Боке - специальные кривые
В bokeh.plotting API поддерживает методы для рендеринга следующих специализированных кривых -
beizer ()
Этот метод добавляет к объекту фигуры кривую Безье. Кривая Безье - это параметрическая кривая, используемая в компьютерной графике. Другие области применения включают разработку компьютерных шрифтов и анимации, дизайн пользовательского интерфейса и сглаживание траектории курсора.
В векторной графике кривые Безье используются для моделирования гладких кривых, которые можно масштабировать до бесконечности. «Путь» - это комбинация связанных кривых Безье.
Метод beizer () имеет следующие параметры, которые определены:
| 1 | x0 | Координаты x начальных точек. |
| 2 | y0 | Координаты Y начальных точек. |
| 3 | x1 | X-координаты конечных точек. |
| 4 | y1 | Y-координаты конечных точек. |
| 5 | cx0 | Координаты x первых контрольных точек. |
| 6 | cy0 | Y-координаты первых контрольных точек. |
| 7 | cx1 | Координаты x вторых контрольных точек. |
| 8 | cy1 | Y-координаты вторых контрольных точек. |
Значение по умолчанию для всех параметров - Нет.
пример
Следующий код генерирует HTML-страницу, показывающую кривую Безье и параболу на графике Боке.
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
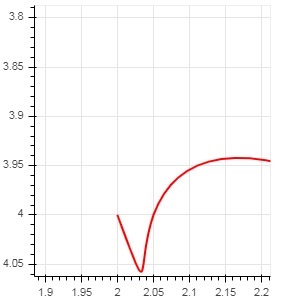
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Вывод

квадратичный ()
Этот метод добавляет parabola glyphк фигуре боке. Функция имеет те же параметры, что и beizer (), за исключениемcx0 и cx1.
пример
Приведенный ниже код генерирует квадратичную кривую.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
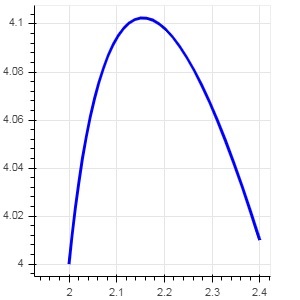
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Вывод