Ionic - Pied de page Javascript
Cette directive ajoutera une barre de pied de page en bas de l'écran.
Utilisation du pied de page
Le pied de page Ionic peut être ajouté en appliquant un ion-footer-barclasse. Travailler avec cela revient à travailler avec l'en-tête. Nous pouvons ajouter un titre et le placer sur le côté gauche, centre ou droit de l'écran en utilisant lealign-titleattribut. Avec le préfixebar, nous pouvons utiliser les couleurs ioniques. Créons un pied de page de couleur rouge avec le titre au centre.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>Le code ci-dessus produira l'écran suivant -

Ajout d'éléments
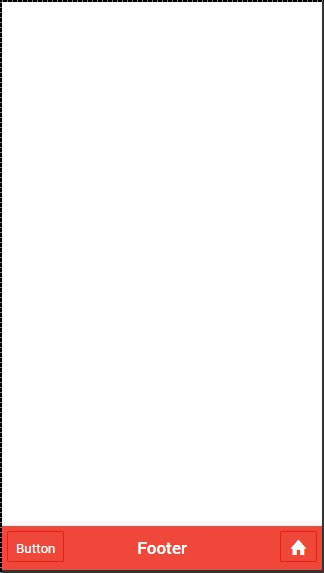
Nous pouvons ajouter des icônes de boutons ou d'autres éléments au ion-footer-baret leur style sera appliqué. Ajoutons un bouton et une icône à notre pied de page.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Le code ci-dessus produira l'écran suivant -

Ajout d'un sous-pied de page
Nous vous avons montré comment utiliser un sous-en-tête. De la même manière qu'un sous-pied de page peut être créé. Il sera situé au-dessus de la barre de pied de page. Tout ce que nous devons faire est d'ajouter unbar-subfooter classe à notre ion-footer-bar élément.
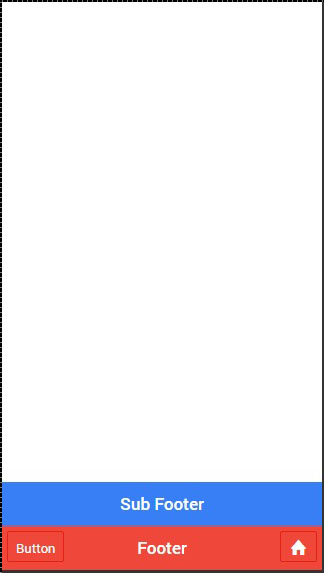
Dans l'exemple qui suit, nous ajouterons le sous-pied de page au-dessus de la barre de pied de page, que nous avons précédemment créée.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Le code ci-dessus produira l'écran suivant -