Ionic - En-tête
le Ionic header barest situé en haut de l'écran. Il peut contenir un titre, des icônes, des boutons ou d'autres éléments par-dessus. Il existe des classes prédéfinies d'en-têtes que vous pouvez utiliser. Vous pouvez tout vérifier dans ce tutoriel.
Ajouter un en-tête
La classe principale de toutes les barres que vous pourriez utiliser dans votre application est bar. Cette classe sera toujours appliquée à toutes les barres de votre application. Toutbar subclasses utilisera le préfixe - bar.
Si vous souhaitez créer un en-tête, vous devez ajouter bar-header après ton principal barclasse. Ouvrez votrewww/index.html fichier et ajoutez la classe d'en-tête dans votre bodymarque. Nous ajoutons un en-tête auindex.html body car nous voulons qu'il soit disponible sur tous les écrans de l'application.
Depuis bar-header la classe a le style par défaut (blanc) appliqué, nous ajouterons le titre par-dessus, afin que vous puissiez le différencier du reste de votre écran.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Le code ci-dessus produira l'écran suivant -

Couleurs d'en-tête
Si vous souhaitez styliser votre en-tête, il vous suffit de lui ajouter la classe de couleur appropriée. Lorsque vous stylisez vos éléments, vous devez ajouter votre classe d'élément principale en tant que préfixe à votre classe de couleurs. Puisque nous stylisons la barre d'en-tête, la classe de préfixe serabar et la classe de couleur que nous voulons utiliser dans cet exemple est positive (bleu).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Le code ci-dessus produira l'écran suivant -

Vous pouvez utiliser l'une des neuf classes suivantes pour donner une couleur de votre choix à l'en-tête de votre application -
| Classe de couleur | La description | Résultat |
|---|---|---|
| barre-lumière | À utiliser pour la couleur blanche | |
| écurie | À utiliser pour la couleur gris clair | |
| barre positive | À utiliser pour la couleur bleue | |
| bar-calme | À utiliser pour la couleur bleu clair | |
| barre équilibrée | À utiliser pour la couleur verte | |
| bar-alimenté | À utiliser pour la couleur jaune | |
| bar-assertif | À utiliser pour la couleur rouge | |
| bar-royal | À utiliser pour la couleur violette | |
| bar-sombre | À utiliser pour la couleur noire |
Éléments d'en-tête
Nous pouvons ajouter d'autres éléments à l'intérieur de l'en-tête. Le code suivant est un exemple pour ajouter unmenu bouton et un homebouton à l'intérieur d'un en-tête. Nous ajouterons également des icônes au-dessus de nos boutons d'en-tête.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
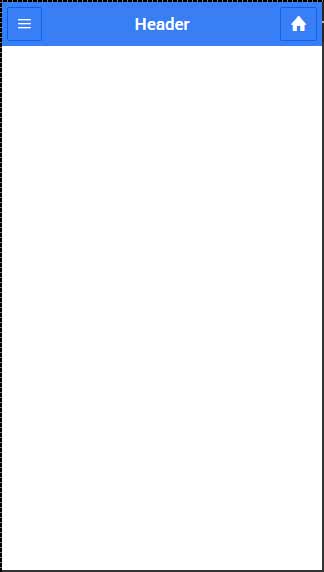
</div>Le code ci-dessus produira l'écran suivant -

Sous-en-tête
Vous pouvez créer un sous-en-tête qui sera situé juste en dessous de la barre d'en-tête. L'exemple suivant montre comment ajouter un en-tête et un sous-en-tête à votre application. Ici, nous avons stylisé le sous-en-tête avec une classe de couleur «assertive» (rouge).
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
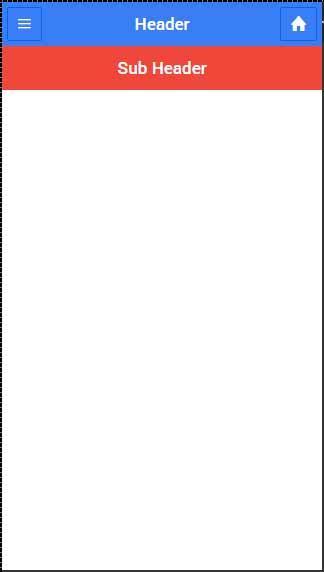
</div>Le code ci-dessus produira l'écran suivant -

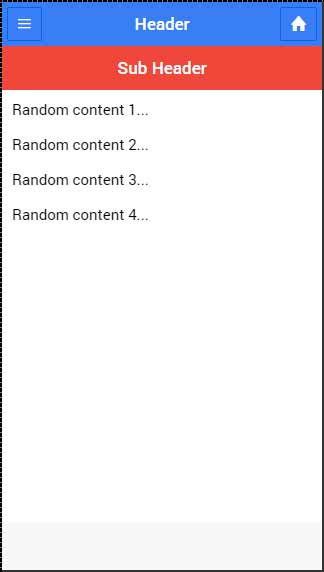
Lorsque votre itinéraire est modifié pour l'un des écrans de l'application, vous remarquerez que l'en-tête et le sous-en-tête couvrent une partie du contenu, comme indiqué dans la capture d'écran ci-dessous.

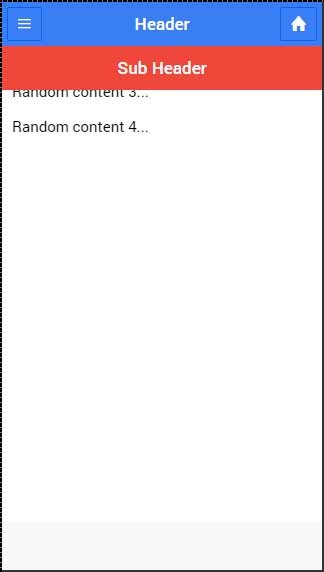
Pour résoudre ce problème, vous devez ajouter un ‘has-header’ ou un ‘has-subheader’ classe à la ion-contentbalises de vos écrans. Ouvrez l'un de vos fichiers HTML depuiswww/templates et ajoutez le has-subheader classe à la ion-content. Si vous n'utilisez que l'en-tête dans votre application, vous devrez ajouter lehas-header classe à la place.
<ion-content class = "padding has-subheader">Le code ci-dessus produira l'écran suivant -