Ionique - Grille
Travailler avec le Ionic Grid Systemest simple. Il existe deux classes principales -row pour travailler avec des lignes et col pour les colonnes.
Vous pouvez choisir autant de colonnes ou de lignes que vous le souhaitez. Tous ajusteront sa taille pour s'adapter à l'espace disponible, bien que vous puissiez modifier ce comportement en fonction de vos besoins.
NOTE - Tous les exemples de ce tutoriel auront des bordures appliquées à notre grille pour pouvoir l'afficher d'une manière facile à comprendre.
Grille simple
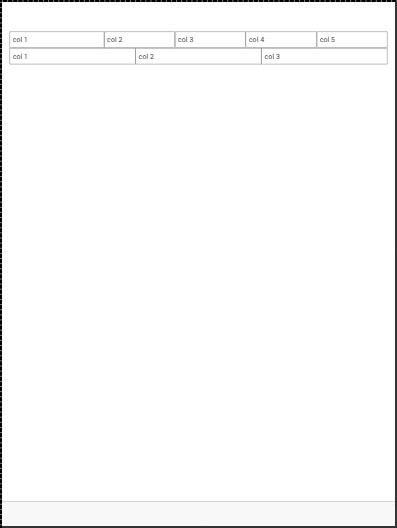
L'exemple suivant montre comment utiliser le col et le rowDes classes. Nous allons créer deux lignes. La première ligne aura cinq colonnes et la seconde n'en aura que trois. Remarquez comment la largeur des colonnes est différente dans la première et la deuxième ligne.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Le code ci-dessus produira l'écran suivant -

Tailles de colonne
Parfois, vous ne souhaitez pas laisser les tailles de colonne attribuées automatiquement. Si tel est le cas, vous pouvez choisir lecol préfixe suivi d'un nombre qui représentera un pourcentage du rowlargeur. Cela s'appliquera uniquement à la colonne avec une taille spécifique appliquée. Les autres colonnes s'ajusteront à l'espace disponible qui reste.
Dans l'exemple suivant, la première colonne utilisera 50% de la largeur totale et les autres s'ajusteront en conséquence.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Le code ci-dessus produira l'écran suivant -

Le tableau suivant montre les options de pourcentage disponibles fournies par le système de grille Ionic -
Noms de classe de pourcentage de colonne
| Nom du cours | Pourcentage utilisé |
|---|---|
| col-10 | dix% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33,3333% |
| col-50 | 50% |
| col-67 | 66,6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
Positionnement horizontal et vertical
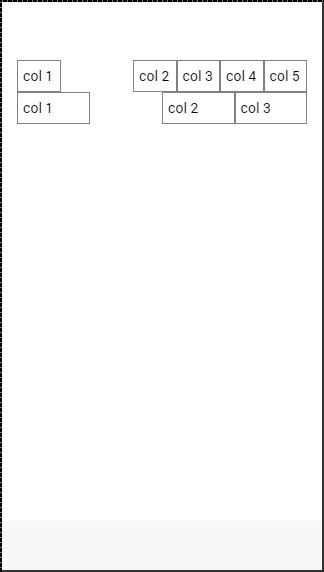
Les colonnes peuvent être décalées de la gauche. Cela fonctionne de la même manière pour la taille spécifique des colonnes. Cette fois, le préfixe seracol-offsetpuis nous utiliserons les mêmes nombres de pourcentages indiqués dans le tableau ci-dessus. L'exemple suivant montre comment décaler la deuxième colonne des deux lignes de 25%.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>Le code ci-dessus produira l'écran suivant -

Vous pouvez également aligner verticalement les colonnes à l'intérieur d'une ligne. Il existe trois classes qui peuvent être utilisées, à savoir -top, center et le bottom classe avec le colpréfixe. Le code suivant montre comment placer verticalement les trois premières colonnes des deux lignes.
NOTE - Dans l'exemple qui suit, nous avons ajouté “.col {height: 120px}” à notre CSS pour vous montrer le placement vertical des colonnes.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>Le code ci-dessus produira l'écran suivant -

Grille réactive
La grille Ionic peut également être utilisée pour une mise en page réactive. Il existe trois classes disponibles. leresponsive-smclasse réduira les colonnes en une seule ligne lorsque la fenêtre est plus petite qu'un téléphone paysage. leresponsive-mdLa classe sera appliquée lorsque la fenêtre d'affichage est plus petite qu'une tablette de portrait. leresponsive-lg La classe sera appliquée lorsque la fenêtre d'affichage est plus petite qu'une tablette de paysage.
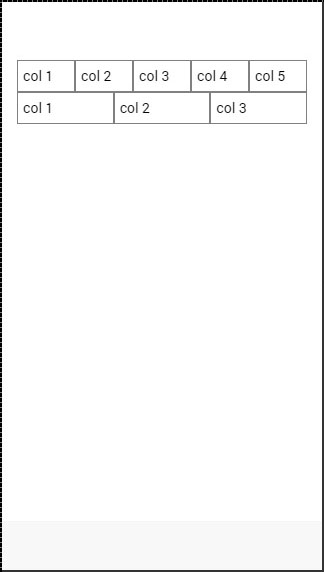
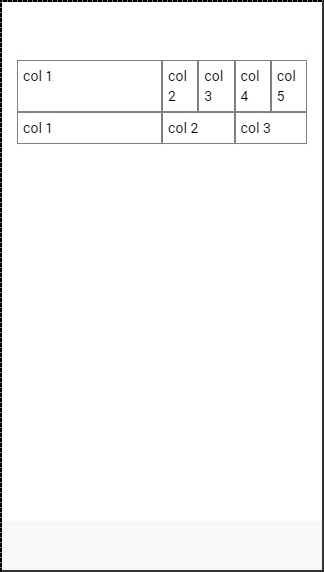
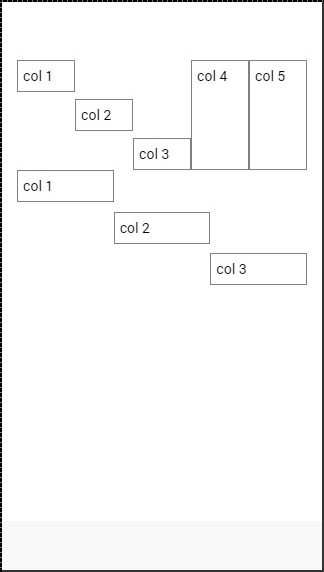
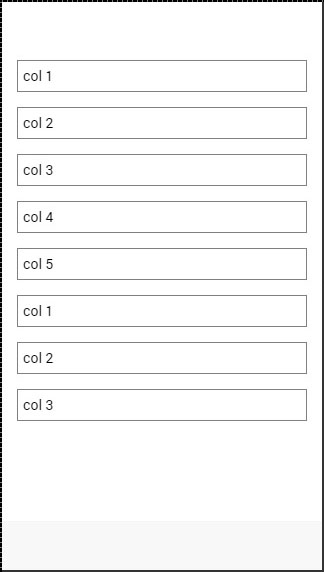
La première image après l'exemple suivant montre comment le responsive-sm la classe regarde sur un appareil mobile et la seconde montre comment la même grille réactive ressemble différemment sur un appareil tablette.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Vue de la grille mobile

Vue de la grille de la tablette