Ionic - En-tête Javascript
C'est la directive Ionic, qui ajoutera la barre d'en-tête.
Utilisation de l'en-tête JavaScript
Pour créer une barre d'en-tête JavaScript, nous devons appliquer le ion-header-bardirective dans le fichier HTML. Puisque l'en-tête par défaut est blanc, nous ajouteronstitle, donc il sera affiché sur fond blanc. Nous l'ajouterons à notreindex.html fichier.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Le code ci-dessus produira l'écran suivant -

En-tête de style
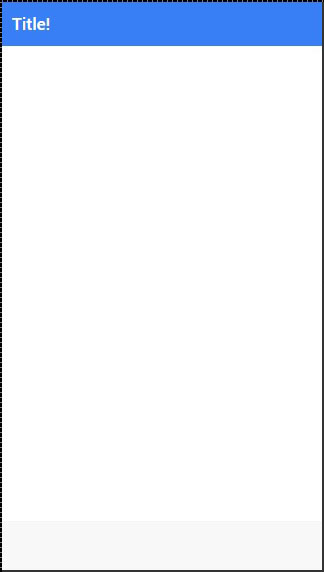
Tout comme la barre d'en-tête CSS, l'homologue JavaScript peut être stylé de la même manière. Pour appliquer la couleur, nous devons ajouter une classe de couleur avec unbarpréfixe. Par conséquent, si nous voulons utiliser un en-tête bleu, nous ajouterons unbar-positiveclasse. Nous pouvons également déplacer le titre d'un côté de l'écran en ajoutant lealign-titleattribut. Les valeurs de cet attribut peuvent êtrecenter, left ou right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Le code ci-dessus produira l'écran suivant -

Ajout d'éléments
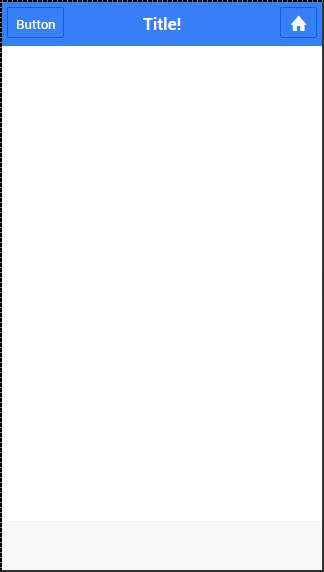
Vous voudrez généralement ajouter des éléments à votre en-tête. L'exemple suivant montre comment placer unbutton sur le côté gauche et un iconsur le côté droit de la barre d'en-tête ionique. Vous pouvez également ajouter d'autres éléments à votre en-tête.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Le code ci-dessus produira l'écran suivant -

Ajouter un sous-en-tête
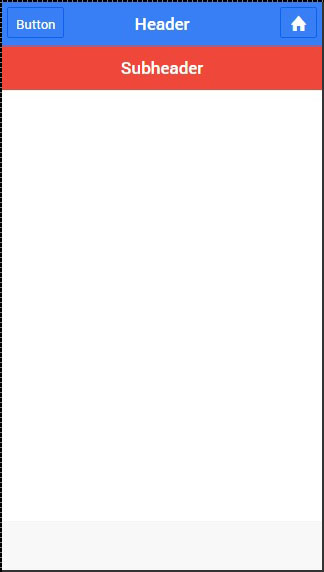
Un sous-en-tête est créé lorsqu'un bar-subheader la classe est ajoutée au ion-header-bar. Nous ajouterons unbar-assertive classe pour appliquer la couleur rouge à notre sous-en-tête.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Le code ci-dessus produira l'écran suivant -