Ionique - Formes
Ionic formssont principalement utilisés pour interagir avec les utilisateurs et collecter les informations nécessaires. Ce chapitre couvrira divers formulaires de saisie de texte et dans nos chapitres suivants, nous expliquerons comment utiliser d'autres éléments de formulaire en utilisant le framework Ionic.
Utilisation du formulaire de saisie
La meilleure façon d'utiliser les formulaires est d'utiliser list et itemcomme vos classes principales. Votre application comprend généralement plusieurs éléments à un seul formulaire, il est donc logique de l'organiser sous forme de liste. Dans l'exemple suivant, vous pouvez remarquer que l'élément item est unlabel marque.
Vous pouvez utiliser n'importe quel autre élément, mais une étiquette fournira la possibilité de taper sur n'importe quelle partie de l'élément pour concentrer votre saisie de texte. Vous pouvez définir unplaceholderqui sera différent du texte d'entrée et il sera masqué dès que vous commencez à taper. Vous pouvez le voir dans l'exemple ci-dessous.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Le code ci-dessus produira l'écran suivant -

Étiquettes ioniques
Ionic propose d'autres options pour votre étiquette. Vous pouvez utiliser leinput-label classe, si vous voulez que votre espace réservé soit sur le côté gauche lorsque vous tapez le texte.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Le code ci-dessus produira l'écran suivant -

Étiquette empilée
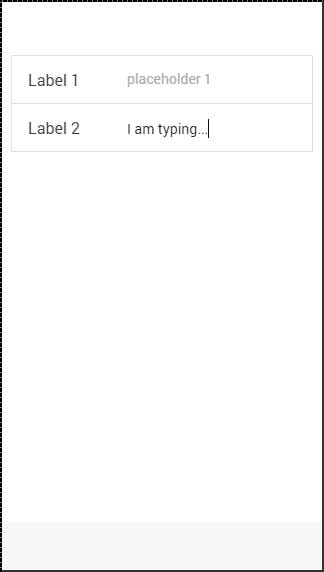
Stacked labelest l'autre option qui permet de déplacer votre étiquette en haut ou en bas de l'entrée. Pour y parvenir, nous ajouterons leitem-stacked-label class à notre élément label et nous devons créer un nouvel élément et attribuer le input-labelclasse à elle. Si nous voulons qu'il soit au-dessus, il suffit d'ajouter cet élément avant leinputmarque. Ceci est illustré dans l'exemple suivant.
Notez que le span la balise est avant le inputmarque. Si nous changions leur place, cela apparaîtrait en dessous sur l'écran.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Le code ci-dessus produira l'écran suivant -

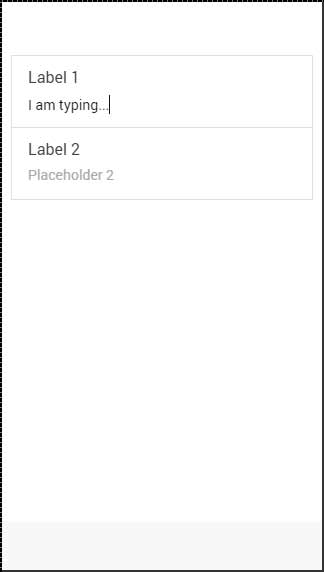
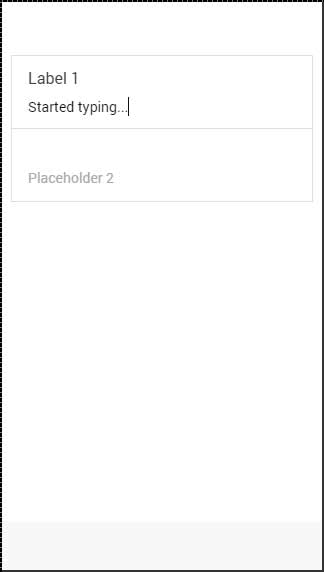
Étiquette flottante
Floating labelssont la troisième option que nous pouvons utiliser. Ces étiquettes seront masquées avant de commencer à taper. Dès que la saisie commence, ils apparaîtront au-dessus de l'élément avec une belle animation flottante. Nous pouvons utiliser des étiquettes flottantes de la même manière que nous avons utilisé des étiquettes empilées. La seule différence est que cette fois, nous utiliseronsitem-floating-label classe.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Le code ci-dessus produira l'écran suivant -

Entrées encastrées
Dans notre dernier chapitre, nous avons expliqué comment insérer des éléments ioniques. Vous pouvez également insérer une entrée en ajoutant leitem-input-inset classe à votre article et le item-input-wrapperà votre étiquette. Un Wrapper ajoutera un style supplémentaire à votre étiquette.
Si vous ajoutez d'autres éléments à côté de votre étiquette, la taille de l'étiquette s'ajustera pour s'adapter au nouvel élément. Vous pouvez également ajouter des éléments à l'intérieur de votre étiquette (généralement des icônes).
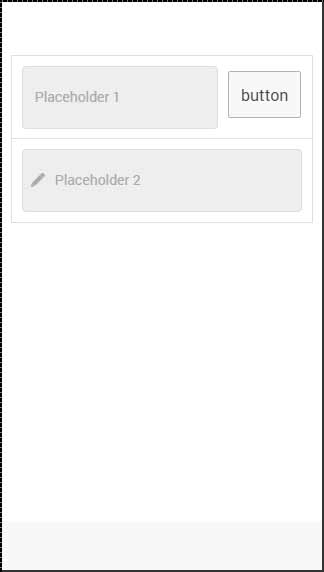
L'exemple suivant montre deux entrées insérées. Le premier a un bouton à côté de l'étiquette, et le second a une icône à l'intérieur. Nous avons utilisé leplaceholder-iconclasse pour que l'icône ait la même couleur que le texte de l'espace réservé. Sans cela, l'icône utiliserait la couleur de l'étiquette.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>Le code ci-dessus produira l'écran suivant -