Боке - ColumnDataSource
Большинство методов построения в Bokeh API могут получать параметры источника данных через объект ColumnDatasource. Это делает обмен данными между графиками и таблицами данных.
ColumnDatasource можно рассматривать как отображение между именем столбца и списком данных. Объект Python dict с одним или несколькими строковыми ключами и списками или массивами numpy в качестве значений передается конструктору ColumnDataSource.
пример
Ниже приведен пример
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Затем этот объект используется как значение свойства источника в глифовом методе. Следующий код создает диаграмму рассеяния с использованием ColumnDataSource.
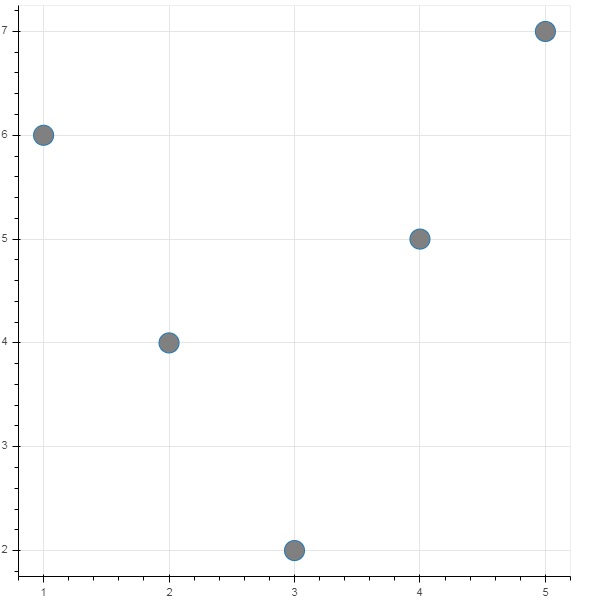
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Выход

Вместо того, чтобы назначать словарь Python для ColumnDataSource, мы можем использовать для него Pandas DataFrame.
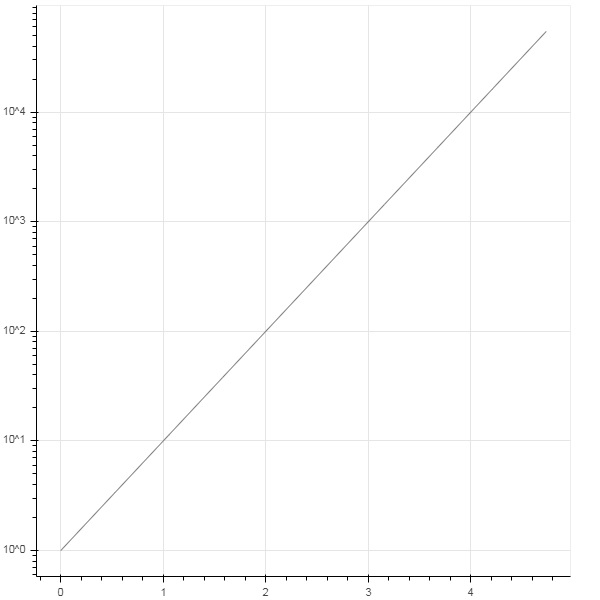
Давайте использовать test.csv (использованный ранее в этом разделе), чтобы получить DataFrame и использовать его для получения ColumnDataSource и отрисовки линейного графика.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Выход