionic start myApp tabs comme suit.
C:\Users\Username\Desktop> ionic start myApp blankLe ionique Start la commande créera un dossier nommé myApp et configurez les fichiers et dossiers Ionic.
C:\Users\Username\Desktop> cd myAppAjoutons le projet Cordova pour la plate-forme Android et installons les plugins Cordova de base comme expliqué ci-dessus.
C:\Users\Username\Desktop\myApp>ionic platform add androidLa prochaine étape consiste à créer notre application -
C:\Users\Username\Desktop\myApp> ionic build androidEnfin, nous allons démarrer l'application comme avec le code suivant -
C:\Users\Username\Desktop\myApp> ionic run androidCela produira le résultat suivant, qui est une application Ionic Blank.

Application de menu latéral
Le troisième modèle que vous pouvez utiliser est le modèle de menu latéral. Les étapes sont les mêmes que les deux modèles précédents; nous allons simplement ajoutersidemenu lors du démarrage de notre application comme indiqué dans le code ci-dessous.
C:\Users\Username\Desktop> ionic start myApp sidemenuLe ionique Start la commande créera un dossier nommé myApp et configurez les fichiers et dossiers Ionic.
C:\Users\Username\Desktop> cd myAppAjoutons le projet Cordova pour la plate-forme Android et installons les plugins de base Cordova avec le code ci-dessous.
C:\Users\Username\Desktop\myApp> ionic platform add androidL'étape suivante consiste à créer notre application avec le code suivant.
C:\Users\Username\Desktop\myApp> ionic build androidEnfin, nous allons démarrer l'application avec le code ci-dessous.
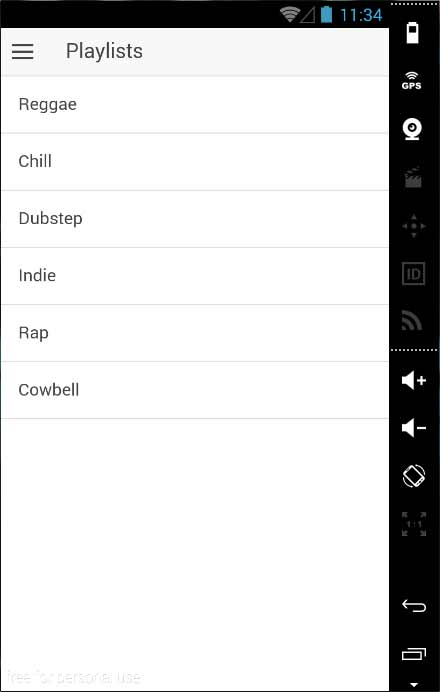
C:\Users\Username\Desktop\myApp> ionic run androidCela produira le résultat suivant, qui est une application Ionic Side Menu.

Tester l'application dans le navigateur
Puisque nous travaillons avec le JavaScript, vous pouvez diffuser votre application sur n'importe quel navigateur Web. Cela accélérera votre processus de création, mais vous devez toujours tester votre application sur des émulateurs et des appareils natifs. Tapez le code suivant pour diffuser votre application sur le navigateur Web.
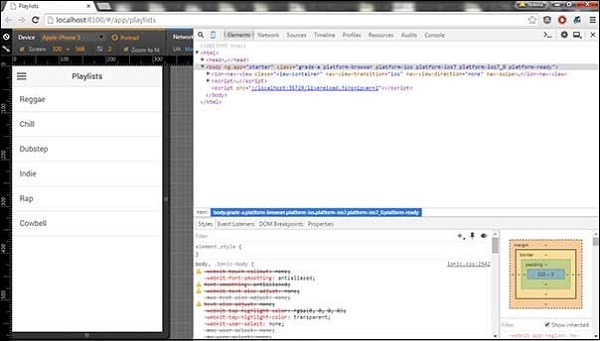
C:\Users\Username\Desktop\myApp> ionic serveLa commande ci-dessus ouvrira votre application dans le navigateur Web. Google Chrome fournit la fonctionnalité du mode appareil pour les tests de développement mobile. presseF12 pour accéder à la console développeur.

Le coin supérieur gauche du clic de la fenêtre de la console a l'icône "Basculer le mode périphérique". La prochaine étape sera de cliquer sur l'icône «Dock to Right» dans le coin supérieur droit. Une fois la page actualisée, vous devriez être prêt pour le test sur le navigateur Web.
Structure des dossiers du projet
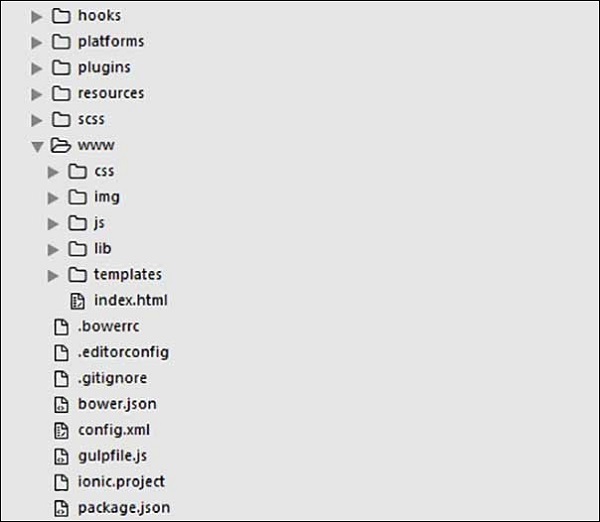
Ionic crée la structure de répertoires suivante pour tous les types d'applications. Ceci est important pour tout développeur Ionic de comprendre le but de chaque répertoire et des fichiers mentionnés ci-dessous -

Ayons une compréhension rapide de tous les dossiers et fichiers disponibles dans la structure de dossiers de projet illustrée dans l'image ci-dessus.
Hooks- Les hooks sont des scripts qui peuvent être déclenchés pendant le processus de construction. Ils sont généralement utilisés pour la personnalisation des commandes Cordova et pour la construction de processus automatisés. Nous n'utiliserons pas ce dossier pendant ce tutoriel.
Platforms- Il s'agit du dossier dans lequel les projets Android et IOS sont créés. Vous pouvez rencontrer des problèmes spécifiques à la plate-forme pendant le développement qui nécessiteront ces fichiers, mais vous devez les laisser intacts la plupart du temps.
Plugins- Ce dossier contient les plugins Cordova. Lorsque vous créez initialement une application Ionic, certains plugins seront installés. Nous vous montrerons comment installer les plugins Cordova dans nos chapitres suivants.
Resources - Ce dossier est utilisé pour ajouter des ressources telles que l'icône et l'écran de démarrage à votre projet.
Scss- Puisque Ionic Core est construit avec Sass, c'est le dossier où se trouve votre fichier Sass. Pour simplifier le processus, nous n'utiliserons pas Sass pour ce tutoriel. Notre style sera fait en utilisant CSS.
www- www est le dossier de travail principal des développeurs Ionic. Ils passent la plupart de leur temps ici. Ionic nous donne leur structure de dossiers par défaut à l'intérieur de «www», mais les développeurs peuvent toujours la modifier pour répondre à leurs propres besoins. Lorsque ce dossier est ouvert, vous trouverez les sous-dossiers suivants -
le css dossier, où vous écrirez votre style CSS.
le img dossier pour stocker les images.
le jsdossier contenant le fichier de configuration principal des applications (app.js) et les composants AngularJS (contrôleurs, services, directives). Tout votre code JavaScript sera dans ces dossiers.
le libs dossier, où vos bibliothèques seront placées.
le templates dossier pour vos fichiers HTML.
Index.html comme point de départ de votre application.
Other Files - Comme il s'agit d'un didacticiel pour débutants, nous mentionnerons simplement certains des autres fichiers importants et leurs objectifs.
.bowerrc est le fichier de configuration du bower.
.editorconfig est le fichier de configuration de l'éditeur.
.gitignore est utilisé pour indiquer quelle partie de l'application doit être ignorée lorsque vous souhaitez pousser votre application vers le référentiel Git.
bower.json contiendra les composants et les dépendances bower, si vous choisissez d'utiliser le gestionnaire de paquets bower.
gulpfile.js est utilisé pour créer des tâches automatisées à l'aide du gestionnaire de tâches gulp.
config.xml est le fichier de configuration Cordova.
package.json contient les informations sur les applications, leurs dépendances et les plugins installés à l'aide du gestionnaire de packages NPM.
Dans le chapitre suivant, nous discuterons des différentes couleurs disponibles dans le framework open source Ionic.