Боке - Топоры
В этой главе мы обсудим различные типы осей.
| Старший Нет | Топоры | Описание |
|---|---|---|
| 1 | Категориальные оси | Графики боке показывают числовые данные по осям x и y. Чтобы использовать категориальные данные по любой из осей, нам нужно указать FactorRange, чтобы указать категориальные измерения для одной из них. |
| 2 | Оси шкалы бревен | Если существует степенная зависимость между рядами данных x и y, желательно использовать логарифмические шкалы на обеих осях. |
| 3 | Двойные топоры | Может потребоваться отобразить несколько осей, представляющих различные диапазоны на одном графике. Объект-фигура можно настроить таким образом, указавextra_x_range и extra_y_range свойства |
Категориальные оси
В приведенных выше примерах графики боке показывают числовые данные по осям x и y. Чтобы использовать категориальные данные по любой из осей, нам нужно указать FactorRange, чтобы указать категориальные измерения для одной из них. Например, чтобы использовать строки в данном списке для оси x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)пример
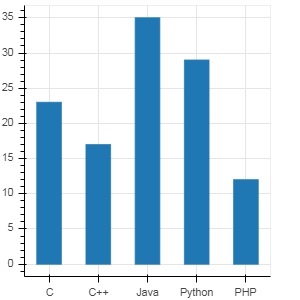
В следующем примере отображается простой столбчатый график, показывающий количество студентов, зачисленных на различные предлагаемые курсы.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Вывод

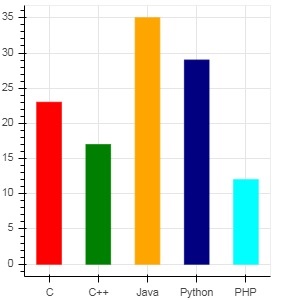
Чтобы отображать каждую полоску разным цветом, установите свойство color функции vbar () на список значений цвета.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Вывод

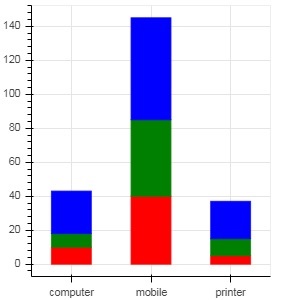
Чтобы отобразить вертикальную (или горизонтальную) полосу с накоплением с помощью функции vbar_stack () или hbar_stack (), установите свойство stackers на список полей для последовательного стека, а свойство source - на объект dict, содержащий значения, соответствующие каждому полю.
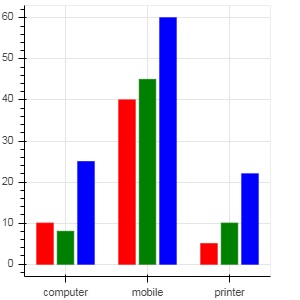
В следующем примере «Продажи» - это словарь, в котором показаны данные о продажах трех продуктов за три месяца.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Вывод

Сгруппированный график столбцов получается путем задания визуального смещения столбцов с помощью функции dodge () в bokeh.transform модуль.
В dodge() functionвводит относительное смещение для каждой гистограммы, тем самым создавая визуальное впечатление группы. В следующем примереvbar() glyph разделяется смещением 0,25 для каждой группы столбцов за конкретный месяц.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Вывод

Оси шкалы бревен
Когда значения на одной из осей графика растут экспоненциально с линейно увеличивающимися значениями другой, часто необходимо отображать данные на предыдущей оси в логарифмическом масштабе. Например, если существует степенная зависимость между рядами данных x и y, желательно использовать логарифмические шкалы на обеих осях.
Функция figure () API Bokeh.plotting принимает x_axis_type и y_axis_type в качестве аргументов, которые можно указать как ось журнала, передав «журнал» в качестве значения любого из этих параметров.
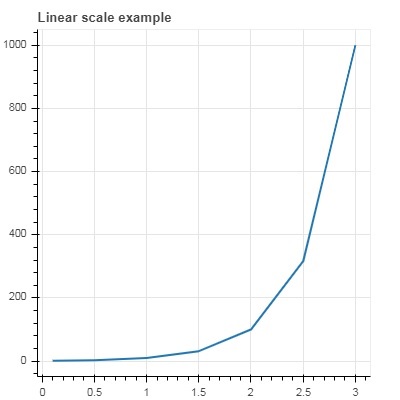
На первом рисунке показан график между x и 10x в линейном масштабе. На втором рисунке y_axis_type установлен в 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Вывод

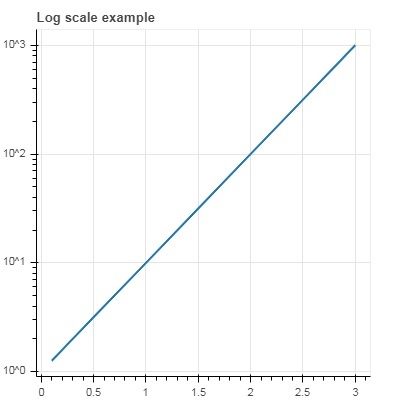
Теперь измените функцию figure (), чтобы настроить y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Вывод

Двойные топоры
В определенных ситуациях может потребоваться отобразить несколько осей, представляющих различные диапазоны на одном графике. Объект-фигура можно настроить таким образом, указавextra_x_range и extra_y_rangeсвойства. При добавлении нового глифа к рисунку используются эти именованные диапазоны.
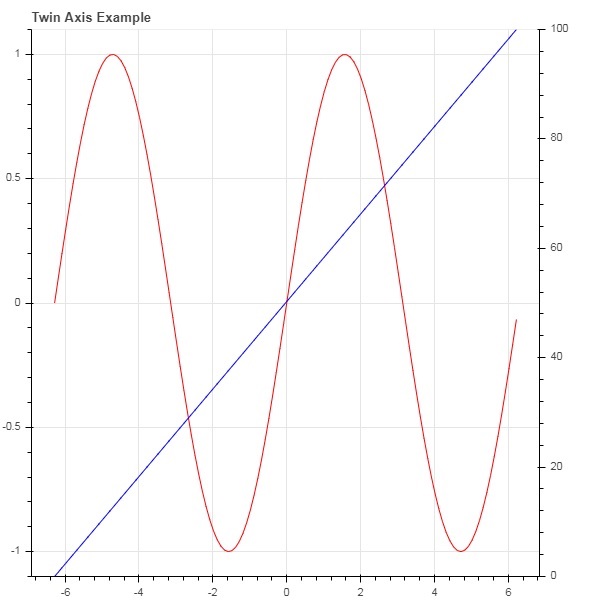
Мы пытаемся отобразить синусоидальную кривую и прямую линию на одном графике. У обоих глифов есть оси Y с разными диапазонами. Серии данных x и y для синусоидальной кривой и линии получаются следующим образом:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Здесь график между x и y представляет собой синусоидальную зависимость, а график между x и y2 представляет собой прямую линию. Объект Figure определен с явным y_range, и линейный глиф, представляющий синусоидальную кривую, добавляется следующим образом:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Нам нужен дополнительный диапазон y. Это определяется как -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Чтобы добавить дополнительную ось Y справа, используйте метод add_layout (). Добавьте на фигуру новый линейный символ, представляющий x и y2.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")В результате получится график с двумя осями y. Полный код и вывод выглядят следующим образом -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Вывод