Боке - Краткое руководство
Bokeh - это библиотека визуализации данных для Python. В отличие от Matplotlib и Seaborn, они также являются пакетами Python для визуализации данных, Bokeh визуализирует свои графики с помощью HTML и JavaScript. Следовательно, он оказывается чрезвычайно полезным для разработки веб-панелей.
Проект Bokeh спонсируется NumFocus. https://numfocus.org/.NumFocus также поддерживает PyData, образовательную программу, участвующую в разработке других важных инструментов, таких как NumPy, Pandas и других. Bokeh может легко подключаться к этим инструментам и создавать интерактивные графики, информационные панели и приложения для обработки данных.
Особенности
Bokeh в первую очередь преобразует источник данных в файл JSON, который используется в качестве входных данных для BokehJS, библиотеки JavaScript, которая, в свою очередь, написана на TypeScript и отображает визуализации в современных браузерах.
Несколько из important features of Bokeh следующие -
Гибкость
Боке полезно для общих требований к графике, а также для нестандартных и сложных случаев использования.
Продуктивность
Bokeh может легко взаимодействовать с другими популярными инструментами Pydata, такими как Pandas и Jupyter notebook.
Интерактивность
Это важное преимущество Bokeh по сравнению с Matplotlib и Seaborn, оба создают статические графики. Боке создает интерактивные сюжеты, которые меняются, когда пользователь взаимодействует с ними. Вы можете предоставить своей аудитории широкий спектр возможностей и инструментов для вывода и просмотра данных с разных сторон, чтобы пользователь мог выполнить анализ «что, если».
Мощный
Добавляя собственный JavaScript, можно создавать визуализации для специализированных вариантов использования.
Разделяемый
Графики могут быть встроены в вывод Flask или же Djangoвключенные веб-приложения. Их также можно рендерить в
Юпитер
Открытый источник
Bokeh - проект с открытым исходным кодом. Он распространяется под лицензией Berkeley Source Distribution (BSD). Его исходный код доступен наhttps://github.com/bokeh/bokeh.
Боке можно установить на CPython версии 2.7 и 3.5+только в стандартном дистрибутиве и дистрибутиве Anaconda. Текущая версия Bokeh на момент написания этого руководства - ver. 1.3.4. Пакет Bokeh имеет следующие зависимости -
- jinja2> = 2,7
- numpy> = 1.7.1
- упаковка> = 16,8
- подушка> = 4.0
- python-dateutil> = 2.1
- pyyaml> = 3.10
- шесть> = 1.5.2
- торнадо> = 4.3
Как правило, указанные выше пакеты устанавливаются автоматически при установке Bokeh с использованием встроенного диспетчера пакетов Python PIP, как показано ниже -
pip3 install bokehЕсли вы используете дистрибутив Anaconda, используйте менеджер пакетов conda следующим образом:
conda install bokehВ дополнение к указанным выше зависимостям вам могут потребоваться дополнительные пакеты, такие как pandas, psutil и т. Д., Для определенных целей.
Чтобы проверить, успешно ли установлен Bokeh, импортируйте пакет bokeh в терминал Python и проверьте его версию -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Создать простой линейный график между двумя массивами numpy очень просто. Для начала импортируйте следующие функции изbokeh.plotting модули -
from bokeh.plotting import figure, output_file, showВ figure() функция создает новую фигуру для построения.
В output_file() Функция используется для указания файла HTML для хранения вывода.
В show() Функция отображает фигуру Боке в браузере на ноутбуке.
Затем настройте два массива numpy, где второй массив является синусоидальным значением первого.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Чтобы получить объект Bokeh Figure, укажите заголовок и метки осей x и y, как показано ниже:
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Объект Figure содержит метод line (), который добавляет линейный глиф к фигуре. Требуются серии данных для осей x и y.
p.line(x, y, legend = "sine", line_width = 2)Наконец, установите выходной файл и вызовите функцию show ().
output_file("sine.html")
show(p)Это отобразит линейный график в файле 'sine.html' и отобразится в браузере.
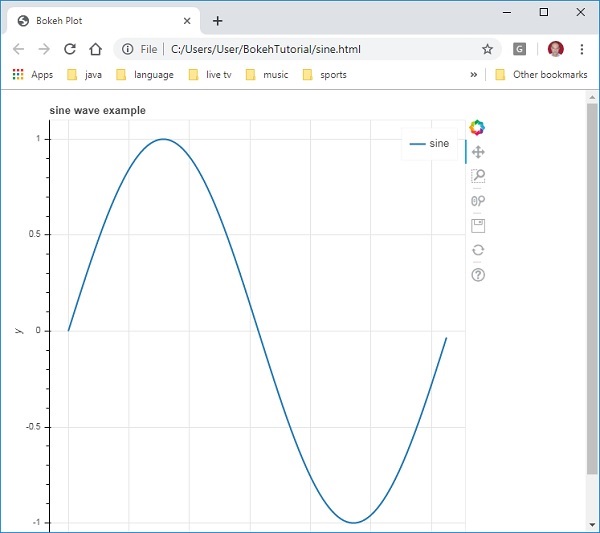
Полный код и его вывод выглядят следующим образом
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Вывод в браузере

Отображение фигуры Боке в блокноте Jupyter очень похоже на показанное выше. Единственное изменение, которое вам нужно сделать, - это импортировать output_notebook вместо output_file из модуля bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showВызов функции output_notebook () устанавливает выходную ячейку записной книжки Jupyter в качестве назначения для функции show (), как показано ниже -
output_notebook()
show(p)Введите код в ячейку записной книжки и запустите его. Синусоидальная волна будет отображаться внутри ноутбука.
Пакет Bokeh предлагает два интерфейса, с помощью которых можно выполнять различные операции построения графиков.
боке. модели
Этот модуль представляет собой интерфейс низкого уровня. Он обеспечивает большую гибкость для разработчика приложений при разработке визуализаций. Результатом графика Bokeh является объект, содержащий визуальные аспекты и аспекты данных сцены, которые используются библиотекой BokehJS. Низкоуровневые объекты, составляющие граф сцены боке, называются моделями.
bokeh.plotting
Это интерфейс более высокого уровня, который имеет функции для создания визуальных глифов. Этот модуль содержит определение класса Figure. На самом деле это подкласс класса plot, определенный в модуле bokeh.models.
Класс Figure упрощает создание графика. Он содержит различные методы для рисования различных векторизованных графических глифов. Глифы - это строительные блоки графика боке, такие как линии, круги, прямоугольники и другие формы.
боке. приложение
Пакет Bokeh Класс приложения, который представляет собой легкую фабрику для создания документов Bokeh. Документ - это контейнер для моделей Bokeh, которые будут отражены в библиотеке BokehJS на стороне клиента.
bokeh.server
Он предоставляет настраиваемое приложение Bokeh Server Tornadocore. Сервер используется для публикации интерактивных сюжетов и приложений для выбранной вами аудитории.
Любой сюжет обычно состоит из одной или нескольких геометрических фигур, таких как line, circle, rectangle,и т.д. Эти формы несут визуальную информацию о соответствующем наборе данных. В терминологии Боке эти геометрические формы называются гильфами. Графики боке, построенные с использованиемbokeh.plotting interfaceиспользуйте стандартный набор инструментов и стилей. Однако можно настроить стили, используя доступные инструменты печати.
Типы участков
Различные типы графиков, созданных с использованием глифов, приведены ниже -
Линейный сюжет
Этот тип графика полезен для визуализации движения точек по осям x и y в виде линии. Он используется для анализа временных рядов.
Барный участок
Обычно это полезно для указания количества каждой категории определенного столбца или поля в наборе данных.
Патч-сюжет
Этот график указывает область точек определенного оттенка цвета. Этот тип графика используется для различения разных групп в одном наборе данных.
Диаграмма разброса
Этот тип графика используется для визуализации взаимосвязи между двумя переменными и для указания силы корреляции между ними.
Различные графики глифов формируются путем вызова соответствующего метода класса Figure. Объект Figure получается следующим конструктором -
from bokeh.plotting import figure
figure(**kwargs)Объект Figure можно настроить с помощью различных аргументов ключевого слова.
| Старший Нет | заглавие | Установите название сюжета |
|---|---|---|
| 1 | x_axis_label | Установить заголовок оси x |
| 2 | y_axis_label | Установить заголовок для оси Y |
| 3 | plot_width | Установить ширину рисунка |
| 4 | plot_height | Установить высоту фигуры |
Линейный сюжет
В line() methodобъекта Figure добавляет линейный глиф к фигуре Bokeh. Ему нужны параметры x и y в качестве массивов данных для отображения их линейной зависимости.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
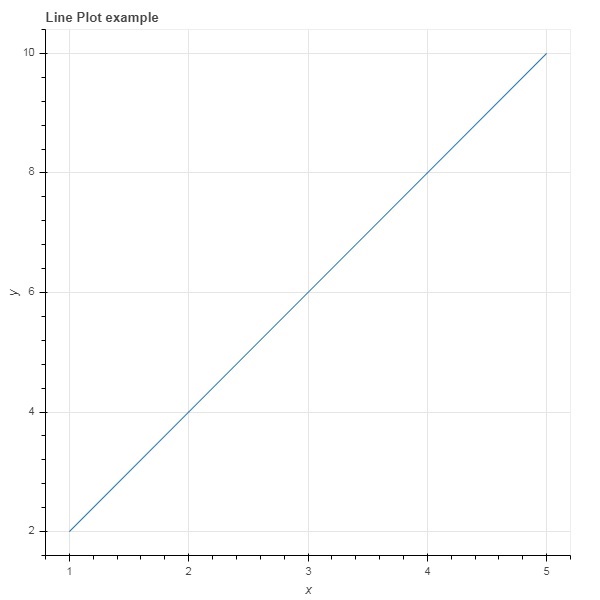
show(fig)Следующий код отображает простой линейный график между двумя наборами значений в форме объектов списка Python.
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Вывод

Барный участок
У объекта figure есть два разных метода построения гистограммы.
hbar ()
Полосы отображаются горизонтально по ширине графика. Вhbar() method имеет следующие параметры -
| Старший Нет | y | Координаты Y центров горизонтальных полос. |
|---|---|---|
| 1 | высота | Высота вертикальных стержней. |
| 2 | правильно | Координаты x правых краев. |
| 3 | слева | Координаты x левых краев. |
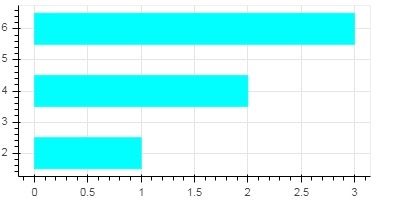
Следующий код является примером horizontal bar используя боке.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Вывод

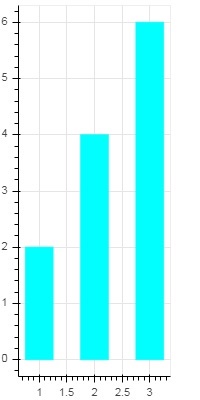
vbar ()
Полосы отображаются вертикально по высоте графика. Вvbar() method имеет следующие параметры -
| Старший Нет | Икс | Координаты x центров вертикальных полос. |
|---|---|---|
| 1 | ширина | Ширина вертикальных полос. |
| 2 | Топ | Y-координаты верхних краев. |
| 3 | дно | Y-координаты нижних краев. |
Следующий код отображает vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Вывод

Патч-сюжет
График, который закрашивает область пространства определенным цветом, чтобы показать область или группу, обладающую аналогичными свойствами, в Bokeh называется патч-графиком. Для этого у объекта Figure есть методы patch () и patches ().
патч ()
Этот метод добавляет символ патча к данной фигуре. У метода есть следующие аргументы -
| 1 | Икс | Координаты x точек патча. |
| 2 | y | Координаты Y точек патча. |
Просто patch plot получается с помощью следующего кода Python -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Вывод

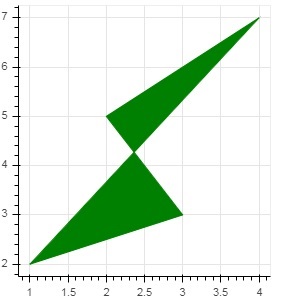
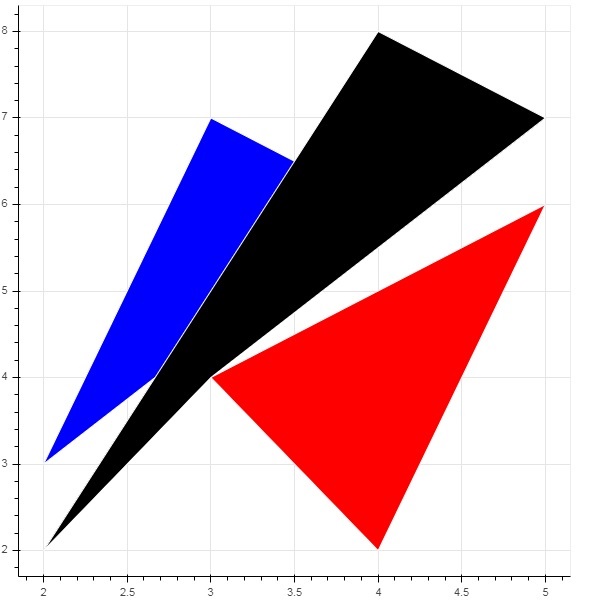
патчи ()
Этот метод используется для рисования нескольких многоугольных участков. Для этого нужны следующие аргументы -
| 1 | хз | Координаты x для всех патчей, представленные в виде «списка списков». |
| 2 | ys | Координаты по оси Y для всех патчей, представленные в виде «списка списков». |
В качестве примера метода patches () запустите следующий код -
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Вывод

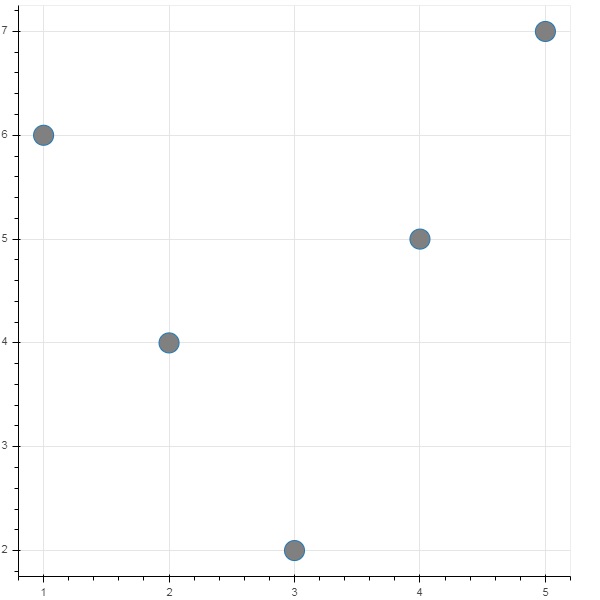
Маркеры разброса
Диаграммы разброса очень часто используются для определения двухвариантной связи между двумя переменными. Повышенная интерактивность добавляется к ним с помощью боке. Точечный график получается путем вызова метода scatter () объекта Figure. Он использует следующие параметры -
| 1 | Икс | значения или имена полей координат центра x |
| 2 | y | значения или имена полей координат центра y |
| 3 | размер | значения или имена полей размеров в единицах экрана |
| 4 | маркер | значения или имена полей типов маркеров |
| 5 | цвет | установить цвет заливки и линии |
В Bokeh определены следующие константы типов маркеров:
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
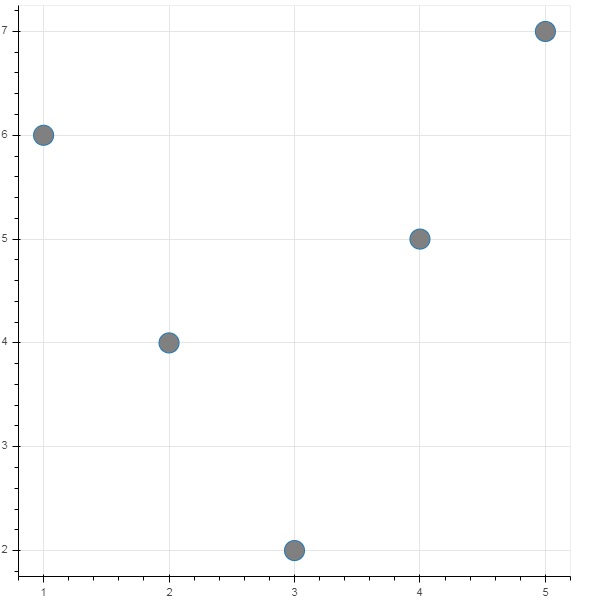
Следующий код Python создает диаграмму рассеяния с круговыми метками.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Вывод

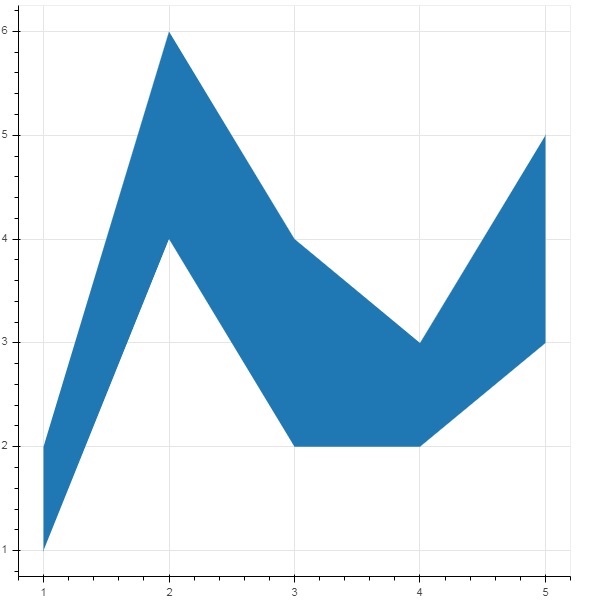
Графики площадей представляют собой заполненные области между двумя сериями, которые имеют общий индекс. У класса Bokeh Figure есть два следующих метода:
varea ()
Результатом метода varea () является вертикально направленная область, которая имеет один массив координат x и два массива координат y, y1 и y2, которые будут заполнены между ними.
| 1 | Икс | Координаты x точек области. |
| 2 | y1 | Y-координаты точек на одной стороне области. |
| 3 | y2 | Y-координаты точек на другой стороне области. |
пример
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Вывод

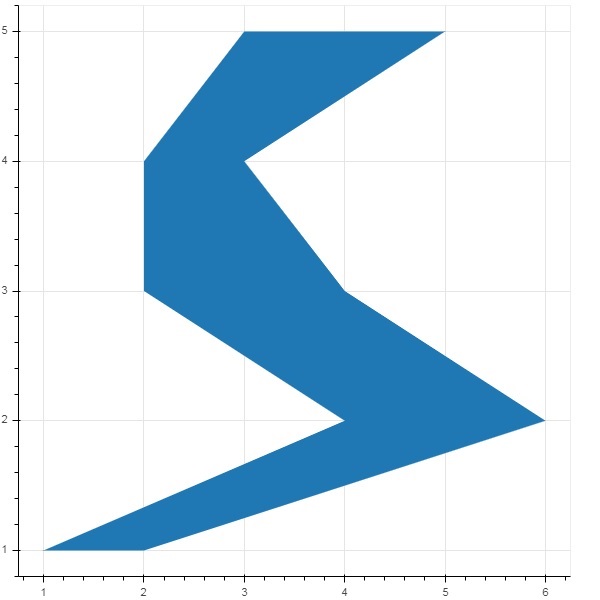
harea ()
С другой стороны, для метода harea () требуются параметры x1, x2 и y.
| 1 | x1 | Координаты x точек на одной стороне области. |
| 2 | x2 | Координаты x точек на другой стороне области. |
| 3 | y | Y-координаты точек области. |
пример
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Вывод

У объекта figure есть много методов, использующих векторизованные глифы различной формы, такие как circle, rectangle, polygon, и т. д. можно нарисовать.
Для рисования доступны следующие методы circle glyphs -
круг()
В circle() добавляет круговой глиф к фигуре и требует x и yкоординаты его центра. Кроме того, его можно настроить с помощью таких параметров, какfill_color, line-color, line_width и т.п.
circle_cross ()
Метод circle_cross () добавляет глиф круга с крестиком «+» в центре.
круг_x ()
Метод circle_x () добавляет круг с крестиком "X" в центре.
пример
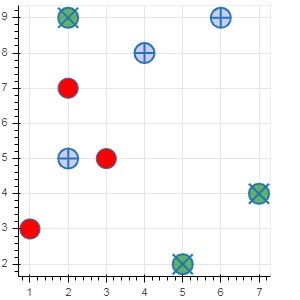
В следующем примере показано использование различных круговых глифов, добавленных к фигуре Боке.
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Вывод

Возможен рендеринг rectangle, ellipse and polygonsв фигуре Боке. Вrect() methodкласса Figure добавляет прямоугольный глиф на основе координат x и y центра, ширины и высоты. С другой стороны, метод square () имеет параметр размера для определения размеров.
Методы ellipse () и oval () добавляют эллипс и овальный глиф. Они используют сигнатуру, аналогичную сигнатуре rect () с параметрами x, y, w и h. Дополнительно параметр угла определяет поворот от горизонтали.
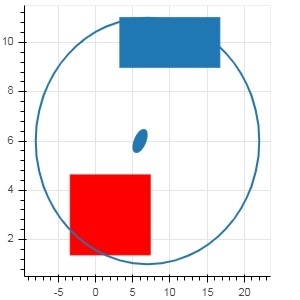
пример
В следующем коде показано использование разных shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Вывод

В arc() methodрисует простую дугу на основе координат x и y, начального и конечного углов и радиуса. Углы даются в радианах, тогда как радиус может быть в единицах экрана или единицах данных. Клин представляет собой заполненную дугу.
В wedge() methodимеет те же свойства, что и метод arc (). Оба метода имеют дополнительное свойство направления, которым могут быть часы или анти-часы, определяющие направление рендеринга дуги / клина. Функция annular_wedge () отображает заполненную область между дугами внутреннего и внешнего радиуса.
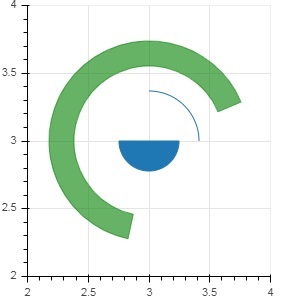
пример
Вот пример arc и wedge glyphs добавлен рисунок боке -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Вывод

В bokeh.plotting API поддерживает методы для рендеринга следующих специализированных кривых -
beizer ()
Этот метод добавляет к объекту фигуры кривую Безье. Кривая Безье - это параметрическая кривая, используемая в компьютерной графике. Другие варианты использования включают разработку компьютерных шрифтов и анимации, дизайн пользовательского интерфейса и сглаживание траектории курсора.
В векторной графике кривые Безье используются для моделирования гладких кривых, которые можно масштабировать до бесконечности. «Путь» - это комбинация связанных кривых Безье.
Метод beizer () имеет следующие параметры, которые определены:
| 1 | x0 | Координаты x начальных точек. |
| 2 | y0 | Координаты Y начальных точек. |
| 3 | x1 | X-координаты конечных точек. |
| 4 | y1 | Y-координаты конечных точек. |
| 5 | cx0 | Координаты x первых контрольных точек. |
| 6 | cy0 | Y-координаты первых контрольных точек. |
| 7 | cx1 | Координаты x вторых контрольных точек. |
| 8 | cy1 | Y-координаты вторых контрольных точек. |
Значение по умолчанию для всех параметров - Нет.
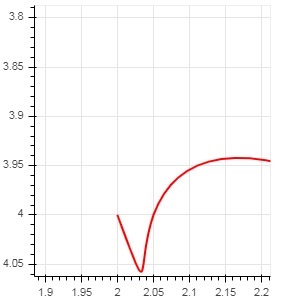
пример
Следующий код генерирует HTML-страницу, показывающую кривую Безье и параболу на графике Боке.
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Вывод

квадратичный ()
Этот метод добавляет parabola glyphк фигуре боке. Функция имеет те же параметры, что и beizer (), за исключениемcx0 и cx1.
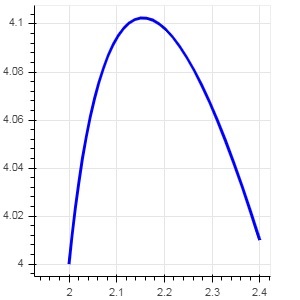
пример
Приведенный ниже код генерирует квадратичную кривую.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Вывод

Числовые диапазоны осей данных графика автоматически устанавливаются Bokeh с учетом обрабатываемого набора данных. Однако иногда может потребоваться явное определение диапазона значений по осям x и y. Это делается путем присвоения свойств x_range и y_range функции figure ().
Эти диапазоны определяются с помощью функции range1d ().
пример
xrange = range1d(0,10)Чтобы использовать этот объект диапазона как свойство x_range, используйте приведенный ниже код -
fig = figure(x,y,x_range = xrange)В этой главе мы обсудим различные типы осей.
| Старший Нет | Топоры | Описание |
|---|---|---|
| 1 | Категориальные оси | Графики боке показывают числовые данные по осям x и y. Чтобы использовать категориальные данные по любой из осей, нам нужно указать FactorRange, чтобы указать категориальные измерения для одной из них. |
| 2 | Оси шкалы бревен | Если существует степенная зависимость между рядами данных x и y, желательно использовать логарифмические шкалы на обеих осях. |
| 3 | Двойные топоры | Может потребоваться показать несколько осей, представляющих разные диапазоны на одном графике. Объект фигуры можно настроить таким образом, указавextra_x_range и extra_y_range свойства |
Категориальные оси
В примерах, представленных до сих пор, графики боке показывают числовые данные по осям x и y. Чтобы использовать категориальные данные по любой из осей, нам нужно указать FactorRange, чтобы указать категориальные измерения для одной из них. Например, чтобы использовать строки в данном списке для оси x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
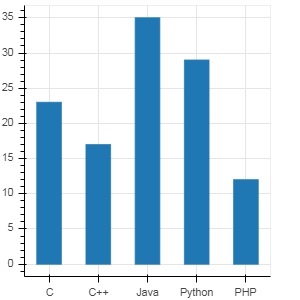
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)пример
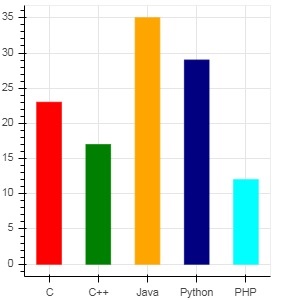
В следующем примере отображается простой столбчатый график, показывающий количество студентов, зачисленных на различные предлагаемые курсы.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Вывод

Чтобы отображать каждую полоску разным цветом, установите для свойства color функции vbar () список значений цвета.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Вывод

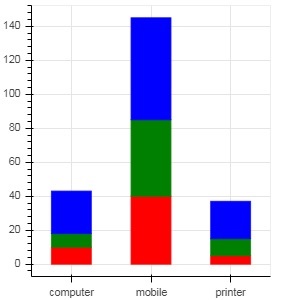
Чтобы отобразить вертикальную (или горизонтальную) полосу с накоплением с помощью функции vbar_stack () или hbar_stack (), установите свойство stackers на список полей для последовательного наложения, а свойство source на объект dict, содержащий значения, соответствующие каждому полю.
В следующем примере «Продажи» - это словарь, в котором показаны данные о продажах трех продуктов за три месяца.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Вывод

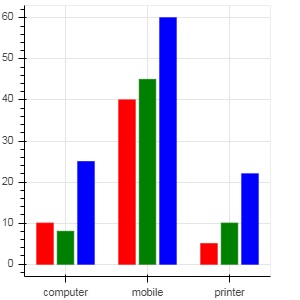
Сгруппированный график столбцов получается путем задания визуального смещения столбцов с помощью функции dodge () в bokeh.transform модуль.
В dodge() functionвводит относительное смещение для каждой гистограммы, тем самым создавая визуальное впечатление группы. В следующем примереvbar() glyph разделяется смещением 0,25 для каждой группы столбцов за определенный месяц.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Вывод

Оси шкалы бревен
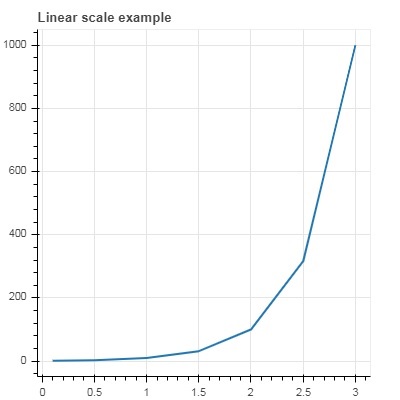
Когда значения на одной из осей графика растут экспоненциально с линейно увеличивающимися значениями другой, часто необходимо, чтобы данные на предыдущей оси отображались в логарифмическом масштабе. Например, если существует степенная зависимость между рядами данных x и y, желательно использовать логарифмические шкалы на обеих осях.
Функция figure () API Bokeh.plotting принимает x_axis_type и y_axis_type в качестве аргументов, которые могут быть указаны как ось журнала, передавая «журнал» для значения любого из этих параметров.
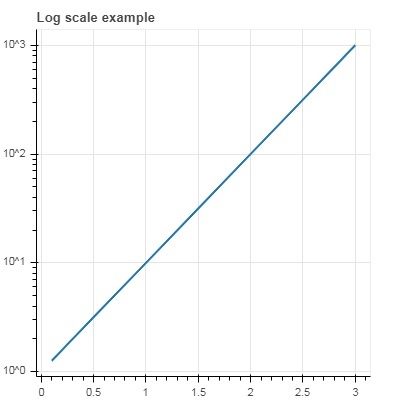
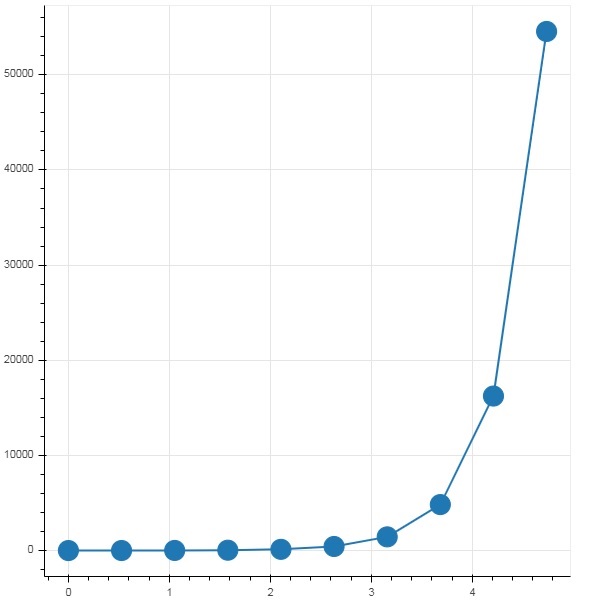
На первом рисунке показан график между x и 10x в линейном масштабе. На втором рисунке y_axis_type установлен в 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Вывод

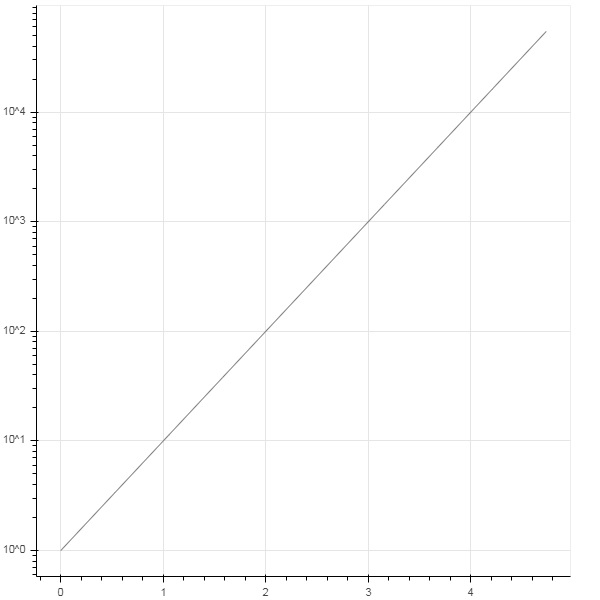
Теперь измените функцию figure (), чтобы настроить y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Вывод

Двойные топоры
В определенных ситуациях может потребоваться отобразить несколько осей, представляющих различные диапазоны на одном графике. Объект фигуры можно настроить таким образом, указавextra_x_range и extra_y_rangeсвойства. При добавлении нового глифа к рисунку используются эти именованные диапазоны.
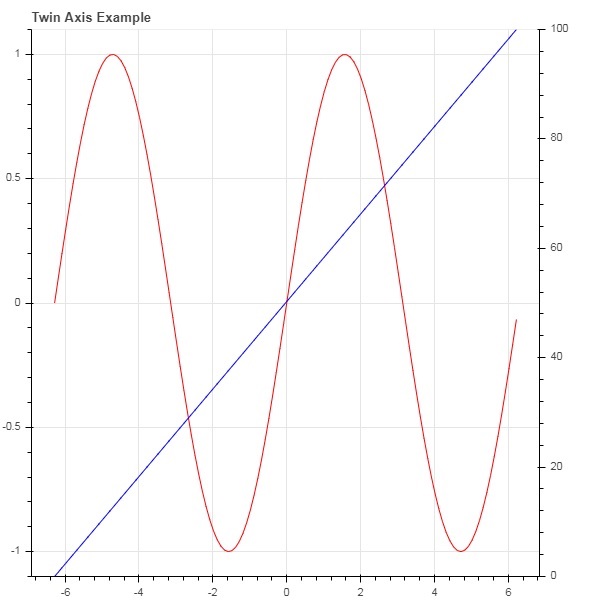
Мы пытаемся отобразить синусоидальную кривую и прямую линию на одном графике. У обоих глифов есть оси Y с разными диапазонами. Серии данных x и y для синусоидальной кривой и линии получаются следующим образом:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Здесь график между x и y представляет собой синусоидальную зависимость, а график между x и y2 представляет собой прямую линию. Объект Figure определяется с явным y_range, и линейный глиф, представляющий синусоидальную кривую, добавляется следующим образом:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Нам нужен дополнительный диапазон y. Это определяется как -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Чтобы добавить дополнительную ось Y справа, используйте метод add_layout (). Добавьте на фигуру новый линейный глиф, представляющий x и y2.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")В результате получится график с двумя осями y. Полный код и вывод выглядят следующим образом -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Вывод

Аннотации - это фрагменты пояснительного текста, добавленные к диаграмме. График с эффектом боке можно аннотировать, задав заголовок графика, метки для осей x и y, а также вставив текстовые метки в любом месте области графика.
Заголовок графика, а также метки осей x и y могут быть предоставлены в самом конструкторе Figure.
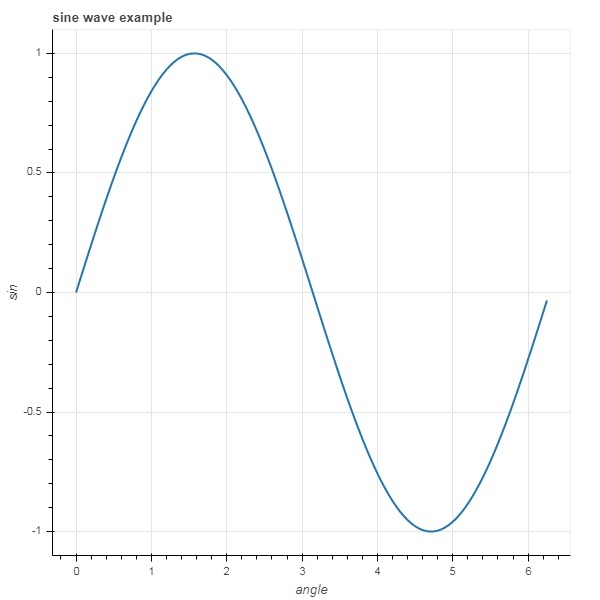
fig = figure(title, x_axis_label, y_axis_label)На следующем графике эти свойства установлены, как показано ниже -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Вывод

Текст заголовка и метки оси также могут быть указаны путем присвоения соответствующих строковых значений соответствующим свойствам объекта-фигуры.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Также можно указать расположение, выравнивание, шрифт и цвет заголовка.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
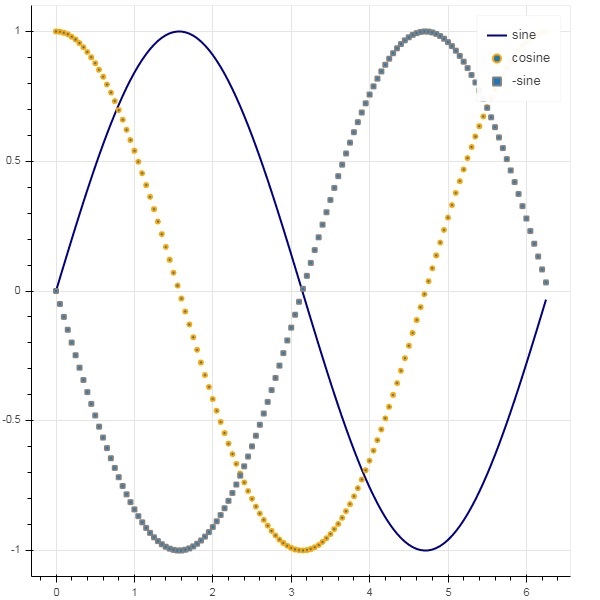
fig.title.background_fill_color = "blue"Добавить легенды к фигуре сюжета очень просто. Мы должны использовать свойство легенды любого метода глифов.
Ниже у нас есть три кривые глифа на сюжете с тремя разными легендами:
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Вывод

Во всех приведенных выше примерах данные для построения графика были предоставлены в виде списков Python или массивов numpy. Также возможно предоставить источник данных в виде объекта pandas DataFrame.
DataFrame - это двухмерная структура данных. Столбцы в фрейме данных могут иметь разные типы данных. В библиотеке Pandas есть функции для создания фрейма данных из различных источников, таких как файл CSV, лист Excel, таблица SQL и т. Д.
В следующем примере мы используем CSV-файл, состоящий из двух столбцов, представляющих числа x и 10x. Файл test.csv выглядит следующим образом:
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Мы будем читать этот файл в объекте фрейма данных, используя функцию read_csv () в пандах.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Фреймворк выглядит, как показано ниже -
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Столбцы «x» и «pow» используются в качестве рядов данных для линейного глифа на рисунке графика боке.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Вывод

Большинство методов построения в Bokeh API могут получать параметры источника данных через объект ColumnDatasource. Это делает обмен данными между графиками и таблицами данных.
ColumnDatasource можно рассматривать как отображение между именем столбца и списком данных. Объект Python dict с одним или несколькими строковыми ключами и списками или множественными массивами в качестве значений передается в конструктор ColumnDataSource.
пример
Ниже приведен пример
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Затем этот объект используется как значение свойства источника в глифовом методе. Следующий код создает диаграмму рассеяния с использованием ColumnDataSource.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Вывод

Вместо того, чтобы назначать словарь Python для ColumnDataSource, мы можем использовать для него Pandas DataFrame.
Давайте использовать test.csv (использованный ранее в этом разделе), чтобы получить DataFrame и использовать его для получения ColumnDataSource и отрисовки линейного графика.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Вывод

Часто вам может потребоваться получить график, относящийся к части данных, которая удовлетворяет определенным условиям, а не ко всему набору данных. Объект класса CDSView, определенный в модуле bokeh.models, возвращает рассматриваемое подмножество ColumnDatasource, применяя к нему один или несколько фильтров.
IndexFilter - это самый простой тип фильтра. Вы должны указать индексы только тех строк из набора данных, которые вы хотите использовать при построении фигуры.
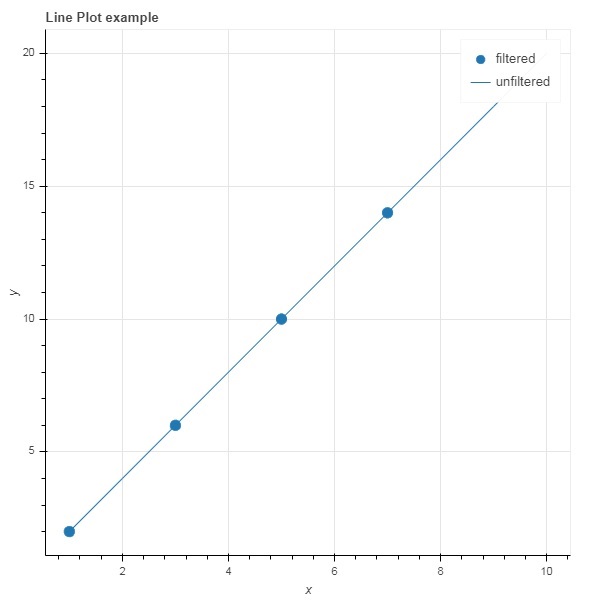
В следующем примере демонстрируется использование IndexFilter для настройки CDSView. Полученный рисунок показывает линейный глиф между сериями данных x и y ColumnDataSource. Объект представления получается путем применения индексного фильтра к нему. Представление используется для построения глифа круга в результате IndexFilter.
пример
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Вывод

Чтобы выбрать только те строки из источника данных, которые удовлетворяют определенному логическому условию, примените BooleanFilter.
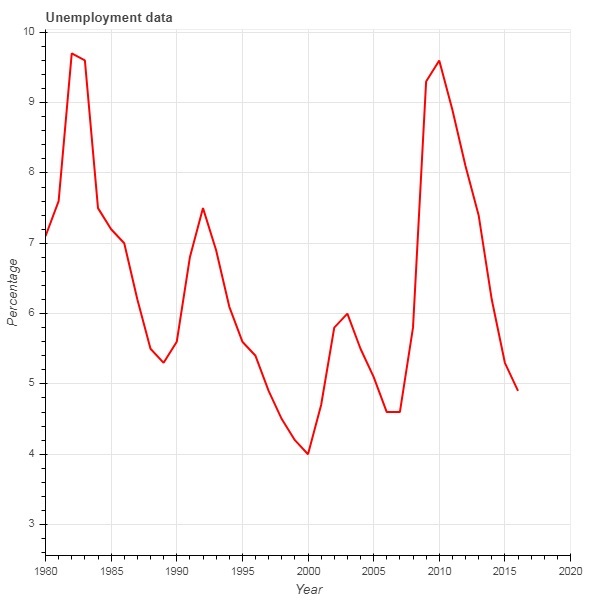
Типичная установка Bokeh состоит из нескольких наборов образцов данных в каталоге sampledata. В следующем примере мы используемunemployment1948набор данных предоставляется в виде безработицы1948.csv. Он хранит годовой процент безработицы в США с 1948 года. Мы хотим построить график только за 1980 год. Для этого объект CDSView получается путем применения BooleanFilter к данному источнику данных.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Вывод

Чтобы добавить больше гибкости в применении фильтра, Bokeh предоставляет класс CustomJSFilter, с помощью которого источник данных можно фильтровать с помощью определенной пользователем функции JavaScript.
В приведенном ниже примере используются те же данные по безработице в США. Определение CustomJSFilter для построения графиков безработицы за 1980 год и позже.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Визуализации боке можно удобно расположить в различных вариантах макета. Эти макеты, а также режимы изменения размеров приводят к автоматическому изменению размеров графиков и виджетов в соответствии с размером окна браузера. Для единообразного внешнего вида все элементы в макете должны иметь одинаковый режим изменения размера. Виджеты (кнопки, меню и т. Д.) Хранятся в отдельном блоке виджетов, а не на графике.
Первый тип макета - это макет столбца, который отображает фигуры графиков вертикально. Вcolumn() function определяется в bokeh.layouts модуль и принимает следующую подпись -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Список графиков и / или виджетов.
sizing_mode- определяет, как изменяются размеры элементов в макете. Возможные значения: "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". По умолчанию установлено «фиксированное».
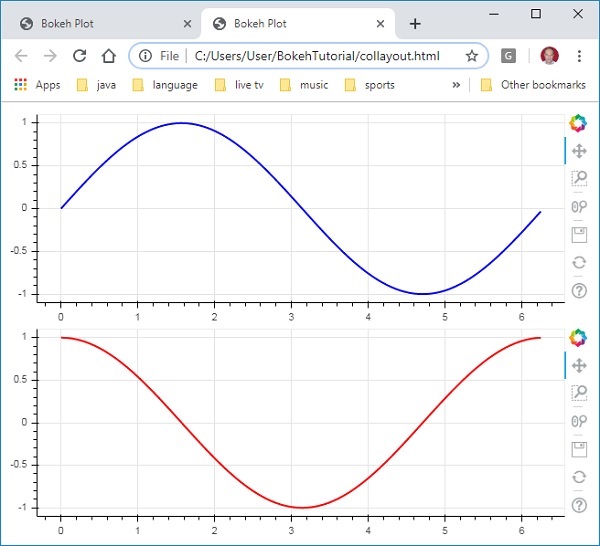
Следующий код создает две фигуры боке и помещает их в столбец так, чтобы они отображались вертикально. На каждом рисунке показаны линейные глифы, представляющие взаимосвязь синуса и cos между сериями данных x и y.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Вывод

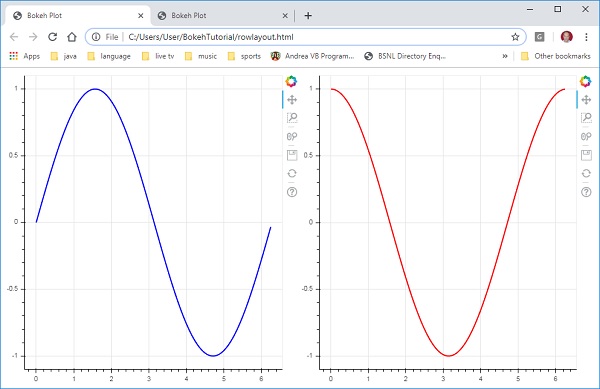
Точно так же макет строки размещает графики по горизонтали, для чего row() functionкак определено в модуле bokeh.layouts. Как вы могли подумать, он также принимает два аргумента (аналогичноcolumn() function) - children и sizing_mode.
Кривые синуса и cos, показанные вертикально на диаграмме выше, теперь отображаются горизонтально в виде строк со следующим кодом.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Вывод

В пакете Bokeh также есть сетка. Он содержит несколько графических фигур (а также виджеты) в двумерной сетке строк и столбцов. Вgridplot() function в модуле bokeh.layouts возвращает сетку и единую унифицированную панель инструментов, которую можно расположить с помощью свойства toolbar_location.
Это отличается от макета строки или столбца, где каждый график показывает свою собственную панель инструментов. Функция grid () также использует дочерние элементы и параметры sizing_mode, где дочерние элементы - это список списков. Убедитесь, что все подсписки имеют одинаковые размеры.
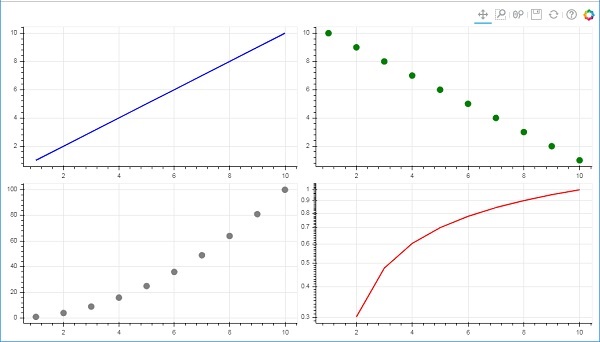
В следующем коде четыре различных отношения между рядами данных x и y отображаются в сетке из двух строк и двух столбцов.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Вывод

При рендеринге графика боке обычно появляется панель инструментов в правой части рисунка. Он содержит набор инструментов по умолчанию. Прежде всего, положение панели инструментов можно настроить с помощью свойства toolbar_location в функции figure (). Это свойство может принимать одно из следующих значений -
- "above"
- "below"
- "left"
- "right"
- "None"
Например, следующий оператор приведет к отображению панели инструментов под графиком -
Fig = figure(toolbar_location = "below")Эта панель инструментов может быть настроена в соответствии с требованиями, добавляя необходимые инструменты из различных инструментов, определенных в модуле bokeh.models. Например -
Fig.add_tools(WheelZoomTool())Инструменты можно разделить на следующие категории -
- Инструменты панорамирования / перетаскивания
- Нажмите / коснитесь Инструменты
- Инструменты прокрутки / щипка
| Инструмент | Описание | Икона |
|---|---|---|
BoxSelectTool Имя: 'box_select' |
позволяет пользователю определять прямоугольную область выделения, перетаскивая левую кнопку мыши |

|
ЛассоВыбратьИнструмент name: 'lasso_select |
позволяет пользователю определять произвольную область для выбора, перетаскивая левую кнопку мыши |

|
PanTool имя: 'pan', 'xpan', 'ypan', |
позволяет пользователю панорамировать график, перетаскивая левую кнопку мыши |

|
TapTool имя: 'нажмите |
позволяет пользователю выбирать в отдельных точках, щелкая левой кнопкой мыши |

|
WheelZoomИнструмент имя: 'wheel_zoom', 'xwheel_zoom', 'ywheel_zoom' |
увеличивать и уменьшать масштаб графика с центром в текущем положении мыши. |

|
КолесоПанИнструмент имя: 'xwheel_pan', 'ywheel_pan' |
преобразовать окно графика по указанному размеру без изменения соотношения сторон окна. |

|
ResetTool имя: 'сбросить' |
восстанавливает исходные значения диапазонов графика. |

|
SaveTool имя: 'сохранить' |
позволяет пользователю сохранить изображение графика в формате PNG. |

|
ZoomInTool name: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Инструмент увеличения увеличивает масштаб графика по x, y или по обеим координатам. |

|
ZoomOutTool name: 'zoom_out', 'xzoom_out', 'yzoom_out' |
Инструмент уменьшения масштаба уменьшит масштаб графика по x, y или по обеим координатам. |

|
ПрицелИнструмент имя: 'перекрестие' |
рисует аннотацию с перекрестием на графике с центром в текущем положении мыши. |

|
Внешний вид графика боке по умолчанию можно настроить, задав для различных свойств желаемое значение. Эти свойства в основном бывают трех типов:
Свойства линии
В следующей таблице перечислены различные свойства, связанные с глифом линии.
| 1 | line_color | цвет используется для обводки линий |
| 2 | ширина линии | Используется в пикселях как ширина штриха линии. |
| 3 | line_alpha | Между 0 (прозрачный) и 1 (непрозрачный) это действует как плавающая точка |
| 4 | line_join | как соединить сегменты пути. Определенные значения: 'miter' (miter_join), 'round' (round_join), 'bevel' (bevel_join). |
| 5 | line_cap | как завершить сегменты пути. Определенные значения: butt (butt_cap), round (round_cap), square (square_cap). |
| 6 | line_dash | B Это используется для стиля линии. Определяемые значения: solid, dashed, dotted, dotdash, dashdot. |
| 7 | line_dash_offset | Расстояние в line_dash в пикселях, с которого должен начинаться узор |
Свойства заливки
Различные свойства заливки перечислены ниже -
| 1 | Цвет заливки | Используется для заливки путей |
| 2 | fill_alpha | Между 0 (прозрачный) и 1 (непрозрачный) это действует как плавающая точка |
Свойства текста
Есть много свойств, связанных с текстом, которые перечислены в следующей таблице -
| 1 | text_font | название шрифта, например, 'times', 'helvetica' |
| 2 | text_font_size | размер шрифта в пикселях, em или pt, например, «12pt», «1.5em». |
| 3 | text_font_style | стиль шрифта для использования 'нормальный' курсив 'жирный' |
| 4 | цвет текста | Это используется для визуализации текста с |
| 5 | text_alpha | Между 0 (прозрачный) и 1 (непрозрачный) это плавающая точка. |
| 6 | text_align | горизонтальная точка привязки текста - «слева», «справа», «по центру» |
| 7 | text_baseline | вертикальная точка привязки для текста "верх", "середина", "низ", "алфавитный", "висящий" |
Различные глифы на графике можно идентифицировать по свойству легенды, которое по умолчанию отображается как метка в верхнем правом углу области построения. Эту легенду можно настроить с помощью следующих атрибутов -
| 1 | legend.label_text_font | изменить шрифт метки по умолчанию на указанное имя шрифта | |
| 2 | legend.label_text_font_size | размер шрифта в пунктах | |
| 3 | legend.location | установить метку в указанном месте. | |
| 4 | legend.title | установить заголовок для метки легенды | |
| 5 | легенда. ориентация | установить по горизонтали (по умолчанию) или по вертикали | |
| 6 | legend.clicking_policy | укажите, что должно произойти при щелчке по легенде hide: скрывает глиф, соответствующий легенде mute: отключает глиф, соответствующий легенде td> |
пример
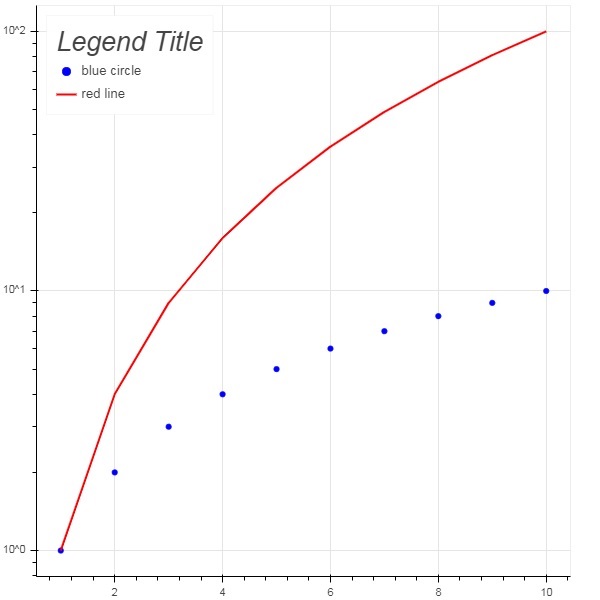
Пример кода для настройки легенды выглядит следующим образом:
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Вывод

Модуль bokeh.models.widgets содержит определения объектов GUI, подобных элементам HTML-форм, таким как кнопка, ползунок, флажок, переключатель и т. Д. Эти элементы управления обеспечивают интерактивный интерфейс для построения графика. Вызов обработки, такой как изменение данных графика, изменение параметров графика и т. Д., Может выполняться пользовательскими функциями JavaScript, выполняемыми при соответствующих событиях.
Bokeh позволяет определять функцию обратного вызова двумя методами:
Использовать CustomJS callback так что интерактивность будет работать в автономных документах HTML.
Использовать Bokeh server и настроить обработчики событий.
В этом разделе мы увидим, как добавить виджеты Bokeh и назначить обратные вызовы JavaScript.
Кнопка
Этот виджет представляет собой кнопку с возможностью нажатия, которая обычно используется для вызова определенного пользователем обработчика обратного вызова. Конструктор принимает следующие параметры -
Button(label, icon, callback)Параметр метки - это строка, используемая в качестве заголовка кнопки, а обратный вызов - это настраиваемая функция JavaScript, которая вызывается при нажатии.
В следующем примере график и виджет «Кнопка» отображаются в макете «Столбец». Сам график отображает глиф линии между сериями данных x и y.
Пользовательская функция JavaScript с именем callback была определена с использованием CutomJS() function. Он получает ссылку на объект, который инициировал обратный вызов (в данном случае кнопку) в переменной формы cb_obj.
Эта функция изменяет исходные данные ColumnDataSource и, наконец, передает это обновление в исходные данные.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
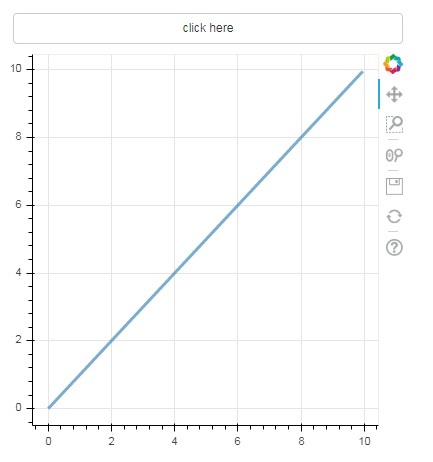
layout = column(btn , plot)
show(layout)Выход (начальный)

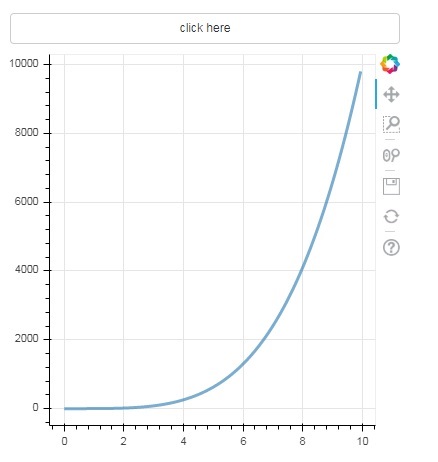
Нажмите кнопку в верхней части графика и посмотрите обновленный рисунок графика, который выглядит следующим образом:
Вывод (после щелчка)

Слайдер
С помощью ползунка можно выбрать число между назначенными ему начальными и конечными свойствами.
Slider(start, end, step, value)В следующем примере мы регистрируем функцию обратного вызова для события on_change слайдера. Мгновенное числовое значение ползунка доступно обработчику в форме cb_obj.value, которое используется для изменения данных ColumnDatasource. График графика постоянно обновляется по мере того, как вы перемещаете позицию.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
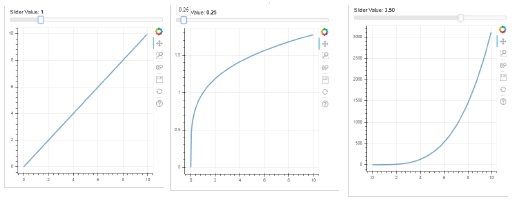
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Вывод

RadioGroup
Этот виджет представляет собой набор взаимоисключающих кнопок-переключателей, показывающих круглые кнопки слева от заголовка.
RadioGroup(labels, active)Где метки - это список заголовков, а активный - это индекс выбранной опции.
Выбрать
Этот виджет представляет собой простой раскрывающийся список строковых элементов, один из которых можно выбрать. Выбранная строка появляется в верхнем окне и является параметром значения.
Select(options, value)Список строковых элементов в раскрывающемся списке представлен в виде объекта списка опций.
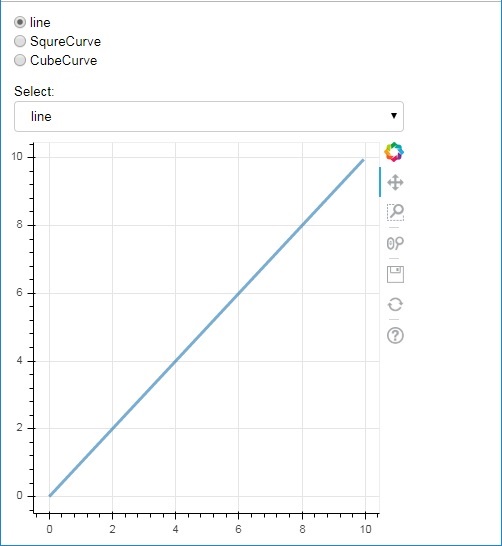
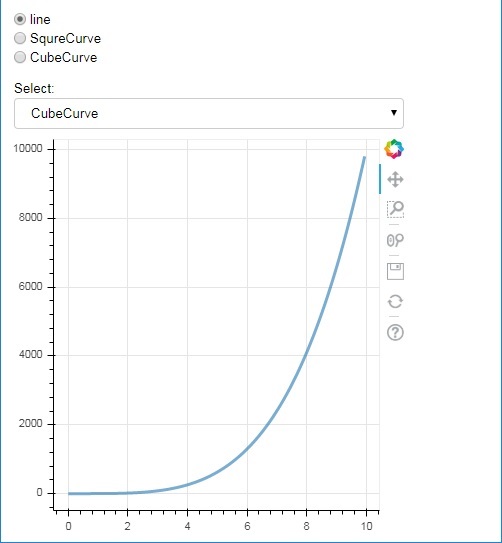
Ниже приведен комбинированный пример переключателя и виджетов выбора, оба из которых обеспечивают три различных отношения между сериями данных x и y. ВRadioGroup и Select widgets регистрируются соответствующими обработчиками через метод on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Вывод


Виджет вкладки
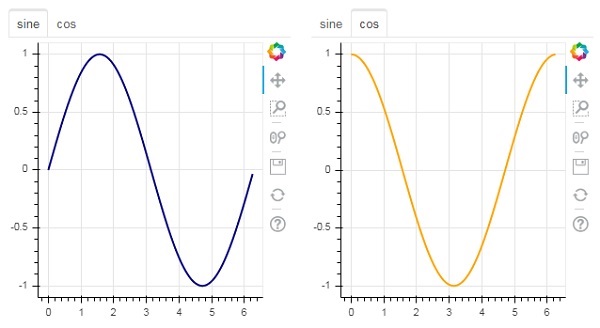
Так же, как в браузере, каждая вкладка может отображать разные веб-страницы, виджет вкладки представляет собой модель боке, обеспечивающую разный вид для каждой фигуры. В следующем примере два графика синусоидальных и косинусоидальных кривых отображаются на двух разных вкладках:
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Вывод

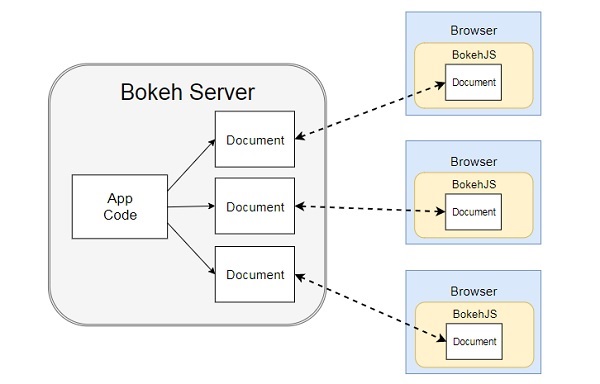
Архитектура Bokeh имеет разделенный дизайн, в котором объекты, такие как графики и глифы, создаются с использованием Python и конвертируются в JSON для использования BokehJS client library.
Тем не менее, можно синхронизировать объекты в Python и в браузере друг с другом с помощью Bokeh Server. Он позволяет реагировать на события пользовательского интерфейса (UI), сгенерированные в браузере с использованием всех возможностей Python. Это также помогает автоматически отправлять обновления на стороне сервера для виджетов или графиков в браузере.
Сервер Bokeh использует код приложения, написанный на Python, для создания документов Bokeh. Каждое новое соединение из клиентского браузера приводит к тому, что сервер Bokeh создает новый документ только для этого сеанса.

Во-первых, мы должны разработать код приложения, который будет обслуживаться клиентским браузером. Следующий код отображает глиф синусоидальной линии. Наряду с графиком также отображается ползунок для управления частотой синусоидальной волны. Функция обратного вызоваupdate_data() обновления ColumnDataSource данные, принимающие мгновенное значение ползунка как текущую частоту.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
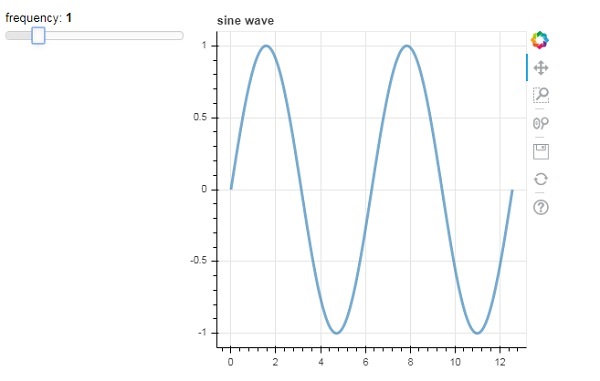
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Затем запустите сервер Bokeh с помощью следующей командной строки -
Bokeh serve –show sliders.pyСервер Bokeh запускается и обслуживает приложение по адресу localhost: 5006 / ползунки. Журнал консоли показывает следующий дисплей -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdОткройте ваш любимый браузер и введите адрес выше. График синусоидальной волны отображается следующим образом -

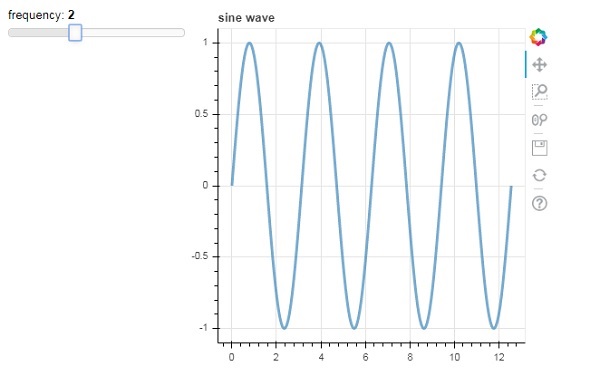
Вы можете попробовать изменить частоту на 2, вращая ползунок.

Приложение Bokeh предоставляет ряд подкоманд для выполнения из командной строки. В следующей таблице показаны подкоманды -
| 1 | HTML | Создание файлов HTML для одного или нескольких приложений |
| 2 | Информация | распечатать информацию о конфигурации сервера Bokeh |
| 3 | json | Создайте файлы JSON для одного или нескольких приложений |
| 4 | PNG | Создание файлов PNG для одного или нескольких приложений |
| 5 | Пример данных | Загрузите образцы данных о боке |
| 6 | секрет | Создайте секретный ключ Bokeh для использования с сервером Bokeh |
| 7 | обслуживать | Запустите сервер Bokeh, на котором размещено одно или несколько приложений |
| 8 | статический | Предоставлять статические ресурсы (JavaScript, CSS, изображения, шрифты и т. Д.), Используемые библиотекой BokeJS. |
| 9 | svg | Создание файлов SVG для одного или нескольких приложений |
Следующая команда генерирует HTML-файл для скрипта Python с фигурой Боке.
C:\python37>bokeh html -o app.html app.pyДобавление опции показа автоматически открывает HTML-файл в браузере. Аналогичным образом скрипт Python преобразуется в файлы PNG, SVG, JSON с помощью соответствующей подкоманды.
Чтобы отобразить информацию о сервере Bokeh, используйте подкоманду info следующим образом:
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Чтобы поэкспериментировать с разными типами сюжетов, сайт Bokeh https://bokeh.pydata.orgпредоставляет образцы наборов данных. Их можно загрузить на локальный компьютер с помощью подкоманды sampledata.
C:\python37>bokeh infoСледующие наборы данных загружаются в папку C: \ Users \ User \ .bokeh \ data -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvПодкоманда secret генерирует секретный ключ, который будет использоваться вместе с подкомандой serve с переменной среды SECRET_KEY.
Помимо подкоманд, описанных выше, графики Bokeh можно экспортировать в формат файла PNG и SVG с помощью функции export (). Для этого в локальной установке Python должны быть следующие библиотеки зависимостей.
PhantomJS
PhantomJS - это JavaScript API, который обеспечивает автоматическую навигацию, создание снимков экрана, поведение пользователя и утверждения. Он используется для запуска модульных тестов на основе браузера. PhantomJS основан на WebKit, предоставляя аналогичную среду просмотра для разных браузеров и обеспечивает быструю и встроенную поддержку различных веб-стандартов: обработка DOM, селектор CSS, JSON, Canvas и SVG. Другими словами, PhantomJS - это веб-браузер без графического пользовательского интерфейса.
Подушка
Pillow, библиотека изображений Python (ранее известная как PIL) - это бесплатная библиотека для языка программирования Python, которая обеспечивает поддержку для открытия, управления и сохранения множества различных форматов файлов изображений. (включая PPM, PNG, JPEG, GIF, TIFF и BMP.) Некоторые из его функций - это манипуляции с пикселями, маскирование и обработка прозрачности, фильтрация изображений, улучшение изображений и т. д.
Функция export_png () генерирует изображение PNG в формате RGBA из макета. Эта функция использует безголовый браузер Webkit для визуализации макета в памяти, а затем делает снимок экрана. Сгенерированное изображение будет иметь те же размеры, что и исходный макет. Убедитесь, что для свойств Plot.background_fill_color и Plot.border_fill_color установлено значение None.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Вполне возможно, что вывод графика HTML5 Canvas с элементом SVG можно редактировать с помощью таких программ, как Adobe Illustrator. Объекты SVG также можно преобразовать в файлы PDF. Здесь, canvas2svg, библиотека JavaScript используется для имитации обычного элемента Canvas и его методов с помощью элемента SVG. Как и PNG, для создания SVG с прозрачным фоном свойства Plot.background_fill_color и Plot.border_fill_color должны иметь значение None.
Бэкэнд SVG сначала активируется установкой для атрибута Plot.output_backend значения «svg».
plot.output_backend = "svg"Для экспорта без заголовка у Bokeh есть служебная функция export_svgs (). Эта функция загрузит все графики с поддержкой SVG в макете как отдельные файлы SVG.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Графики и данные в виде отдельных документов, а также приложений Bokeh могут быть встроены в документы HTML.
Автономный документ - это график или документ с эффектом боке, не поддерживаемый сервером Bokeh. Взаимодействие в таком сюжете происходит исключительно в форме пользовательских JS, а не обратных вызовов Pure Python.
Также можно встраивать графики и документы Bokeh, поддерживаемые сервером Bokeh. Такие документы содержат обратные вызовы Python, которые выполняются на сервере.
В случае автономных документов необработанный HTML-код, представляющий график Боке, получается с помощью функции file_html ().
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Возвращаемое значение функции file_html () может быть сохранено как файл HTML или может использоваться для рендеринга через URL-маршруты в приложении Flask.
В случае автономного документа его JSON-представление можно получить с помощью функции json_item ().
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Этот вывод может использоваться функцией Bokeh.embed.embed_item на веб-странице -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Приложения Bokeh на Bokeh Server также могут быть встроены так, чтобы новый сеанс и документ создавались при каждой загрузке страницы, чтобы загружался конкретный существующий сеанс. Это можно сделать с помощью функции server_document (). Он принимает URL-адрес серверного приложения Bokeh и возвращает сценарий, который будет внедрять новые сеансы с этого сервера при каждом выполнении сценария.
В server_document() functionпринимает параметр URL. Если установлено значение «default», будет использоваться URL-адрес по умолчанию http: // localhost: 5006 /.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Функция server_document () возвращает тег скрипта следующим образом:
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh хорошо интегрируется с множеством других библиотек, что позволяет использовать наиболее подходящий инструмент для каждой задачи. Тот факт, что Bokeh генерирует JavaScript, позволяет комбинировать вывод Bokeh с широким спектром библиотек JavaScript, таких как PhosphorJS.
Datashader (https://github.com/bokeh/datashader) - еще одна библиотека, с помощью которой можно расширить вывод Bokeh. Это библиотека Python, которая предварительно обрабатывает большие наборы данных в виде растрового изображения большого размера. Эта возможность преодолевает ограничения браузера, когда дело доходит до очень больших данных. Datashader включает инструменты для создания интерактивных графиков Bokeh, которые динамически повторно визуализируют эти изображения при масштабировании и панорамировании в Bokeh, что делает практичным работу с произвольно большими наборами данных в веб-браузере.
Другой библиотекой является Holoviews ( (http://holoviews.org/), которая предоставляет краткий декларативный интерфейс для построения графиков Боке, особенно в блокноте Jupyter. Он упрощает быстрое создание прототипов фигур для анализа данных.
Когда нужно использовать большие наборы данных для создания визуализаций с помощью Bokeh, взаимодействие может быть очень медленным. Для этого можно включить поддержку библиотеки веб-графики (WebGL).
WebGL - это JavaScript API, который отображает контент в браузере с помощью графического процессора (графического процессора). Этот стандартизированный плагин доступен во всех современных браузерах.
Чтобы включить WebGL, все, что вам нужно сделать, это установить для свойства output_backend объекта Bokeh Figure значение «webgl».
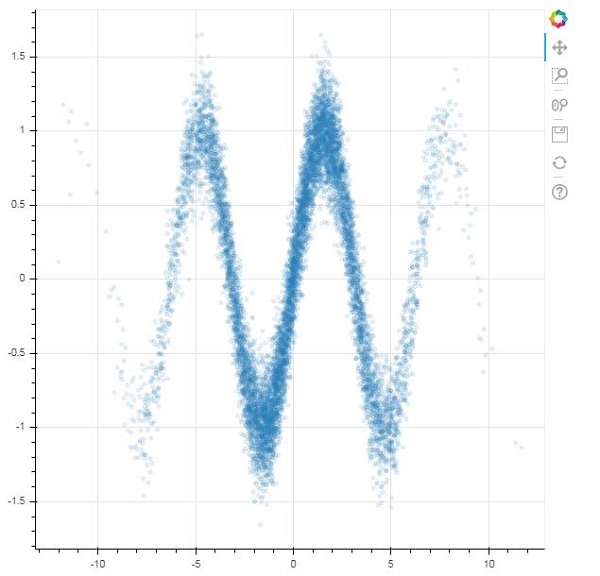
fig = figure(output_backend="webgl")В следующем примере мы строим график scatter glyph состоящий из 10 000 точек с помощью поддержки WebGL.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Вывод

Библиотека Bokeh Python и библиотеки для других языков, таких как R, Scala и Julia, в основном взаимодействуют с BokehJS на высоком уровне. Программисту Python не нужно беспокоиться о JavaScript или веб-разработке. Однако можно использовать BokehJS API для разработки чистого JavaScript напрямую с использованием BokehJS.
Объекты BokehJS, такие как глифы и виджеты, создаются более или менее аналогично Bokeh Python API. Обычно любое имя класса Python доступно какBokeh.ClassNameиз JavaScript. Например, объект Range1d, полученный в Python.
xrange = Range1d(start=-0.5, end=20.5)Это эквивалентно получается с BokehJS как -
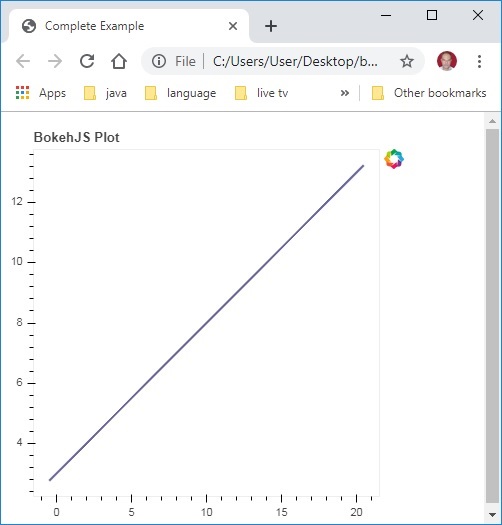
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });После внедрения кода JavaScript в файл HTML отображается простой линейный график в браузере.
Сначала включите все библиотеки BokehJS в раздел <head> .. </head> веб-страницы, как показано ниже.
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>В разделе body следующие фрагменты JavaScript создают различные части Bokeh Plot.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Сохраните приведенный выше код как веб-страницу и откройте его в любом браузере.