Ionic - Liste Javascript
Nous avons déjà discuté des éléments de la liste Ionic CSS dans les chapitres précédents. Dans ce chapitre, nous allons vous montrer des listes JavaScript. Ils nous permettent d'utiliser de nouvelles fonctionnalités commeswipe, drag et remove.
Utilisation de la liste
Les directives utilisées pour afficher les listes et les éléments sont ion-list et ion-item comme indiqué ci-dessous.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>Le code ci-dessus produira l'écran suivant -

Bouton Supprimer
Ce bouton peut être ajouté en utilisant le ion-delete-buttondirectif. Vous pouvez utiliser n'importe quelle classe d'icônes de votre choix. Comme nous ne voulons pas toujours afficher les boutons de suppression, car les utilisateurs pourraient accidentellement appuyer dessus et déclencher le processus de suppression, nous pouvons ajouter leshow-delete attribut au ion-list et connectez-le avec le ng-model.
Dans l'exemple suivant, nous utiliserons le ion-togglecomme modèle. Lorsque la bascule est sur suppression, les boutons apparaîtront sur nos éléments de liste.
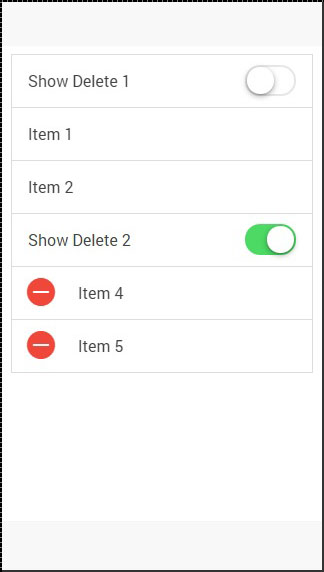
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>Le code ci-dessus produira l'écran suivant -

Bouton de réorganisation
La directive Ionic pour le bouton de réapprovisionnement est ion-reorder-button. L'élément que nous avons créé a unon-reorder attribut qui déclenchera la fonction depuis notre contrôleur chaque fois que l'utilisateur fait glisser cet élément.
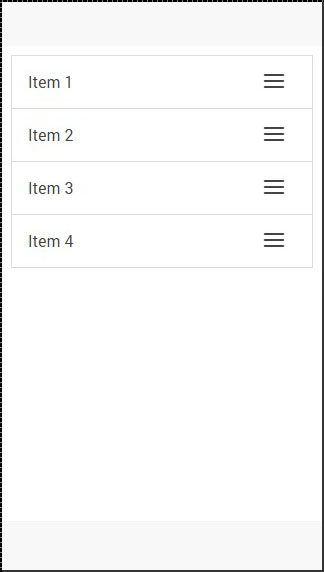
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};Le code ci-dessus produira l'écran suivant -

Lorsque nous cliquons sur l'icône à droite, nous pouvons faire glisser l'élément et le déplacer vers un autre endroit de la liste.

Bouton d'option
Le bouton Option est créé à l'aide d'un ion-option-buttondirectif. Ces boutons s'affichent lorsque l'élément de liste est glissé vers la gauche et nous pouvons le masquer à nouveau en faisant glisser l'élément d'élément vers la droite.
Vous pouvez voir dans l'exemple suivant qu'il y a deux boutons, qui sont masqués.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
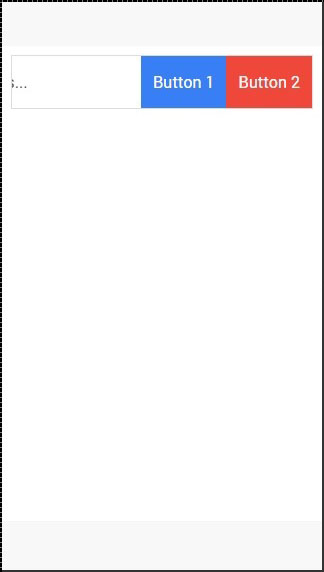
</ion-list>Le code ci-dessus produira l'écran suivant -

Lorsque nous glissons l'élément d'élément vers la gauche, le texte sera déplacé vers la gauche et les boutons apparaîtront sur le côté droit.

Autres fonctions
le collection-repeat function est une version mise à jour de AngularJS ng-repeat directive. Il ne rendra que les éléments visibles à l'écran et le reste sera mis à jour au fur et à mesure que vous faites défiler. Il s'agit d'une amélioration importante des performances lorsque vous travaillez avec de grandes listes. Cette directive peut être combinée avecitem-width et item-height attributs pour une optimisation supplémentaire des éléments de la liste.
Il existe d'autres attributs utiles pour travailler avec des images dans votre liste. leitem-render-bufferLa fonction représente le nombre d'éléments chargés après les éléments visibles. Plus cette valeur est élevée, plus les éléments seront préchargés. leforce-refresh-imagesLa fonction corrigera un problème avec la source des images lors du défilement. Ces deux classes auront une influence négative sur les performances.