Боке - фильтрация данных
Часто вам может потребоваться получить график, относящийся к части данных, которая удовлетворяет определенным условиям, а не ко всему набору данных. Объект класса CDSView, определенный в модуле bokeh.models, возвращает рассматриваемое подмножество ColumnDatasource, применяя к нему один или несколько фильтров.
IndexFilter - простейший тип фильтра. Вы должны указать индексы только тех строк из набора данных, которые вы хотите использовать при построении фигуры.
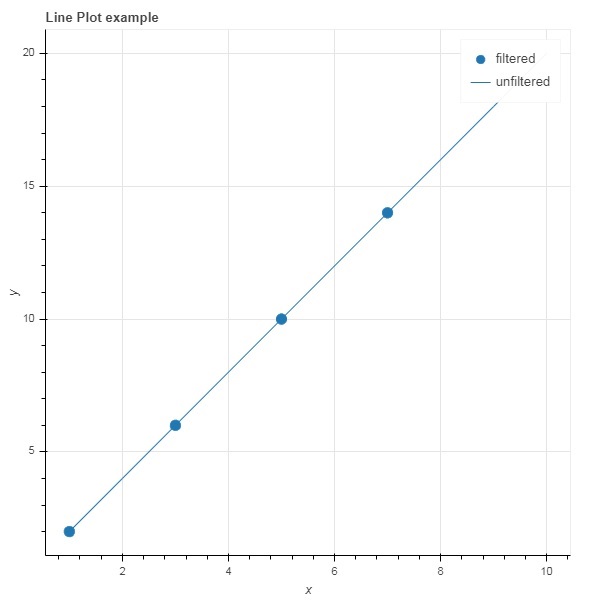
В следующем примере демонстрируется использование IndexFilter для настройки CDSView. На полученном рисунке показан линейный глиф между сериями данных x и y ColumnDataSource. Объект представления получается путем применения индексного фильтра к нему. Представление используется для построения глифа круга в результате IndexFilter.
пример
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Выход

Чтобы выбрать из источника данных только те строки, которые удовлетворяют определенному логическому условию, примените BooleanFilter.
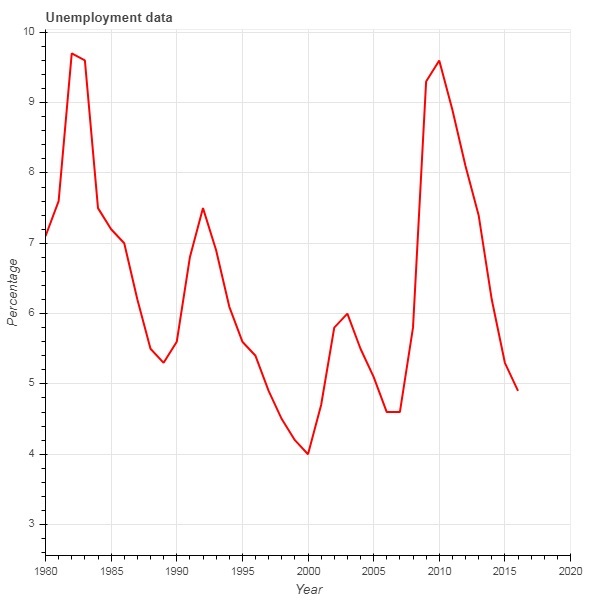
Типичная установка Bokeh состоит из нескольких наборов образцов данных в каталоге sampledata. В следующем примере мы используемunemployment1948набор данных предоставляется в виде безработицы1948.csv. Он хранит годовой процент безработицы в США с 1948 года. Мы хотим построить график только за 1980 год. Для этой цели объект CDSView получается путем применения BooleanFilter к данному источнику данных.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Выход

Чтобы добавить больше гибкости в применении фильтра, Bokeh предоставляет класс CustomJSFilter, с помощью которого источник данных можно фильтровать с помощью определенной пользователем функции JavaScript.
В приведенном ниже примере используются те же данные по безработице в США. Определение CustomJSFilter для построения графиков безработицы за 1980 год и позже.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)