Ionic - Formulaires Javascript
Dans ce chapitre, nous comprendrons ce que sont les formulaires JavaScript et découvrirons ce que sont une case à cocher JavaScript, des boutons radio et une bascule.
Utilisation de la case à cocher ion
Voyons comment utiliser la case à cocher Ionic JavaScript. Premièrement, nous devons créer union-checkboxélément dans le fichier HTML. À l'intérieur, nous attribuerons unng-model attribut qui sera connecté à l'angulaire $scope. Vous remarquerez que nous utilisons undotlors de la définition de la valeur d'un modèle même s'il fonctionnerait sans lui. Cela nous permettra de garder à tout moment le lien entre les portées enfant et parent.
Ceci est très important car cela permet d'éviter certains problèmes qui pourraient survenir à l'avenir. Après avoir créé l'élément, nous lierons sa valeur à l'aide d'expressions angulaires.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Ensuite, nous devons attribuer des valeurs à notre modèle à l'intérieur du contrôleur. Les valeurs que nous utiliserons sontfalse, puisque nous voulons commencer avec des cases à cocher non cochées.
$scope.checkboxModel = {
value1 : false,
value2 : false
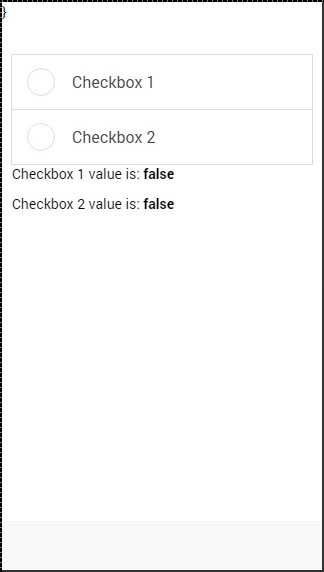
};Le code ci-dessus produira l'écran suivant -

Maintenant, lorsque nous cliquons sur les éléments de la case à cocher, la valeur de leur modèle sera automatiquement remplacée par “true” comme indiqué dans la capture d'écran suivante.

Utilisation de la radio ionique
Pour commencer, nous devrions créer trois ion-radio éléments dans notre HTML et attribuer les ng-model et le ng-valueà lui. Après cela, nous afficherons la valeur choisie avec une expression angulaire. Nous allons commencer par décocher les trois radioéléments, ainsi la valeur ne sera pas assignée à notre écran.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
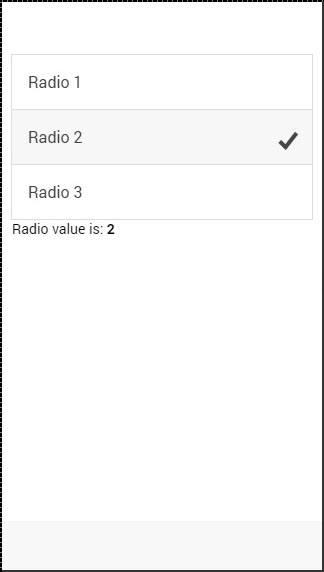
<p>Radio value is: <b>{{radioModel.value}}</b></p>Le code ci-dessus produira l'écran suivant -

Lorsque nous cliquons sur le deuxième élément de la case à cocher, la valeur change en conséquence.

Utilisation du basculement ionique
Vous remarquerez que la bascule est similaire à la case à cocher. Nous suivrons les mêmes étapes que nous l'avons fait avec notre case à cocher. Dans le fichier HTML, nous allons d'abord créerion-toggle éléments, puis attribuez les ng-model value, puis liez les valeurs d'expression de à notre vue.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>Ensuite, nous attribuerons des valeurs à $scope.toggleModeldans notre contrôleur. Puisque, toggle utilise des valeurs booléennes, nous attribueronstrue au premier élément et false aux deux autres.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
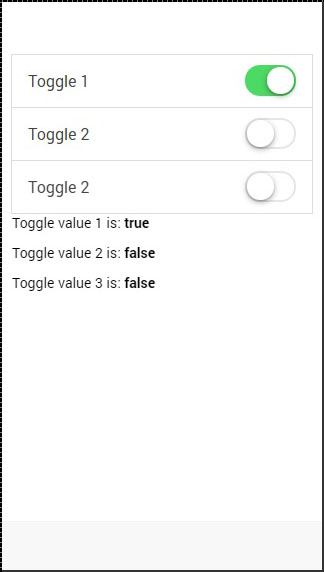
};Le code ci-dessus produira l'écran suivant -

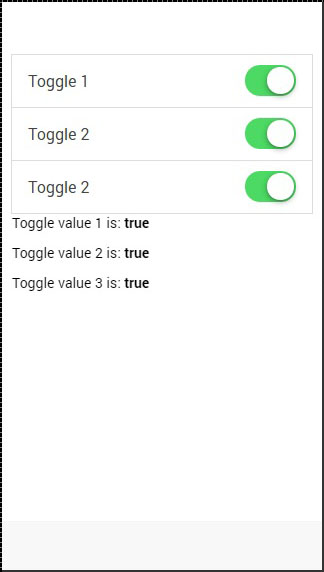
Maintenant, nous allons appuyer sur la deuxième et la troisième bascule pour vous montrer comment les valeurs passent de faux à vrai.