Боке - Сервер
Архитектура Bokeh имеет разделенный дизайн, в котором объекты, такие как графики и глифы, создаются с использованием Python и конвертируются в JSON для использования BokehJS client library.
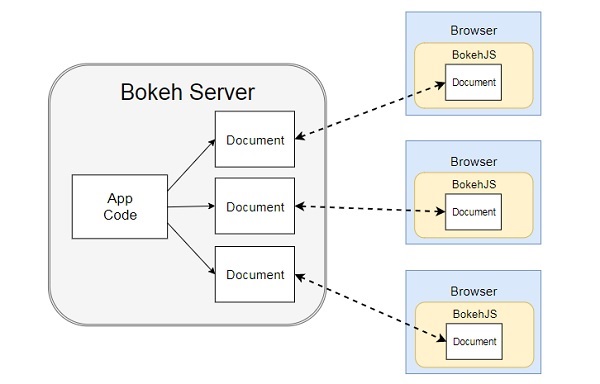
Однако можно синхронизировать объекты в Python и в браузере друг с другом с помощью Bokeh Server. Он позволяет реагировать на события пользовательского интерфейса (UI), сгенерированные в браузере с использованием всех возможностей Python. Это также помогает автоматически отправлять обновления на стороне сервера для виджетов или графиков в браузере.
Сервер Bokeh использует код приложения, написанный на Python, для создания документов Bokeh. Каждое новое соединение из клиентского браузера приводит к тому, что сервер Bokeh создает новый документ только для этого сеанса.

Во-первых, мы должны разработать код приложения, который будет обслуживаться клиентским браузером. Следующий код отображает глиф синусоидальной линии. Наряду с графиком также отображается ползунок для управления частотой синусоидальной волны. Функция обратного вызоваupdate_data() обновления ColumnDataSource данные, принимающие мгновенное значение ползунка как текущую частоту.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Затем запустите сервер Bokeh с помощью следующей командной строки -
Bokeh serve –show sliders.pyСервер Bokeh запускается и обслуживает приложение по адресу localhost: 5006 / ползунки. Журнал консоли показывает следующий дисплей -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
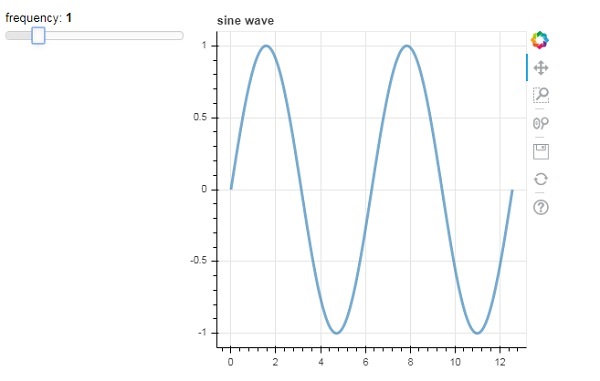
2019-09-29 00:21:38,049 ServerConnection createdОткройте ваш любимый браузер и введите адрес выше. График синусоидальной волны отображается следующим образом -

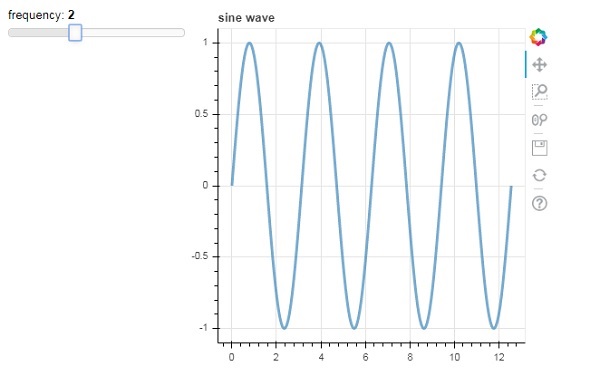
Вы можете попробовать изменить частоту на 2, вращая ползунок.