Ionic - Case à cocher
Ionic checkboxest presque le même que toggle. Ces deux ont un style différent mais sont utilisés aux mêmes fins.
Ajouter une case à cocher
Lors de la création d'un formulaire de case à cocher, vous devez ajouter le checkboxnom de classe à la fois l'étiquette et les éléments d'entrée. L'exemple suivant montre deux cases à cocher simples, l'une est cochée et l'autre non.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>Le code ci-dessus produira l'écran suivant -

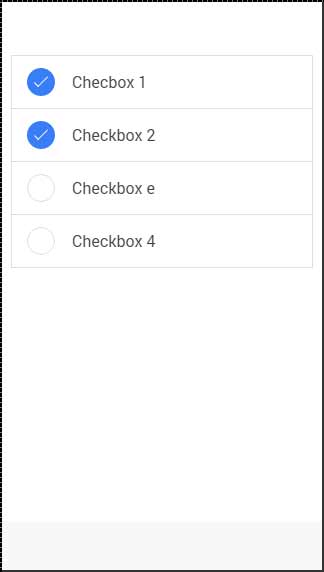
Plusieurs cases à cocher
Comme nous l'avons déjà montré, la liste sera utilisée pour plusieurs éléments. Maintenant, nous allons utiliser leitem-checkbox classe pour chaque élément de la liste.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Le code ci-dessus produira l'écran suivant -

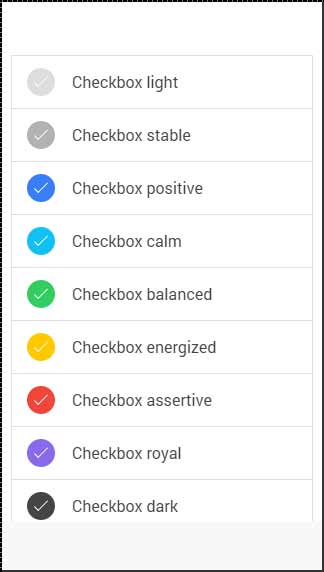
Case à cocher de style
Lorsque vous souhaitez styliser une case à cocher, vous devez appliquer une classe de couleur ionique avec le checkboxpréfixe. Consultez l'exemple suivant pour voir à quoi il ressemble. Nous utiliserons la liste des cases à cocher pour cet exemple.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Le code ci-dessus produira l'écran suivant -